作为一套开源跨平台的UI代码库,窗体绘制与响应自然是最为基本的功能。在前面的博文中,已就Qt中的元对象系统(反射机制)、事件循环等基础内容进行了分析,并捎带阐述了窗体响应相关的内容。因此,本文着重分析Qt中窗体绘制相关的内容。
在本文最后,通过FreeCAD SheetTableView单元格缩放功能的实现,来对研究分析予以检验与测试。
注1:限于研究水平,分析难免不当,欢迎批评指正。
注2:文章内容会不定期更新。
一、坐标系统
在Qt中,每个窗口(准确说是派生于QPaintDevice的C++类)均有一个以像素为单位的二维窗体坐标系,默认情况下,坐标原点位于窗体左上角,轴水平向右,
轴竖直向下。
Ref. from QPaintDevice
A paint device is an abstraction of a two-dimensional space that can be drawn on using a QPainter. Its default coordinate system has its origin located at the top-left position. X increases to the right and Y increases downwards. The unit is one pixel.
The drawing capabilities of QPaintDevice are currently implemented by the QWidget, QImage, QPixmap, QGLPixelBuffer, QPicture, and QPrinter subclasses.
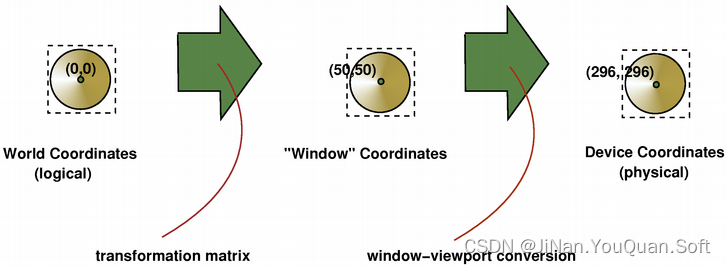
整体上,世界坐标(也称作逻辑坐标)需要首先转换成窗体坐标,然后再转换为设备坐标(也称作物理坐标)。
 Ref. from Qt Coordinate System
Ref. from Qt Coordinate System
将上述坐标变换写成矩阵变换的形式,如下
其中,
|------------------------------------------------------------------------------------------------------------------------------------------------------|-------------------------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| | 默认值 | |
| |
| |
| |
|
:窗体左边界坐标
:窗体上边界坐标
: 窗体宽度
: 窗体高度
:设备左边界坐标
:设备上边界坐标
: 设备宽度
: 设备高度 |
从中看可以看出,默认情况下,世界坐标与窗体坐标是重合的;但设备坐标则由窗体尺寸、设备尺寸等决定。上述分析,也可以通过QPainter的代码分析印证。
cpp
// src/gui/painting/qpainter.cpp
void QPainter::setViewport(const QRect &r)
{
#ifdef QT_DEBUG_DRAW
if (qt_show_painter_debug_output)
printf("QPainter::setViewport(), [%d,%d,%d,%d]\n", r.x(), r.y(), r.width(), r.height());
#endif
Q_D(QPainter);
if (!d->engine) {
qWarning("QPainter::setViewport: Painter not active");
return;
}
d->state->vx = r.x();
d->state->vy = r.y();
d->state->vw = r.width();
d->state->vh = r.height();
d->state->VxF = true;
d->updateMatrix();
}
QTransform QPainterPrivate::viewTransform() const
{
if (state->VxF) {
qreal scaleW = qreal(state->vw)/qreal(state->ww);
qreal scaleH = qreal(state->vh)/qreal(state->wh);
return QTransform(scaleW, 0, 0, scaleH,
state->vx - state->wx*scaleW, state->vy - state->wy*scaleH);
}
return QTransform();
}二、窗体绘制
2.1 整体流程
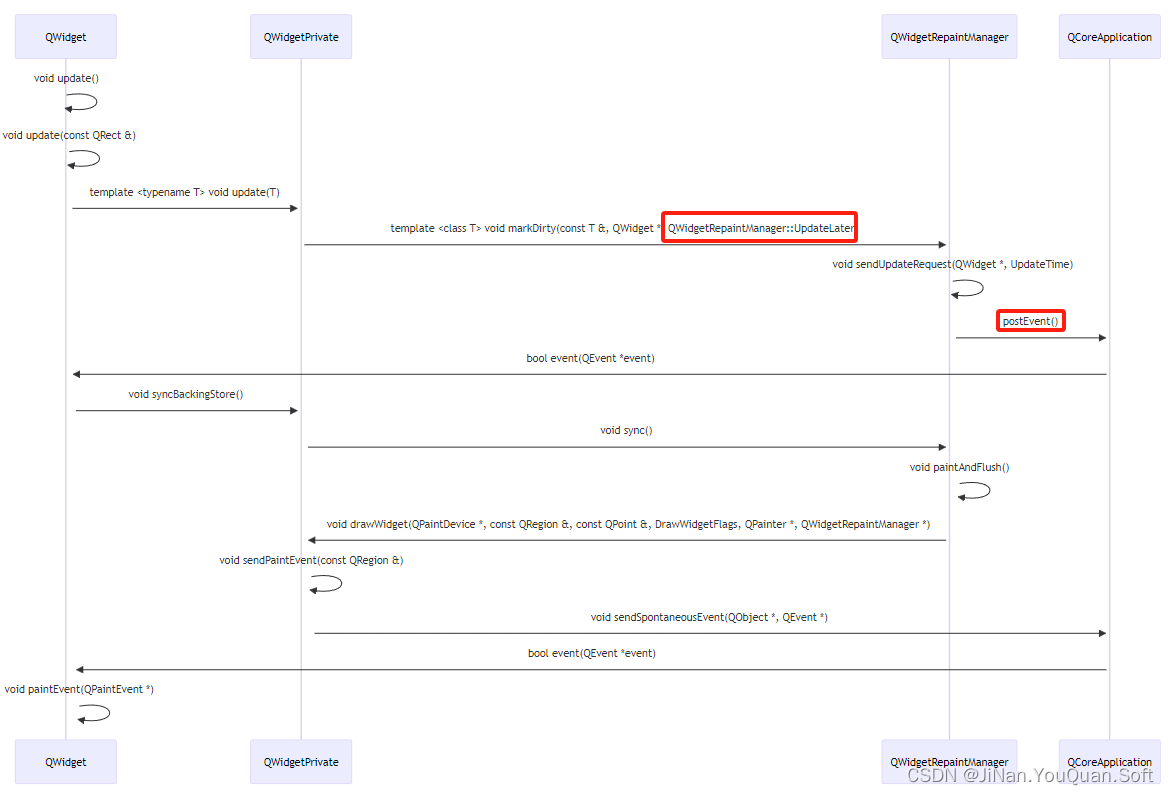
 QWidget::update()
QWidget::update()
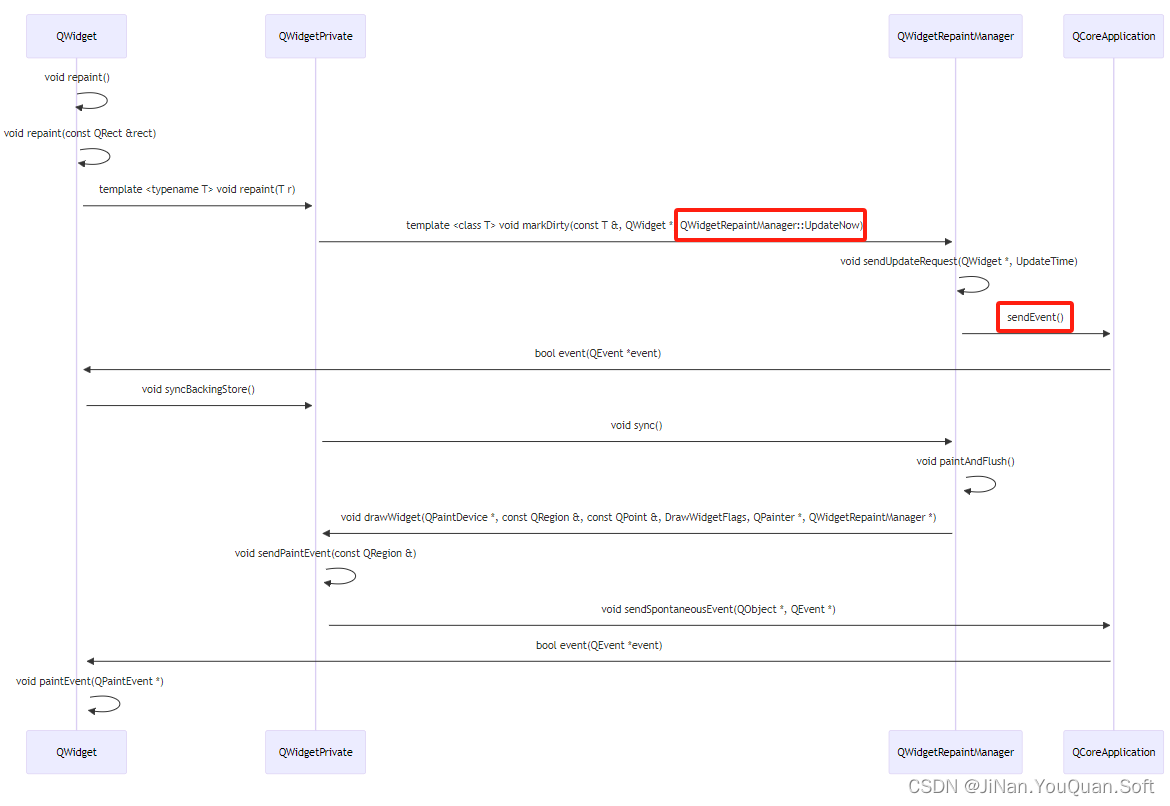
 QWidget::repaint()
QWidget::repaint()
从上述流程分析,可以得到以下结论,
- QWidget update()、repaint()绘制流程几乎相似,最终均会路由到QWidget::paintEvent函数。不同点在于update通过QCoreApplication::postEvent触发了QEvent::UpdateLater事件;而repaint()通过QCoreApplication::sendEvent触发了QEvent::UpdateRequest事件。
Ref. from QWidget::update()
Updates the widget unless updates are disabled or the widget is hidden.
This function does not cause an immediate repaint; instead it schedules a paint event for processing when Qt returns to the main event loop. This permits Qt to optimize for more speed and less flicker than a call to repaint() does.
Calling update() several times normally results in just one paintEvent() call.
Ref. from QWidget::repaint()Repaints the widget directly by calling paintEvent() immediately, unless updates are disabled or the widget is hidden.
We suggest only using repaint() if you need an immediate repaint, for example during animation. In almost all circumstances update() is better, as it permits Qt to optimize for speed and minimize flicker.
- 对于QPaintEvent事件,相关的绘制区域实际上是在窗口坐标系下描述的,这可通过 QWidgetRepaintManager::paintAndFlush()看出。
cpp
void QWidgetRepaintManager::paintAndFlush()
{
qCInfo(lcWidgetPainting) << "Painting and flushing dirty"
<< "top level" << dirty << "and dirty widgets" << dirtyWidgets;
const bool updatesDisabled = !tlw->updatesEnabled();
bool repaintAllWidgets = false;
const bool inTopLevelResize = tlw->d_func()->maybeTopData()->inTopLevelResize;
const QRect tlwRect = tlw->data->crect;
const QRect surfaceGeometry(tlwRect.topLeft(), store->size());
if ((inTopLevelResize || surfaceGeometry.size() != tlwRect.size()) && !updatesDisabled) {
if (hasStaticContents() && !store->size().isEmpty() ) {
// Repaint existing dirty area and newly visible area.
const QRect clipRect(0, 0, surfaceGeometry.width(), surfaceGeometry.height());
const QRegion staticRegion(staticContents(0, clipRect));
QRegion newVisible(0, 0, tlwRect.width(), tlwRect.height());
newVisible -= staticRegion;
dirty += newVisible;
store->setStaticContents(staticRegion);
} else {
// Repaint everything.
dirty = QRegion(0, 0, tlwRect.width(), tlwRect.height());
for (int i = 0; i < dirtyWidgets.size(); ++i)
resetWidget(dirtyWidgets.at(i));
dirtyWidgets.clear();
repaintAllWidgets = true;
}
}
// ... ...
}三、分析演练:FreeCAD SheetTableView鼠标滚动缩放
"学以致用",作为前面分析研究的验证与测试,本文抛出下面一个小功能的实现,以期将上述原理串联起来。
在FreeCAD中,通过引用Sheet内的单元格数据,可以方便的实现几何参数化建模,同时FreeCAD SpreadsheetGui模块也提供了SheetTableView来显示/编辑电子表格。
当参数数据较多时,希望滚动缩放电子表格从而可以在屏幕内完整的显示整个电子表格,也就是说,鼠标滚动缩放时,要求单元格尺寸、单元格内容同等比例缩放。但SheetTableView目前并不支持此功能。
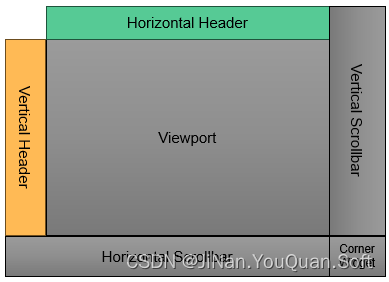
SheetTableView继承自QTableView,由horizontal header、vertical header、view port、horizontal scrollbar、vertical scrollbar、corner widget等组成。而且horizontal header、vertical header、QTableView共享了相同的model。
 QTableView portrait
QTableView portrait
QTableView实际上使用水平/竖直QHeaderView来定位(表格)单元格,也就是说,QTableView利用水平/竖直QHeaderView将窗体坐标转换成单元格索引,这一点可由QTableView::paintEvent(QPaintEvent *event)看出。
cpp
void QTableView::paintEvent(QPaintEvent *event)
{
// ... ...
for (QRect dirtyArea : region) {
dirtyArea.setBottom(qMin(dirtyArea.bottom(), int(y)));
if (rightToLeft) {
dirtyArea.setLeft(qMax(dirtyArea.left(), d->viewport->width() - int(x)));
} else {
dirtyArea.setRight(qMin(dirtyArea.right(), int(x)));
}
// dirtyArea may be invalid when the horizontal header is not stretched
if (!dirtyArea.isValid())
continue;
// get the horizontal start and end visual sections
int left = horizontalHeader->visualIndexAt(dirtyArea.left());
int right = horizontalHeader->visualIndexAt(dirtyArea.right());
if (rightToLeft)
qSwap(left, right);
if (left == -1) left = 0;
if (right == -1) right = horizontalHeader->count() - 1;
// get the vertical start and end visual sections and if alternate color
int bottom = verticalHeader->visualIndexAt(dirtyArea.bottom());
if (bottom == -1) bottom = verticalHeader->count() - 1;
int top = 0;
bool alternateBase = false;
if (alternate && verticalHeader->sectionsHidden()) {
const int verticalOffset = verticalHeader->offset();
int row = verticalHeader->logicalIndex(top);
for (int y = 0;
((y += verticalHeader->sectionSize(top)) <= verticalOffset) && (top < bottom);
++top) {
row = verticalHeader->logicalIndex(top);
if (alternate && !verticalHeader->isSectionHidden(row))
alternateBase = !alternateBase;
}
} else {
top = verticalHeader->visualIndexAt(dirtyArea.top());
alternateBase = (top & 1) && alternate;
}
if (top == -1 || top > bottom)
continue;
// Paint each row item
for (int visualRowIndex = top; visualRowIndex <= bottom; ++visualRowIndex) {
int row = verticalHeader->logicalIndex(visualRowIndex);
if (verticalHeader->isSectionHidden(row))
continue;
int rowY = rowViewportPosition(row);
rowY += offset.y();
int rowh = rowHeight(row) - gridSize;
// Paint each column item
for (int visualColumnIndex = left; visualColumnIndex <= right; ++visualColumnIndex) {
int currentBit = (visualRowIndex - firstVisualRow) * (lastVisualColumn - firstVisualColumn + 1)
+ visualColumnIndex - firstVisualColumn;
if (currentBit < 0 || currentBit >= drawn.size() || drawn.testBit(currentBit))
continue;
drawn.setBit(currentBit);
int col = horizontalHeader->logicalIndex(visualColumnIndex);
if (horizontalHeader->isSectionHidden(col))
continue;
int colp = columnViewportPosition(col);
colp += offset.x();
int colw = columnWidth(col) - gridSize;
const QModelIndex index = d->model->index(row, col, d->root);
if (index.isValid()) {
option.rect = QRect(colp + (showGrid && rightToLeft ? 1 : 0), rowY, colw, rowh);
if (alternate) {
if (alternateBase)
option.features |= QStyleOptionViewItem::Alternate;
else
option.features &= ~QStyleOptionViewItem::Alternate;
}
d->drawCell(&painter, option, index);
}
}
alternateBase = !alternateBase && alternate;
}
if (showGrid) {
// Find the bottom right (the last rows/columns might be hidden)
while (verticalHeader->isSectionHidden(verticalHeader->logicalIndex(bottom))) --bottom;
QPen old = painter.pen();
painter.setPen(gridPen);
// Paint each row
for (int visualIndex = top; visualIndex <= bottom; ++visualIndex) {
int row = verticalHeader->logicalIndex(visualIndex);
if (verticalHeader->isSectionHidden(row))
continue;
int rowY = rowViewportPosition(row);
rowY += offset.y();
int rowh = rowHeight(row) - gridSize;
painter.drawLine(dirtyArea.left(), rowY + rowh, dirtyArea.right(), rowY + rowh);
}
// Paint each column
for (int h = left; h <= right; ++h) {
int col = horizontalHeader->logicalIndex(h);
if (horizontalHeader->isSectionHidden(col))
continue;
int colp = columnViewportPosition(col);
colp += offset.x();
if (!rightToLeft)
colp += columnWidth(col) - gridSize;
painter.drawLine(colp, dirtyArea.top(), colp, dirtyArea.bottom());
}
painter.setPen(old);
}
}
// ... ...
}因此,要实现QTableView支持鼠标滚动缩放,就需要使QTableView在方向缩放与水平QHeaderView保持一致,而在
方向伸缩与竖直QHeaderView保持一致。
以水平QHeaderView为例,设坐标变换表示为;对于QTableView,设坐标变换为
。则有,
。
另一方面,从代码实现可以看出,QTableView::paintEvent(QPaintEvent *event)绘制函数采用了默认的变换矩阵 。
cpp
/*!
Paints the table on receipt of the given paint event \a event.
*/
void QTableView::paintEvent(QPaintEvent *event)
{
// ... ...
QPainter painter(d->viewport);
// if there's nothing to do, clear the area and return
if (horizontalHeader->count() == 0 || verticalHeader->count() == 0 || !d->itemDelegate)
return;
const int x = horizontalHeader->length() - horizontalHeader->offset() - (rightToLeft ? 0 : 1);
const int y = verticalHeader->length() - verticalHeader->offset() - 1;
// ... ...
}因此,一种实现方法,就是通过重写QTableView::paintEvent(QPaintEvent *event),指定合适的**变换矩阵**来实现QTableView滚动缩放。
具体来说,首先重写wheelEvent(QWheelEvent* event)以将鼠标滚动输入转化成缩放比例,
// following the zoom strategy in SALOME GraphicsView_Viewer
// see SALOME gui/src/GraphicsView/GraphicsView_Viewer.cpp
void SheetTableView::wheelEvent(QWheelEvent* event)
{
if (QApplication::keyboardModifiers() & Qt::ControlModifier) {
const double d = 1.05;
double q = pow(d, -event->delta() / 120.0);
this->scale(q, q);
event->accept();
return;
}
return QTableView::wheelEvent(event);
}
cpp
void SheetTableView::scale(qreal sx, qreal sy)
{
//Q_D(QGraphicsView);
QTransform matrix = myMatrix;
matrix.scale(sx, sy);
setTransform(matrix);
for (int i = 0; i < horizontalHeader()->count(); ++i) {
int s = horizontalHeader()->sectionSize(i);
horizontalHeader()->resizeSection(i, s * sx);
}
for (int i = 0; i < verticalHeader()->count(); ++i) {
int s = verticalHeader()->sectionSize(i);
verticalHeader()->resizeSection(i, s * sy);
}
this->update();
}然后重写paintEvent(QPaintEvent* event),依据缩放比例将单元格内容进行缩放。需要注意的是,由于水平/竖直 QHeaderView已经进行了缩放,而QTableView是依据水平/竖直QHeaderView计算单元格坐标,因此,在绘制窗体时,需要使用传入的窗体坐标;但为了缩放单元格内容,为QPainter指定了变换矩阵,所以单元格坐标要施加矩阵变化
。
cpp
void SheetTableView::paintEvent(QPaintEvent* event)
{
// ... ...
auto matrix = viewportTransform();
auto inv_matrix = matrix.inverted();
QPainter painter(viewport());
painter.setWorldTransform(matrix);
// ...
for (QRect dirtyArea : region) {
// ... ...
// Paint each row item
for (int visualRowIndex = top; visualRowIndex <= bottom; ++visualRowIndex) {
int row = verticalHeader->logicalIndex(visualRowIndex);
if (verticalHeader->isSectionHidden(row))
continue;
int rowY = rowViewportPosition(row);
rowY += offset.y();
int rowh = rowHeight(row) - gridSize;
// Paint each column item
for (int visualColumnIndex = left; visualColumnIndex <= right; ++visualColumnIndex) {
int currentBit =
(visualRowIndex - firstVisualRow) * (lastVisualColumn - firstVisualColumn + 1)
+ visualColumnIndex - firstVisualColumn;
if (currentBit < 0 || currentBit >= drawn.size() || drawn.testBit(currentBit))
continue;
drawn.setBit(currentBit);
int col = horizontalHeader->logicalIndex(visualColumnIndex);
if (horizontalHeader->isSectionHidden(col))
continue;
int colp = columnViewportPosition(col);
colp += offset.x();
int colw = columnWidth(col) - gridSize;
const QModelIndex index = model()->index(row, col, rootIndex());
if (index.isValid()) {
//option.rect = QRect(colp + (showGrid && rightToLeft ? 1 : 0), rowY, colw, rowh);
option.rect = inv_matrix.mapRect(QRect(colp + (showGrid && rightToLeft ? 1 : 0), rowY, colw, rowh));
if (alternate) {
if (alternateBase)
option.features |= QStyleOptionViewItem::Alternate;
else
option.features &= ~QStyleOptionViewItem::Alternate;
}
this->drawCell(&painter, option, index);
}
}
alternateBase = !alternateBase && alternate;
}
if (showGrid) {
// Find the bottom right (the last rows/columns might be hidden)
while (verticalHeader->isSectionHidden(verticalHeader->logicalIndex(bottom)))
--bottom;
QPen old = painter.pen();
painter.setPen(gridPen);
// Paint each row
for (int visualIndex = top; visualIndex <= bottom; ++visualIndex) {
int row = verticalHeader->logicalIndex(visualIndex);
if (verticalHeader->isSectionHidden(row))
continue;
int rowY = rowViewportPosition(row);
rowY += offset.y();
int rowh = rowHeight(row) - gridSize;
//painter.drawLine(dirtyArea.left(), rowY + rowh, dirtyArea.right(), rowY + rowh);
QPoint p1(dirtyArea.left(), rowY + rowh), p2(dirtyArea.right(), rowY + rowh);
painter.drawLine(inv_matrix.map(p1), inv_matrix.map(p2));
}
// Paint each column
for (int h = left; h <= right; ++h) {
int col = horizontalHeader->logicalIndex(h);
if (horizontalHeader->isSectionHidden(col))
continue;
int colp = columnViewportPosition(col);
colp += offset.x();
if (!rightToLeft)
colp += columnWidth(col) - gridSize;
//painter.drawLine(colp, dirtyArea.top(), colp, dirtyArea.bottom());
QPoint p1(colp, dirtyArea.top()), p2(colp, dirtyArea.bottom());
painter.drawLine(inv_matrix.map(p1), inv_matrix.map(p2));
}
painter.setPen(old);
}
}
//#if QT_CONFIG(draganddrop)
// // Paint the dropIndicator
// d->paintDropIndicator(&painter);
//#endif
}依据上述方案,的确可以实现QTableView单元格尺寸、单元格内容的滚动缩放,但是存在以下问题:
- 性能问题
QHeaderView由一串连续的section组成,每个section对应一个列/行字段,在section移动过程中,visualIndex会发生变化,但logicalIndex不变。
Ref. from QHeaderView
Each header has an orientation() and a number of sections, given by the count() function. A section refers to a part of the header - either a row or a column, depending on the orientation.
Sections can be moved and resized using moveSection() and resizeSection(); they can also be hidden and shown with hideSection() and showSection().
Each section of a header is described by a section ID, specified by its section(), and can be located at a particular visualIndex() in the header.
You can identify a section using the logicalIndex() and logicalIndexAt() functions, or by its index position, using the visualIndex() and visualIndexAt() functions. The visual index will change if a section is moved, but the logical index will not change.
虽然QHeaderView::resizeSection(int logical, int size)可以调整单元格大小,但如果section数较多,逐个调整section尺寸比较卡。
- 缩放QHeaderView
在QHeaderView::paintEvent(QPaintEvent *e)中,所使用QPainter的没有施加缩放变换矩阵。因此,无法对QHeaderView section内容进行缩放。
网络资料
QWidget![]() https://doc.qt.io/qt-5/qwidget.html
https://doc.qt.io/qt-5/qwidget.html
QPainter![]() https://doc.qt.io/qt-5/qpainter.html
https://doc.qt.io/qt-5/qpainter.html
QPaintDevice![]() https://doc.qt.io/qt-5/qpaintdevice.html
https://doc.qt.io/qt-5/qpaintdevice.html
QPaintEngine![]() https://doc.qt.io/qt-5/qpaintengine.html
https://doc.qt.io/qt-5/qpaintengine.html
Coordinate System![]() https://doc.qt.io/qt-5/coordsys.html
https://doc.qt.io/qt-5/coordsys.html