在智能互联网蓬勃发展的时代,传统的图片、文字及视频等展示手段因缺乏互动性,正逐渐在吸引用户注意力和提升宣传效果上显得力不从心。而Web3D交互展示技术的横空出世,则为众多品牌与企业开启了一扇全新的展示之门,让线上产品体验从平面走向立体,从静态跃升至动态交互,极大地增强了内容的吸引力和传播力。
一、什么是Web3D交互展示?
Web3D交互展示,是利用先进的Web3D技术,在网页环境中实现3D模型的全方位、多角度展示。
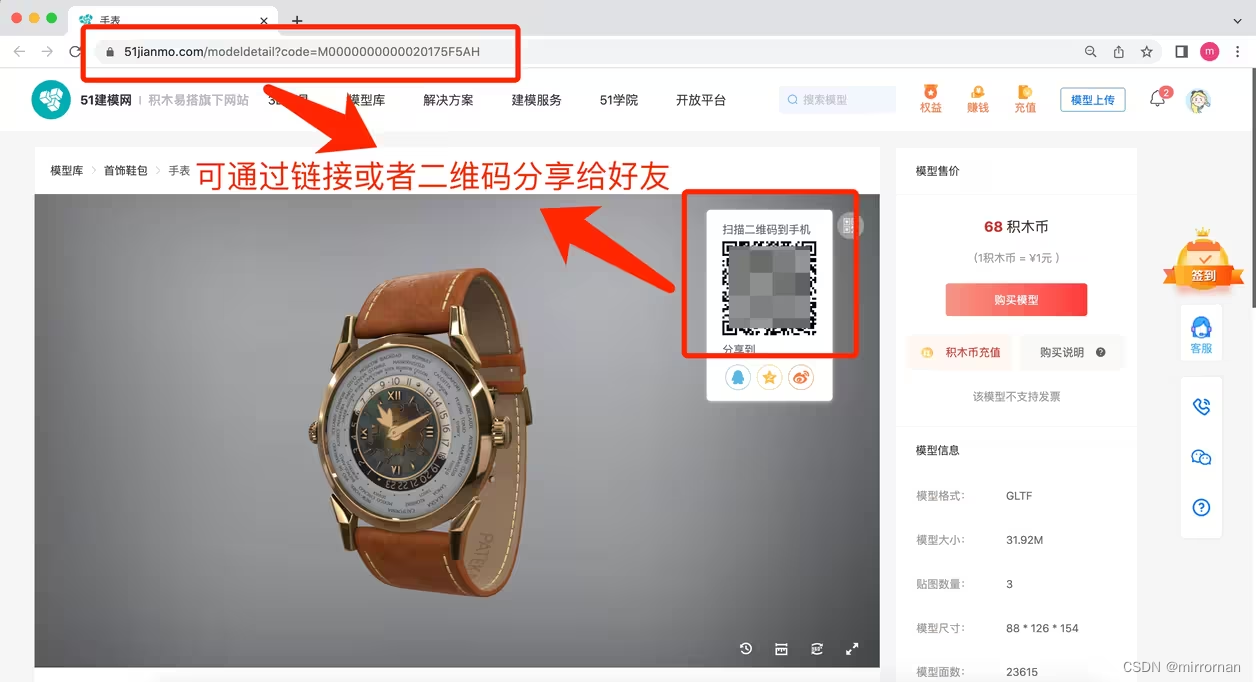
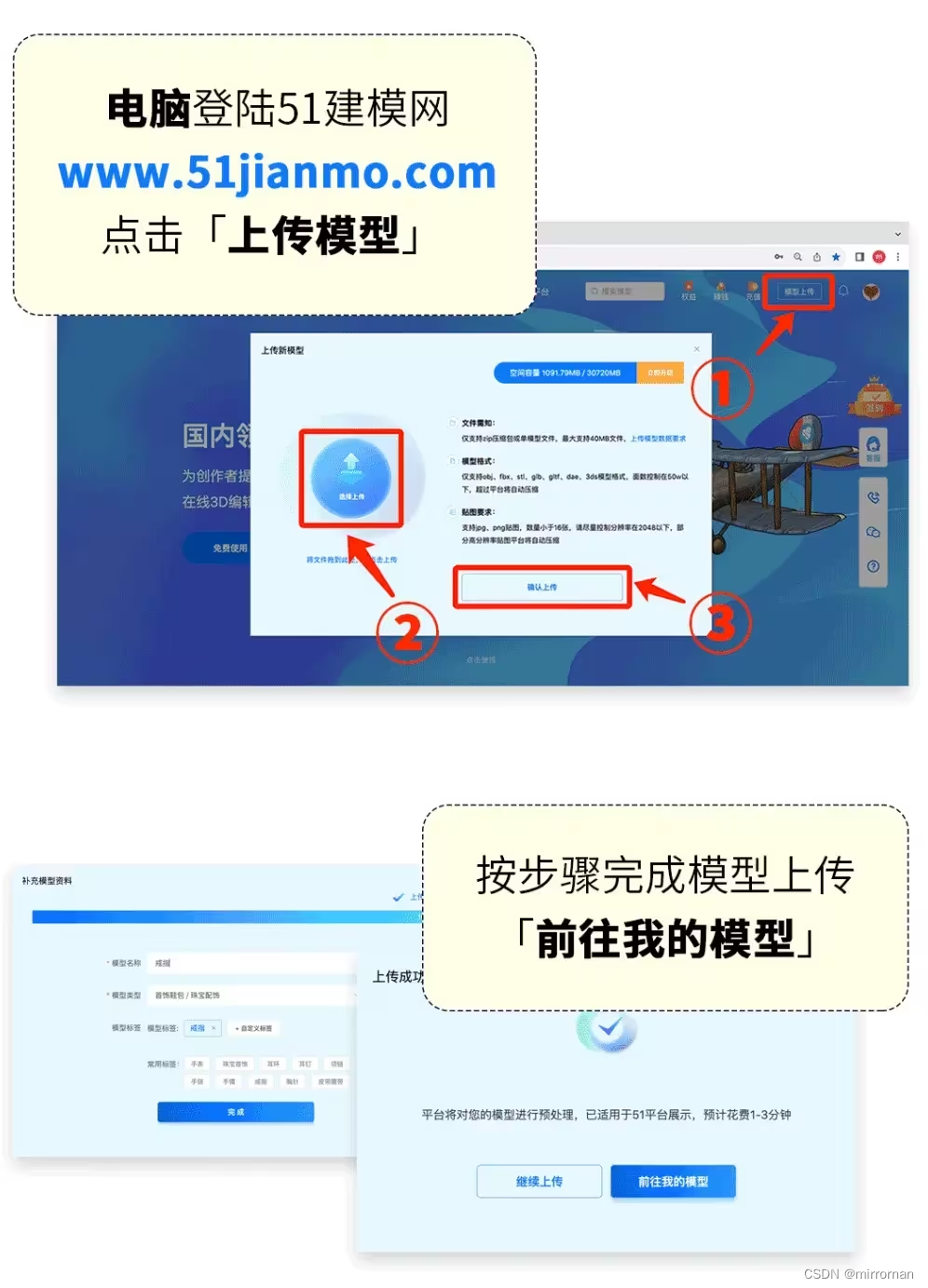
通过51建模网,直接上传3D模型,即可实现产品的web3D展示,不仅能够720°自由旋转、缩放和移动产品3D模型,还能通过点击、拖拽等互动方式,深入探索产品的每一个细节。
结合如51建模网提供的强大3D编辑器,还能为模型添加热点标注、动态动画、爆炸视图、材质切换等丰富交互元素,为用户带来前所未有的沉浸式体验。

二、产品3D交互展示的优势
① 互动性:
3D交互展示彻底打破了传统展示方式的界限,用户不再只是被动接收信息,而是可以主动探索,通过旋转、缩放等操作,全方位、多角度地审视产品,这种深度互动极大地提升了用户体验和产品认知度。
② 全面性:
除了产品的外观和材质,3D交互展示还能深入到产品的内部结构,特别是对于复杂的高科技产品,用户能够直观理解其工作原理、内部构造及创新亮点,这种全面细致的展示方式,有助于建立用户对产品的深度信任和兴趣。
③ 轻量化:
面对传统3D内容制作复杂、体积庞大的问题,Web3D交互技术通过优化算法和压缩技术,实现了3D模型的轻量化处理,既保留了产品的精细度,又确保了快速加载和流畅交互,同时支持多平台(PC、手机、平板)无缝浏览,极大地便利了内容的传播和分享。
④ 便捷性:
无需额外安装插件,用户仅凭一个链接即可在浏览器中直接体验3D产品。此外,这些3D产品还能轻松嵌入到企业官网、小程序、电商平台、APP等各类渠道中,实现多渠道、多场景的灵活应用,进一步拓宽了产品的展示和推广空间。
综上所述,Web3D交互展示技术以其独特的互动性、全面性、轻量化和便捷性,正逐步成为品牌和企业线上展示的新宠,引领着产品展示方式的新一轮变革。