场景:
折线图一般都是实线为准,但是由于最后一个数据是预测。所以想要实现最后一段为虚线。
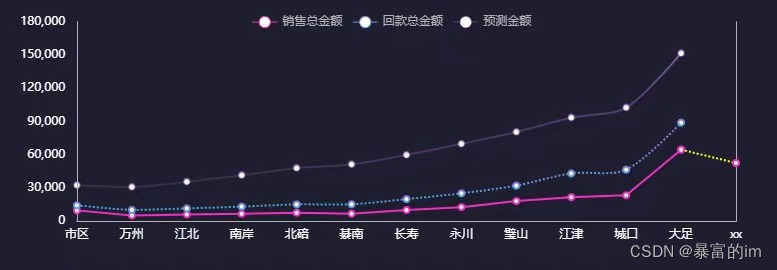
效果图:

具体实现:
javascript
series:[
{
name: "销售总金额",
type: "line",
smooth: true,
barWidth: 10,
stack: 'Total',
itemStyle: {
normal: {
color: "#F02FC2",
lineStyle: {
width: 2,
type: 'solid' //'dotted'虚线 'solid'实线
}
},
// 强调最后一个数据点的样式
},
data: [1213,232132,4324,2,23,42323,4234,4243223,424334,4324,423423,64456]
PS:重点虚线的那一段的开头数据需要与实线的最后一个数据对应
},
{
name: "销售总金额",
type: "line",
smooth: true,
barWidth: 10,
itemStyle: {
normal: {
color: "#F02FC2",
// 最后一个点的边框颜色
borderWidth: 2,
lineStyle: {
width: 2,
type: 'dotted',
color: "yellow"//'dotted'虚线 'solid'实线
}
}
},
data: ["-", "-", "-", "-", "-", "-", "-", "-", "-", "-", "-", 64456, 52435]
},
]同理:如果中间段的数据需要虚线也按这个方法即可。
数据处理:
let dataValue = [1, 2, 3, 4, 5, 6];
let dataValue1 = [ ...new Array(dataValue.length - 1).fill('-'), dataValue[dataValue.length - 1]