
👨💻个人主页 :@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏 :微信小程序开发
⭐🅰⭐
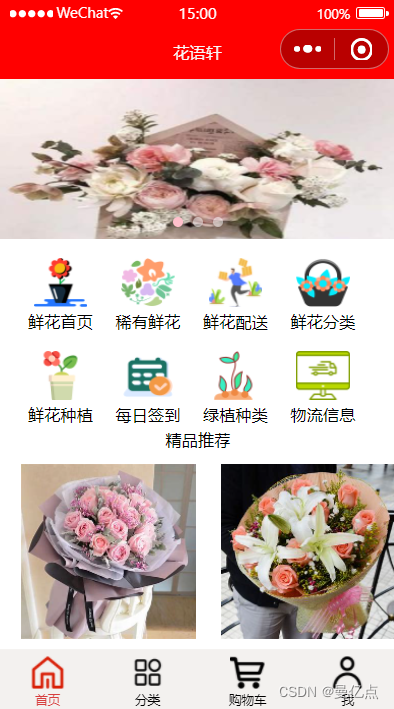
花店小程序
文章目录
⭐前言⭐
在这个数字化的时代,鲜花不仅仅是情感的传递者,更是美好生活的点缀。为了让您能更便捷地选购心仪的花束,我们精心打造了这款网上花店微信小程序。
鲜花,承载着爱与祝福,是浪漫与温馨的象征。然而,传统的花店购买方式往往受到时间和空间的限制,让您无法在第一时间将这份美好传递给重要的人。我们深知您对鲜花的热爱和对便捷服务的需求,因此致力于通过技术的力量,为您创造一个全新的购花体验。
这个网上花店微信小程序,将汇聚来自世界各地的优质鲜花品种,以精美的图片和详细的介绍呈现在您眼前。无论您是为了庆祝生日、表达爱意,还是为了装饰家居,只需轻点屏幕,就能轻松挑选到最适合您的那束花。
同时,我们还提供贴心的配送服务,确保每一朵鲜花都能以最鲜活的姿态送达您指定的地点。在这里,您不仅能享受到便捷的购物流程,还能感受到我们对品质和服务的执着追求。
让我们一同开启这充满花香的数字之旅,让鲜花的美丽与温暖,随时伴您左右。

🎶 一、鲜花的配送功能
在这纷繁喧嚣的世界里,鲜花宛如一份温暖而宁静的礼物,传递着深情厚意。而我们的鲜花配送服务,便是这份美好的护航使者。
当您在我们的网上花店精心挑选出那束饱含心意的鲜花时,我们深知这不仅仅是一次简单的购买,更是一份情感的托付。因此,我们以无比的热忱和专业,为您开启一场贴心的配送之旅。
每一朵鲜花都承载着您的真挚情感,我们将以最快的速度、最温柔的呵护,确保它们在最佳的状态下抵达您指定的地点。无论是城市的喧嚣角落,还是宁静的乡村小院,我们的配送服务都能精准到达。
无论距离远近,无论风雨晴空,我们的使命就是让这份美丽与温馨如约而至,为您和您所关爱的人带来惊喜与感动。
(1)map.wxml
javascript
<!--pages/map/map.wxml-->
<map latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" bindmarkertap="markertap"></map>(2)map.wxss
javascript
/* pages/map/map.wxss */
map{
width: 100vh;
height: 100vh;
}(3)map.js
javascript
/* pages/map/map.wxss */
// pages/map/map.js
Page({
/**
* 页面的初始数据
*/
data: {
latitude:29.034552,
longitude:111.6928724,
markers:[{
iconPath:'/images/navi.png',
id:0,
latitude:29.034552 ,
longitude:111.6928724,
width:50,
height:50
}]
},
markertap:function(){
wx.openLocation({
latitude: this.data.latitude,
longitude: this.data.longitude,
name:"掌上花坊",
address:湖南常德
})
},
buttonTap:function(){
wx.getLocation({
type:"gcj02",
success:function(res){
wx:openLocation({
latitude:res.latitude,
longitude:res.longitude
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})结果展示:

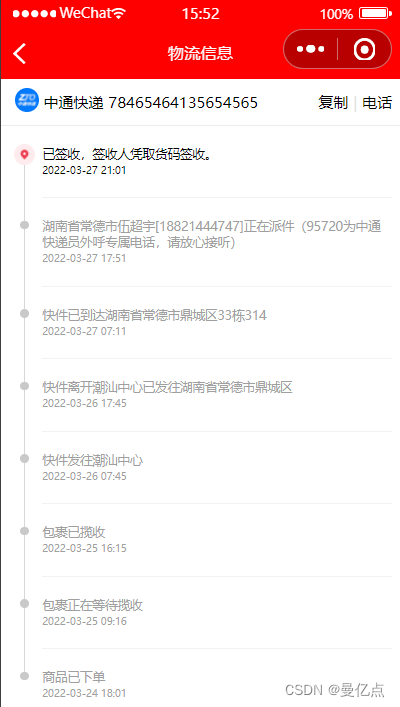
🎶 二、鲜花的物流功能
在鲜花的世界里,每一朵绽放的生命都承载着无尽的美好与期待。为了让这份美好能够毫无损耗、及时而精准地传递到您的手中,我们致力于打造出卓越的鲜花物流功能。
鲜花的娇弱与珍贵,使得它们在运输过程中需要格外的呵护与关怀。我们深知,只有高效且精心的物流服务,才能确保您所挑选的每一束鲜花,都能以最鲜活、最完美的姿态呈现在您面前。
通过先进的技术手段和精心规划的物流网络,我们实现了对鲜花运输的全程监控与优化。从花田到花店,再从花店到您的手中,每一个环节都经过严格的把控,只为给您带来无与伦比的鲜花体验。
无论您身处何地,无论您何时下单,我们的物流系统都将全力以赴,让您在最短的时间内,感受到来自鲜花的芬芳与温暖。因为我们相信,每一束鲜花都是一份情感的寄托,而顺畅、可靠的物流,是这份情感传递的坚实保障。
(1)logistics.wxml
javascript
<!--pages/logistics/logistics.wxml-->
<view class="outerBox">
<!-- 头部物流信息 -->
<view class="navBox">
<view class="navLeftBox">
<view>
<image src="https://b.bdstatic.com/searchbox/icms/searchbox/img/zhongtonglogo.png"></image>
</view>
<view>中通快递</view>
<view>78465464135654565</view>
</view>
<view class="navRightBox">
<text>复制</text>
<text>|</text>
<text bindtap="tel">电话</text>
</view>
</view>
<!-- 主体内容 -->
<view class="contantBox">
<!-- 通过数组长度判断显示内容 >0显示物流信息-->
<view wx:if="{{dataList.length > 0}}">
<view class="itemBox" wx:for="{{dataList}}" wx:key="index">
<!-- 左边线条 -->
<view class="itemLeftBox">
<view class="lineBox">
<view class="topLineBox {{index == 0 ? '' : 'longLineBox'}}"></view>
<view class="bomLineBox {{index + 1 == dataList.length ? '' : 'longLineBox'}}"></view>
</view>
<image class="newestIconBox" src="https://s1.ax1x.com/2022/03/29/qySZi4.png" wx:if="{{index == 0}}"></image>
<view class="dotBox" wx:else="{{index > 0}}"></view>
</view>
<!-- 右边内容 -->
<view class="rightBigBox {{index == 0 ? '' : 'oldTxtBox'}} {{index + 1 == dataList.length ? '' : 'borderBomBox'}}">
<view>{{item.content}}</view>
<view class="timeBox">{{item.time}}</view>
</view>
</view>
</view>
<!-- 通过数组长度判断显示内容 除了大于0之外显示暂无物流信息-->
<view class="notBox" wx:else>暂无物流信息</view>
</view>
</view>(2)logistics.wxss
javascript
/* pages/logistics/logistics.wxss */
.outerBox {
/* 最外层的盒子 */
width: 100%;
font-size: 24rpx;
}
.navBox {
/* 头部样式 */
padding: 18rpx;
border-bottom: 2rpx solid rgb(236, 236, 236);
}
.navBox,
.navLeftBox {
/* 头部内容样式 */
display: flex;
align-items: center;
justify-content: space-between;
font-size: 12px;
}
.navLeftBox view {
/* 头部左边的样式 */
margin-left: 10rpx;
}
.navRightBox text {
/* 头部右边的样式 */
margin-left: 10rpx;
}
.navRightBox text:nth-child(2) {
/* 头部竖线文字颜色 */
color: rgb(226, 225, 225);
}
.navBox image {
/* 图片样式 */
width: 46rpx;
height: 46rpx;
border-radius: 50%;
}
.contantBox {
/* 物流信息整体样式 */
padding: 0 18rpx;
}
.itemBox {
width: 100%;
display: flex;
}
.itemLeftBox {
/* 左边一整条竖线外层盒子的样式 */
position: relative;
width: 62rpx;
}
.lineBox {
/* 左边一整条竖线的样式 */
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
padding-left: 28rpx;
}
.longLineBox {
/* 线的样式 */
background-color: rgb(215, 215, 215);
}
.topLineBox {
/* 线的样式 */
width: 1px;
height: 50rpx;
}
.bomLineBox {
/* 线的样式 */
flex: 1;
width: 1px;
}
.newestIconBox {
/* 最新物流信息icon样式 */
position: absolute;
top: 36rpx;
left: 9rpx;
width: 40rpx;
height: 40rpx;
}
.dotBox {
/* 圆点样式 */
position: absolute;
top: 44rpx;
left: 20rpx;
width: 18rpx;
height: 18rpx;
border-radius: 50%;
background-color: rgb(201, 201, 201);
}
.rightBigBox {
/* 右边物流信息每一个节点的样式 */
flex: 1;
padding: 38rpx 0;
}
.borderBomBox {
/* 物流信息下划线 */
border-bottom: 1px solid rgb(243, 241, 241);
}
.oldTxtBox {
/* 之前物流信息文字样式 */
color: rgb(159,159,159);
}
.timeBox {
/* 时间样式 */
margin-top: 4rpx;
font-size: 20rpx;
}
.notBox {
/* 暂无物流信息样式 */
padding: 20rpx 0;
text-align: center;
color: rgb(159,159,159);
}(3)logistics.js
javascript
Page({
tel:function(e){
wx.makePhoneCall({
phoneNumber: '18878592935',
})
},
data: {
dataList: [
{
content: '已签收,签收人凭取货码签收。',
time: '2022-03-27 21:01'
},
{
content: '湖南省常德市伍超宇[18821444747]正在派件(95720为中通快递员外呼专属电话,请放心接听)',
time: '2022-03-27 17:51'
},
{
content: '快件已到达湖南省常德市鼎城区33栋314',
time: '2022-03-27 07:11'
},
{
content: '快件离开潮汕中心已发往湖南省常德市鼎城区',
time: '2022-03-26 17:45'
},
{
content: '快件发往潮汕中心',
time: '2022-03-26 07:45'
},
{
content: '包裹已揽收',
time: '2022-03-25 16:15'
},
{
content: '包裹正在等待揽收',
time: '2022-03-25 09:16'
},
{
content: '商品已下单',
time: '2022-03-24 18:01'
}
]
},
})运行结果:

结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖
