导读
label-studio作为一款数据标注工具相信大家都不陌生,对于需要进行web数据标注协同来说应该是必备工具了,标注的数据类型很全涉及AI的各个任务(图像、语音、NLP、视频等),还支持自定义涉及模版。
然而,我们在标注数据的过程中,通常为了提高标注人员的工作效率,都会进行预标注。所谓的预标注就是给标注人员提供一个先验的标注结果,在使用label-studio进行预标注的时候有两种方法:
- 导入一个带预标注信息的json文件
- 使用label-studio-backend提供一个模型服务,进行在线预标注,如果模型的处理速度较慢,建议用第一种
这里我们介绍的也是使用第一种的预标注
新建OCR标注任务
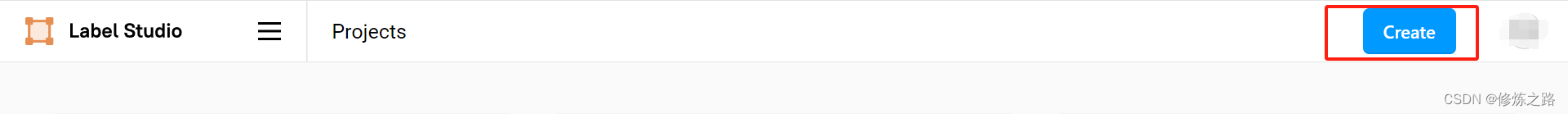
1. 创建任务

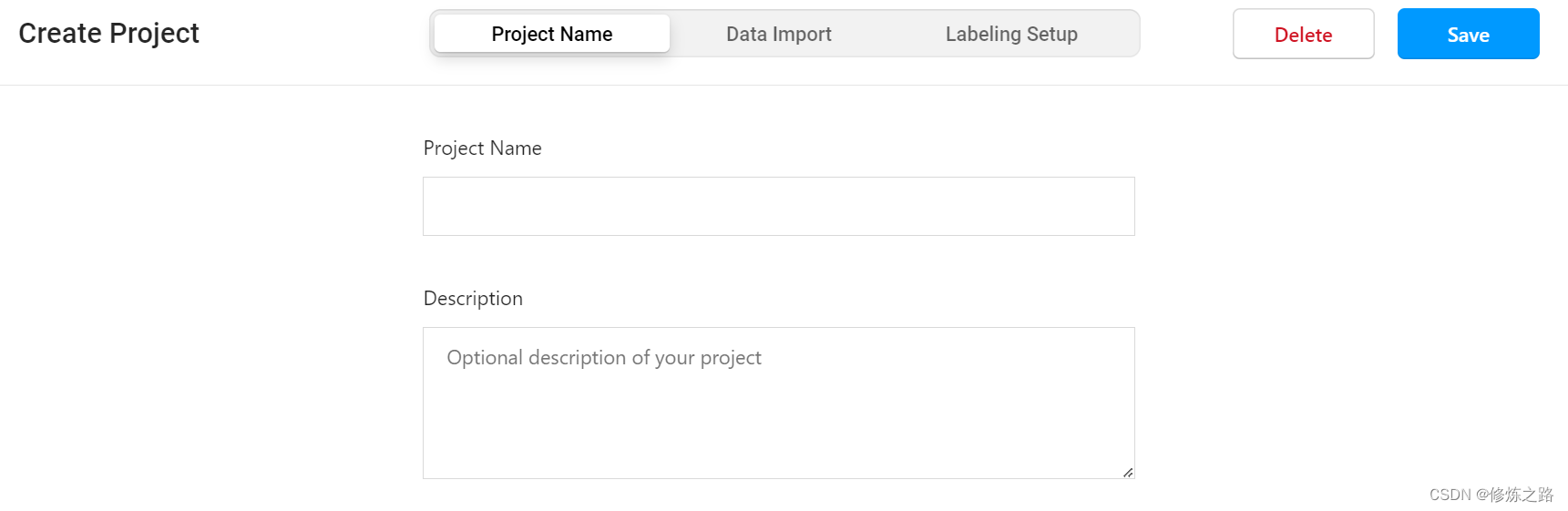
2. 填写任务信息
- ProJect Name:项目名称
- Description:项目的描述

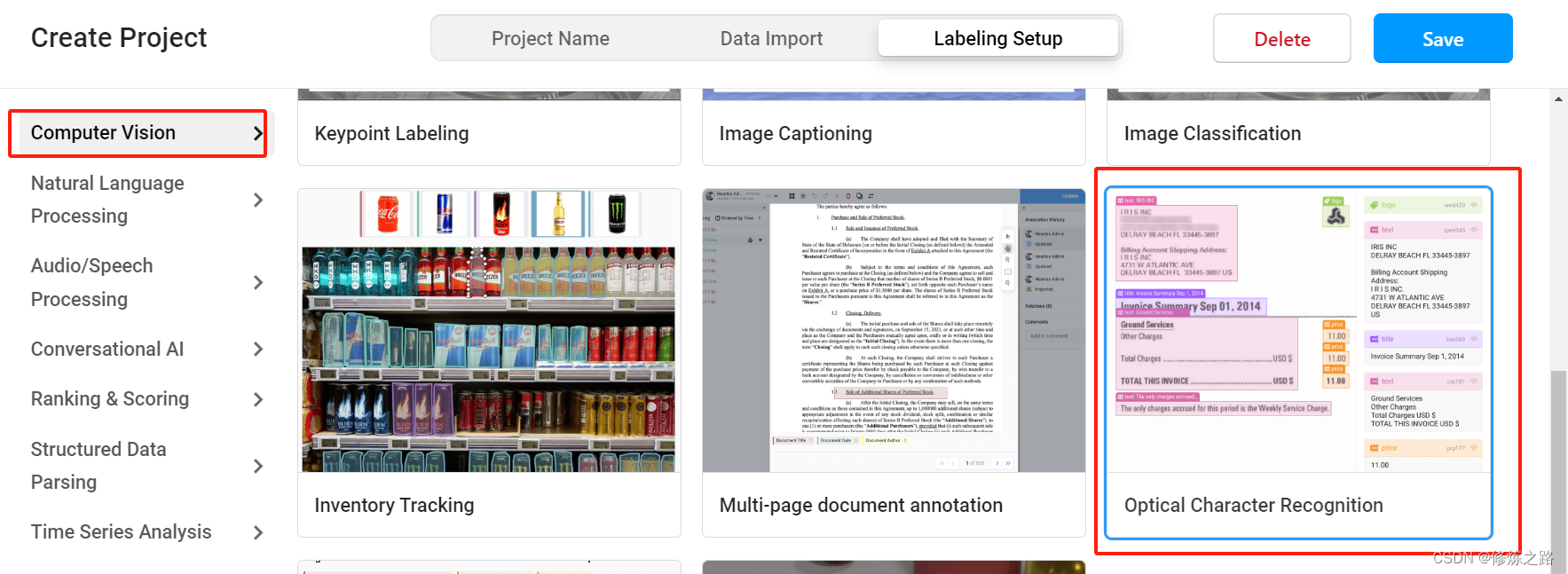
3. 选择OCR任务

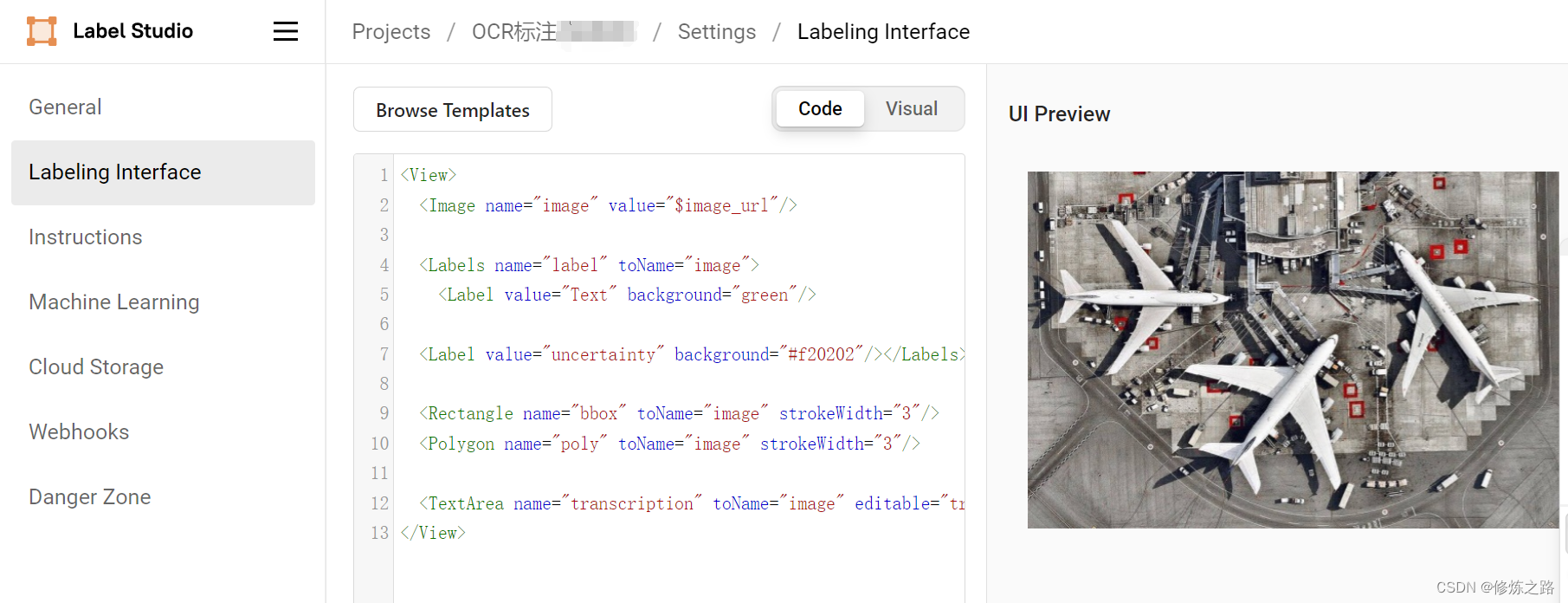
4. 通过直接使用code来设置标注任务
xml
<View>
<Image name="image" value="$image_url"/>
<Labels name="label" toName="image">
<Label value="Text" background="green"/>
<Label value="hard" background="#f20202"/></Labels>
<Rectangle name="bbox" toName="image" strokeWidth="3"/>
<Polygon name="poly" toName="image" strokeWidth="3"/>
<TextArea name="transcription" toName="image" editable="true" perRegion="true" required="true" maxSubmissions="1" rows="5" placeholder="Recognized Text" displayMode="region-list"/>
</View>
设置图片访问方式
因为在进行OCR数据标注的时候,我们需要去访问图片,而label studio针对图片的访问方式提供了两种方法,第一种就是使用label studio自带的Cloud Storage,第二种就是通过图片链接去访问,相对来说第二种方式会更加的灵活
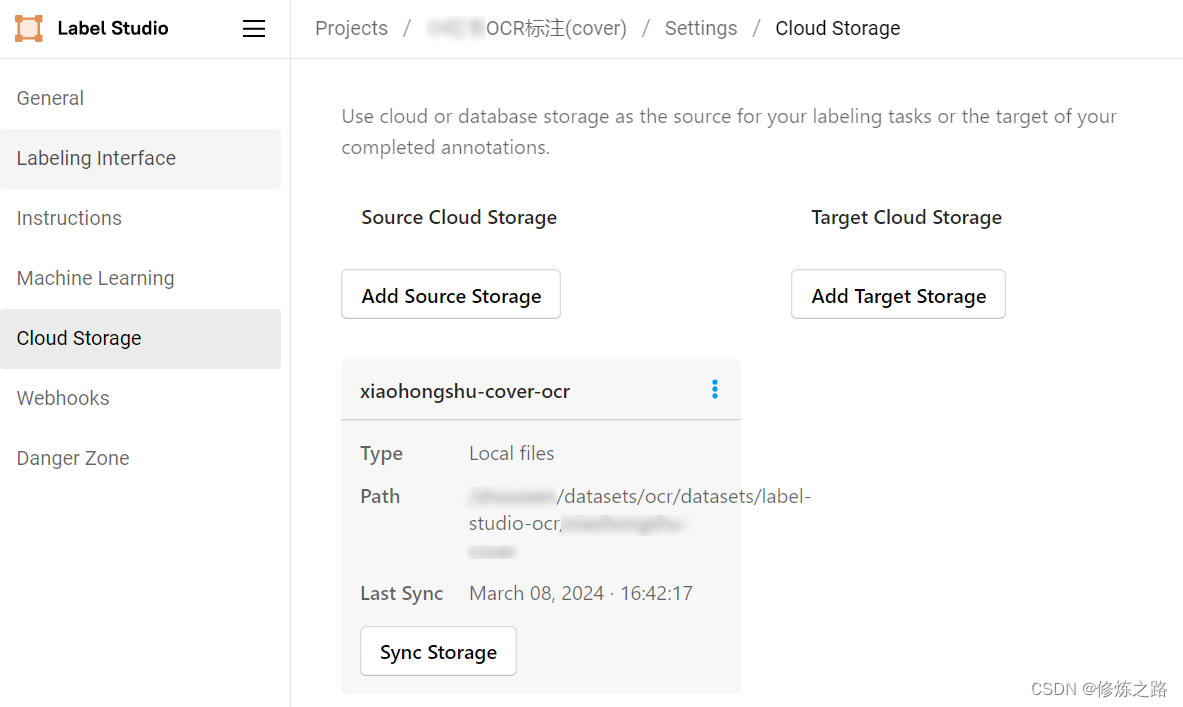
1. 通过Cloud Storage设置图片数据
使用这种方式添加数据的时候,需要在启动label studio的时候添加两个环境变量
bash
export LABEL_STUDIO_LOCAL_FILES_SERVING_ENABLED=true
export LABEL_STUDIO_LOCAL_FILES_DOCUMENT_ROOT=/datasets/ocr/datasets这里的LABEL_STUDIO_LOCAL_FILES_DOCUMENT_ROOT表示添加的数据必须要放在这个路径的下面,否则无法加载数据
点击项目--> Settings---> Cloud Strorage--> Source Cloud Stroage ---> Add Source Stroage,然后添加一下图片存放的目录即可,如果增加了新的图片到目录下,点一下Sync Storage就会自动更新同步,使用这种方式的弊端也非常的明显就是数据需要和label studio放在同一台服务器上

2. 使用文件服务器
关于文件服务器大家可以使用python自带的http服务,或者是nginx,对于图片这两者都可以,如果是标注的视频最好使用nginx进行替代,不然再标注的时候无法快进
- python自带的http服务
使用Python自带的文件服务非常的方便,一行命令即可。执行完成之后就会将该目录下的文件映射到http服务上,通过http://127.0.0.1:端口号进行访问
bash
python -m http.server 端口号- nginx搭建文件服务器
Ubuntu安装nginx,sudo apt-get install nginx,CentOS安装nginx,sudo yum install nginx,配置文件如下
bash
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
location / {
root /datasets/ocr;#需要映射的数据存放目录
autoindex on;
}
access_log /logs/nginx/access/80-access.log;
error_log /logs/nginx/error/80-error.log;
}
}启动nginx,sudo nginx即可,就可以通过http://10.0.7.84访问文件
OCR预标注json文件的制作
1. 文本框box的数值转换
- x:文本框左上角点的x值
- y:文本框左上角点的y值
- width:文本框的宽
- height:文本框的高
- rotation:文本矩形框的旋转角度
注意:label sutdio支持的文本框位置信息和我们预测的box的格式有区别,具体的转换方法如下
python
box = ocr_info["box"]
box_width = math.sqrt((box[0][0] - box[1][0]) ** 2 + (box[0][1] - box[1][1]) ** 2)
box_width = round(box_width / image_width * 100,2)
box_height = math.sqrt((box[0][0] - box[3][0]) ** 2 + (box[0][1] - box[3][1]) ** 2)
box_height = round(box_height / image_height * 100,2)
if box[1][0] != box[0][0]:
rotation = round(np.arctan((box[1][1] - box[0][1]) / (box[1][0] - box[0][0])) / np.pi * 180,2)
if rotation < 0:
rotation += 360
else:
rotation = 0
x = round(box[0][0] / image_width * 100,2)
y = round(box[0][1] / image_height * 100,2)2. label studio支持的数据格式
下面展示了一个文本框的json格式,如果有多张图片按照下面的格式进行添加即可
bash
[{
"predictions": [{
"result": [{
"value": {
"labels": ["Text"],
"x": 36.78,
"y": 66.83,
"width": 26.67,
"height": 2.5,
"rotation": 0.0
},
"id": "490b7582",
"from_name": "label",
"to_name": "image",
"type": "labels",
"origin": "manual"
}],
"model_version": "PPOCR"
}],
"data": {
"image_url": "http://102.20.27.81:8000/images/65e6999f0000000001028c02.jpg"
}
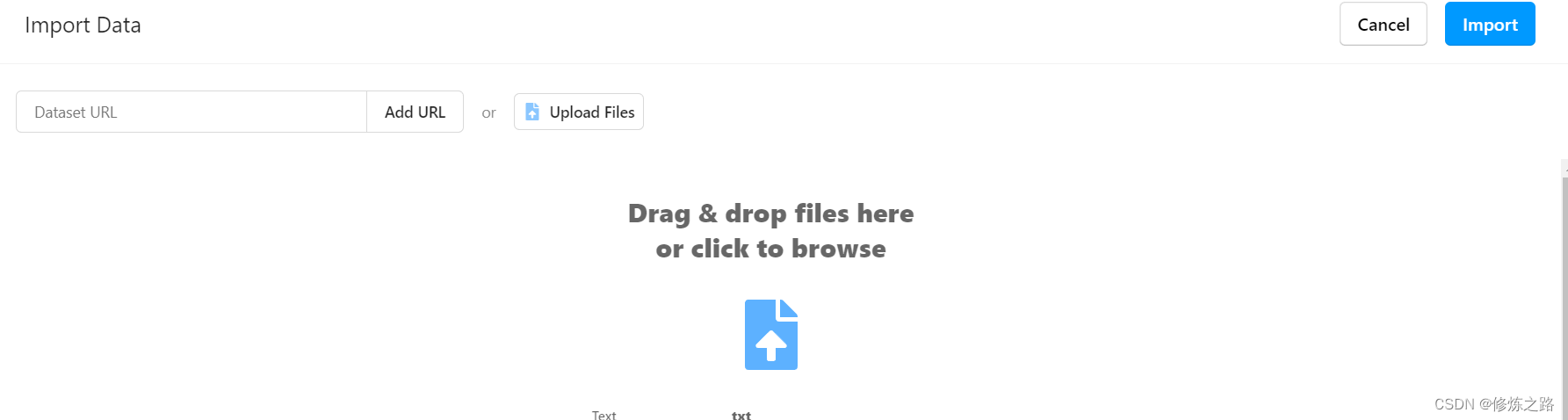
}]预标注的json数据导入
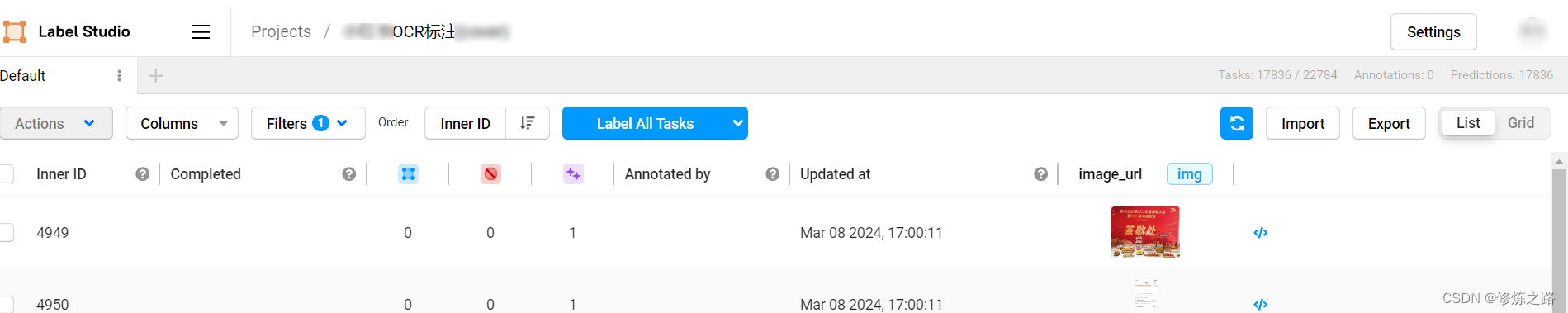
1. 点击标注任务然后再点击import

2. 上传json文件,点击Upload Files