React 开发中,使用 npm build 命令进行生产代码打包,为了压缩代码并尽量保证代码的安全性,React 打包时会代码进行压缩和混淆,但是有时我们需要 debug 生产环境的源代码,例如当我们调试 SSR 的项目时,需要禁用混淆。本文将介绍一种禁用生产包混淆源代码的方式。
打包源代码需要安装一下两个依赖包
- craco Create React App Configuration Override),修改 Webpack 配置文件。
- crossenv: 修改配置环境
安装依赖
yarn add cross-env --save-dev
yarn add @craco/craco --save-dev添加配置文件
在项目根目录下添加 craco.config.js 配置文件,需要排除 react-refresh/babel,否则启动会报错。
module.exports = {
webpack: {
configure: (webpackConfig, { env }) => {
// Enable source maps for both development and production
webpackConfig.devtool = 'source-map';
if (env === 'development') {
// No React Refresh Webpack Plugin
// Modify Babel loader to exclude React Refresh plugin
webpackConfig.module.rules.forEach(rule => {
if (rule.oneOf instanceof Array) {
rule.oneOf.forEach(oneOf => {
if (oneOf.loader && oneOf.loader.includes('babel-loader')) {
// Ensure no React Refresh plugin is added
oneOf.options.plugins = (oneOf.options.plugins || []).filter(
plugin => !plugin.includes('react-refresh/babel')
);
}
});
}
});
}
if (env === 'production') {
// Disable minification for production
webpackConfig.optimization.minimize = false;
webpackConfig.optimization.minimizer = [];
}
return webpackConfig;
}
}
};修改 package.json
将 package.json 配置文件中的脚本启动命令改为 craco 命令。
"scripts": {
"start": "craco start",
"build": "react-scripts build",
"test": "craco test",
"eject": "react-scripts eject",
"build:dev": "cross-env NODE_ENV=development FAST_REFRESH=true craco build",
"build:prod": "cross-env NODE_ENV=production craco build"
},启动并查看代码
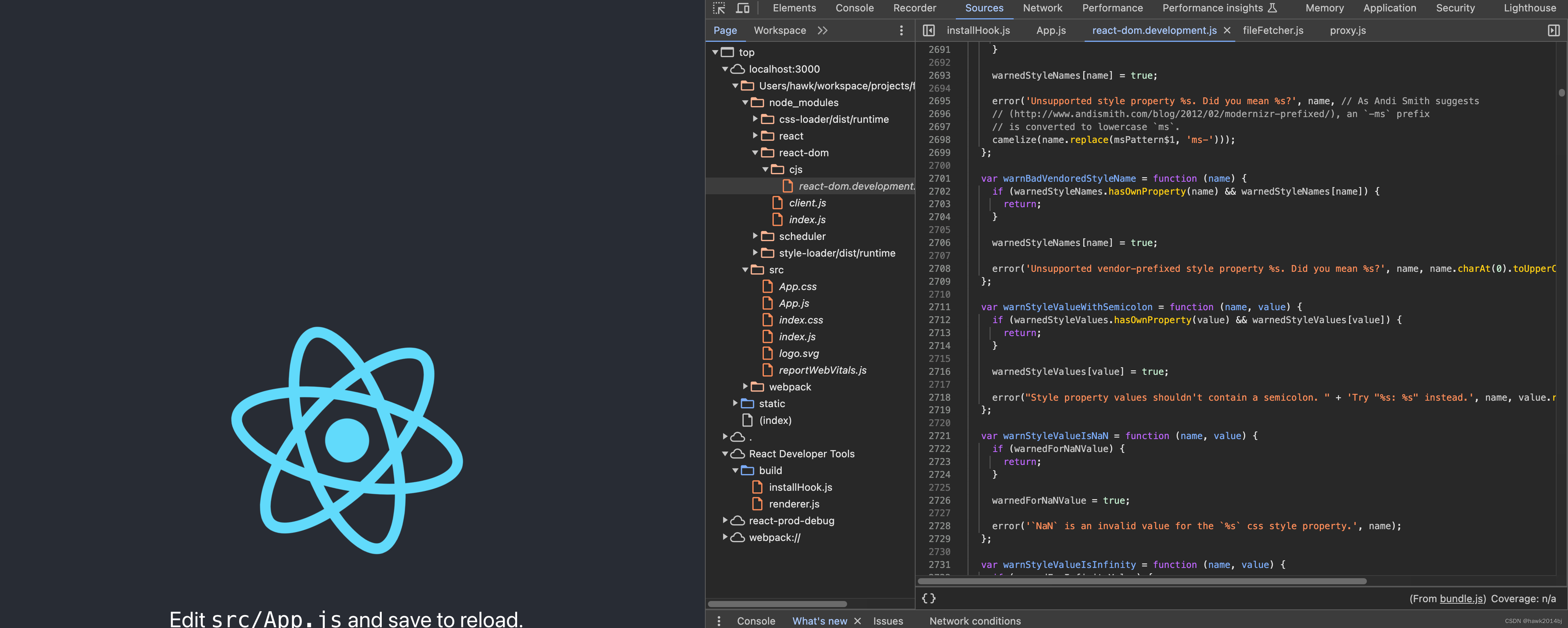
下图中可以看到代码未混淆。