目录
前端

html
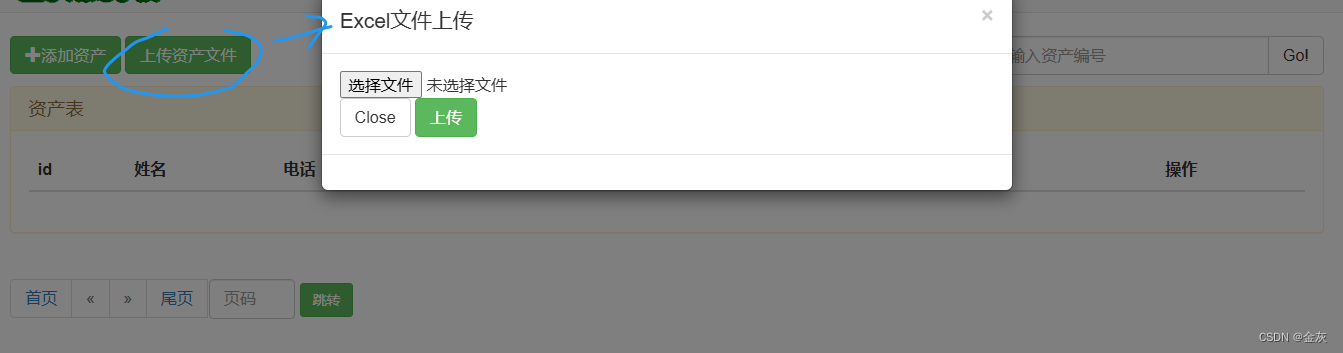
<div class="modal-body">
<form method="post" enctype="multipart/form-data" action="/pretty/asset/">
{% csrf_token %}
<input type="file" name="excel">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="submit" class="btn btn-success">上传</button>
</form>
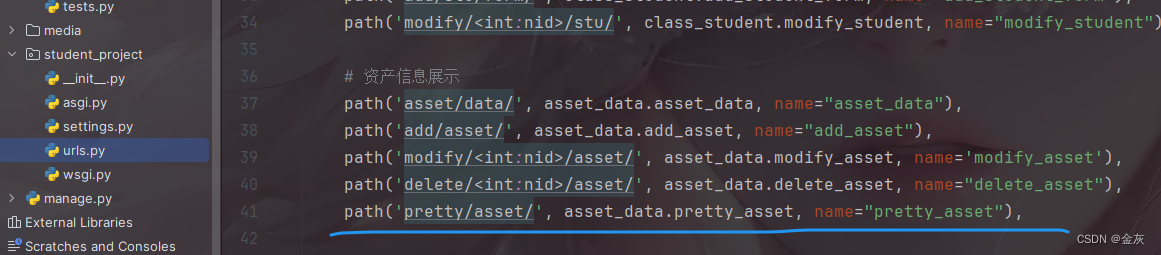
</div>路由

视图函数

python
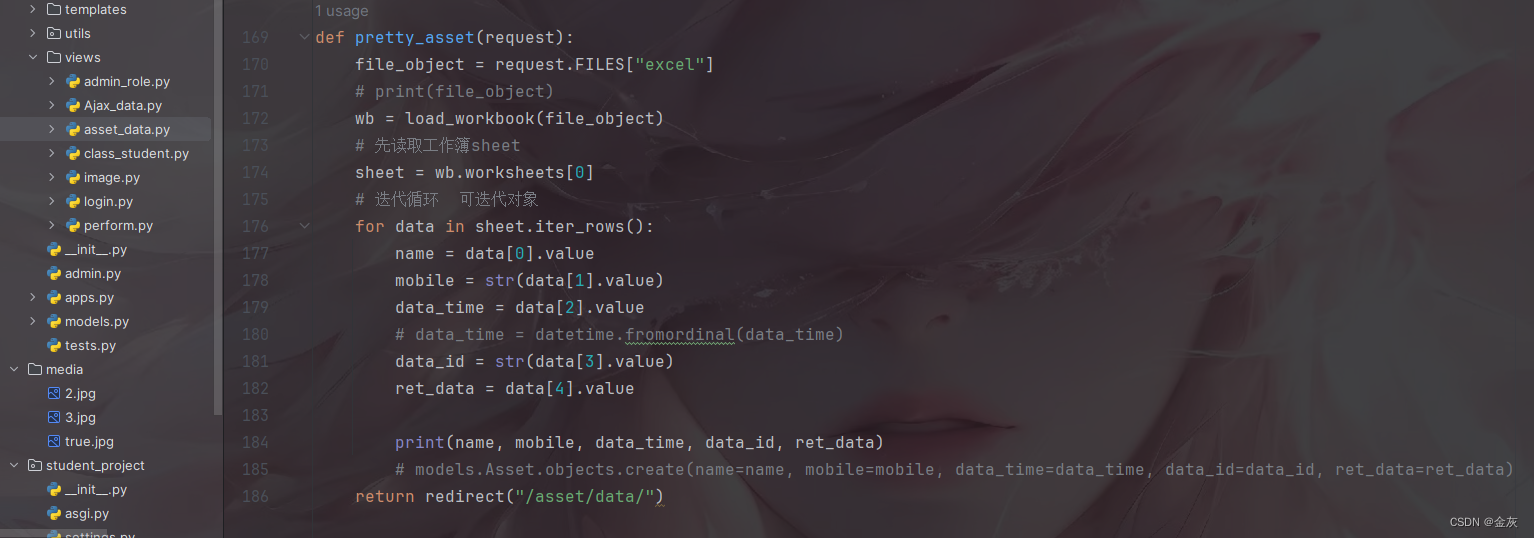
def pretty_asset(request):
file_object = request.FILES["excel"]
# print(file_object)
wb = load_workbook(file_object)
# 先读取工作簿sheet
sheet = wb.worksheets[0]
# 迭代循环 可迭代对象
for data in sheet.iter_rows():
name = data[0].value
mobile = str(data[1].value)
data_time = data[2].value
# data_time = datetime.fromordinal(data_time)
data_id = str(data[3].value)
ret_data = data[4].value
print(name, mobile, data_time, data_id, ret_data)
# models.Asset.objects.create(name=name, mobile=mobile, data_time=data_time, data_id=data_id, ret_data=ret_data)
return redirect("/asset/data/")