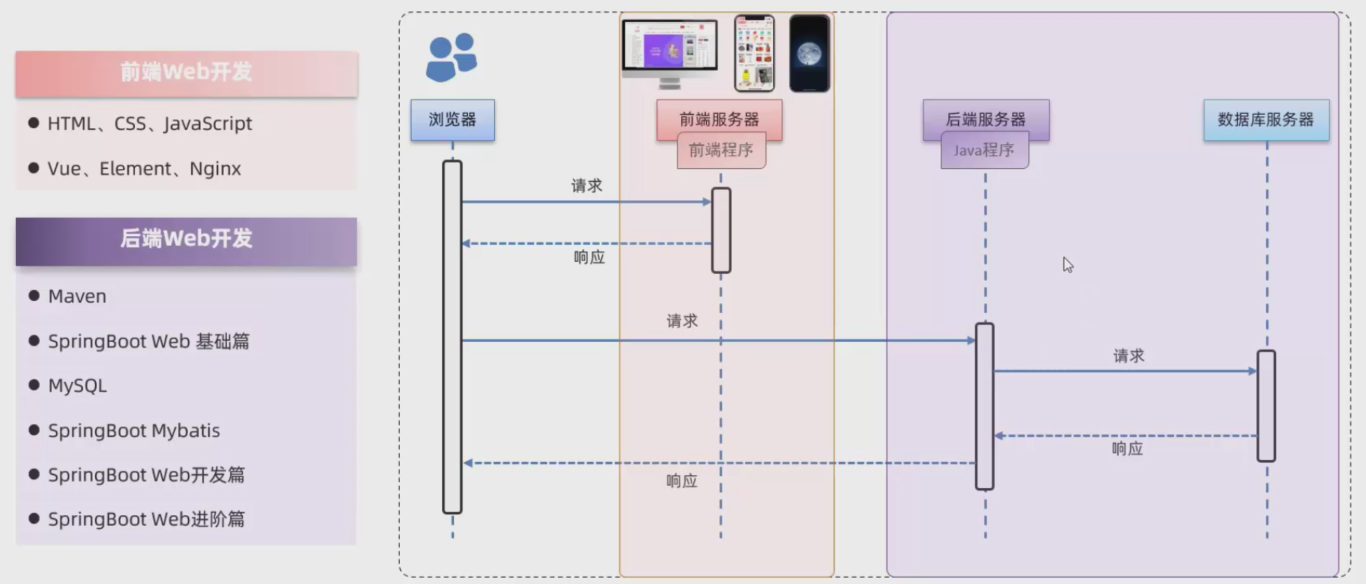
1.web 网站的工作流程

2.web前端开发



简单示例
<html>
<head>
<title>HTML快速入门</title>
</head>
<body>
<h1>Hello HTML</h1>
<img src='1.jpg'></img>
<img src='1.jpg'/>
</body>
</html>
// 不区分大小写
//引号(单引号和双引号都可以)

3.css 样式


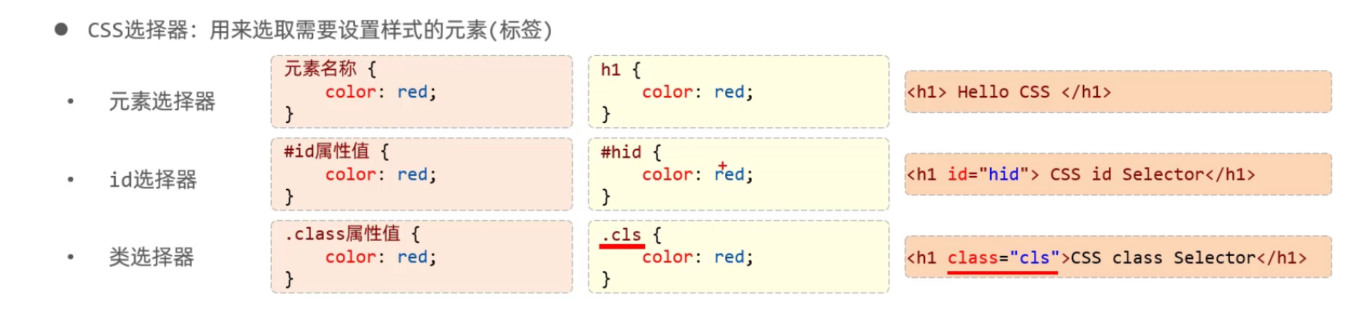
4.css选择器

优先级:id>类>元素
5.超链接

6.正文排版

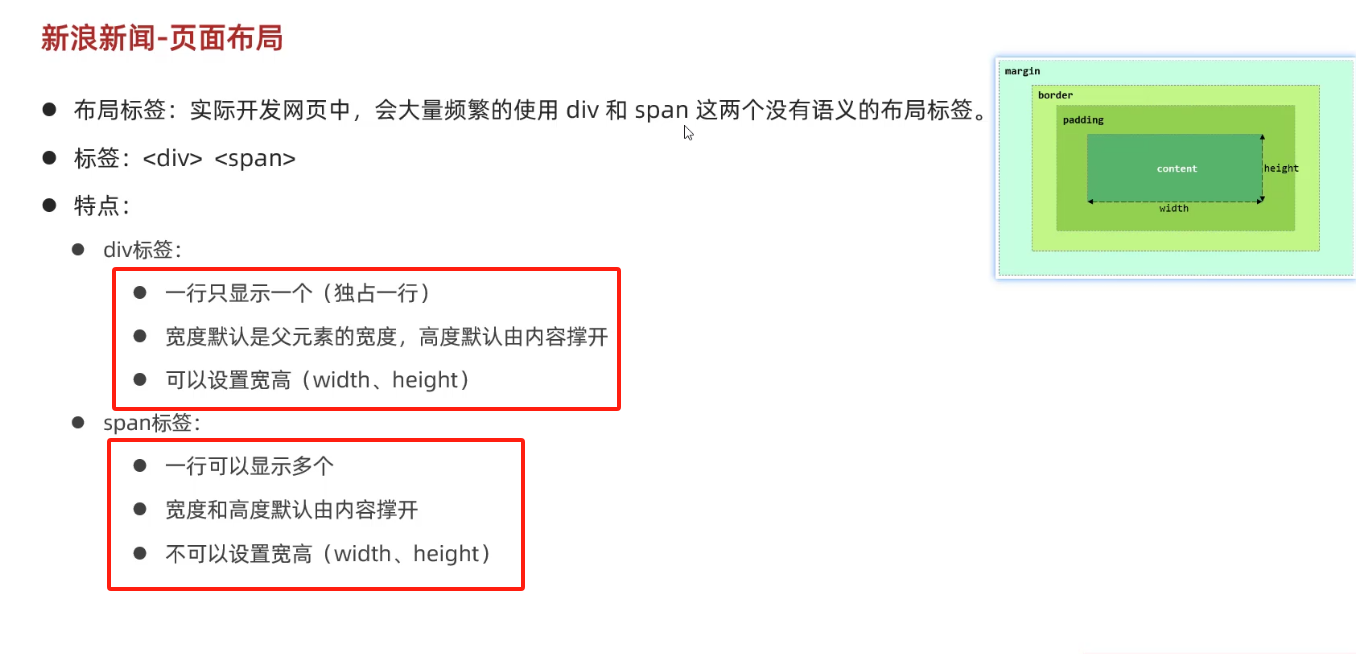
7.布局



8.表格标签

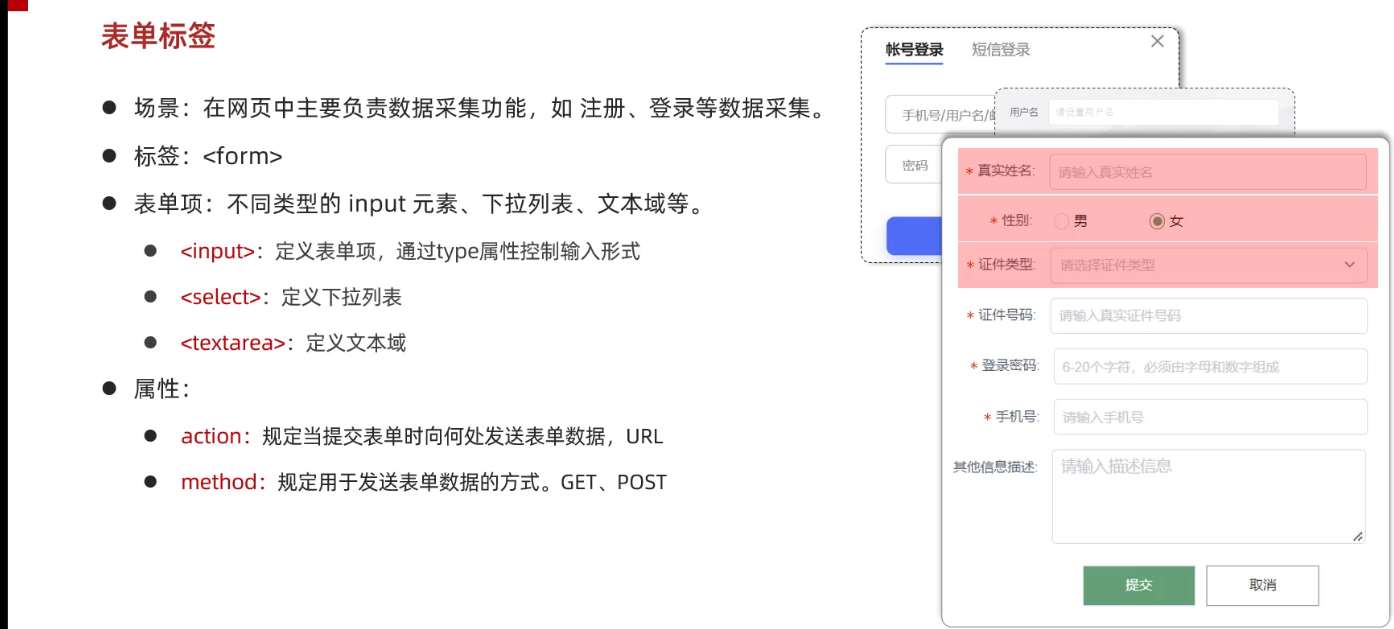
9.表单标签

10.表单项标签
