一、DepthFade参数
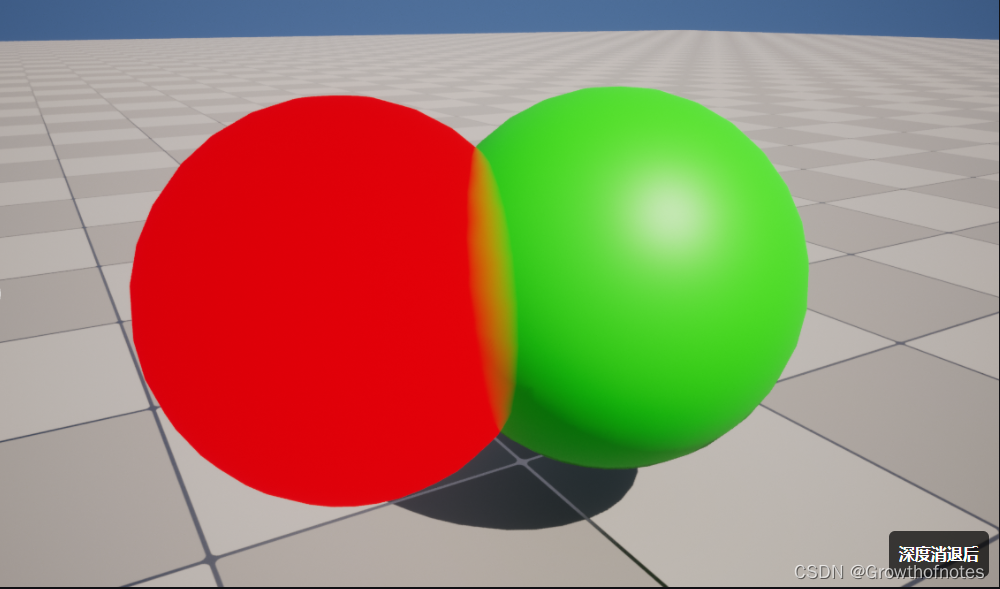
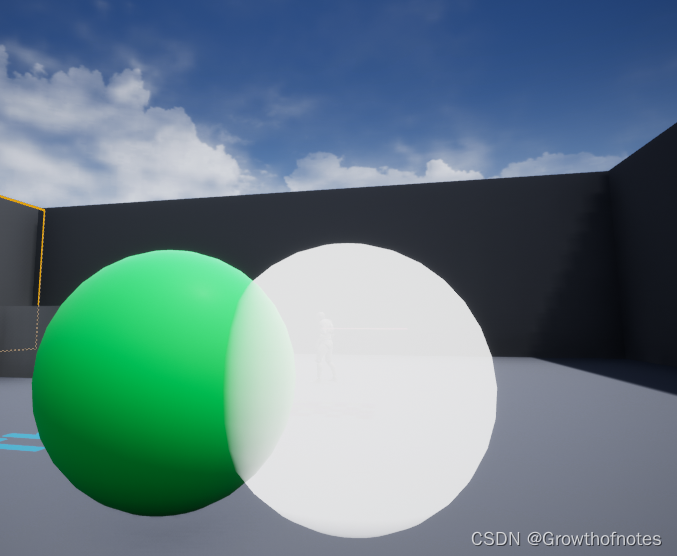
**DepthFade(深度消退)**表达式用来隐藏半透明对象与不透明对象相交时出现的不美观接缝。
| 项目 | 说明 |
|---|---|
| 属性 | |
| 消退距离(Fade Distance) | 这是应该发生消退的全局空间距离。未连接 FadeDistance(FadeDistance)输入时,将使用此距离。 |
| 输入 | |
| 不透明(Opacity) | 接收深度消退前对象的现有不透明度。 |
| FadeDistance(消退距离) | 这是应该发生消退的全局空间距离。 |
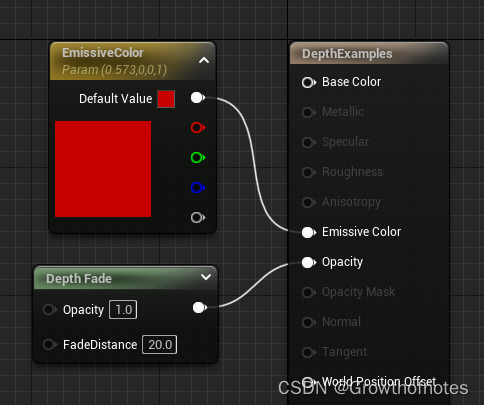
二、简单应用



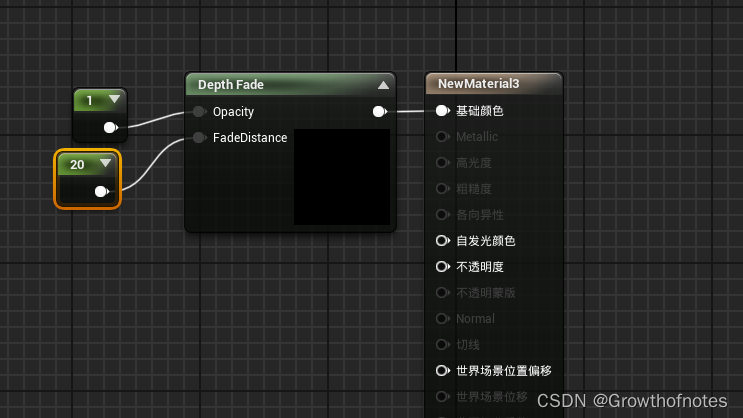
三、参数尝试
DepthFade输出的是什么?
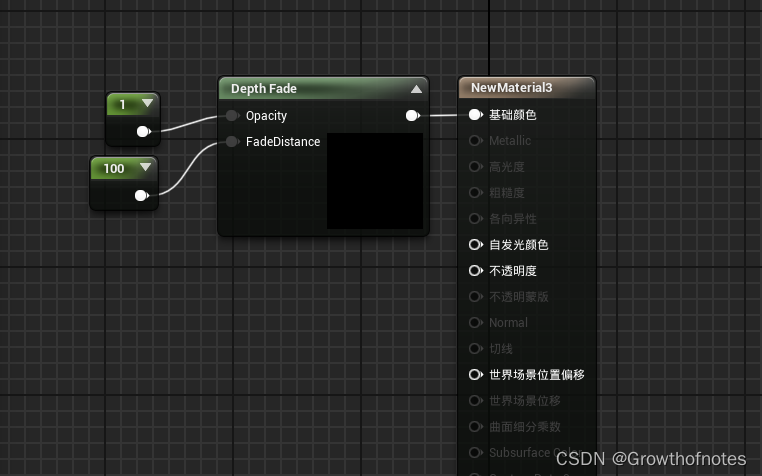
尝试1:


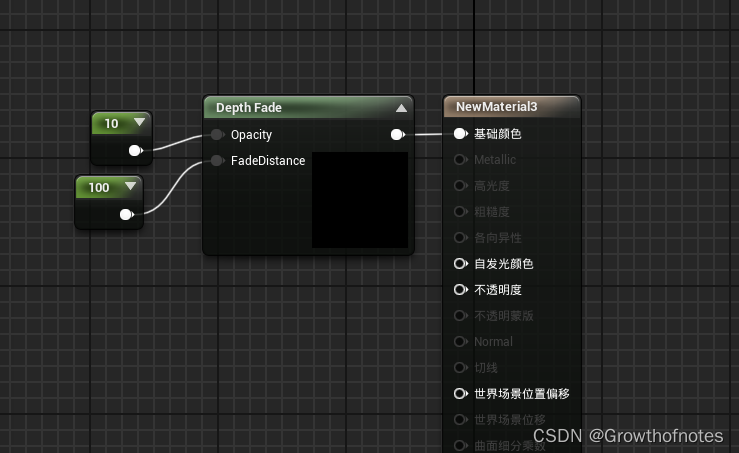
尝试2:


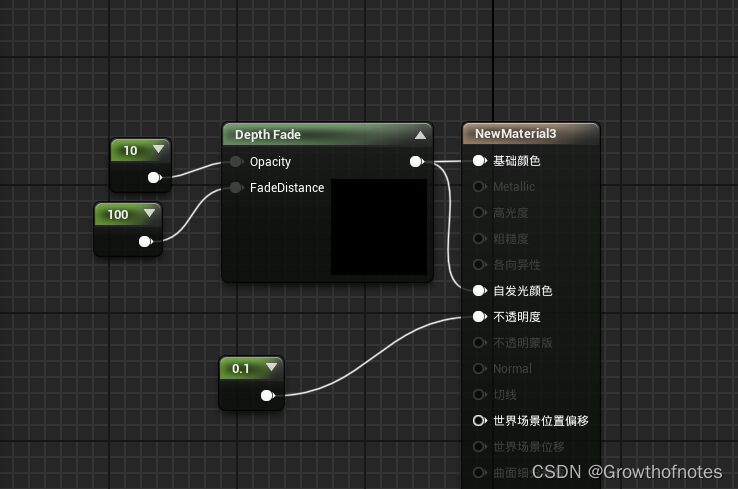
尝试3:


尝试4:


尝试5:


尝试6:


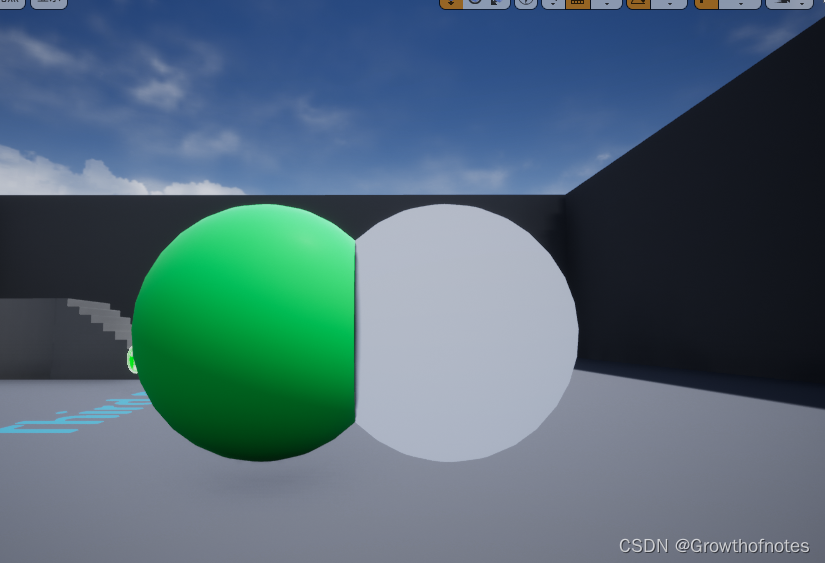
经过上面参数的6次尝试,我们不难发现DepthFade输出的是什么,输出的应该是与不透明对象相交时的接缝0到opacity的渐变过渡,过渡的距离为FadeDistance,剩余部分为opacity的值,实际上输出的就是一个可以利用的遮罩。
四、拓展
我们知道了输出的是一个0-opacity的遮罩,且渐变距离可调。我们就可以利用它来做好多事情。
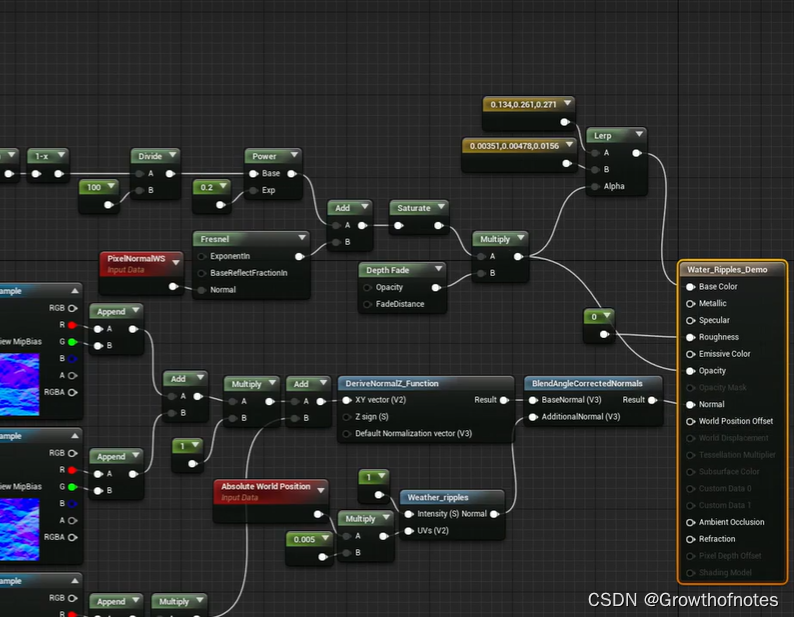
1、水中石头的过渡:

此案例参考水材质制作的几个教程:
UE4_材质_水体的反射与折射制作_Ben教程-CSDN博客
UE4_材质_水涟漪、水深制作_Ben教程_ue水面-CSDN博客
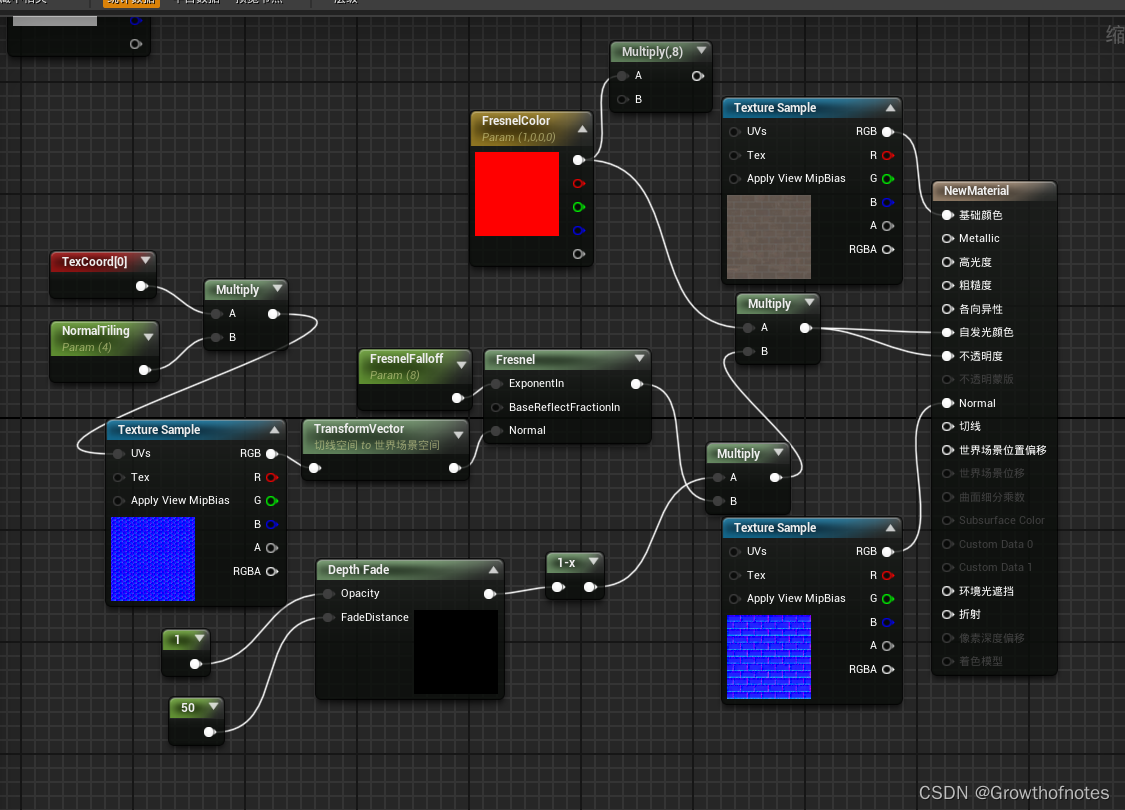
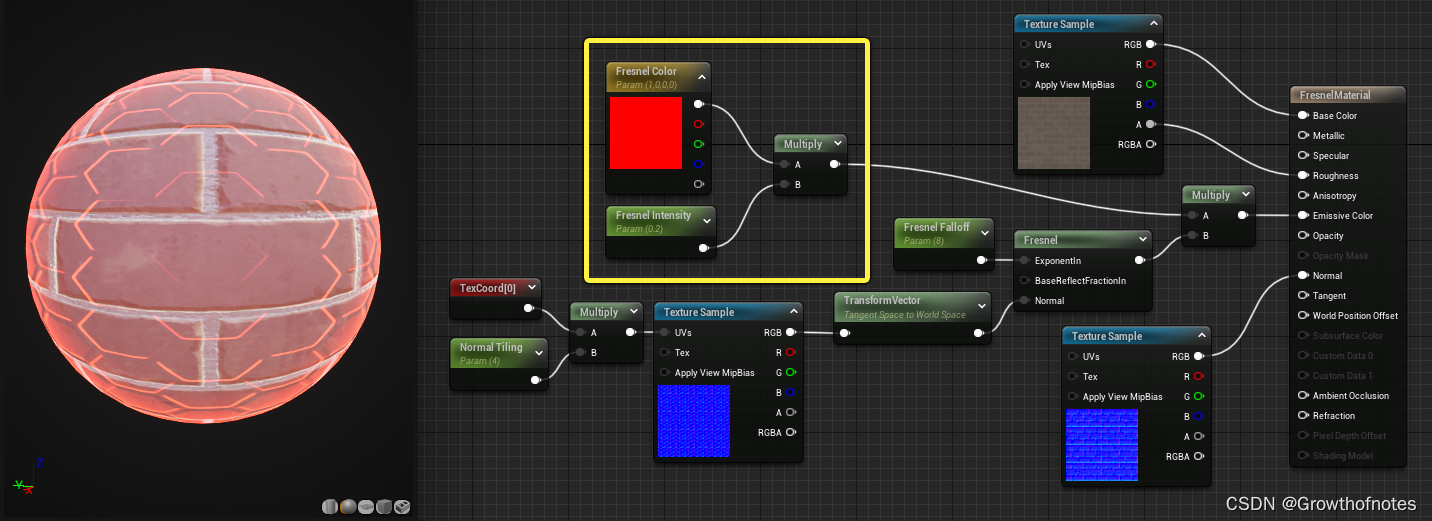
2、能量护盾:


此案例参考Fresnel材质的学习:
大家可以自己琢磨下,应该怎么使用这个选区,下面是一个未完成的节点图: