UIAbility里icon和label的作用
icon和label
为使应用能够正常使用UIAbility,需要在module.json5配置文件的abilities标签中声明UIAbility的名称、入口、标签等相关信息:
dart
{
"module": {
...
"abilities": [
{
"name": "EntryAbility", // UIAbility组件的名称
"srcEntry": "./ets/entryability/EntryAbility.ets", // UIAbility组件的代码路径
"description": "$string:EntryAbility_desc", // UIAbility组件的描述信息
"icon": "$media:icon", // UIAbility组件的图标
"label": "$string:EntryAbility_label", // UIAbility组件的标签
"startWindowIcon": "$media:icon", // UIAbility组件启动页面图标资源文件的索引
"startWindowBackground": "$color:start_window_background", // UIAbility组件启动页面背景颜色资源文件的索引
...
}
]
}
}- icon:UIAbility组件的图标
- label:UIAbility组件的标签
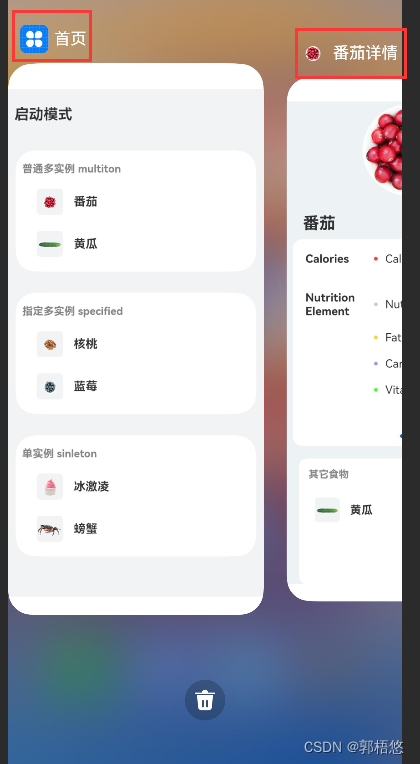
实际效果
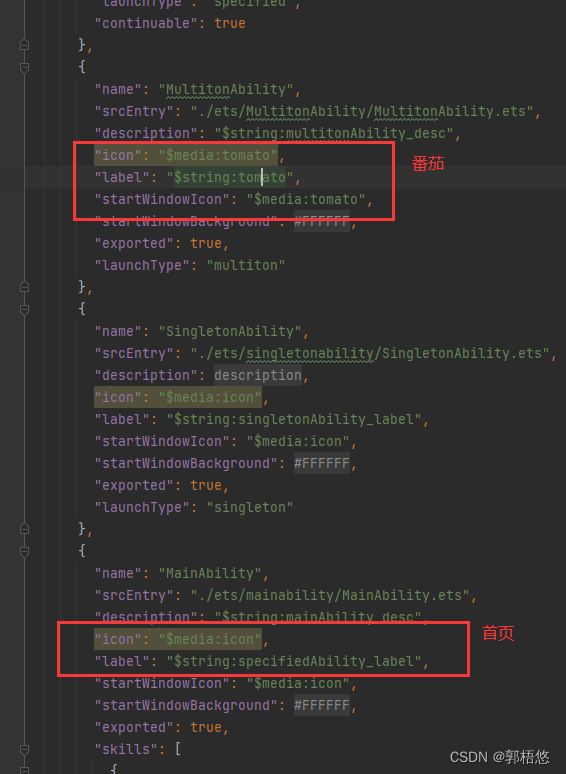
比如项目里有两个UIAbility,分别是首页和水果详情页,分别配置了不同的图片和icon。从首页点击番茄进入番茄详情页配置代码如下:

点击番茄后,向上滑动进入如下模式,则可以看出icon和label的具体作用: