安装就跳过了,一直点点就可以了
配置跳过,就自动下了点东西。
鸿蒙那个下载要12g个内存,大的有点吓人。
里面跟idea没区别
模拟器或者真机运行
真机要鸿蒙4.0,就可以实机调试
直接在手机里面跑,这个牛逼,华为手机厉害
开发语言是arkts,扩展优化语言ts
ts是js扩展,arkts扩展ts
arkts
声明式ui

直接开搞,创建项目
onclick需要参数是事件,其余都感觉挺正常,能看懂
@State 相当于标记变量
有点像注解的这种东西,是装饰器,用来装饰类结构,方法,变量
css相当于定义成方法,自己传参就可以了,该加哪些属性,直接看方法就可以了,记不住,鼠标放上去。
struct就是类似于class
声明式描述ui
内置组件:容器组件,基础组件
容器组件:row,column
基础组件:自带样式的组件,text,button之类的
onclick 事件方法,这个很关键,上事件的。
@Entry
@Component
struct Index {
@State message: string = '123'
@State b1:number = 0;
build() {
Row() {
Column() {
Button('点我'+this.b1)
.backgroundColor('#360d')
.onClick(()=>{
this.b1++
})
}
.width('100%')
}
.height('100%')
}
}不懂直接现看就行,点击show in api 就可以看方法的教学
中间各个组件学习就跳过了,没什么意思,纯纯浪费时间,明明可以看文档就可以懂,到时候用再看就行了,水了那么久视频。
直接快进到进阶点的
渲染控制
if判断,for循环
这?号什么意思,好像是可要可不要的意思,可以省略。
ForEach(
arr: Array, //要遍历的数据数组
(item: any,index?: number) =>{
},
keyGenerator?: (item: any, index?: number): string => {
}
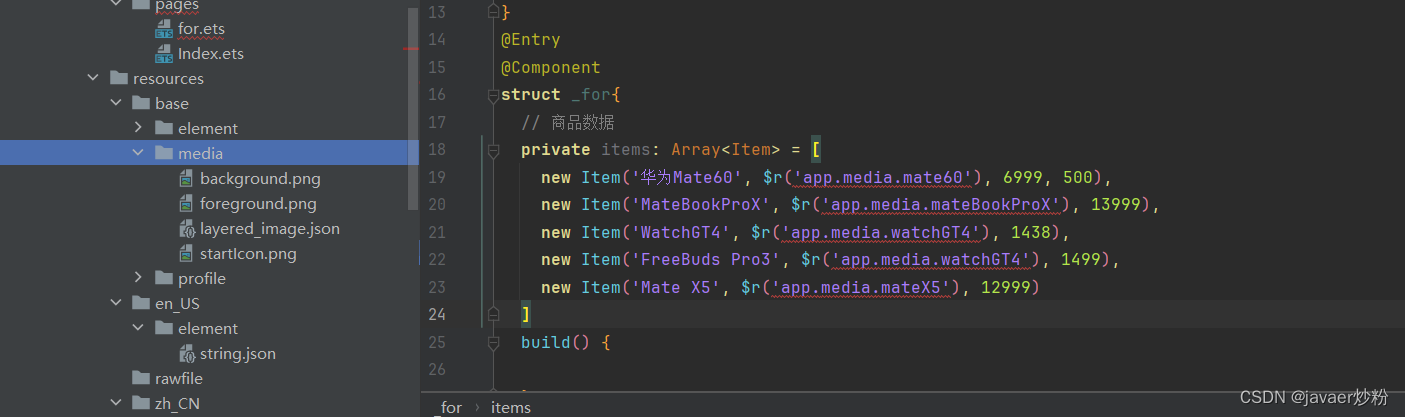
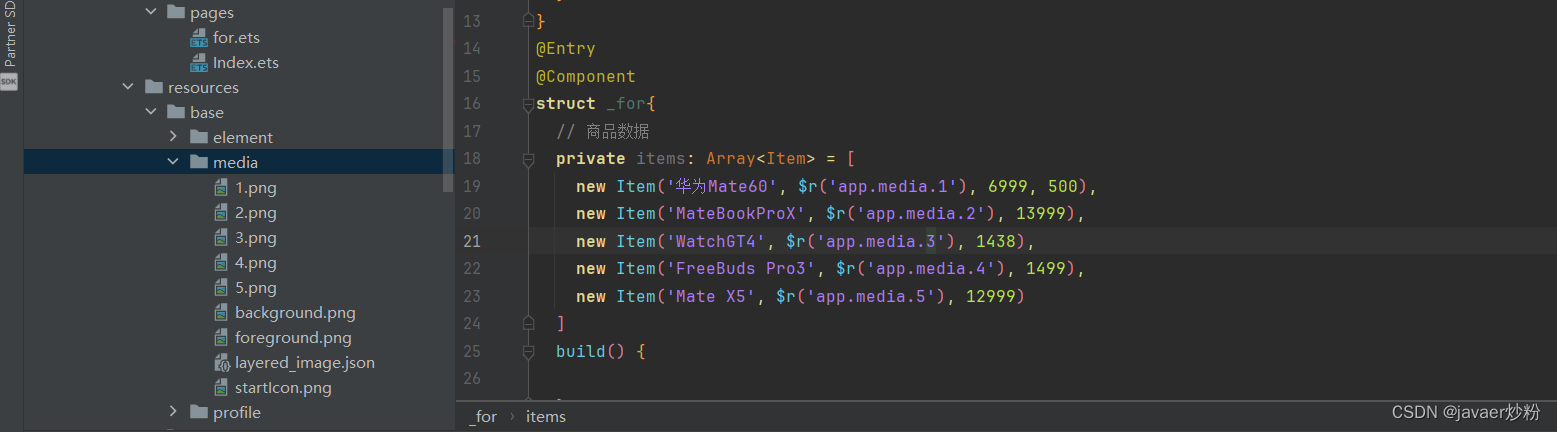
}图片保存到resource下media文件夹中


遍历显示对象,以及部分格式
下面遍历函数当时听,看的时候有些懵逼,自己实际使用就懂了
应该是这个意思
foreach(自己要遍历的对象,item:形容它的类型)=》回调函数{
}
class Item {
name: string
image: ResourceStr
price: number
discount: number
constructor(name: string, image: ResourceStr, price: number, discount: number = 0) {
this.name = name
this.image = image
this.price = price
this.discount = discount
}
}
@Entry
@Component
struct _for{
// 商品数据
private items: Array<Item> = [
new Item('华为Mate60', $r('app.media.1'), 6999, 500),
new Item('MateBookProX', $r('app.media.2'), 13999),
new Item('WatchGT4', $r('app.media.3'), 1438),
new Item('FreeBuds Pro3', $r('app.media.4'), 1499),
new Item('Mate X5', $r('app.media.5'), 12999)
]
build() {
Column({space:10}){
Row(){
Text("商品")
.fontSize(30)
.backgroundColor('#360d')
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Start)
}
ForEach(this.items,(item:Item)=>{
Row(){
Image(item.image).width(100).margin({left:20})
Column(){
Text(item.name).fontSize(30)
Text(item.price+"$").fontColor(Color.Red)
}.margin({left:20})
}.width("100%")
})
}
}
}效果图

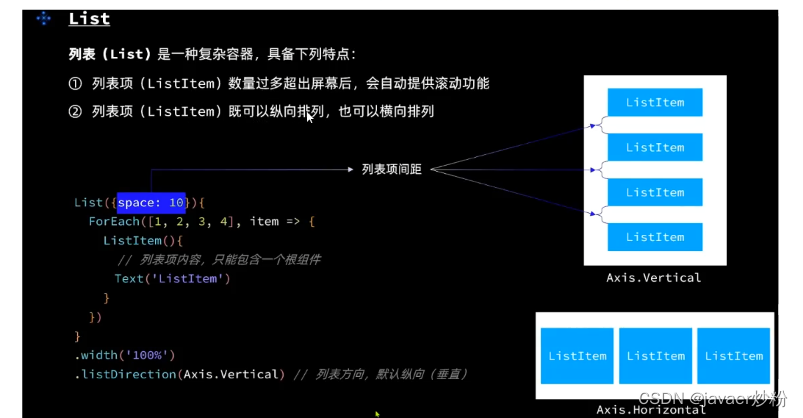
因为不能滑动,为了滑动,所以为什么我们要用list容器
超出的东西,自动提供滚动的功能

想要改变方向listDirecction就可以改变水平还是垂直
代码,遍历的东西,一定要放在ListItem中,不然报错
List({space:10}){
ForEach(this.items,(item:Item)=>{
ListItem(){
Row(){
Image(item.image).width(100).margin({left:20})
Column(){
Text(item.name).fontSize(30)
Text(item.price+"$").fontColor(Color.Red)
}.margin({left:20})
}.width("90%").margin({top:20}).border({width:2,color:Color.Green})
}
})
}再次成功
