作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路 关注作者有好处
文末获取源码
项目编号:L-BS-QBBSSPRINGBOOT-153
一,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
技术:springboot+mysql+html+java
二,项目简介
使用旧方法对作业管理信息进行系统化管理已经不再让人们信赖了,把现在的网络信息技术运用在作业管理信息的管理上面可以解决许多信息管理上面的难题,比如处理数据时间很长,数据存在错误不能及时纠正等问题。
这次开发的作业管理系统有管理员,教师,学生三个角色。教师和学生都可以进行注册然后再登录。学生可以修改自己的密码,查看和下载作业信息,并且可以提交自己写好的作业,并且可以管理自己提交的作业,还可以对教师对自己的作业点评进行查看。教师可以发布作业,对学生提交的作业进行点评。
经过前面自己查阅的网络知识,加上自己在学校课堂上学习的知识,决定开发系统选择B/S模式这种高效率的模式完成系统功能开发。这种模式让操作员基于浏览器的方式进行网站访问,采用的主流的Java语言这种面向对象的语言进行作业管理系统程序的开发,在数据库的选择上面,选择功能强大的MySQL数据库进行数据的存放操作。作业管理系统被人们投放于现在的生活中进行使用,该款管理类软件就可以让管理人员处理信息的时间介于十几秒之间。在这十几秒内就能完成信息的编辑等操作。有了这样的管理软件,作业管理信息的管理就离无纸化办公的目标更贴近了。
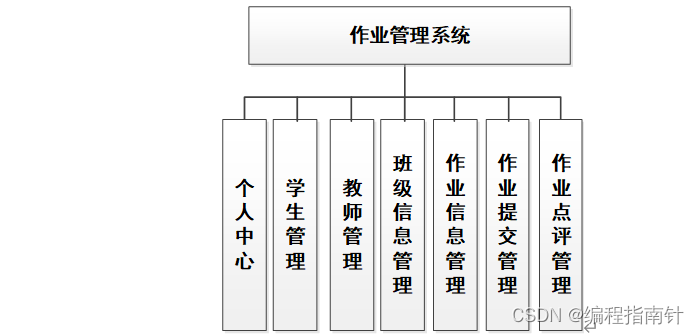
下图就是系统功能结构图。

三,系统展示
3.1 学生管理
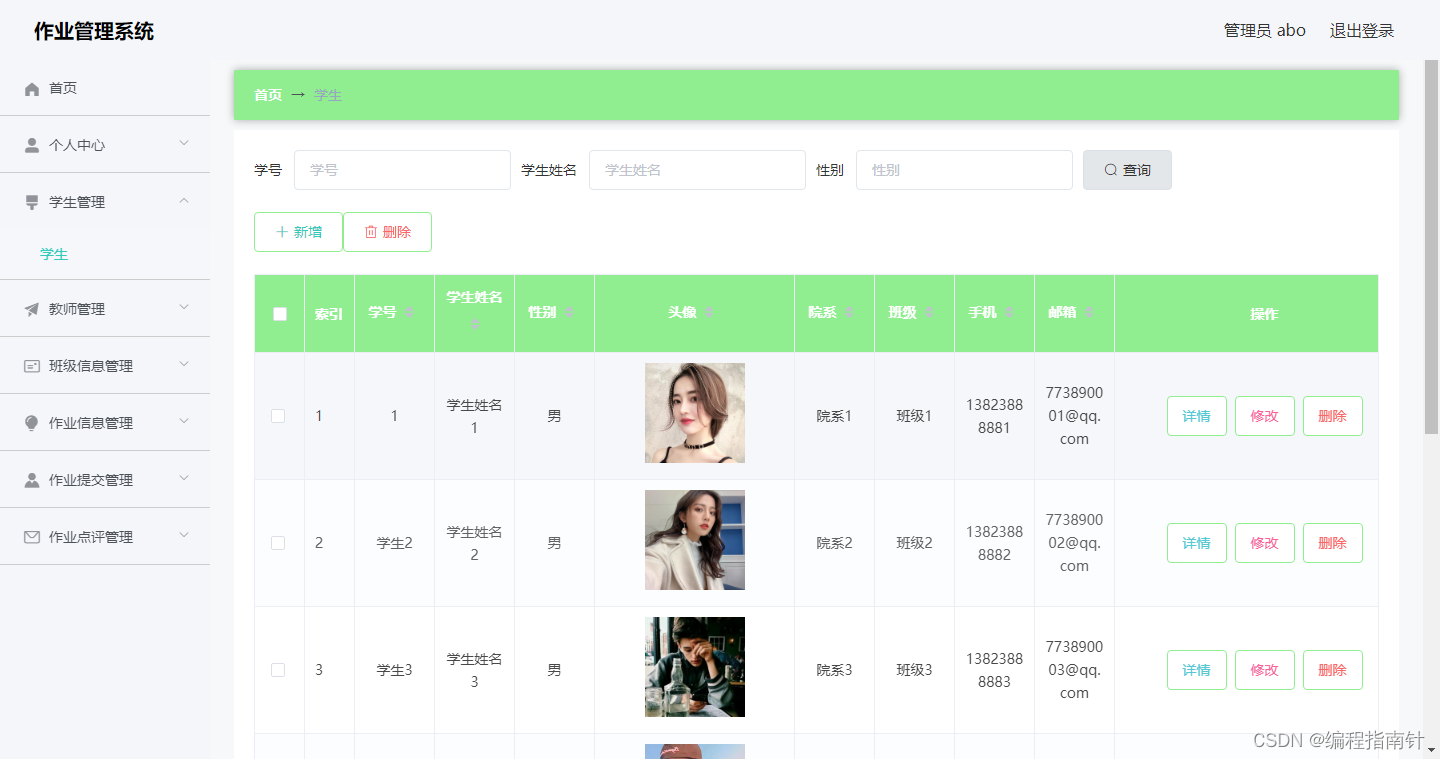
管理员可以添加,查询,修改,删除学生。下图就是学生管理页面。

图3.1 学生管理页面
3.2 教师管理
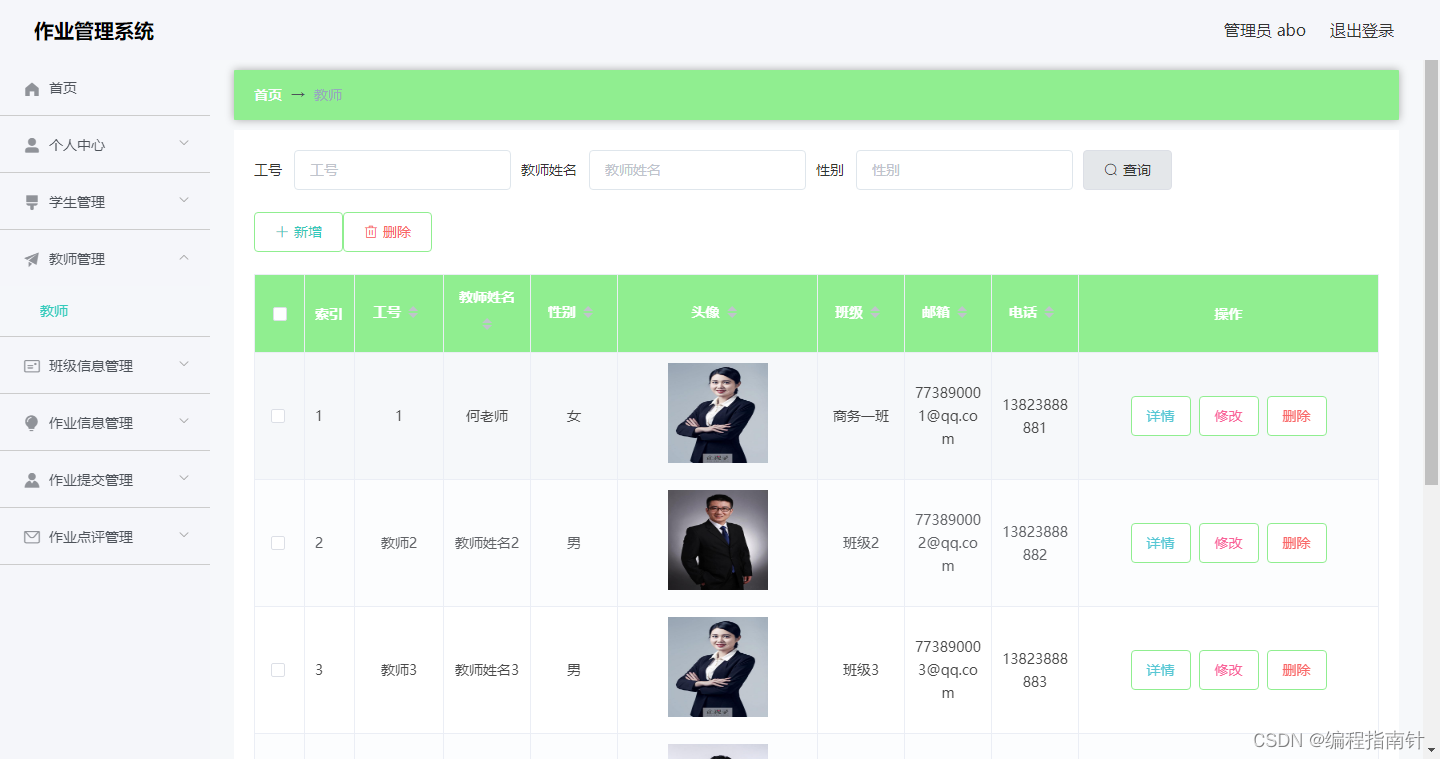
管理员可以对教师信息进行添加,删除,查询和修改操作。下图就是通讯录信息管理页面。

图3.2教师信息管理页面
3.3 班级管理
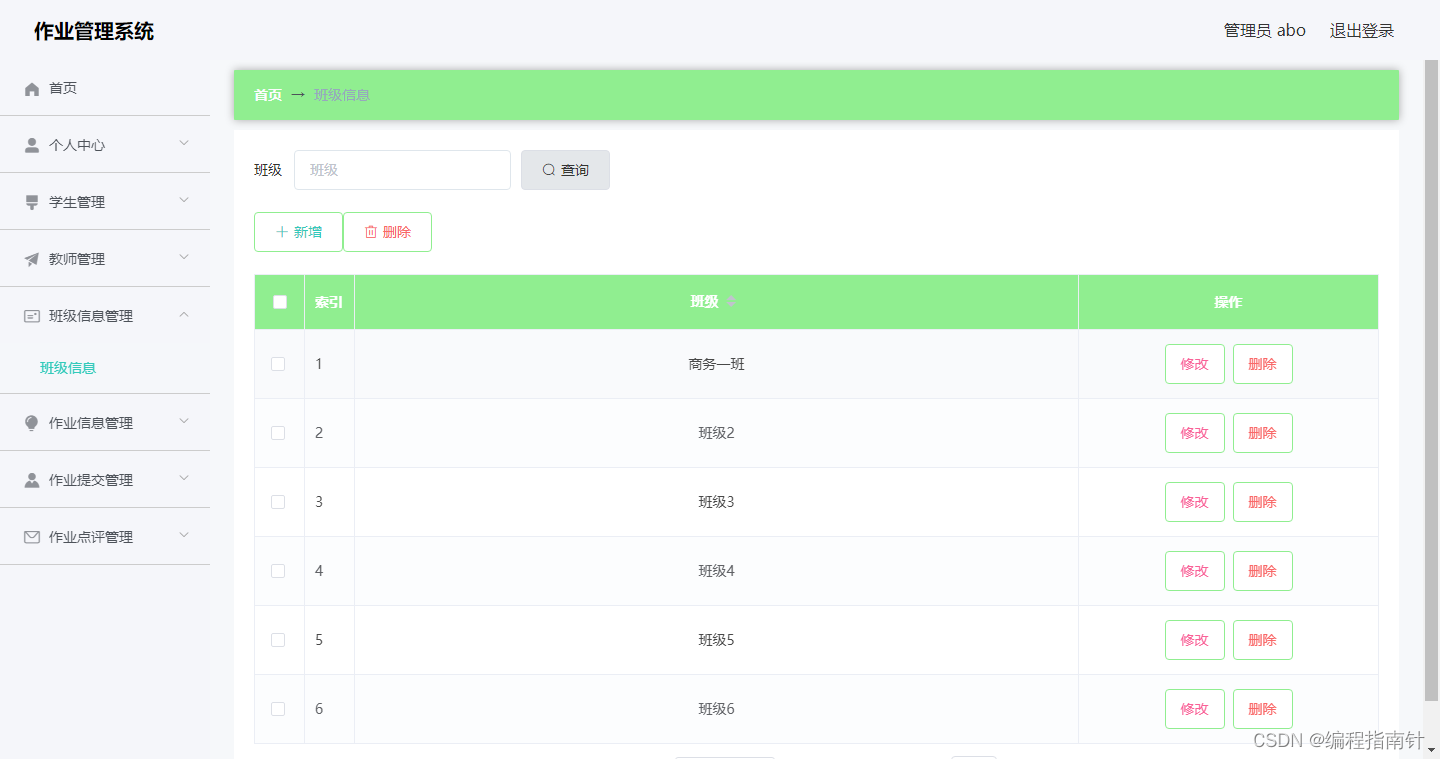
管理员可以对班级进行添加,查询,修改,删除操作。下图就是班级管理页面。

图3.3 班级管理页面
3.4 作业管理
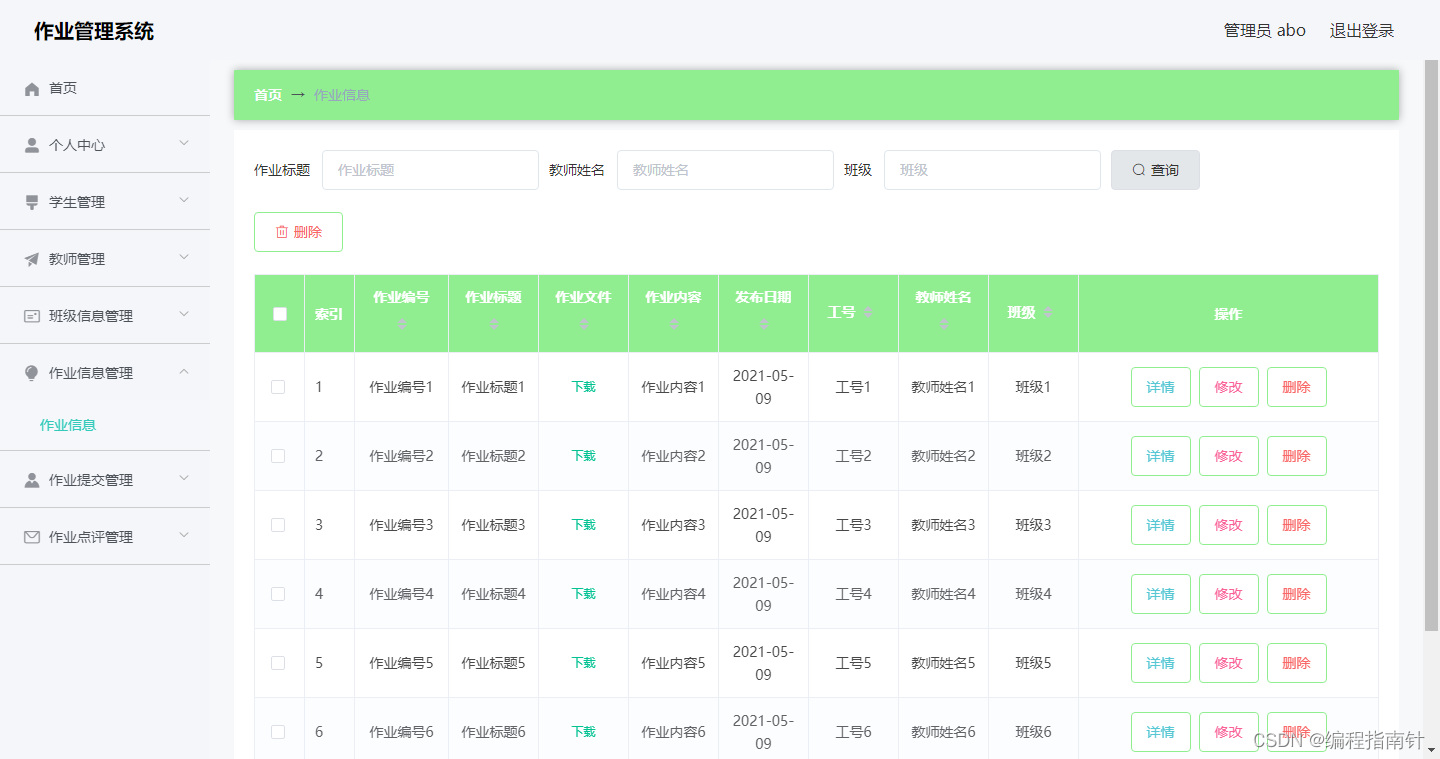
管理员可以对作业进行修改,删除操作。下图就是作业管理页面。

图3.4 作业管理页面
3.3 作业提交管理
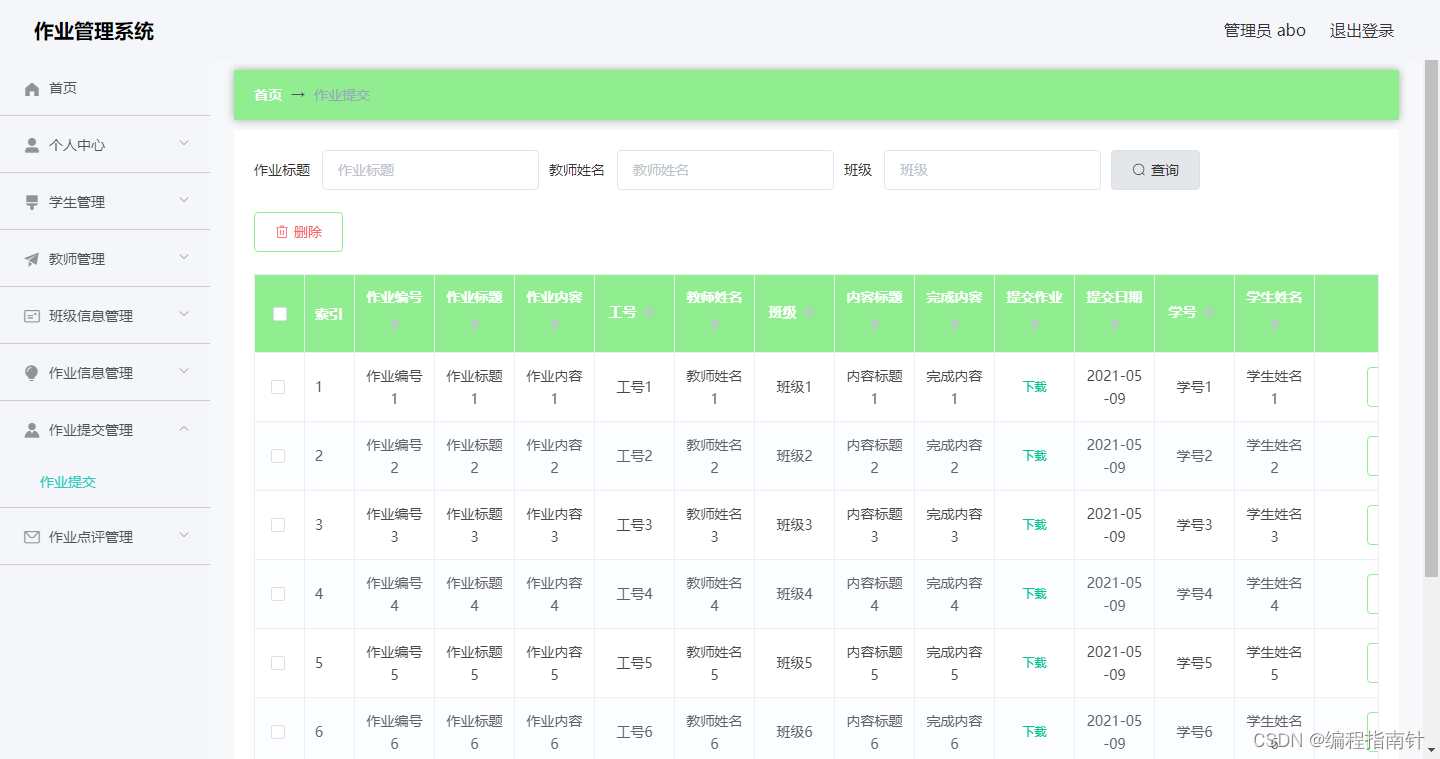
管理员可以对作业提交进行添加,查询,修改,删除操作。下图就是作业提交管理页面。

图3.3 作业提交管理页面
3.6 作业点评管理
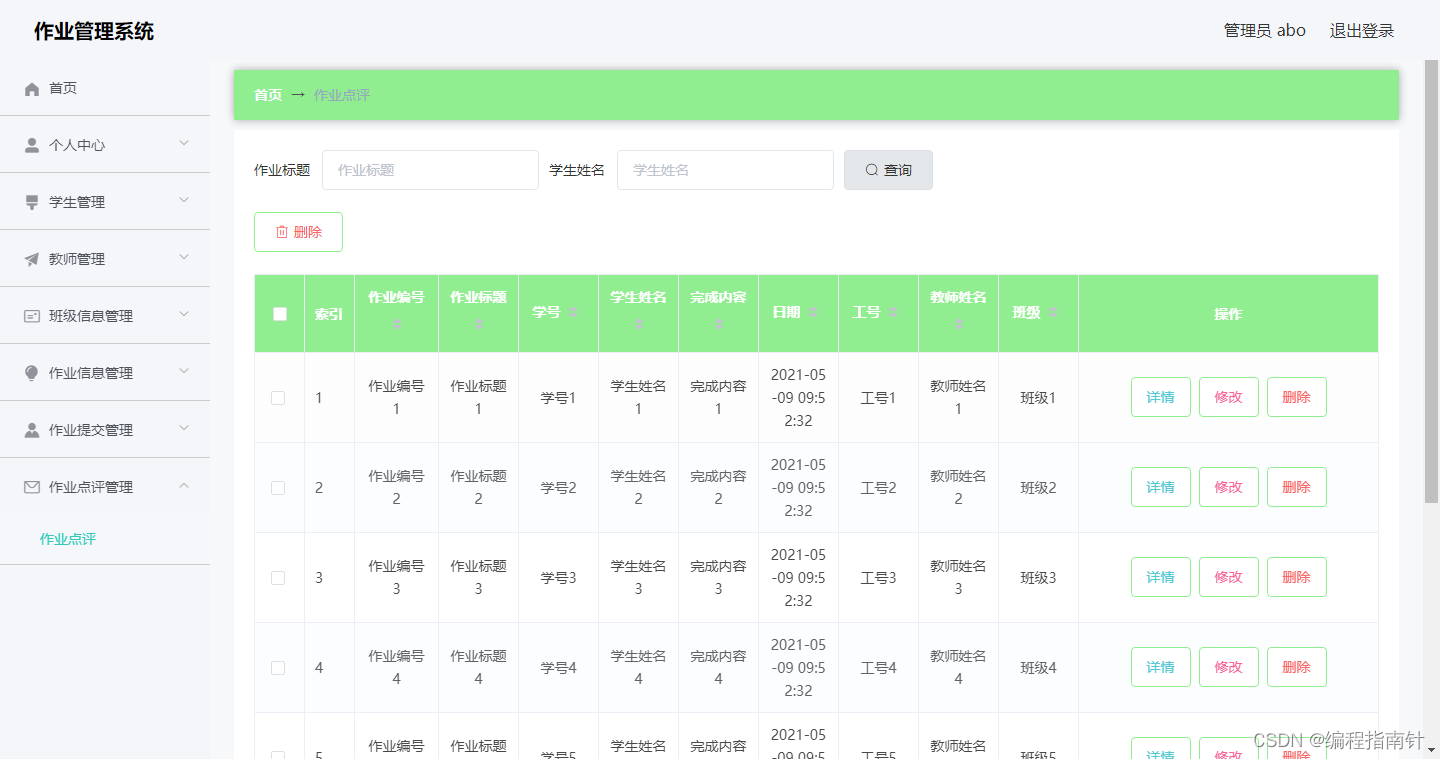
管理员可以对作业点评信息进行查看,修改,删除操作。下图就是作业点评管理页面。

图3.6 作业点评管理页面
3.7 教师作业发布
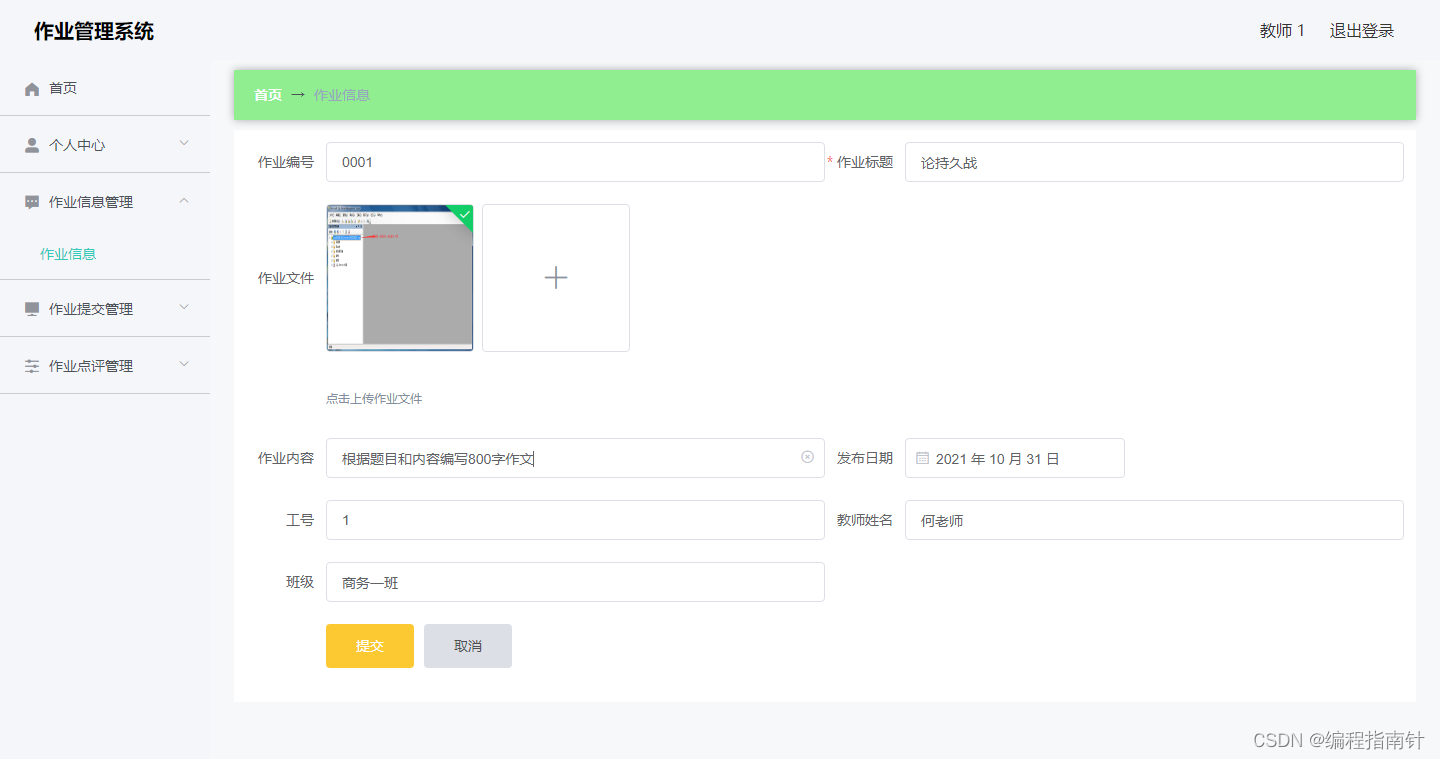
教师可以发布作业,发布作业需要填写作业相关信息。下图就是作业发布页面。

图3.7 作业发布页面
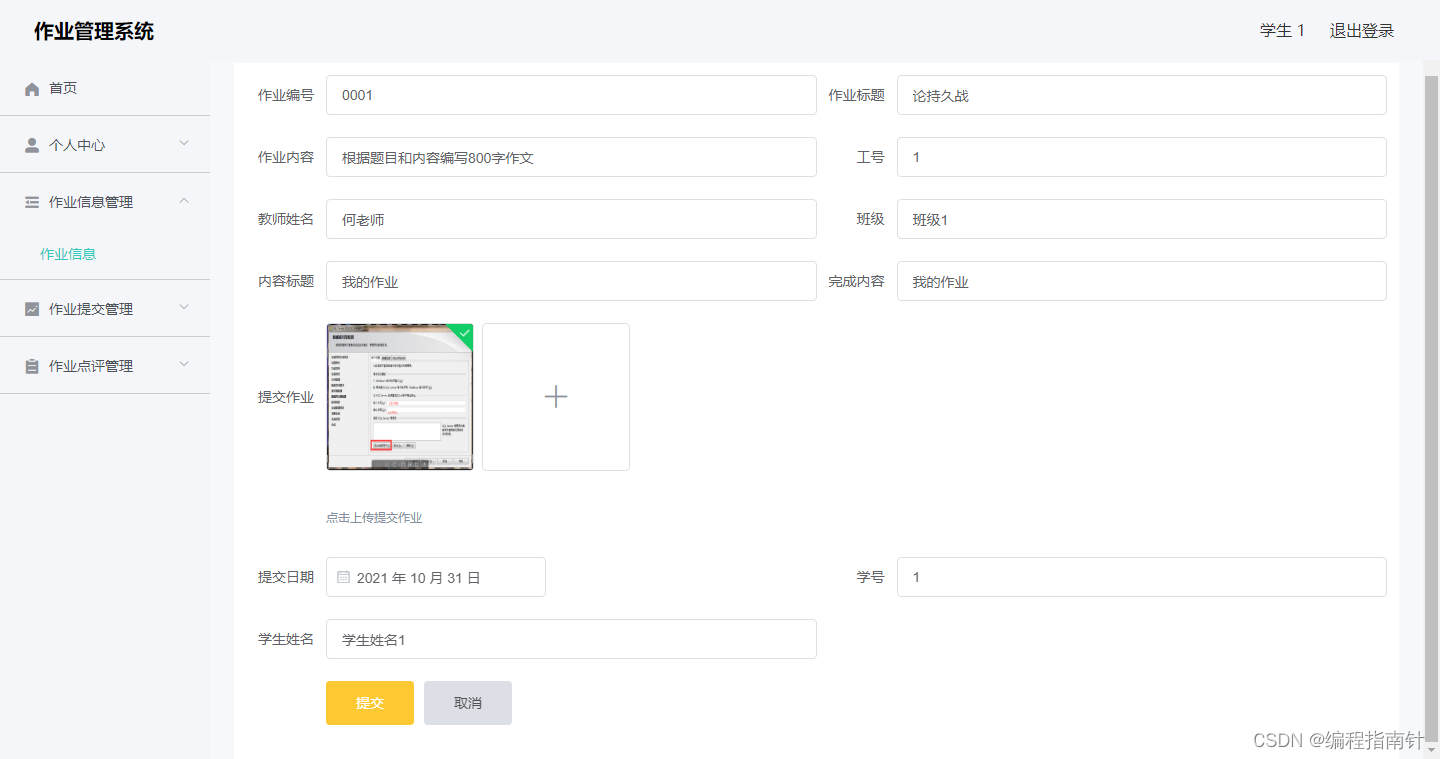
3.8 学生作业提交
学生提交作业需要先选择教师发布的作业信息后才可以点击提交自己的作业,需要输入自己作业的相关信息。下图就是作业提交页面。

图3.8 作业提交页面
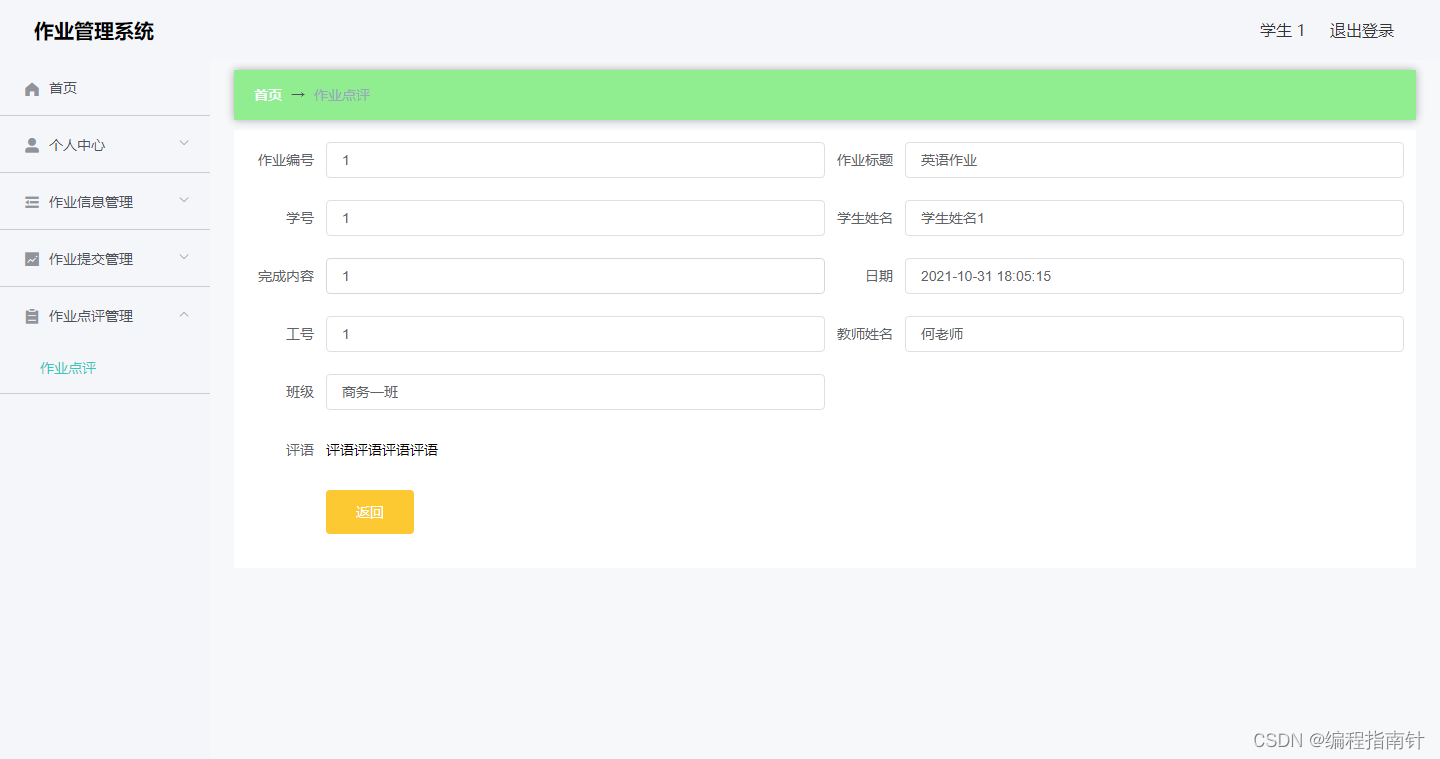
3.9 学生作业点评
学生可以在作业点评里面看到关于自己作业的点评信息。下图就是学生作业点评页面。

图3.9 学生作业点评管理页面
四,核心代码展示
五,相关作品展示
基于Java开发、Python开发、PHP开发、C#开发等相关语言开发的实战项目
基于Nodejs、Vue等前端技术开发的前端实战项目
基于微信小程序和安卓APP应用开发的相关作品
基于51单片机等嵌入式物联网开发应用
基于各类算法实现的AI智能应用
基于大数据实现的各类数据管理和推荐系统







