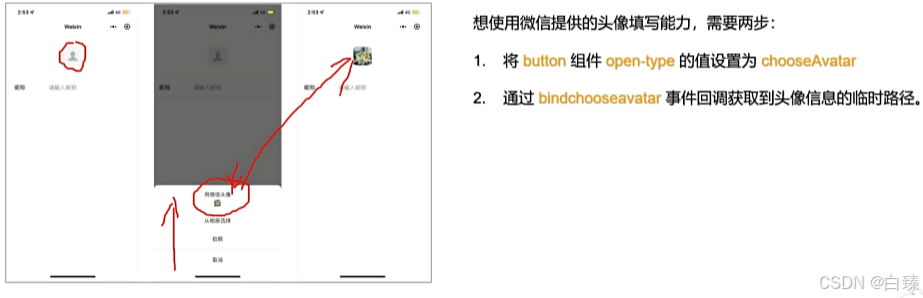
一、获取微信头像
当小程序需要让用户完善个人资料时,我们可以通过提供的头像、昵称填写能力快速完善
示例
在 wxml 文件中
javascript
<view>
<button class="btn" open-type="chooseAvatar" bindchooseavatar="chooseAvatar">
<image class="avatar" src="{{ avatarUrl}}"></image>
</button>
</view>在 js 文件中
javascript
Page({
data:{
avatarUrl:"../../assets/home/demo.png"
},
// 获取微信头像
chooseAvatar(event){
this.setData({
avatarUrl:event.detail.avatarUrl
})
}
})
注意:
目前获取的微信头像时临时路径
临时路径时有失效时间的,在实际开发中,需要将临时路径上传到公司的服务器
二、获取微信昵称
当小程序需要让用户完善个人资料时,我们可以通过微信提供的头像、昵称填写能力快速完善想使用微信提供的昵称填写能力,需要三步:
- 通过 from 组件中包裹住 input 以及 form-type 为 submit 的button组件
- 需要将 input 组件 type 的值设置为 nickname ,当用户输入框输入时,键盘上方会展示微信昵称
- 给form 绑定 submit 事件,在事件处理函数中通过事件对象获取用户昵称
示例
在 wxml 文件中
javascript
<!-- 需要使用 form 组件包裹住 input 以及 button 组件 -->
<form bindsubmit="onSubmit">
<!-- input 输入框组件的 type 属性设置为 nickname ,用户点击输入框,键盘上方会显示微信昵称 -->
<!-- 如果添加了 name 属性 ,from 组件就会自动收集带有 name 属性的表单元素的值 -->
<input type="nickname" name="nickname" placeholder="请输入昵称"/>
<!-- 如果将 form-type="submit" ,就将按钮变为提交按钮 -->
<!-- 点击提交按钮的时候,会触发表单的 bindsubmit 提交事件 -->
<button type="primary" plain form-type="submit">点击获取昵称</button>
</form>在 js 文件中
javascript
Page({
// 获取微信昵称
onSubmit(event){
console.log(event.detail.nickName)
}
})三、转发功能
转发功能,主要用户更流畅地与好友分享内容和服务
想实现转发功能,有两种方式:
1. 页面 js 文件 必须声明 onShareAppMessage 事件监听函数,并自定义转发内容。只有定义了此事件
处理函数,右上角菜单才会显示 "转发" 按钮
2. 通过给 button 组件设置属性 open-type="share" , 可以在用户点击按钮后触发
Page.onShareAppMessage 事件监听函数 第一种 示例: 在 .js 文件中设置转发
javascript
Page({
// onShareAppMessage(){}
// 监听页面按钮地转发 以及 右上角地转发按钮
onShareAppMessage(){
return {
title:"这是一个非常空白地页面~~~",
path:"pages/cate/cate",
imageUrl:"../../assets/home/demo.png"
}
}
})第二种:
javascript
<button open-type="share">转发</button>两种地区别
javascript
Page({
// onShareAppMessage(){}
onShareAppMessage(obj){
console.log(obj)
return {
title:"这是一个非常空白地页面~~~",
path:"pages/cate/cate",
imageUrl:"../../assets/home/demo.png"
}
}
})点击左上角按钮时 obj 里的 target 为空
点击页面按钮时 obj 里的 target 有值四、分享到朋友圈
小程序默认不能分享到朋友圈,开发者需要主动设置 "分享到朋友圈" 需要满足两个条件:
1. 页面必须设置允许 "发送给朋友" ,页面 js 文件声明 onShareAppMessage 事件监听函数
2. 页面必须需设置允许"分享到朋友圈",页面 js 文件声明 onShareTimeline 事件监听函数
javascript
Page({
// 监听页面按钮的转发 以及 右上角的转发按钮
// onShareAppMessage(){}
onShareAppMessage(obj){
console.log(obj)
return {
title:"这是一个非常空白地页面~~~",
path:"pages/cate/cate",
imageUrl:"../../assets/home/demo.png"
}
},
// 监听右上角 分享到朋友圈 按钮
// onShareTimeline(){}
onShareTimeline(){
return {
title:"帮我砍一刀",
query:"id=1",
imageUrl:"../../assets/home/demo.png"
}
}
})五、手机号验证组件
手机验证组件,用于帮助开发者向用户发起手机号申请,必须经过用户同意后,才能获得由平台验证
后的手机号,进而为用户提供响应服务
手机号验证组件分为两种:手机号快速验证组件 以及 手机号实时验证组件
1. 手机号快速验证组件:平台会对号码进行验证,但不保证实时验证
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">
2. 手机号实时验证组件:在每次请求时,平台均会对用户的手机号进行实时验证。
<button open-type="getRealtimePhoneNumber"
bindgetrealtimephonenumber="getrealtimephonenumber">
javascript
Page({
// 手机号快速验证
getPhoneNumber(event){
// 通过事件对象,可以看到 在 event.detail 中可以获取到 code
// code 动态令牌,可以使用 code 换取用户的手机号
// 需要将 code 发送给后端,后端在接收到 code 以后
// 也需要调用 API 换取用户的真正手机号
// 在换取成功后会将手机号返回给前端
console.log(event)
},
// 手机号实时验证
getrealtimephonenumber(event){
console.log(event)
},
})注意事项
1.目前该接口对非个人开发者,且完成了认证的小程序开发(不包含海外主题)
2.两种验证组件需要付费使用,每个小程序账号将有1000次体验额度
六、客服功能
小程序为开发者提供了客服能力,同时为客服人员提供移动端、网页端客服工作台便于及时处理消息
使用方式:
1.需要将 button 组件 open-type 的值 设置为 contact ,当用户点击后就会进入客服会话
2.在微信公众后台,绑定后的客服账号,可以登陆 网页端客服 或 移动端小程序 客服接收、发送客服消息
javascript
<button type="warn" plain open-type="contact">联系客服</button>