一. 前言
今天小编给大家带来了一款可学习,可商用的,旅游系统源码,支持二开,无加密。支持景点管理,登录,景点预定,意见反馈,统计等功能。详细界面和功能见下面视频演示。
二. 视频演示
旅游系统




三. 技术栈
后端技术栈:
- PHP5.6, PHP7.x
- MYSQL
前端技术栈:
- HTML5
- CSS3
当前实现功能:
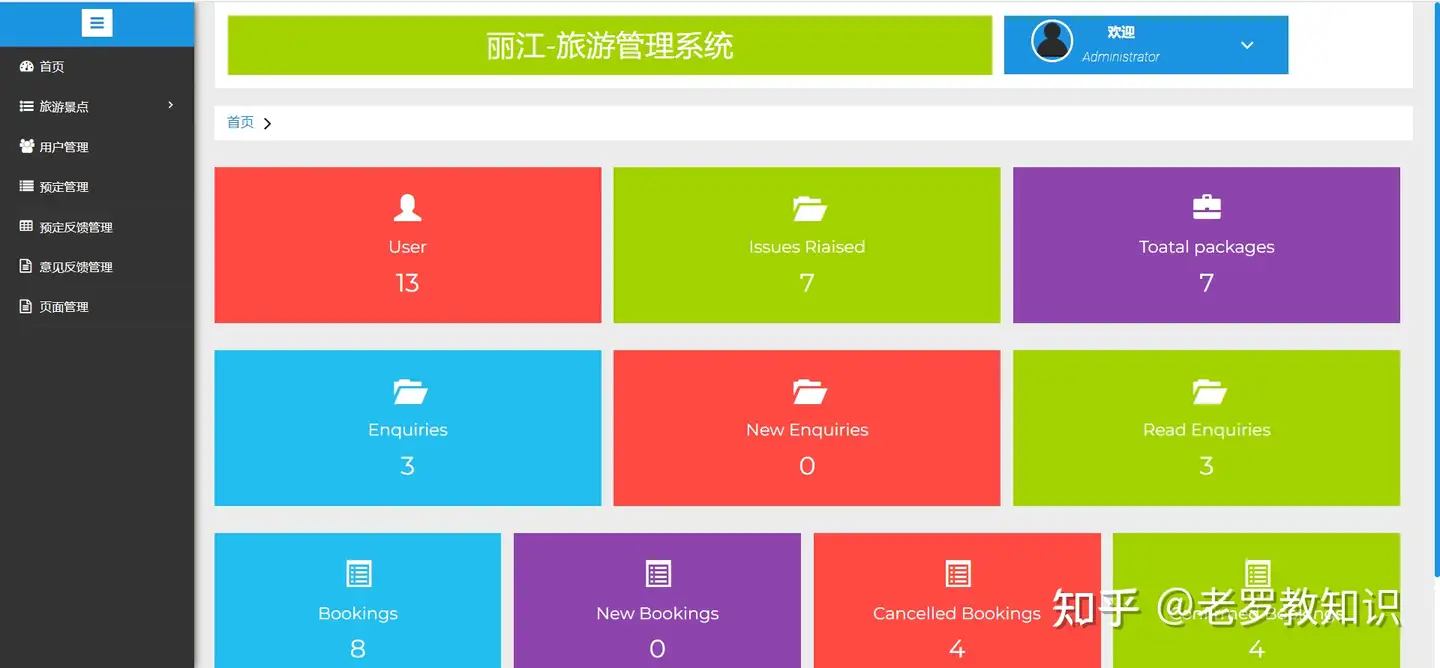
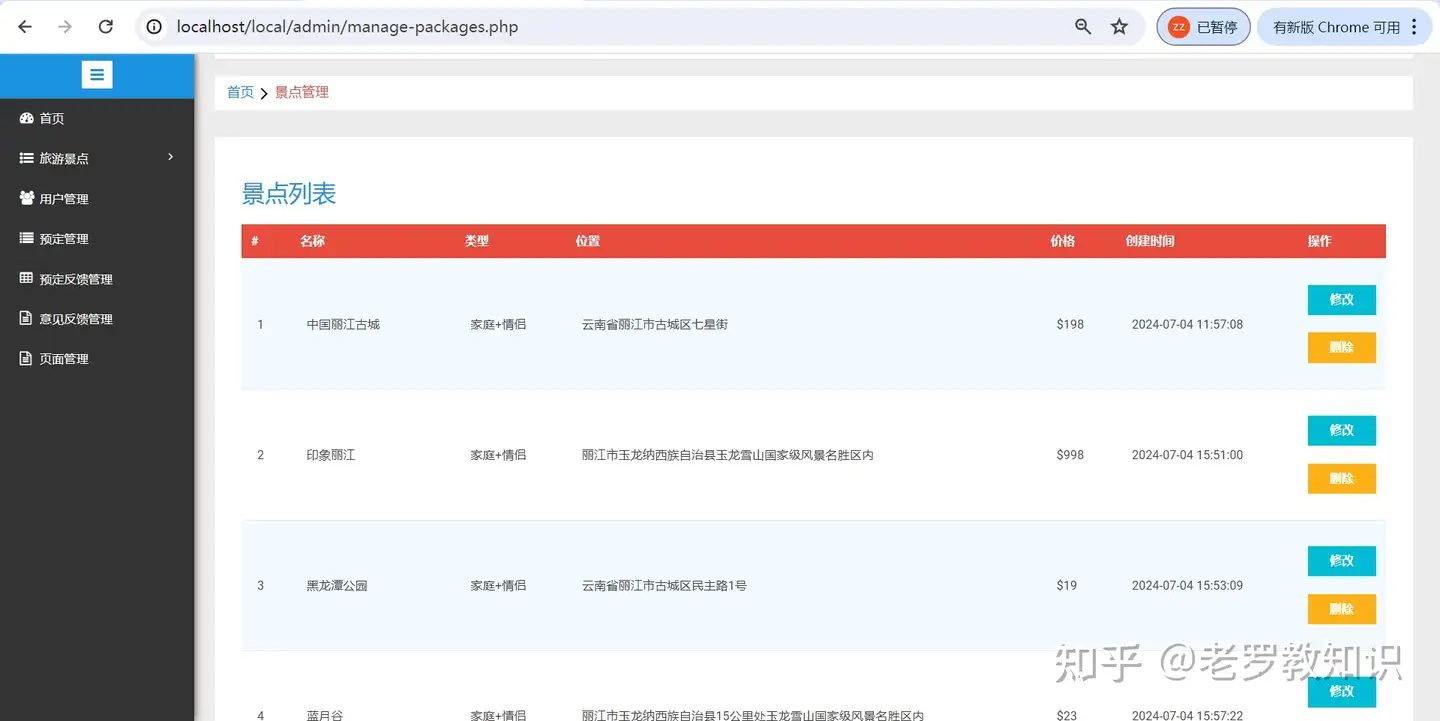
- 管理平台
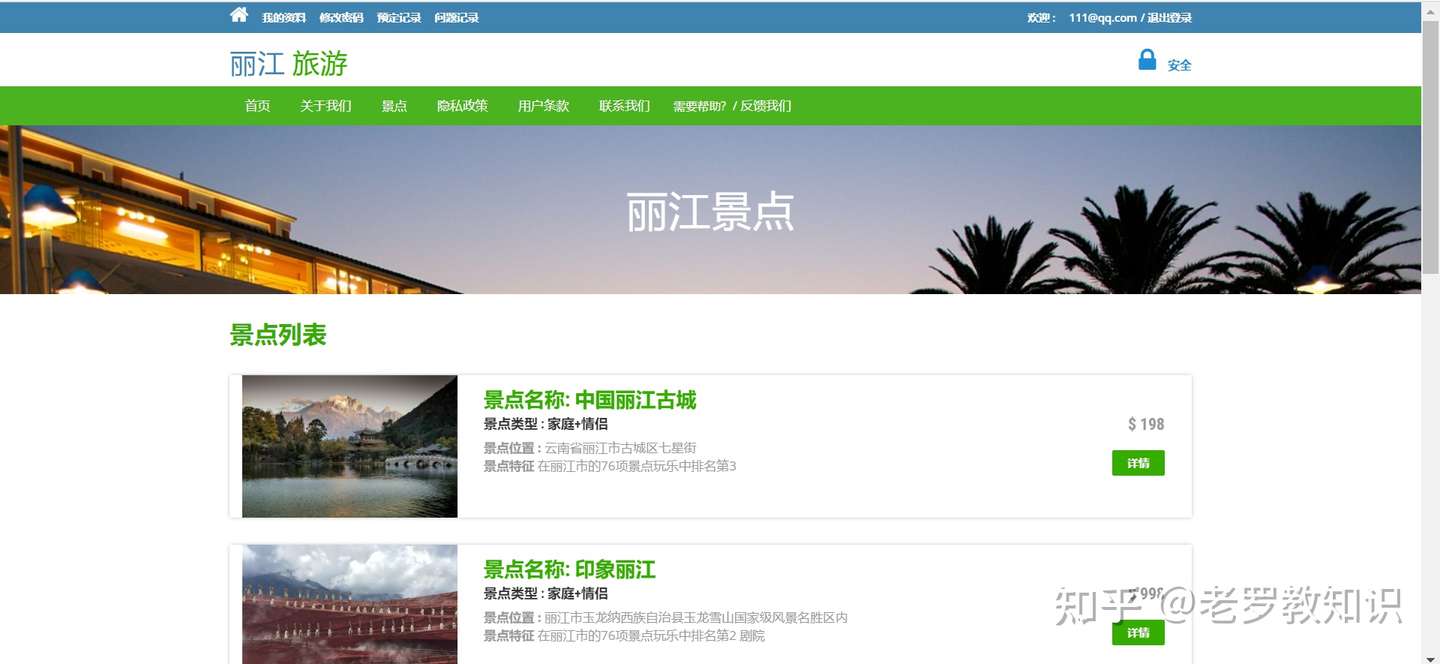
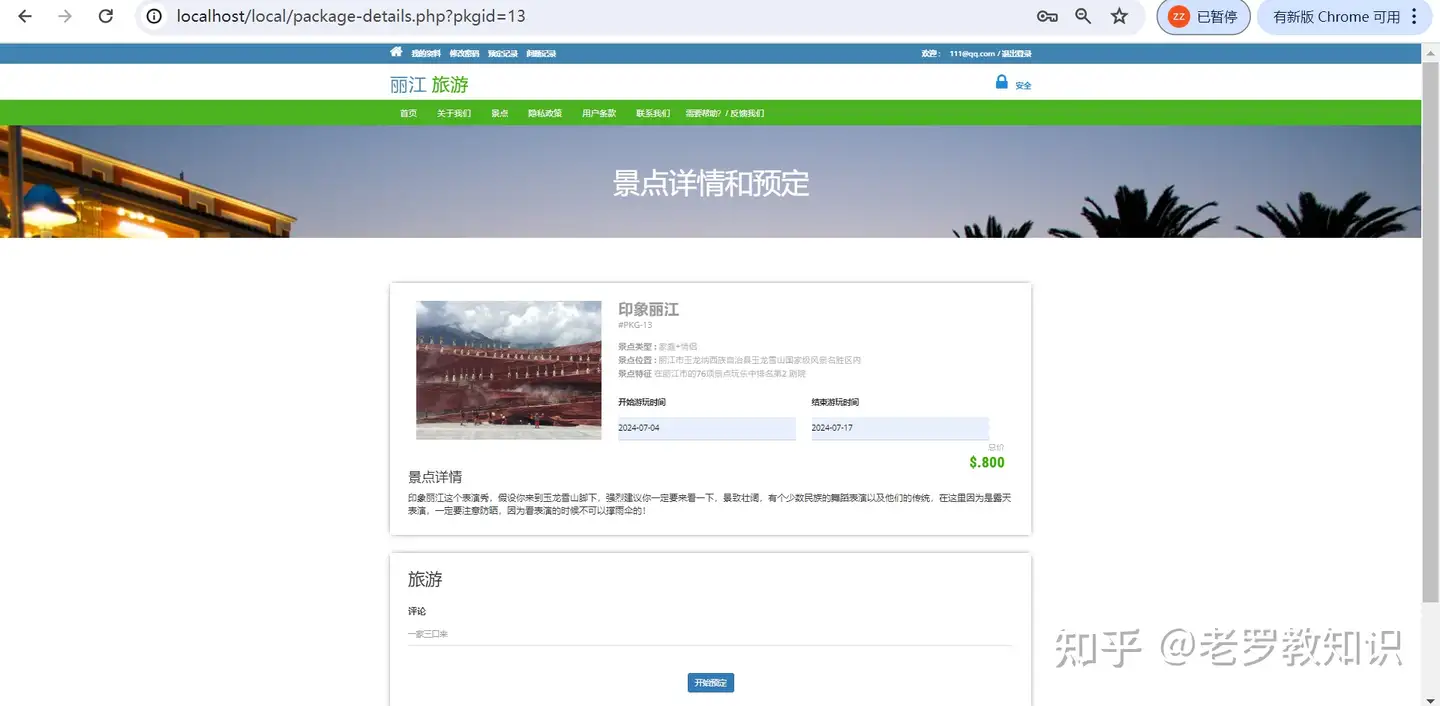
- 用户端
四. 后端搭建
源码导入运行
拿到源码后,我们这里使用PHPStorm进行本地搭建,导入运行项目教程请见:
老罗教知识:PHPStorm2024:如何导入,运行PHP项目|保姆级教程0 赞同 · 0 评论文章
搭建好后,我们运行当前项目会出错,那是因为数据库配置问题,我们还要进行下面步骤。
源码已经整理git : gitee颠康姆/lz-code/php_tourism_system.git
修改数据库密码
刚下载的wamp内嵌的数据库密码为空,我们修改成123456。
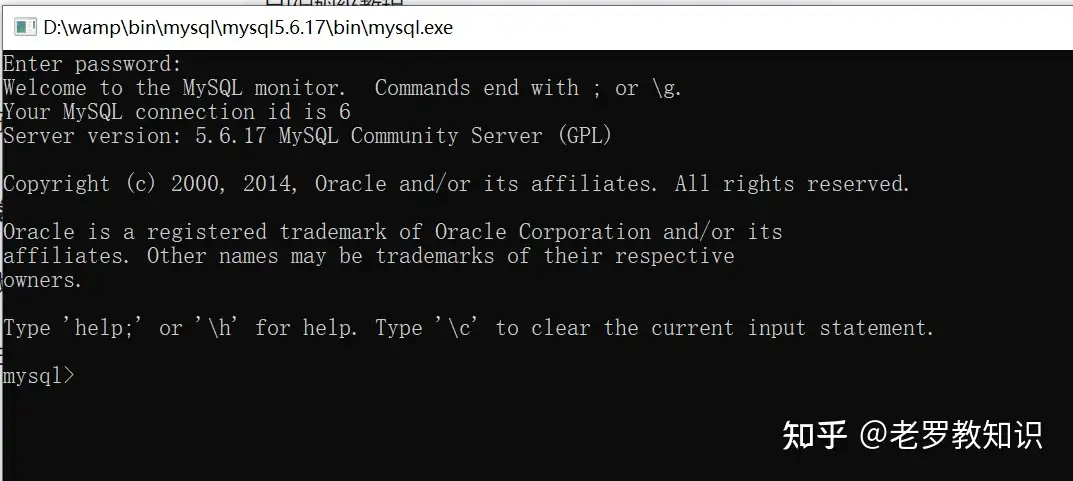
点击右下角的wamp,进入MYSQL-> mysql的控制台,直接回车:

然后修改密码:
use mysql;//选择mysql数据库
set password for root@localhost=password('123456');
flush privileges;然后我们找到源码下面的includes\config.php, 修改数据库信息:
还有一个地方:admin\includes\config.php
<?php
// DB credentials.
define('DB_HOST','localhost');
define('DB_USER','root');
define('DB_PASS','123456');
define('DB_NAME','tms');
// Establish database connection.
try
{
$dbh = new PDO("mysql:host=".DB_HOST.";dbname=".DB_NAME,DB_USER, DB_PASS,array(PDO::MYSQL_ATTR_INIT_COMMAND => "SET NAMES 'utf8'"));
}
catch (PDOException $e)
{
exit("Error: " . $e->getMessage());
}
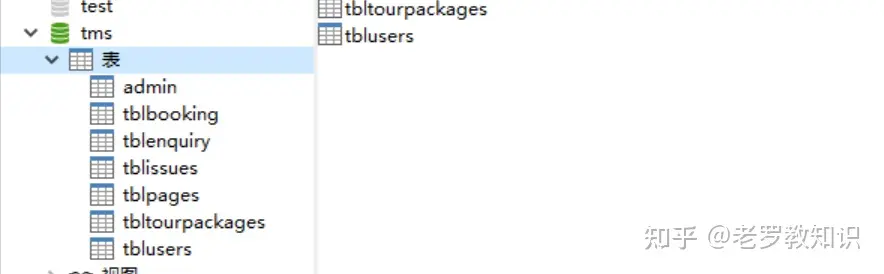
?>然后 用navicate 连接到数据库,执行SQl FIle\tms.sql创建表。

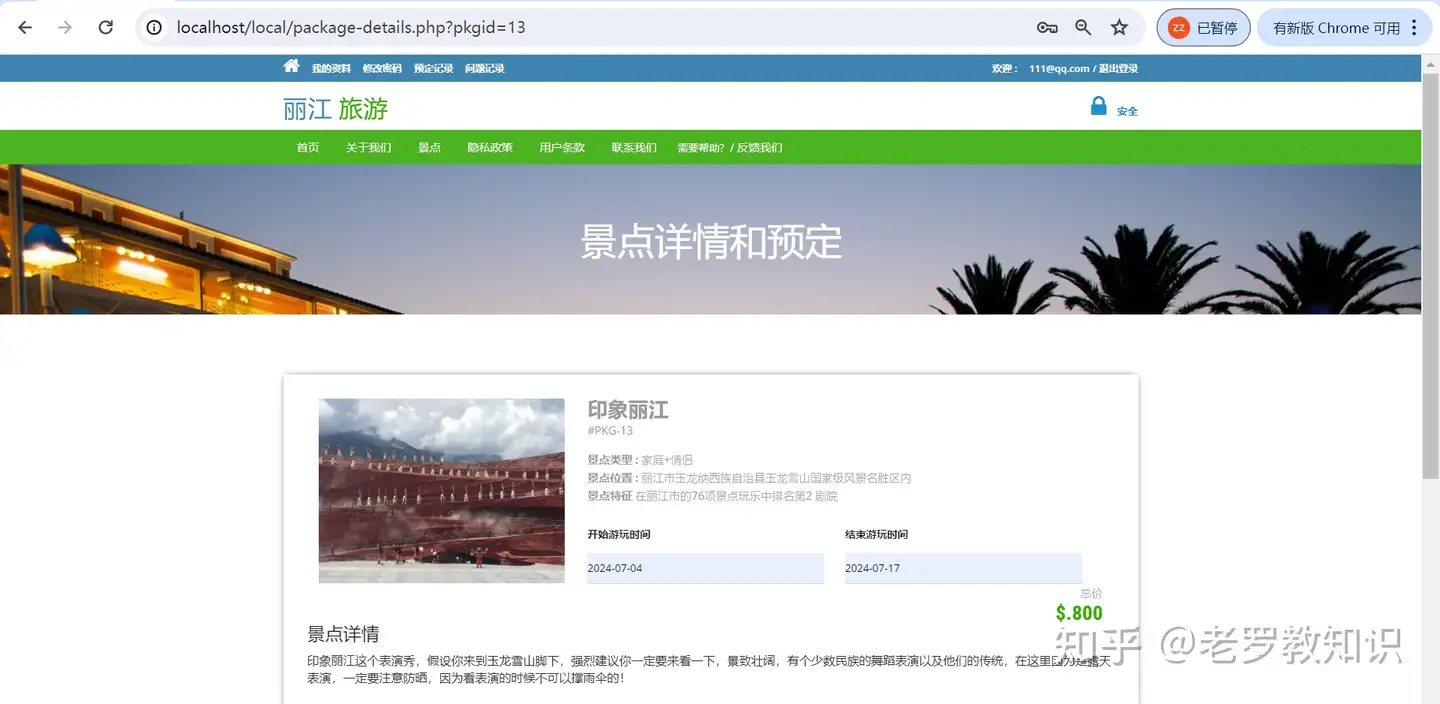
然后运行成功
管理端:
http://localhost/local/admin/dashboard.php

用户端:http://localhost/blog/admin/index.php?page=categories

结尾语
我是分享好物+教程+源码的老罗,欢迎关注,后续会有更精彩的源码分享!