背景:
在sublime上面写了html代码以后,怎么运行html文件来进行debug呢?如果去点击保存的HTML文件,每次这样就会很麻烦,能不能直接在sublime里面点什么就可以直接打开浏览器运行呢?答案是OK的。
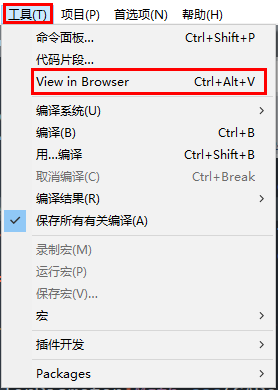
1-确认View in Browser插件
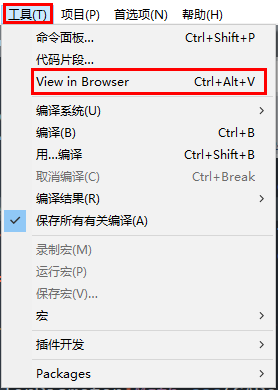
首先看你的工具栏里面有没有"view in Browser"这个插件,我记得以前是没有的,需要自己下载,但是我现在用的2023版的是内置了这个插件,如果你的没有,那么就安装一个便是。

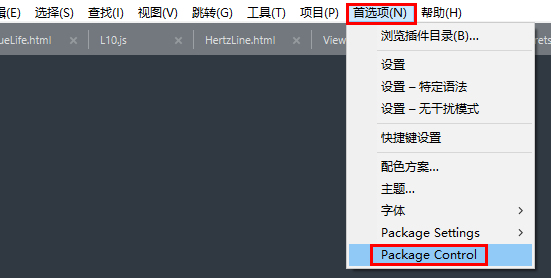
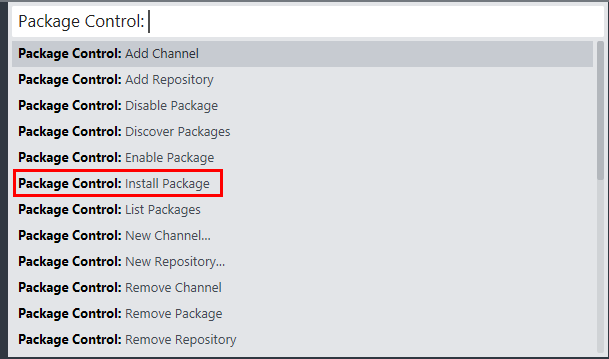
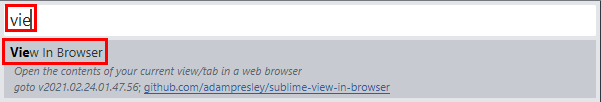
安装view in browser 插件
按照下面的图片操作就行。




写完代码以后,按快捷键或者点在工具里面点击view in Browser就可以直接在浏览器里面运行了。
如果你的电脑没有反应,请看下一条。
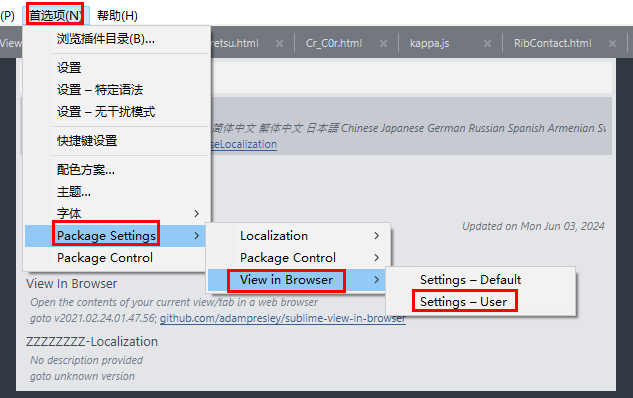
view in browser点击无效
如果你发现你依旧运行不了HTML文件,那就采取以下方法。

然后输入以下格式的代码
cpp
{"nt": {
"win32": {
"浏览器名称":"浏览器路径"
}
},
"browser": "浏览器名称"
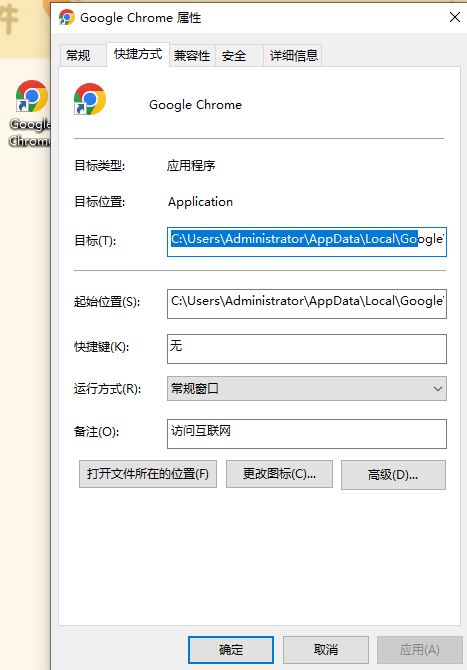
}下面这个是我按照自己的情况设置的,你可以参考一下,浏览器路径右键快捷方式就可以得到了,最后ctrl+S保存一下就可以了。
1-注意,直接粘贴路径代码会报错,需要手动在每个\后面再加个\,具体参考下面的代码。
2-浏览器名称无所谓,前后一致即可,你用IE或者edge都可以的。
cs
{"nt": {
"win32": {
"Google Chrome":"C:\\Users\\Administrator\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe"
}
},
"browser": "Google Chrome"
}
以上