问题来源
在csdn上看到的这样一个问题,好像也没个正经答案,都用chatGPT回答,挺没劲的。不说提供个vi源代码,至少也来张截图嘛。我想着问题也不难,就自己动动手吧。
代码展示1

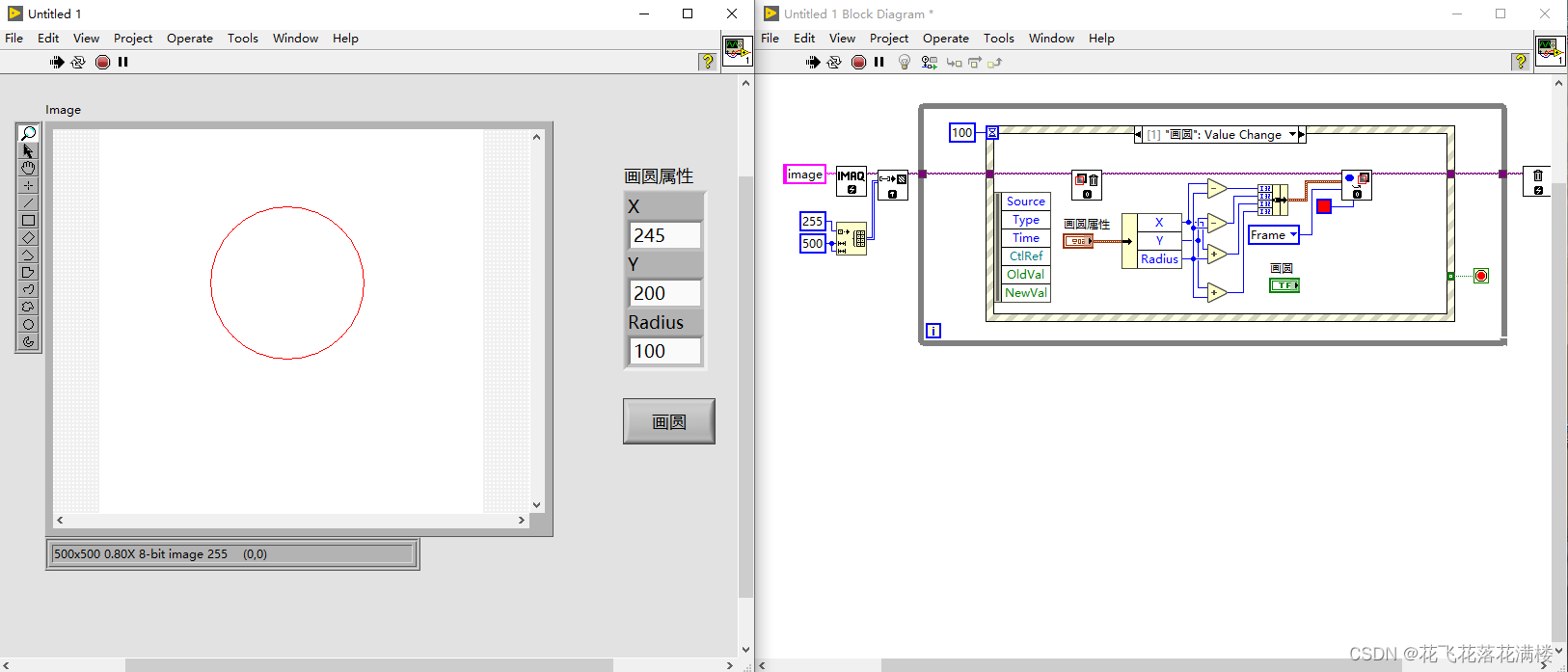
1、首先使用imaq ArrayToImage.vi创建了一个500*500分辨率、像素值全为0的全白的灰度图;
2、然后定义画圆属性值,圆心坐标XY和圆半径Radius。我们主要是使用Imaq Draw.vi来画圆;
**DrawMode:**Frame参数仅画边缘,Paint参数则会填充;
**Shape to Draw:**Oval参数是画圆的意思,我们也可以选择画直线Line和矩形Rectangle;
**Pixel Color:**灰度图中,0-255,从黑变白;0就是最黑。
**Coordinates:**在画圆的功能中,该参数的含义就是圆的外切四边形的左上角和右下角坐标,数组索引0、1代表左上角点XY坐标值,数组索引2、3代表右下角点XY坐标值。那么我们知道圆心坐标和半径,通过简单的计算就很容易得到这个数组。
3、点击"画圆"按钮,我们就能在image控件上得到我们想要的圆。
4、修改画圆属性值,并点击画圆按钮,我们会继续生成其他的圆形图案。**唯一的缺点是,画圆不可逆,我们没法清除已经画上去的圆,除非重新运行vi。**所以我想推荐使用另外一个函数Imaq Overlay Oval.vi。
代码展示2

1、我们使用Imaq Overlay Oval.vi来画圆;
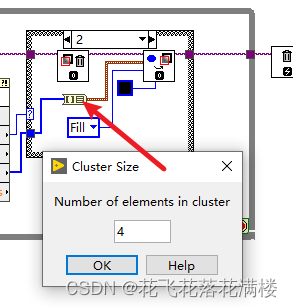
Bounding Rectangle:和上面的Coordinates是一个含义,不过上面的是数组,这里的是簇。
Draw Mode:Frame参数画边缘,Fill参数填充;
Color:可使用颜色选择框选择自己想要的图形颜色;
2、我们是用了Imaq Clear Overlay.vi在每次画圆之前可以把之前的Overlay涂层清除。
3、如果我们想保存现在的涂层,可以使用Imaq Merge Overlay.vi,这样就是新建的Overlay与源图融合在一起了。
4、那现在我们再考虑一个问题,我们能不能直接在控件上用ROI工具画圆,所画就是所得,不需要定义圆心和半径。当然,是可行的。
代码展示3

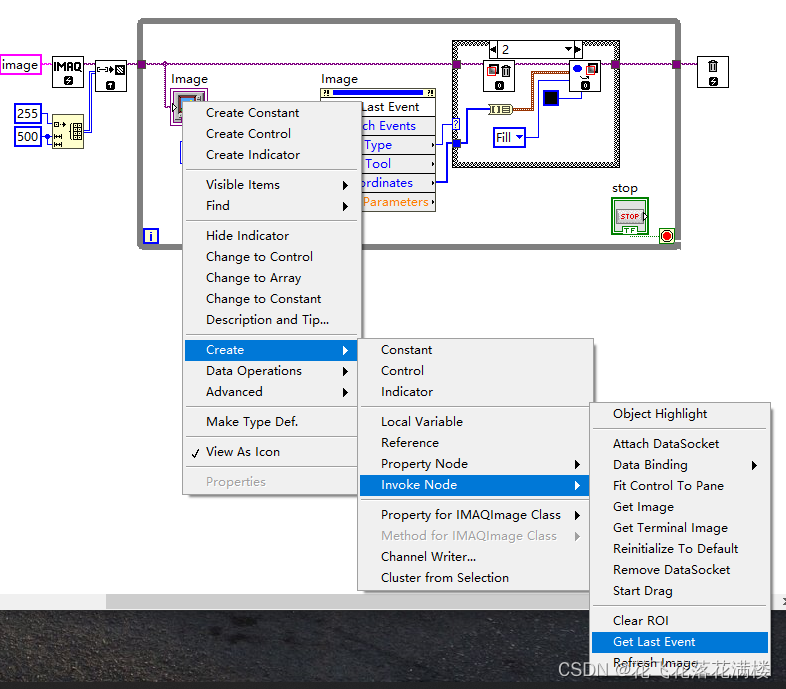
通过image控件上ROI来定义画圆形的区域,使用矩形工具、圆形工具画ROI都可以。Get Last Event方法节点判断Type=2也就是为Draw时才会执行Imaq Overlay Oval,并把坐标点转换成包含4个元素的簇,作为参数输入。

Get Last Event的方法节点创建步骤见下图:

文末总结
一些思路分享,都是些很简单的函数调用,希望能帮助到需要的人吧。