概念
上文中已经实现热销和新品的商品列表功能,本文篇幅中实现关键字搜索商品,将商品加入购物车,以及查看商品的详情信息等功能
关键字搜索实现步骤
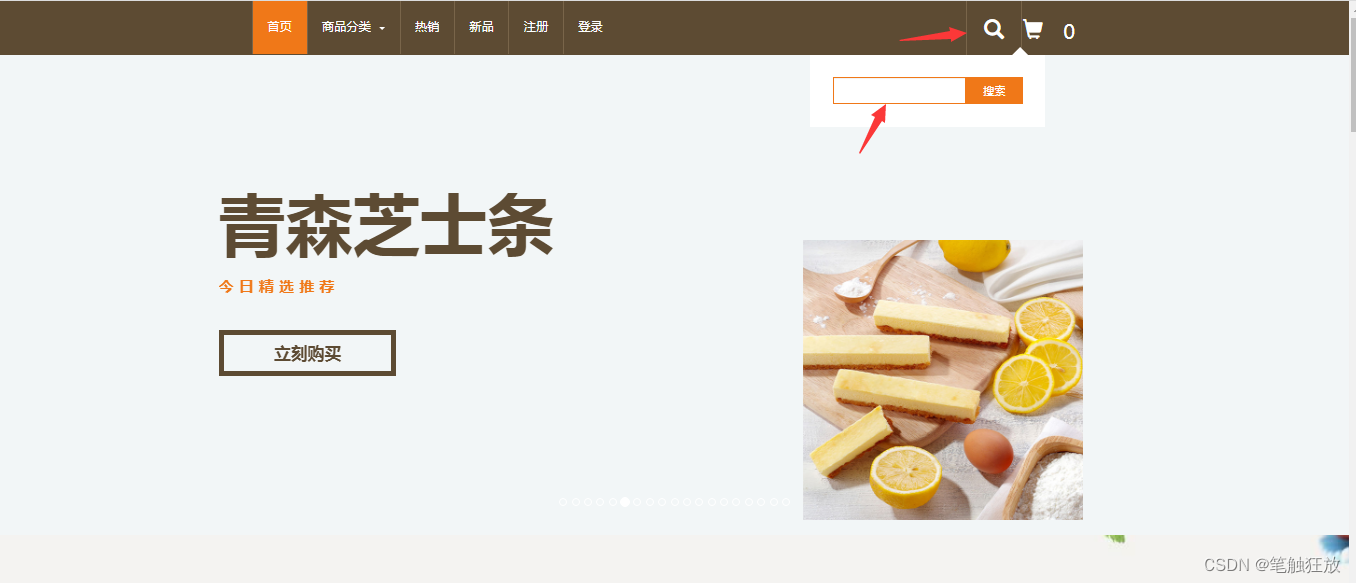
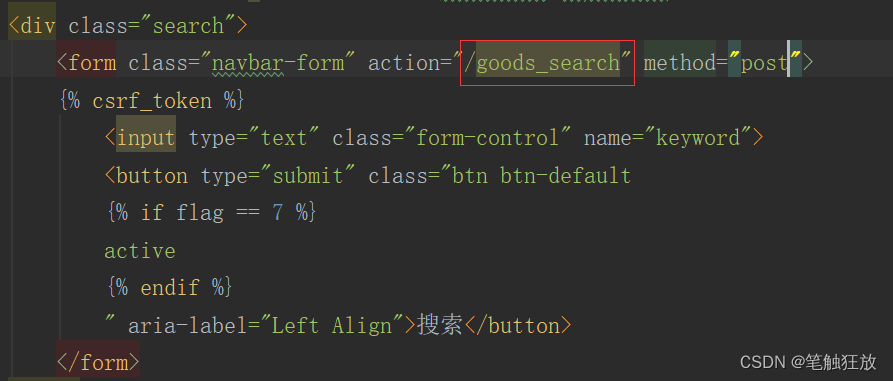
在head.html头部页面中,鼠标移动至搜索图标会显示隐藏的搜索框进行输入关键信息搜索


在urls.py文件中定义接收该请求的地址
python
path('goods_search/',views.goods_search),接着在views.py文件中定义goods_search函数,处理该请求
python
# 处理关键字搜索的请求
def goods_search(request):
keyword=request.GET["keyword"]
# 读取分页页码
try:
ym = request.GET["ym"]
except:
ym = 1
# 根据关键字模糊查询所有相关商品
goods=Goods.objects.filter(name__contains=keyword)
# 将该分类的商品信息进行分页处理,每页显示8条记录
pag = paginator.Paginator(goods, 8)
# 根据当前页码获取当前分页信息
pageInfo = pag.get_page(ym)
# 获取当前页的商品列表信息
goodsList = pageInfo.object_list
# 获取总页码数
yms = pag.page_range
return render(request,"goods_search.html",{"typeList": types, "keyword": keyword, "goodsList": goodsList, "page": pageInfo, "yms": yms})将处理后的数据发送给goods_search.html页面显示
html
<!DOCTYPE html>
<html>
<head>
<title>首页</title>
{% load static %}
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" rel="stylesheet" href="{% static 'css/bootstrap.css' %}">
<link type="text/css" rel="stylesheet" href="{% static 'css/style.css' %}">
<script type="text/javascript" src="{% static 'js/jquery.min.js' %}"></script>
<script type="text/javascript" src="{% static 'js/bootstrap.min.js' %}"></script>
<script type="text/javascript" src="{% static 'layer/layer.js' %}"></script>
<script type="text/javascript" src="{% static 'js/cart.js' %}"></script>
<style>
#nav{
width: 100%;
height: 40px;
margin-top: 20px;
clear: left;
}
#nav a{
text-decoration: none;
margin: 3px;
background-color: cadetblue;
}
#nav a:hover{
background-color: #FF1719;
}
#nav a.c_page{
background-color: #FF1719;
}
#nav a.up_page,#nav a.do_page{
width: 70px;
height: 30px;
padding: 5px 10px;
border-radius: 5px;
color: white;
display: inline-block;
}
#nav a.p_page{
width: 30px;
height: 30px;
padding: 5px;
border-radius: 5px;
color: white;
display: inline-block;
}
</style>
<script>
//定义方法,用于处理分页导航栏的样式
function a_style() {
//通过class选择器获得分页导航栏对象
var aElements=document.getElementsByClassName("p_page");
for (var i = 0; i < aElements.length; i++) {
var text=aElements.item(i).innerHTML;
if (text<10){
aElements.item(i).innerHTML=" "+text+" ";
}
}
}
</script>
</head>
<body>
{% include "header.html" with flag=8 typeList=typeList %}
<div class="products">
<div class="container">
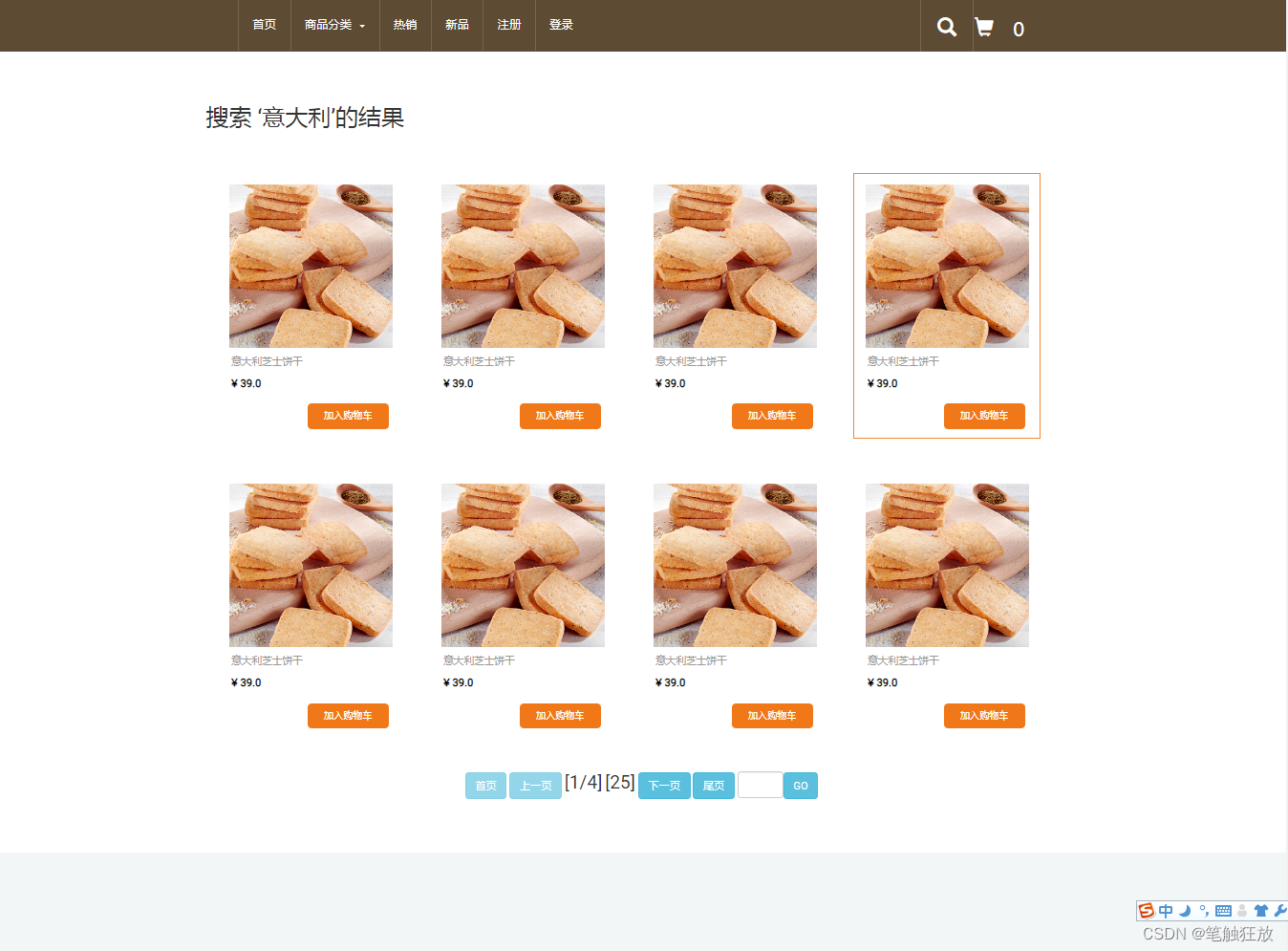
<h2> 搜索 '{{ keyword }}'的结果 </h2>
<div class="col-md-12 product-model-sec">
{% for g in goodsList %}
<div class="product-grid">
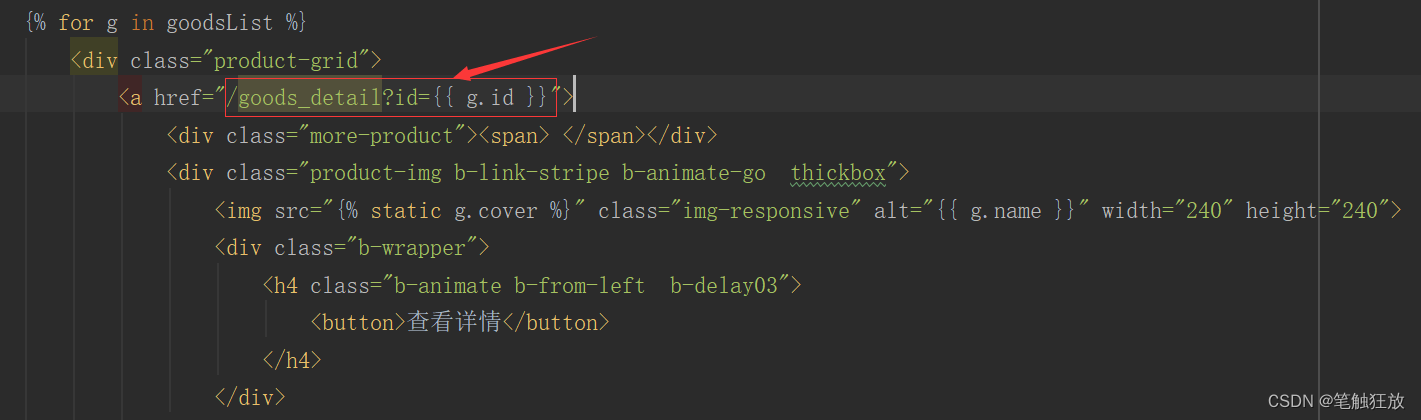
<a href="/goods_detail?id={{ g.id }}">
<div class="more-product"><span> </span></div>
<div class="product-img b-link-stripe b-animate-go thickbox">
<img src="{% static g.cover %}" class="img-responsive" alt="{{ g.name }}" width="240" height="240">
<div class="b-wrapper">
<h4 class="b-animate b-from-left b-delay03">
<button>查看详情</button>
</h4>
</div>
</div>
</a>
<div class="product-info simpleCart_shelfItem">
<div class="product-info-cust prt_name">
<h4>{{ g.name }}</h4>
<span class="item_price">¥ {{ g.price }}</span>
<input type="button" class="item_add items" value="加入购物车" onclick="buy({{ g.id }})">
<div class="clearfix"> </div>
</div>
</div>
</div>
{% endfor %}
<div class="clearfix"> </div>
</div>
<div>
<!-- 显示页码导航栏 -->
<div id="nav" align="center">
<!-- 上一页 -->
<!-- 判断当前页是否有上一页,如果有上一页则显示上一页的按钮,否则就不显示上一页 -->
{% if page.has_previous %}
<a href="/goods_search/?ym={{ page.previous_page_number }}&keyword={{ keyword }}" class="up_page">上一页</a>
{% endif %}
<!-- 页码 -->
{% for ym in yms %}
{% if page.number == ym %}
<a href="/goods_search/?ym={{ ym }}&keyword={{ keyword }}" class="p_page c_page">{{ ym }}</a>
{% else %}
<a href="/goods_search/?ym={{ ym }}&keyword={{ keyword }}" class="p_page">{{ ym }}</a>
{% endif %}
{% endfor %}
<!-- 下一页 -->
{% if page.has_next %}
<a href="/goods_search/?ym={{ page.next_page_number }}&keyword={{ keyword }}" class="do_page">下一页</a>
{% endif %}
</div>
</div>
</div>
</div>
{% include "footer.html" %}
</body>
</html>
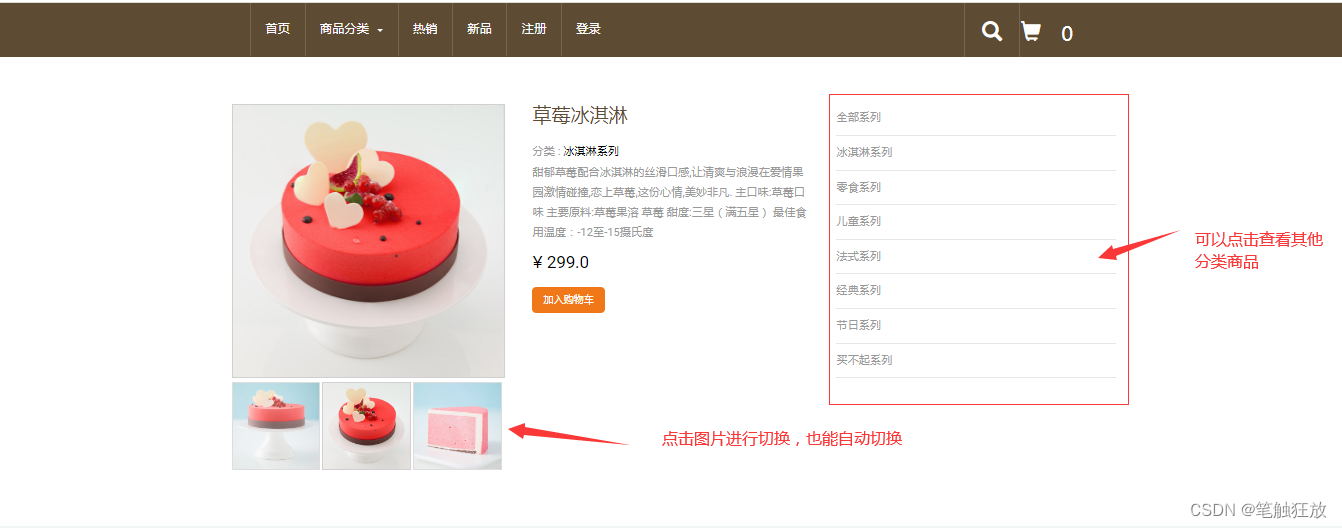
商品详情实现步骤
查看商品详情的功能在以上各篇文章中都需要涉及,首页中的轮播图商品,热销,新品,商品分类以及商品关键字搜索,甚至后面的购物车功能中都需要查看商品的详情信息,因此这个模块很重要。
那么我们不管从哪个功能上查看的商品,如果需要查看该商品详情信息,那么必须向服务器发送请求并将该商品编号发送给服务器
 在urls.py文件中定义该请求地址
在urls.py文件中定义该请求地址
python
path('goods_detail/',views.goods_detail),在views.py中定义goods_detail函数处理该请求
python
# 处理商品详情的请求
def goods_detail(request):
# 获取当前要查看的商品id
id=request.GET["id"]
# 根据商品id查询商品详细信息
gs=Goods.objects.filter(id=id)
# 将实体类对象转换成字典进行遍历
for g in gs.values():
t = Type.objects.get(id=g["type_id"])
g["typename"] = t.name
g["typeid"]=t.id
return render(request,"goods_detail.html",{"g":gs[0],"typeList": types})在goods_detail.html页面上展示商品详情
html
<!DOCTYPE html>
<html>
<head>
<title>商品详情</title>
{% load static %}
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link type="text/css" rel="stylesheet" href="{% static 'css/bootstrap.css' %}">
<link type="text/css" rel="stylesheet" href="{% static 'css/style.css' %}">
<link type="text/css" rel="stylesheet" href="{% static 'css/flexslider.css' %}">
<script type="text/javascript" src="{% static 'js/jquery.min.js' %}"></script>
<script type="text/javascript" src="{% static 'js/jquery.flexslider.js' %}"></script>
<script type="text/javascript" src="{% static 'js/bootstrap.min.js' %}"></script>
<script type="text/javascript" src="{% static 'layer/layer.js' %}"></script>
<script type="text/javascript" src="{% static 'js/cart.js' %}"></script>
<script>
$(function() {
$('.flexslider').flexslider({
animation: "slide",
controlNav: "thumbnails"
});
});
</script>
</head>
<body>
{% include "header.html" with typeList=typeList %}
<div class="single">
<div class="container">
<div class="single-grids">
<div class="col-md-4 single-grid">
<div class="flexslider">
<ul class="slides">
<li data-thumb="{% static g.cover %}">
<div class="thumb-image"> <img src="{% static g.cover %}" data-imagezoom="true" class="img-responsive"> </div>
</li>
<li data-thumb="{% static g.image1 %}">
<div class="thumb-image"> <img src="{% static g.image1 %}" data-imagezoom="true" class="img-responsive"> </div>
</li>
<li data-thumb="{% static g.image2 %}">
<div class="thumb-image"> <img src="{% static g.image2 %}" data-imagezoom="true" class="img-responsive"> </div>
</li>
</ul>
</div>
</div>
<div class="col-md-4 single-grid simpleCart_shelfItem">
<h3>{{ g.name }}</h3>
<div class="tag">
<p>分类 : <a href="goods_list?typeid=${g.type.id}">{{ g.typename }}</a></p>
</div>
<p>{{ g.intro }}</p>
<div class="galry">
<div class="prices">
<h5 class="item_price">¥ {{ g.price }}</h5>
</div>
<div class="clearfix"></div>
</div>
<div class="btn_form">
<a href="javascript:;" class="add-cart item_add" onclick="buy({{ g.id }})">加入购物车</a>
</div>
</div>
<div class="col-md-4 single-grid1">
<!-- <h2>商品分类</h2> -->
<ul>
<li><a href="/goods_list">全部系列</a></li>
{% for t in typeList %}
<li><a href="/goods_list?typeid={{ t.id }}">{{ t.name }}</a></li>
{% endfor %}
</ul>
</div>
<div class="clearfix"> </div>
</div>
</div>
</div>
{% include "footer.html" %}
</body>
</html>
所有商品列表页面中,都能点击商品进行该查看商品详情信息页面,这里不再一一讲解。