文章目录
说明:此示例包含了基本的常使用的基本小部件
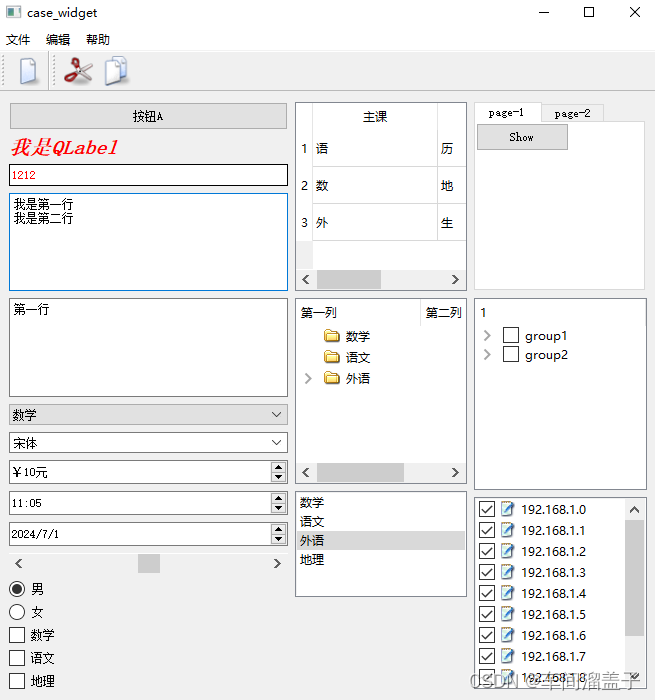
效果如下

1、mainwindow.c
cpp
#include "mainwindow.h"
#include <QApplication>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
widgetInit();
}
MainWindow::~MainWindow()
{
}
void MainWindow::widgetInit(void)
{
// 1.1QPushButton 按钮
m_btn1 = new QPushButton("按钮A");//创建按钮
//button->setGeometry(QRect(100,100,100,25));//定义按钮 X 轴,Y 轴,W 宽,H 高
connect(m_btn1,SIGNAL(released()),this,SLOT(txtButton()));//点击事件(释放)
// 1.2QLabel 标签
m_label1 = new QLabel("我是QLabel");
//label 样式(CSS 样式表)
//font-size 字号
//color 字体颜色
//font-weight 字宽
//font-style 字体样式
m_label1->setStyleSheet("font-size:20px;color:red;font-weight:bold;font-style:italic");
// 1.3 QLineEdit 单行文本
m_lineEdit = new QLineEdit;
//样式
//border 边框线大小
//border-style 边框样式 solid 实线
//border-color:blue red 上下蓝色 左右红色
m_lineEdit->setStyleSheet("border:1px;border-style:solid;color:red;border-color: bluered;");
m_lineEdit->setMaxLength(12);//限制最长输入 12 位
connect(m_lineEdit,SIGNAL(textChanged(QString)),this,SLOT(slot_lineEditTextChangned(QString)));
connect(m_lineEdit,SIGNAL(editingFinished()),this,SLOT(slot_lineEditFinish()));
// 1.4 QTextEdit 多行文本
QTextEdit *m_textEdit = new QTextEdit;
m_textEdit->setText("我是第一行<br/>我是第二行");
// 1.5 QPlainTextEdit 多行文本
QPlainTextEdit *m_plainTextEdit = new QPlainTextEdit;
m_plainTextEdit->setPlainText("第一行");
// 1.6 QComboBox 下拉列表框
m_comboBox = new QComboBox();
QStringList str;
str<<"数学"<<"语文"<<"地理";
m_comboBox->addItems(str);//将字符串列表绑定 QComboBox 控件
connect(m_comboBox,SIGNAL(currentIndexChanged(int )),this,SLOT(slot_comboBox(int )));
// 1.7 QFontComboBox 字体下拉列表框
m_fontComboBox = new QFontComboBox;
connect(m_fontComboBox,SIGNAL(currentFontChanged(QFont)),this,SLOT(slot_fontcomBox(QFont )));
// 1.8 QSpinBox 控件
m_spinbox = new QSpinBox();
m_spinbox->setRange(0,200);//值范围
m_spinbox->setValue(10);//初始值
m_spinbox->setSuffix("元");//后缀
m_spinbox->setPrefix("¥");//前缀
connect(m_spinbox,SIGNAL(valueChanged(int )),this,SLOT(slot_spinbox(int )));
// 1.9 QTimeEdit 时间控件
QTimeEdit *timeEdit = new QTimeEdit();
// timeEdit->setGeometry(QRect(50,50,120,25));
QDateTime sysTime = QDateTime::currentDateTime();//获取系统时间
QStringList list = sysTime.toString("hh:mm:ss").split(':');//获取时分秒以":"号拆分赋予 list 数组
timeEdit->setTime(QTime(list[0].toInt(),list[1].toInt(),list[2].toInt()));//将时分秒绑定控件
// 1.10 QDateEdit 日期控件
QDateEdit *dateEdit = new QDateEdit();
QDateTime sysDate = QDateTime::currentDateTime();
QStringList sysDatelist = sysDate.toString("yyyy-MM-dd").split('-');
dateEdit->setDate(QDate(sysDatelist[0].toInt(),sysDatelist[1].toInt(),sysDatelist[2].toInt()));
// 1.11 QScrollBar 滚动条控件
m_scrolLBar = new QScrollBar;
m_scrolLBar->setOrientation(Qt::Horizontal);//横显/竖显
m_scrolLBar->setPageStep(10);//控制条宽度
m_scrolLBar->setSingleStep(5);//设置滚动条步长
m_scrolLBar->setRange(0,100);//滚动条范围
m_scrolLBar->setValue(50);//设置滚动条的值
connect(m_scrolLBar,SIGNAL(valueChanged(int)),this,SLOT(slot_scrollBar(int)));
// 1.12 QRadioButton 单选按钮
m_radiobtn_m = new QRadioButton("男");
m_radiobtn_m->setChecked(true);//默认选择
m_radiobtn_w = new QRadioButton("女");
m_radiobtn_w->setChecked(false);
connect(m_radiobtn_m,SIGNAL(clicked(bool)),this,SLOT(slot_radiobtn(bool)));//事件
connect(m_radiobtn_w,SIGNAL(clicked(bool)),this,SLOT(slot_radiobtn(bool)));//事件
QButtonGroup *m_groupSex = new QButtonGroup();//如果没有进行分组,则默认拥有相同父窗体的radio buttons都将具有相互排他
m_groupSex->addButton(m_radiobtn_m);
m_groupSex->addButton(m_radiobtn_w);
// 1.13 QCheckBox 复选框
m_checkBox1 = new QCheckBox("数学");
m_checkBox2 = new QCheckBox("语文");
m_checkBox3 = new QCheckBox("地理");
m_checkBox1->setTristate(true);//使能三种状态,默认为false两种状态
connect(m_checkBox1,SIGNAL(stateChanged(int)),this,SLOT(slot_checkBox(int)));
connect(m_checkBox2,SIGNAL(stateChanged(int)),this,SLOT(slot_checkBox(int)));
connect(m_checkBox3,SIGNAL(stateChanged(int)),this,SLOT(slot_checkBox(int)));
// 1.14 QTableView 表格控件
QTableView *m_tableView = new QTableView;
QStandardItemModel *m_standItemModel1 = new QStandardItemModel();//实例数据模型
//定义列
m_standItemModel1->setHorizontalHeaderItem(0,new QStandardItem("主课"));
m_standItemModel1->setHorizontalHeaderItem(1,new QStandardItem("选课"));
//行数据 3 行,2 列
QStandardItem *item_00 = new QStandardItem("语");
QStandardItem *item_01 = new QStandardItem("数");
QStandardItem *item_02 = new QStandardItem("外");
QStandardItem *item_10 = new QStandardItem("历");
QStandardItem *item_11 = new QStandardItem("地");
QStandardItem *item_12 = new QStandardItem("生");
m_standItemModel1->setItem(0,0,item_00);
m_standItemModel1->setItem(1,0,item_01);
m_standItemModel1->setItem(2,0,item_02);
m_standItemModel1->setItem(0,1,item_10);
m_standItemModel1->setItem(1,1,item_11);
m_standItemModel1->setItem(2,1,item_12);
//将数据模型绑定控件
m_tableView->setModel(m_standItemModel1);
// 1.15 QTreeView 树控件
QTreeView *m_treeeView = new QTreeView;
QStandardItemModel *m_standItemModel = new QStandardItemModel(4,2);//实例数据类型 4行,2 列
//列名称
m_standItemModel->setHeaderData(0,Qt::Horizontal,"第一列");
m_standItemModel->setHeaderData(1,Qt::Horizontal,"第二列");
//定义节点
item1 = new QStandardItem("数学");
item1->setIcon(QIcon(":/new/prefix1/images/dir.png"));
item2 = new QStandardItem("语文");
item2->setIcon(QIcon(":/new/prefix1/images/dir.png"));
item3 = new QStandardItem("外语");
item3->setIcon(QIcon(":/new/prefix1/images/dir.png"));
//外语子项
QStandardItem *item4 = new QStandardItem("英语");
item4->setIcon(QIcon(":/new/prefix1/images/file.png"));
item3->appendRow(item4);
//将节点添加至 QStandardItemModel
m_standItemModel->setItem(0,0,item1);
m_standItemModel->setItem(1,0,item2);
m_standItemModel->setItem(2,0,item3);
//将QStandardItemModel 数据绑定QTreeView控件
m_treeeView->setModel(m_standItemModel);
// 1.16 QListView 列表控件
m_listView = new QListView;
QStringList string;//StringList 数组
string<<"数学"<<"语文"<<"外语"<<"地理";//添加数据
m_listmode = new QStringListModel(string);
// m_listmode->setStringList(string);
m_listView->setModel(m_listmode);//将数据绑定 listView 控件
//设置默认哪一行选中
QModelIndex index2 = m_listmode->index(2);
m_listView->setCurrentIndex(index2);
// 1.20 QTabWidget 控件
/*
tabWidget = new QTabWidget(this);
tabWidget->clear();
tabWidget->addTab(new tabA,"A栏目");
tabWidget->addTab(new tabB,"B栏目");*/
// 1. 创建一个QTabWidget对象
tabWidget = new QTabWidget(this);
// 2. 为选项卡中的页面创建QWidget对象,创建2个选项卡
QWidget *page1 = new QWidget;
QWidget *page2 = new QWidget;
//3. 将子窗口小部件插入到页面中
// page1页面插入一个按钮,page2页面插入一个标签
QPushButton *btn = new QPushButton(tr("&Show"), page1);
QLabel *label = new QLabel(tr("wait for show"), page2);
// 4. 将页面添加到QTabWidget对象中,并为每个选项卡提供一个合适的标签和可选的键盘快捷键
tabWidget->addTab(page1, tr("page-1"));
tabWidget->addTab(page2, tr("page-2"));
//连接tabWidget控件节点发生改变
connect(tabWidget,SIGNAL(currentChanged(int)),this,SLOT(slot_tab_currentChanged(int )));
// 1.21 treeWidget 控件
treeWidget = new QTreeWidget(this);
treeWidget->clear();
//新建第1组
QTreeWidgetItem *parent1 = new QTreeWidgetItem(treeWidget);
parent1->setText(0,"group1");
parent1->setFlags(Qt::ItemIsUserCheckable|Qt::ItemIsEnabled|Qt::ItemIsSelectable);
parent1->setCheckState(0,Qt::Unchecked);
//新建第2组
QTreeWidgetItem *parent2 = new QTreeWidgetItem(treeWidget);
parent2->setText(0,"group2");
parent2->setFlags(Qt::ItemIsUserCheckable|Qt::ItemIsEnabled|Qt::ItemIsSelectable);
parent2->setCheckState(0,Qt::Unchecked);
//group1-子项
QTreeWidgetItem *child00 = new QTreeWidgetItem(parent1);
child00->setText(0,"男");
child00->setFlags(Qt::ItemIsUserCheckable|Qt::ItemIsEnabled|Qt::ItemIsSelectable);//复选框是否可勾选\复选框可选中并使能
child00->setCheckState(0,Qt::Unchecked);
QTreeWidgetItem *child01 = new QTreeWidgetItem(parent1);
child01->setText(0,"女");
child01->setFlags(Qt::ItemIsUserCheckable|Qt::ItemIsEnabled|Qt::ItemIsSelectable);//复选框是否可勾选\复选框可选中并使能
child01->setCheckState(0,Qt::Unchecked);
//group2-子项
QTreeWidgetItem *child10 = new QTreeWidgetItem(parent2);
child10->setFlags(Qt::ItemIsUserCheckable|Qt::ItemIsEnabled|Qt::ItemIsSelectable);//复选框是否可勾选\复选框可选中并使能
child10->setCheckState(0,Qt::Unchecked);
child10->setText(0,"子1");
QTreeWidgetItem *child11 = new QTreeWidgetItem(parent2);
child11->setText(0,"子2");
//连接树控件节点发生改变
connect(treeWidget,SIGNAL(itemChanged(QTreeWidgetItem*,int)),this,SLOT(slot_treeItemChanged(QTreeWidgetItem*,int)));
// 1.21 listWidget 控件
listWidget = new QListWidget;
// 每一行是一个QListWidgetItem
QListWidgetItem *aItem;
// 设置ICON的图标
QIcon aIcon;
aIcon.addFile(":/new/prefix1/images/file.png");
listWidget->clear();
for(int x=0;x<10;x++)
{
QString str = QString::asprintf("192.168.1.%d",x);
aItem = new QListWidgetItem(); // 新建一个项
aItem->setText(str); // 设置文字标签
aItem->setIcon(aIcon); // 设置图标
aItem->setCheckState(Qt::Checked); // 设为选中状态
aItem->setFlags(Qt::ItemIsSelectable | // 设置为可编辑状态
Qt::ItemIsUserCheckable
|Qt::ItemIsEnabled
|Qt::ItemIsEditable);
listWidget->addItem(aItem); //增加项
}
//listItem项
//聚焦改变下面都会触发
connect(listWidget,SIGNAL(currentItemChanged(QListWidgetItem *, QListWidgetItem *)),this,SLOT(slot_currentItemChanged(QListWidgetItem *, QListWidgetItem *)));
// 1.22 QMenu、QToolBar 控件
createMenu();
// 1.23 QGridLayout 网格布局
gridlayout = new QGridLayout;
gridlayout->addWidget(m_btn1,0,0);
gridlayout->addWidget(m_label1,1,0);
gridlayout->addWidget(m_lineEdit,2,0);
gridlayout->addWidget(m_textEdit,3,0);
gridlayout->addWidget(m_plainTextEdit,4,0);
gridlayout->addWidget(m_comboBox,5,0);
gridlayout->addWidget(m_fontComboBox,6,0);
gridlayout->addWidget(m_spinbox,7,0);
gridlayout->addWidget(timeEdit,8,0);
gridlayout->addWidget(dateEdit,9,0);
gridlayout->addWidget(m_scrolLBar,10,0);
gridlayout->addWidget(m_radiobtn_m,11,0);
gridlayout->addWidget(m_radiobtn_w,12,0);
gridlayout->addWidget(m_checkBox1,13,0);
gridlayout->addWidget(m_checkBox2,14,0);
gridlayout->addWidget(m_checkBox3,15,0);
gridlayout->addWidget(m_tableView,0,1,4,1);
gridlayout->addWidget(m_treeeView,4,1,4,1);
gridlayout->addWidget(m_listView,8,1,4,1);
QVBoxLayout *layout1 = new QVBoxLayout;
layout1->addWidget(tabWidget);
layout1->addWidget(treeWidget);
layout1->addWidget(listWidget);
QWidget *widget = new QWidget(this);
QHBoxLayout *mainlayout = new QHBoxLayout(widget);
mainlayout->addLayout(gridlayout);
mainlayout->addLayout(layout1);
mainlayout->addLayout(gridlayout);
this->setCentralWidget(widget);
}
//按钮点击事件
void MainWindow::txtButton()
{
qDebug()<<"m_btn1 released"<<endl;
if(m_btn1->text() == "按钮A")
{
m_btn1->setText("按钮B");
}
else
{
m_btn1->setText("按钮A");
}
}
//lineEdit 内容改变事件
void MainWindow::slot_lineEditTextChangned(QString str)
{
qDebug()<<"TextChangned:"<<str<<endl;
}
void MainWindow::slot_lineEditFinish()
{
qDebug()<<"lineEdit finish:"<<m_lineEdit->text()<<endl;
}
//下拉列表框 事件
void MainWindow::slot_comboBox(int index)
{
qDebug()<<"QComboBox index:"<<index<<m_comboBox->currentText()<<endl;
}
//字体下拉列表框事件
void MainWindow::slot_fontcomBox(QFont f)
{
qDebug()<<"QFontComboBox :"<<m_fontComboBox->currentText()<<endl;
f.setPointSize(20);
m_label1->setFont(f);
}
//QSpinboBox事件
void MainWindow::slot_spinbox(int value)
{
qDebug()<<"QSpinboBox value:"<<value;
qDebug()<<m_spinbox->text();
}
//QScrollBar 滚动条事件
void MainWindow::slot_scrollBar(int value)
{
qDebug()<<"QScrollBar value:"<<value;
}
//QRadioButton 单选按钮事件
void MainWindow::slot_radiobtn(bool ret)
{
if(sender() == m_radiobtn_m)
{
qDebug()<<"QRadioButton sender:"<<m_radiobtn_m->text()<<ret;
}
if(sender() == m_radiobtn_w)
{
qDebug()<<"QRadioButton sender:"<<m_radiobtn_w->text()<<ret;
}
}
// QCheckBox 复选框
void MainWindow::slot_checkBox(int value)
{
if(sender()==m_checkBox1)
{
qDebug()<<"QCheckBox:"<<m_checkBox1->text()<<m_checkBox1->checkState();
}
if(sender()==m_checkBox2)
{
qDebug()<<"QCheckBox:"<<m_checkBox2->text()<<m_checkBox2->checkState();
}
if(sender()==m_checkBox3)
{
qDebug()<<"QCheckBox:"<<m_checkBox3->text()<<m_checkBox3->checkState();
}
qDebug()<<value;
}
/*
//tabA 类 构造函数
tabA::tabA(QWidget *parent):QWidget(parent)
{
QPushButton *buttonA = new QPushButton(this);
buttonA->setText("页面 A");
}
//tabB 类 构造函数
tabB::tabB(QWidget *parent):QWidget(parent)
{
QPushButton *buttonB = new QPushButton(this);
buttonB->setText("页面 B");
}
*/
//连接tab形控件的节点改变信号
void MainWindow::slot_tab_currentChanged(int index)
{
qDebug()<<"tabeWidget currentChanged:"<<index<<endl;
}
//连接树形控件的节点改变信号
void MainWindow::slot_treeItemChanged(QTreeWidgetItem* item,int column)
{
QString itemText = item->text(0);
qDebug()<<"itemText:"<<itemText<<"item.childCount:"<<item->childCount()<<endl;
if(Qt::Checked == item->checkState(0))
{
QTreeWidgetItem *parent = item->parent();
int count = item->childCount();
if(count>0)//当前为父节点,则子节点全部选中
{
for(int i=0;i<count;i++)
{
//子节点也选中
item->child(i)->setCheckState(0,Qt::Checked);
}
}
else
{
//是子节点,根据子节点个数更新父节点状态
updataParentItem(item);
}
}
}
//更新[自定义]
void MainWindow::updataParentItem(QTreeWidgetItem *item)
{
QTreeWidgetItem *parent = item->parent();//取父节点
if(parent == NULL)
{
return;
}
//选中的子节点个数
int selectedCount = 0;
int childCount = parent->childCount();
for(int i=0 ;i <childCount ;i++)
{
QTreeWidgetItem *childItem = parent->child(i);
if(childItem->checkState(0) == Qt::Checked)
{
selectedCount++;
}
}
if(selectedCount<=0)
{
//未选中状态
parent->setCheckState(0,Qt::Unchecked);
}
else if(selectedCount >0 && selectedCount<childCount)
{
//部分选中状态
parent->setCheckState(0,Qt::PartiallyChecked);
}
else if(selectedCount == childCount)
{
//选中状态
parent->setCheckState(0,Qt::Checked);
}
}
//listWidget 信号与槽 ,聚焦改变下面都会触发
void MainWindow::slot_currentItemChanged(QListWidgetItem *current, QListWidgetItem *previous)
{
qDebug()<<"currentItemChanged";
if(!current->text().isEmpty())//非空打印
{
qDebug()<<"current text:"<<current->text()<<endl;
}
}
//1.22 QMenu QToolBar
void MainWindow::newFile(void)
{
}
//绘制菜单
void MainWindow::createMenu()
{
//实例菜单
fileMenu = new QMenu(this);
editMenu = new QMenu(this);
helpMenu = new QMenu(this);
//填充菜单子节点
newAct = new QAction(QIcon( ":/new/prefix1/images/filenew.png" ), tr( "新建" ), this );
newAct->setShortcut(tr("Ctrl+N" ));
newAct->setStatusTip(tr("新建文件" ));
connect(newAct, SIGNAL(triggered()), this, SLOT(newFile()));
cutAct = new QAction(QIcon( ":/new/prefix1/images/editcut.png" ), tr( "剪切" ), this );
cutAct->setShortcut(tr("Ctrl+X" ));
cutAct->setStatusTip(tr("剪切内容" ));
copyAct = new QAction(QIcon( ":/new/prefix1/images/editcopy.png" ), tr( "复制" ), this );
copyAct->setShortcut(tr("Ctrl+C" ));
copyAct->setStatusTip(tr("复制内容" ));
pasteAct = new QAction(QIcon( ":/new/prefix1/images/editpaste.png" ), tr( "粘贴" ), this );
pasteAct->setShortcut(tr("Ctrl+V" ));
pasteAct->setStatusTip(tr("粘贴内容" ));
restoreWinAction = new QAction("恢复(&R)",this);
quitAction = new QAction("退出(&Q)",this);
connect(restoreWinAction,SIGNAL(triggered()),this,SLOT(showNormal()));//恢复
connect(quitAction,SIGNAL(triggered()),qApp,SLOT(quit()));//退出
//填充菜单
fileMenu = menuBar()->addMenu(tr( "文件" ));
fileMenu->addAction(newAct);
fileMenu->addSeparator(); //分隔符
editMenu = menuBar()->addMenu(tr("编辑" ));
editMenu->addAction(cutAct);
editMenu->addAction(copyAct);
editMenu->addAction(pasteAct);
menuBar()->addSeparator();
helpMenu = menuBar()->addMenu(tr("帮助" ));
helpMenu->addAction(restoreWinAction);
helpMenu->addSeparator(); //分隔符
helpMenu->addAction(quitAction);
//toolBar 工具条
fileToolBar = addToolBar(tr("新建"));
fileToolBar->addAction(newAct);
editToolBar = addToolBar(tr("修改"));
editToolBar->addAction(cutAct);
editToolBar->addAction(copyAct);
}
//恢复
void MainWindow::showNormal()
{
this->show();
}2、mainwindow.h
cpp
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QMap>
#include <QSpinBox>
#include <QTimeEdit>
#include <QDateTime>
#include <QDateEdit>
//头文件
#include <QGridLayout>
#include <QDebug>
#include <QLabel>
#include <QPushButton>
#include <QLineEdit>
#include <QTextEdit>
#include <QPlainTextEdit>
#include <QComboBox>
#include <QFontComboBox>
#include <QFont>
#include <QScrollBar>
#include <QRadioButton>
#include <QButtonGroup>
#include <QCheckBox>
#include <QListView>//QListView 类
#include <QStringListModel>//数据模型类
#include <QTreeView>
#include <QStandardItem>
#include <QIcon>
#include <QTableView>
#include <QTreeWidget>
#include <QListWidget>
#include <QTableWidgetItem>
#include <QMenu>
#include <QMenuBar>
#include <QAction>
#include <QToolBar>
#include <QSystemTrayIcon>//任务栏类
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
private:
QLineEdit *m_lineEdit;
QGridLayout *gridlayout;
QPushButton *m_btn1;
QLabel *m_label1;
QComboBox *m_comboBox;
QFontComboBox *m_fontComboBox;
QSpinBox *m_spinbox;
QScrollBar *m_scrolLBar;
QRadioButton *m_radiobtn_m;
QRadioButton *m_radiobtn_w;
QCheckBox *m_checkBox1,*m_checkBox2,*m_checkBox3;
QListView *m_listView;
QStringListModel *m_listmode;
QStandardItem *item1;
QStandardItem *item2;
QStandardItem *item3;
QTabWidget *tabWidget;
QTreeWidget *treeWidget;
QListWidget *listWidget;
void widgetInit(void);
void updataParentItem(QTreeWidgetItem*);
// 1.22 QMenu、QToolBar 控件
QMenu *fileMenu, *editMenu, *helpMenu;
QToolBar *fileToolBar, *editToolBar;
QAction *newAct;
QAction *cutAct;
QAction *copyAct;
QAction *pasteAct;
QAction *aboutQtAct;
private slots:
void newFile();
// 1.23 任务栏托盘菜单
private:
QSystemTrayIcon *myTrayIcon;
QMenu *myMenu;
QAction *restoreWinAction;
QAction *quitAction;
void createMenu();
private slots:
void showNormal();
private slots:
void slot_lineEditTextChangned(QString str);
void slot_lineEditFinish();
void txtButton();
void slot_comboBox(int index);
void slot_fontcomBox(QFont f);
void slot_spinbox(int value);
void slot_scrollBar(int value);
void slot_radiobtn(bool ret);
void slot_checkBox(int value);
void slot_tab_currentChanged(int index);
void slot_treeItemChanged(QTreeWidgetItem*,int);
void slot_currentItemChanged(QListWidgetItem *current, QListWidgetItem *previous);
};
#endif // MAINWINDOW_H