
上周刚获知「数据库调优厂商 OtterTune 宣布停止运营」。而今天下班前,同事又突然刷到另一家海外数据库工具商 Snaplet 也停止运营了。Snaplet 主要帮助开发团队在数据库中生成仿真度高且合规的测试数据。我们在年初还撰文介绍过它「告别手搓!Postgres 一站式测试数据生成方案」。甚至上周看到网友在 reddit 询问相关方案时,我还提到了 Snaplet。

Snaplet 成立于 2021 年,创始人/CEO Peter Pistorius 之前是 JavaScript 应用框架 RedwoodJS 的联合作者。

而 RedwoodJS 的另一名作者则是 Tom Preston-Wern,GitHub 的联合创始人和第一任 CEO。Tom 同样也是 Snaplet 的投资人。


虽然有明星投资人背书以及 Product Hunt 榜单第二的成绩,Snaplet 在运营了 3 年后,还是关停了。官方给出的解释是没有达到足够的流行度。

事实上测试数据生成还是一个业界空白,市面上并没有统治性的解决方案。该领域最知名的项目是 Faker.js,但它没有进行商业化,2 年前它的作者 Marak 还因为找不到可持续地维护开源项目的路径,愤而删除了整个代码仓库,震动了全球开源社区。

而商业化相对成功的是闭源产品 Tonic,但它在开发者体验上称不上友好。

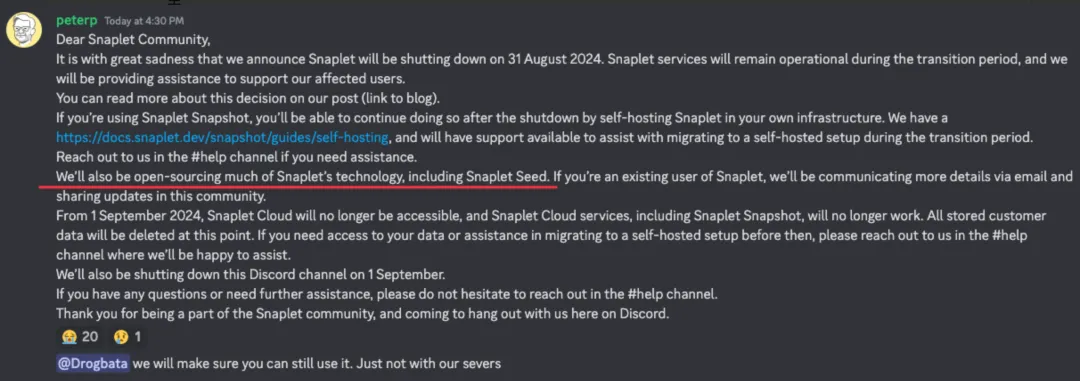
创始人 Peter 在 Discord 群里也发布了消息,也提到之后会把绝大部分 Snaplet 的代码开源,让大家可以继续用下去。

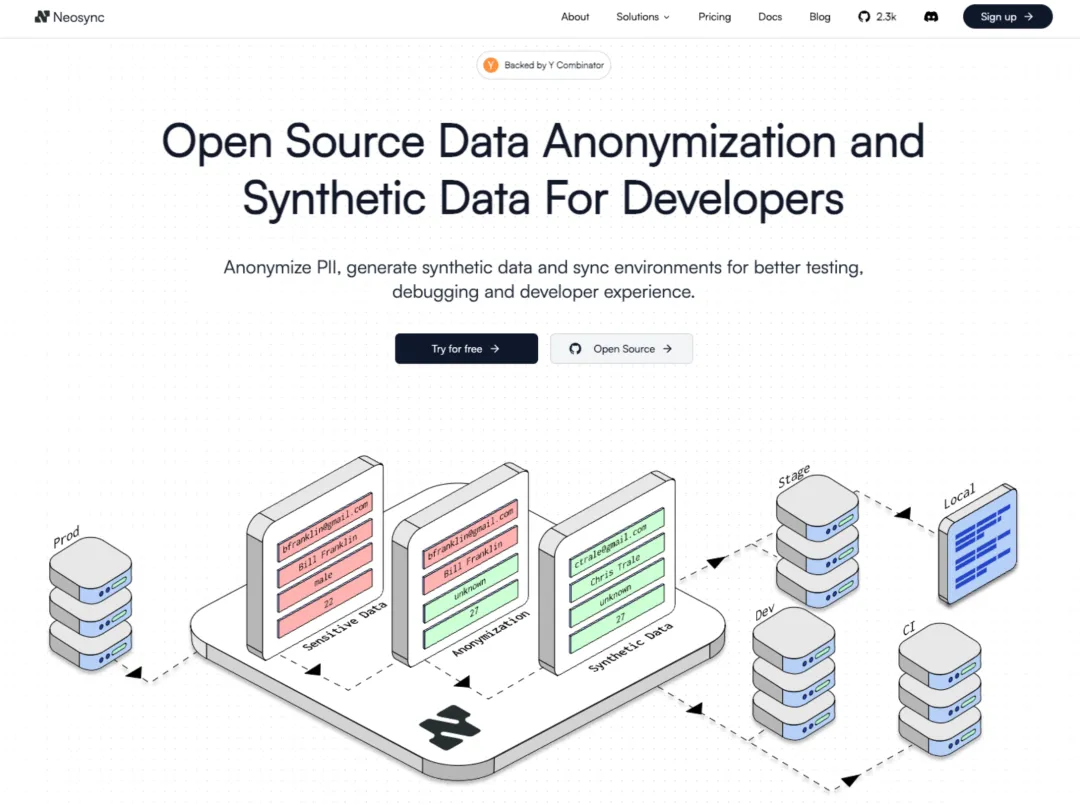
Snaplet 之外,最近社区里也涌现了一个新的开源项目 Neosync,背后是 YC 投资,5 月份刚刚公开。

明星投资人团队,成功的 Product Hunt 发布,真实存在的痛点,能解决痛点的产品能力。这些条件也并不足以让 Snaplet 走的更远。改进软件研发工作流,哪怕要面对的只是数据库行业,工具赛道下的一个细分工作节点,依然需要几波人马的前仆后继。作为同行也是网络上的神交,我们向 Snaplet 的尝试致敬,感谢它给数据库工具赛道带来的启发。

💡 更多资讯,请关注 Bytebase 公号:Bytebase