参考:
基于Windows平台的Django本地部署和腾讯云服务器上部署(1)_如何在服务器上发布部署django程序 csdn-CSDN博客
2.Windows server iis部署Django详细操作 - Django中文 - 博客园 (cnblogs.com)
目录
零、注意事项
此处仅为本人问题记录,不做通用性指导。我进行了两台电脑的部署,总的来说建议设置路径无空格的python环境,原因来源于经历,如下。
第一台环境在d盘,路径无空格,到 四、4即可完成,1.中途出现有包但是提示找不到的问题,按照报错2的方法解决(虽然报错2用这个方法未解决)2.映射问题&css样式,后文也有解决记录
第二台环境在c盘,是python默认环境,路径有空格,但是始终轮着提示报错1\2\3,很无奈,后面在d盘重新加了一个环境,就解决了,真好,能跑就行。
一、系统路径及文件
1.系统路径
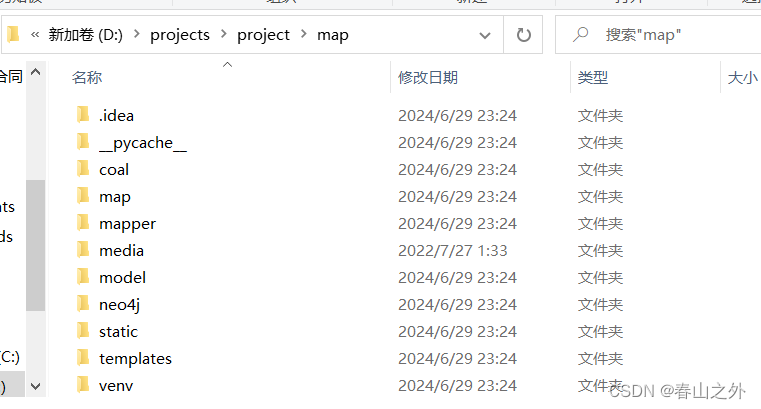
D:\projects\project\map,后文或称【根目录】
manage.py,static文件夹均在如上的map目录下

2.系统正常运行
在pycharm中用terminal打开,应用 python manage.py runserver可以正常打开运行系统
二、配置IIS服务器
在window对应窗口进行iis对应配置
1.安装iis
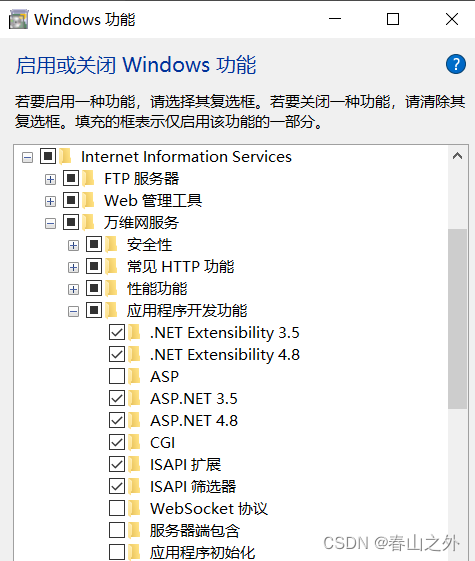
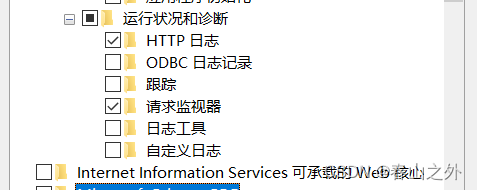
控制面板---程序---程序和功能---打开或关闭windows功能------Internet 信息服务


点击【确定】,如下图显示即可,点击【关闭】

(以下本文未在此时测试:
根据参考博客2,安装完后可以在浏览器输入 127.0.0.1 测试效果,如下图
 )
)
2.打开iis
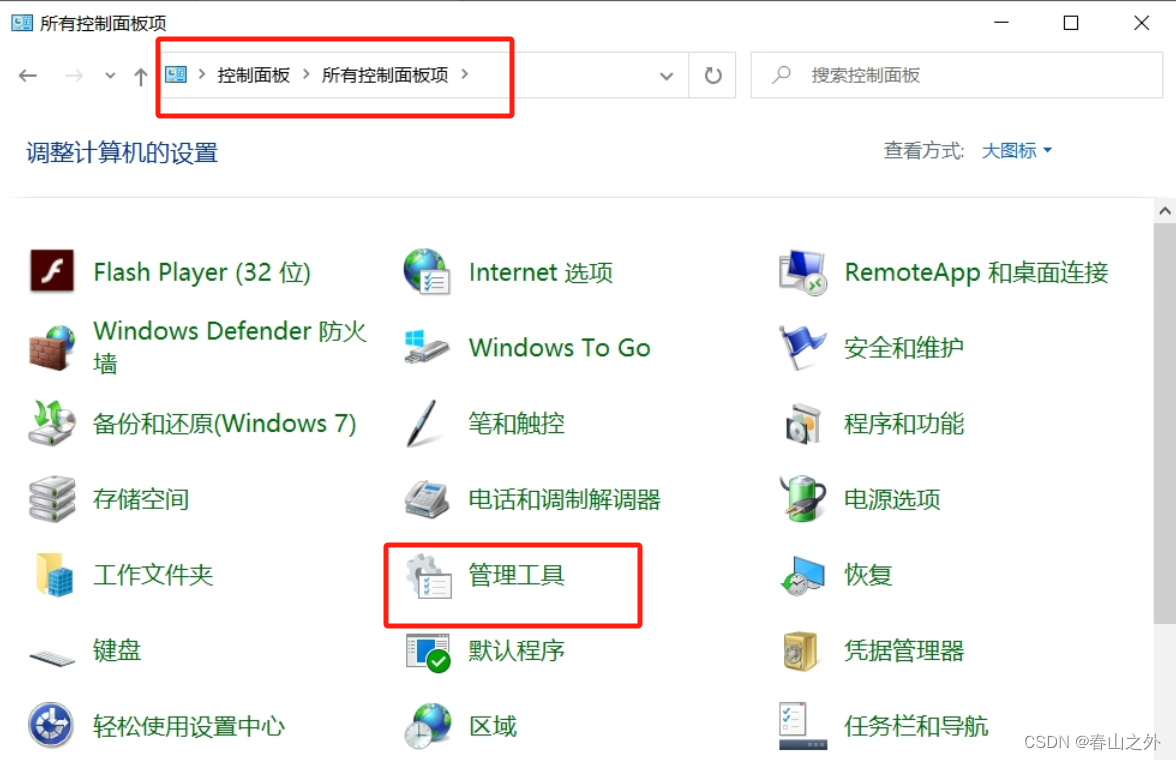
【控制面板】-【管理工具】

进去之后找到 IIS,双击打开

三、wfastcgi安装打开
说明:wfastcgi是一个python库,使用pip安装
1.pip安装wfastcgi
使用【管理员】打开【命令提示符】(Windows PowerShell)
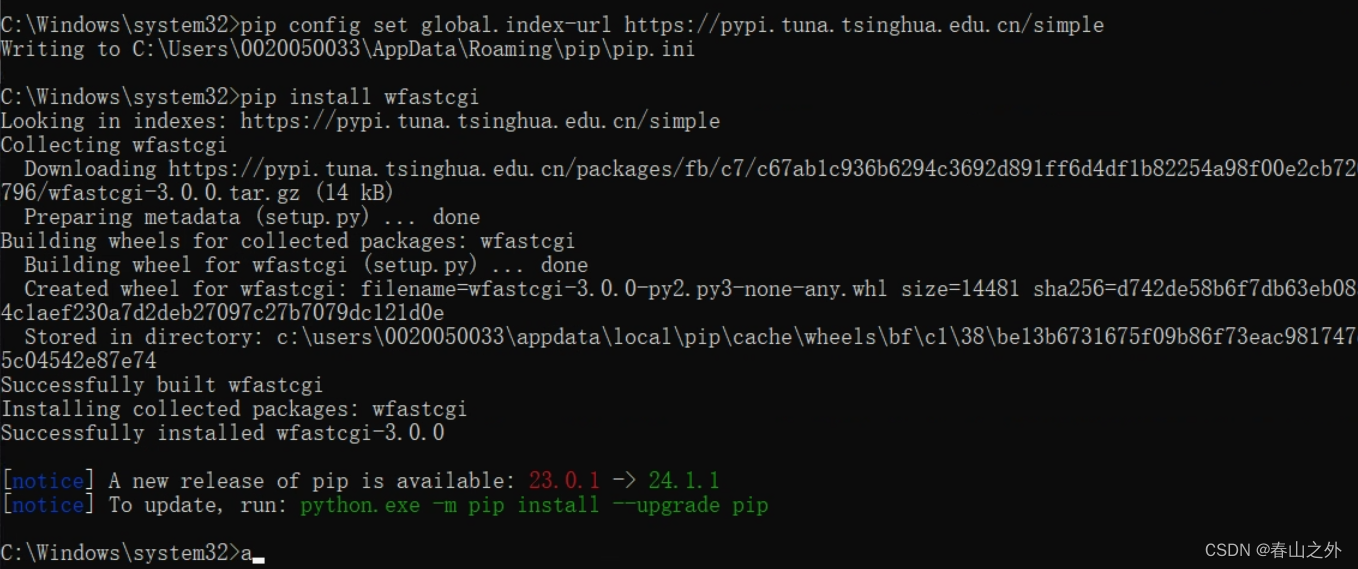
(douban镜像可能不行,设置清华源为默认后获得成功:
pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple)

2.启动wfastcgi
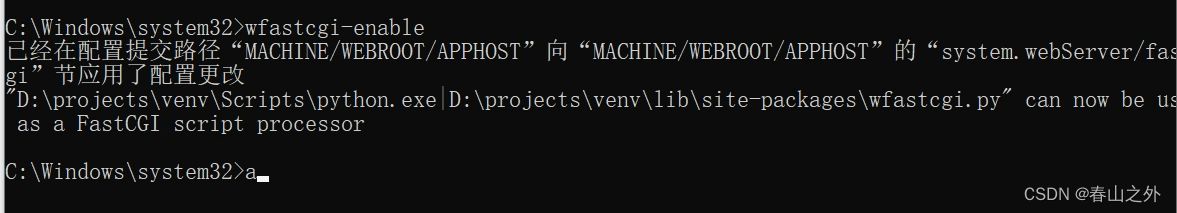
安装完成后需要启动wfastcgi,输入wfastcgi-enable

记录下此时 wfastcgi.py 的路径 (D:\projects\venv\Scripts\python.exe|D:\projects\venv\lib\site-packages\wfastcgi.py),后文需要。
四、项目内文件配置
1.web.config
在根目录下创建web.config,内容如下
XML
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="Python FastCGI" path="*" verb="*" modules="FastCgiModule" scriptProcessor="D:\projects\venv\Scripts\python.exe|D:\projects\venv\lib\site-packages\wfastcgi.py" resourceType="Unspecified" requireAccess="Script" />
</handlers>
</system.webServer>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<add key="PYTHONPATH" value="D:\projects\project\map" />
<add key="DJANGO_SETTINGS_MODULE" value="map.settings" />
</appSettings>
</configuration>根据自己的项目调整如下三项
(1)scriptProcessor :设置为上面保存的路径
(2)<add key="PYTHONPATH" value="D:\projects\project\map" />
设置为根目录下一级,该级目录下有setting文件
(3) <add key="DJANGO_SETTINGS_MODULE" value="map.settings" />
项目名.settings
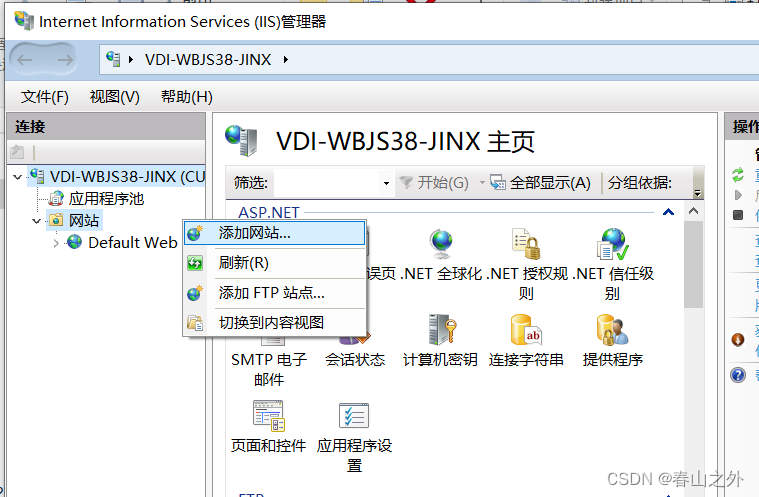
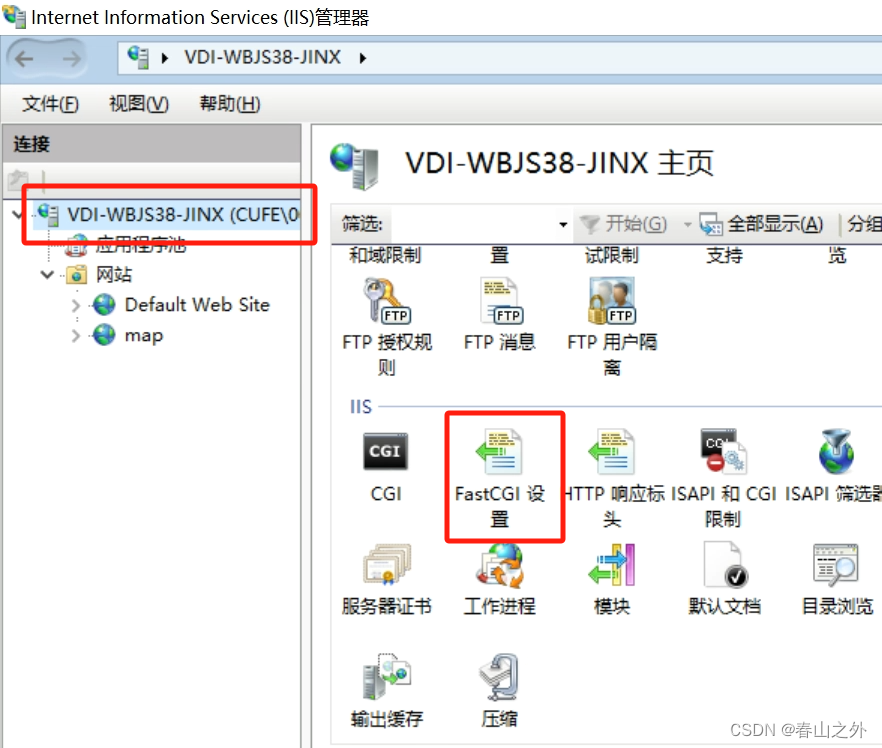
2.在iis中配置网站
在打开的IIS管理器中,添加网站


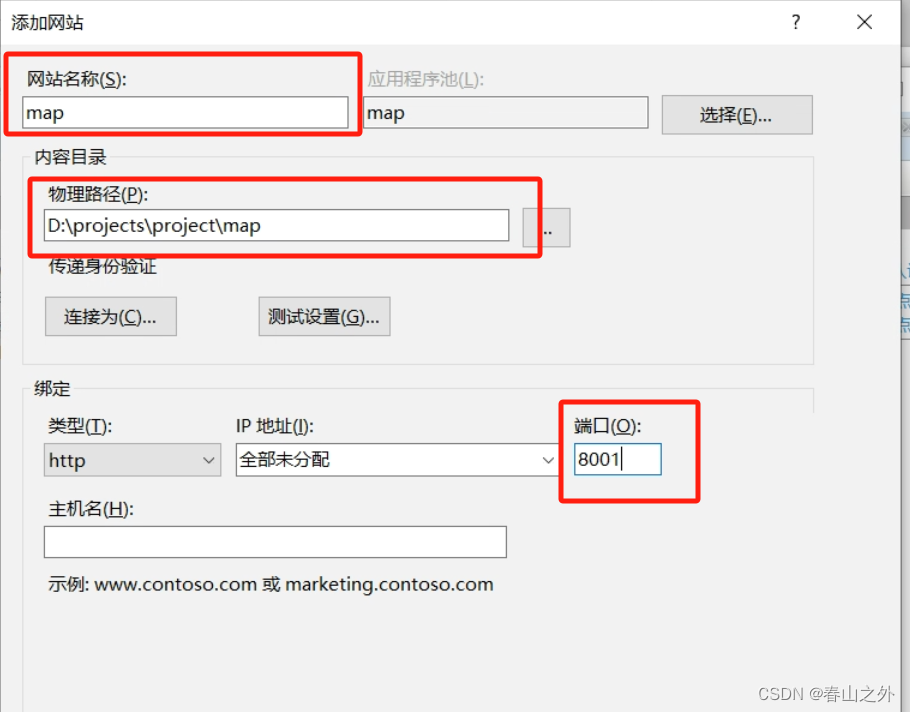
【网站名称】自行设置,看需求,目前没发现影响
【物理路径】设置同 四-1-(2)
【端口】本人想用8001,参考教程用的8000
(屏幕小的笔记本电脑,看不到确定键,可以填好回车)
3.打开网页
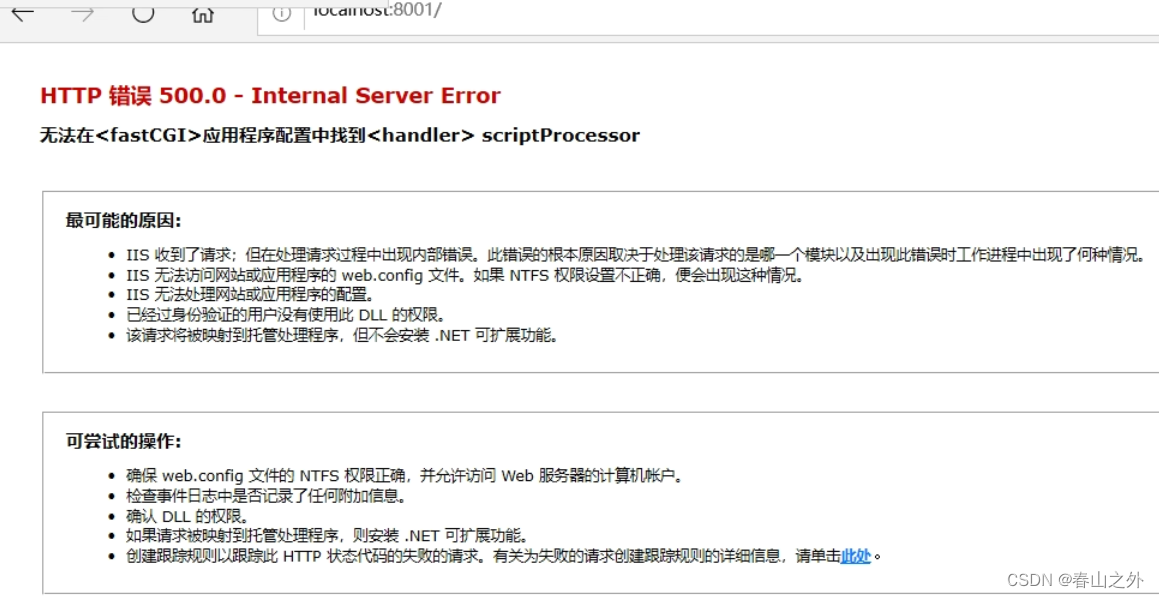
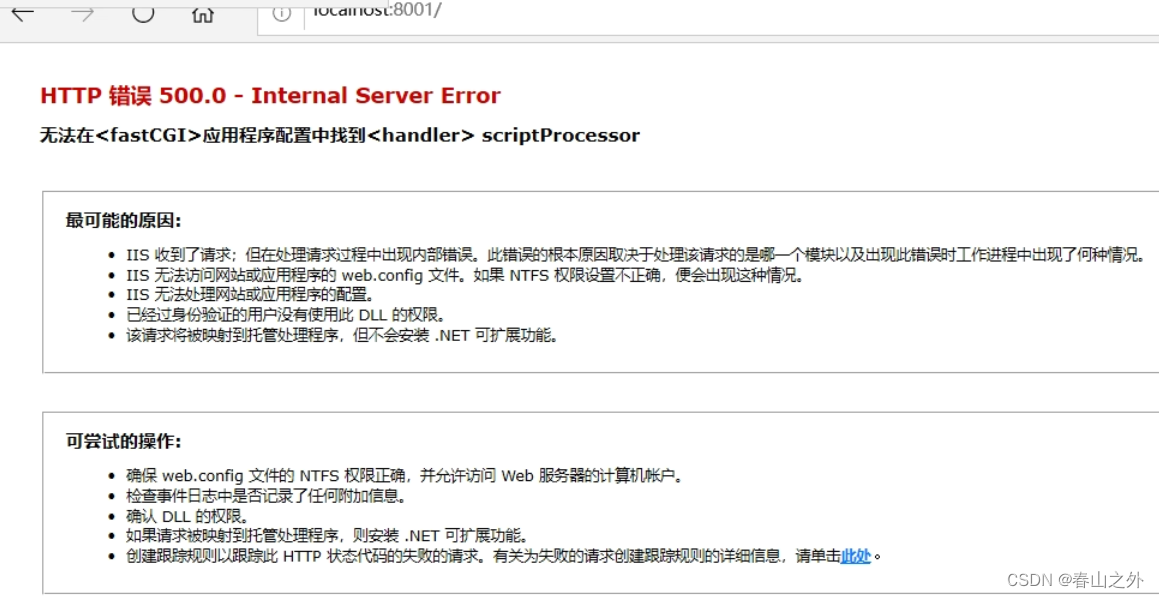
理论上应该可以打开,然后看到无css的html网页,但我的报错了
(1)报错1

参考链接3,操作如下:
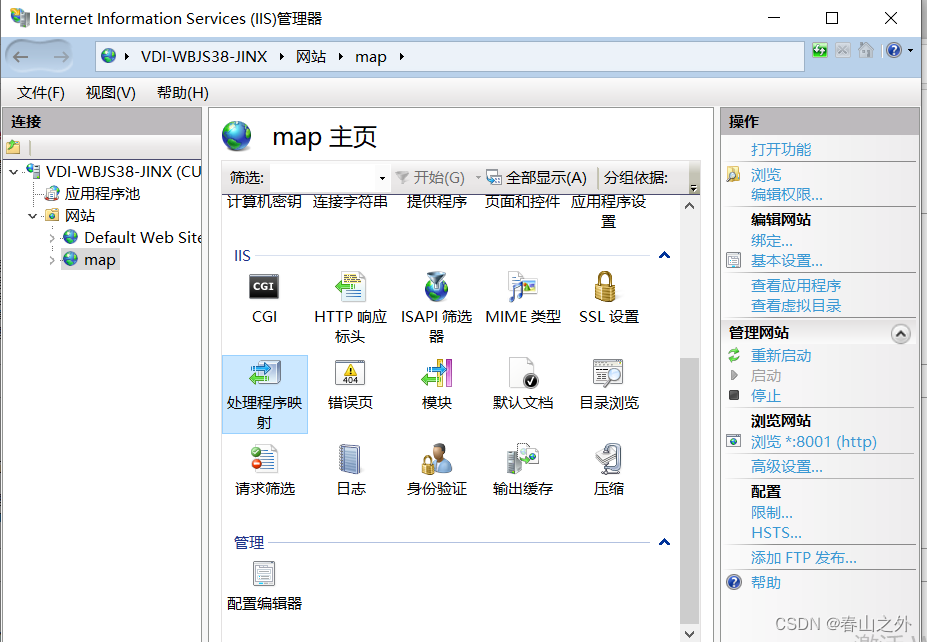
①进入【处理程序映射】


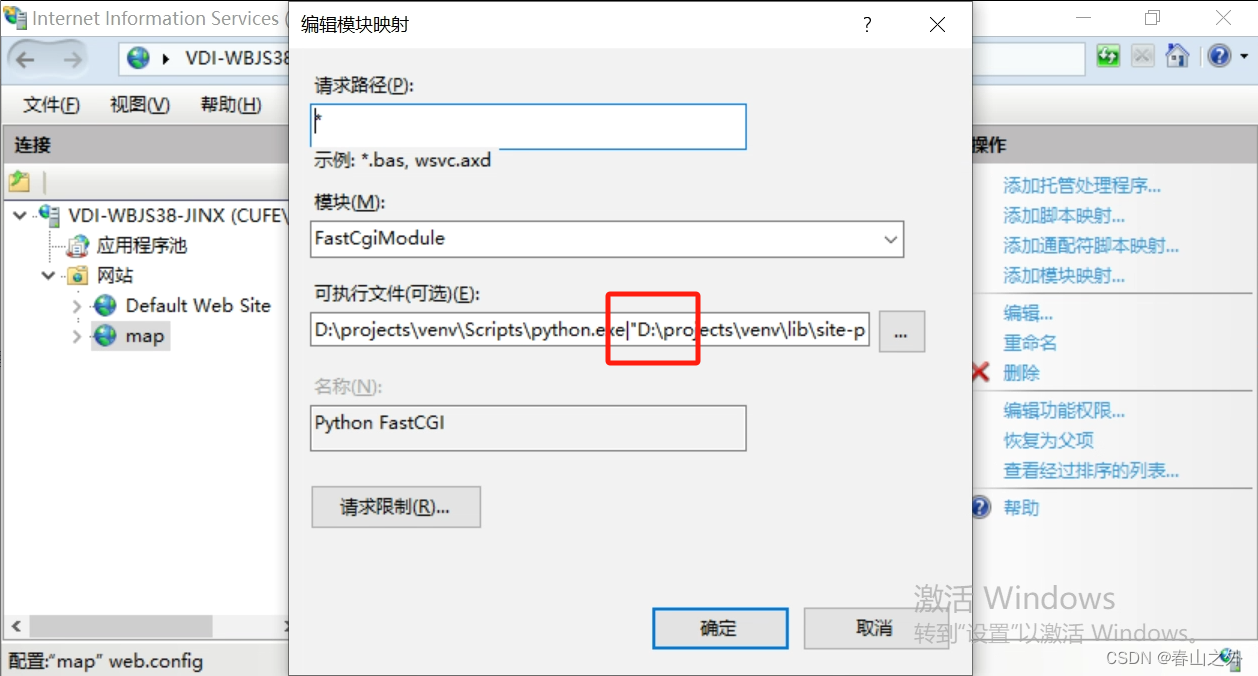
路径前后需要有 双引号(另一半在后面截图未截到),确定后,web.config文件中,引号会对应变为"之前这样网页就正常了
4.静态文件加载
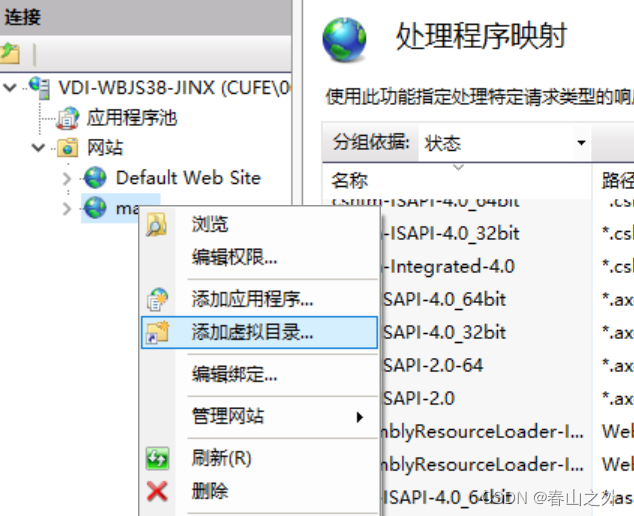
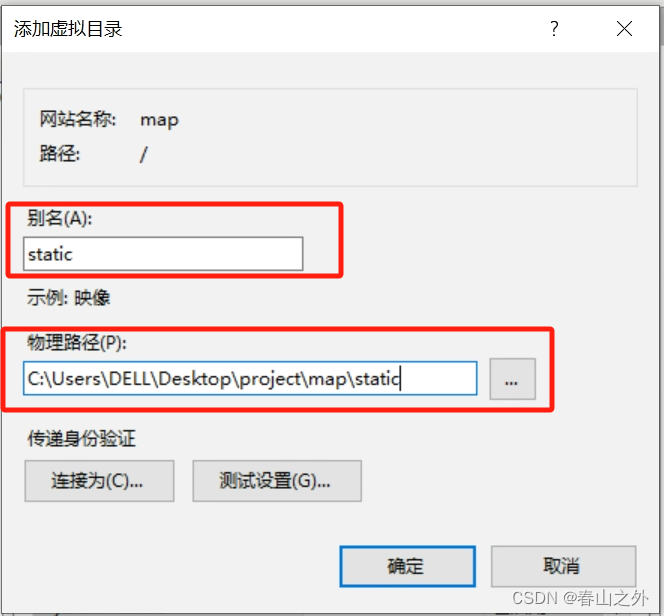
(1)增加虚拟目录


添加虚拟目录时,别名放与settings里设置的一致,比如'static'(参考教程2说的,但我不知道setting指哪个),物理路径就是静态资源的实际目录。
(2)static文件夹下创建web.config
XML
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<!-- this configuration overrides the FastCGI handler to let IIS serve the static files -->
<handlers>
<clear/>
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
</handlers>
</system.webServer>
</configuration>5.成功打开
(1)localhost访问
在本机网页输入 http://localhost:8001/ 可以成功访问了,
(2)ip访问
也可以在局域网内通过ip链接
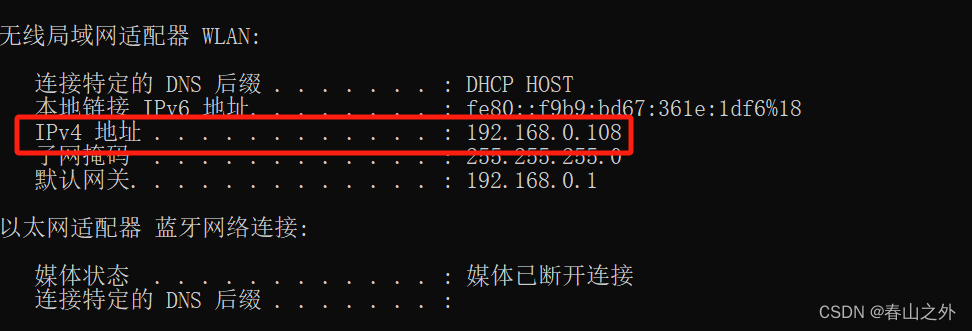
通过cmd输入ipconfig,找到自己电脑的 IPV4地址,以下是示例:


替换localhost,可以在本机&局域网内访问 http://192.168.0.108:8001,能ping通部署项目的机器,理论上可以访问。
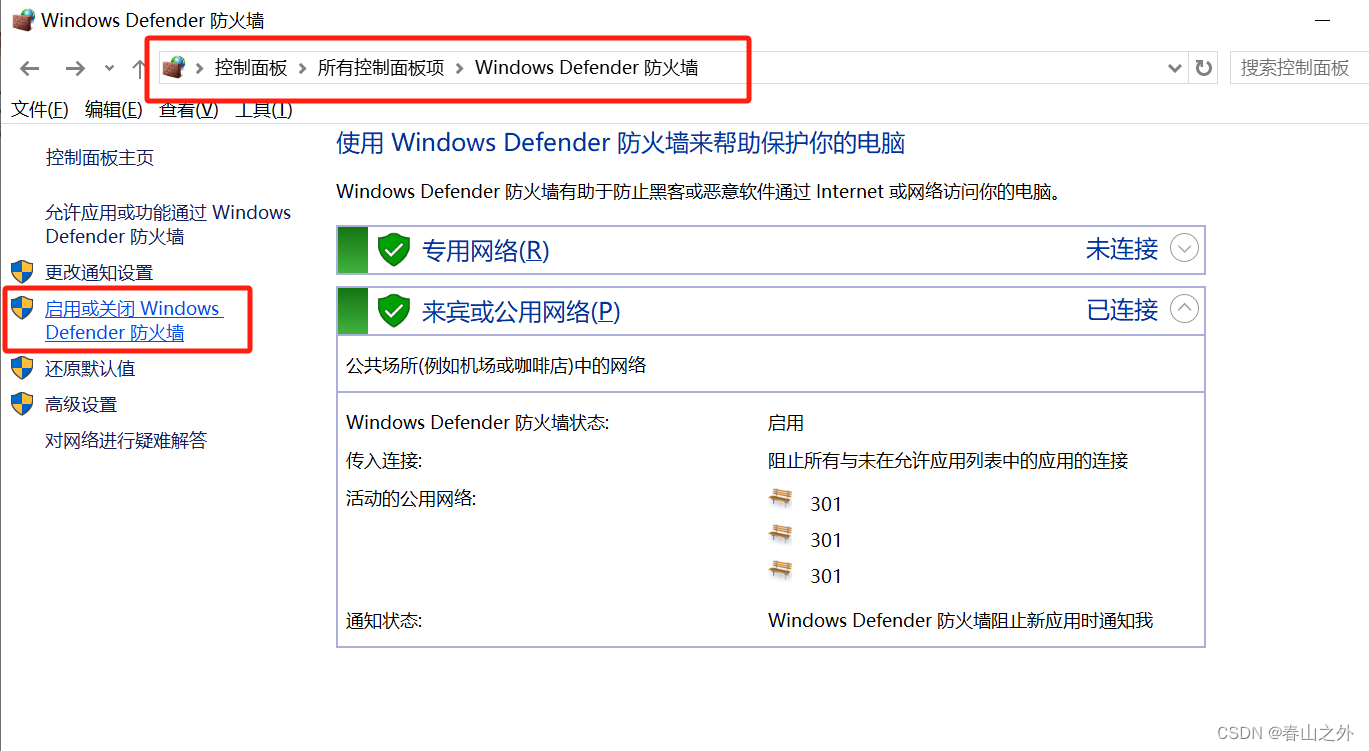
如果访问不了,关掉部署了项目的机器的防火墙,再尝试。
关闭防火墙方式如下:


(根据局域网的不同可以选择性关闭,不知道怎么选,需要自己尝试,或者直接都关闭。
学校云桌面,尝试中只关域网络即可,为保险起见,可以都关闭,或者展示前测试一下)
五、记录性备注
以下问题解决方式不正确,仅作记录。建议为项目单独创建虚拟环境,而且个人感觉路径中最好不好有空格,我本来使用的是安装的默认环境,但是总是出现下面的问题,但是后面在D盘重新创建虚拟环境(同时路径无空格)后,就可以显示了,原因不明,只能说尽量避免吧
(1)报错1
就是上面的报错,但是这里记录不正确的解决思路,仅作常识性记录

检查路径是否未对应(本人在本机部署时,与其他机器路径混乱,找了很久的问题。)
原因解释:

路径包含空格,需要前后都包含双引号,在【编辑模块映射】中加上,即可在web.config中对应生成,解决500问题
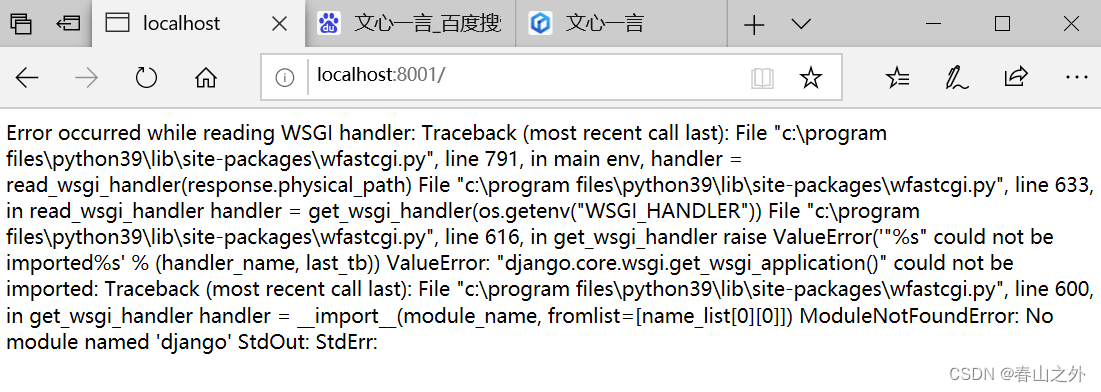
(2)报错2

①检查系统在pycharm中能否正常运行python manage.py runserver,发现系统本身没问题
②不优秀的解决方式:
在终端uninstall该模块(此处为django,后可能有别的模块有问题)
在根目录下创建requirements.txt,将当前django及版本写入,如 Django==4.1.7
在终端定位到根目录,运行文件:pip install -r requirements.txt,重新下载module,然后运行,就解决了django问题(这种简单的流程之后,提示别的问题,等于当前问题解决了)
③总结:原因不明,卸载再安装就可以了,很离谱不太懂真的谢,而且如果批量卸载,批量用txt好像也不成功,就要一个一个,就是神金。
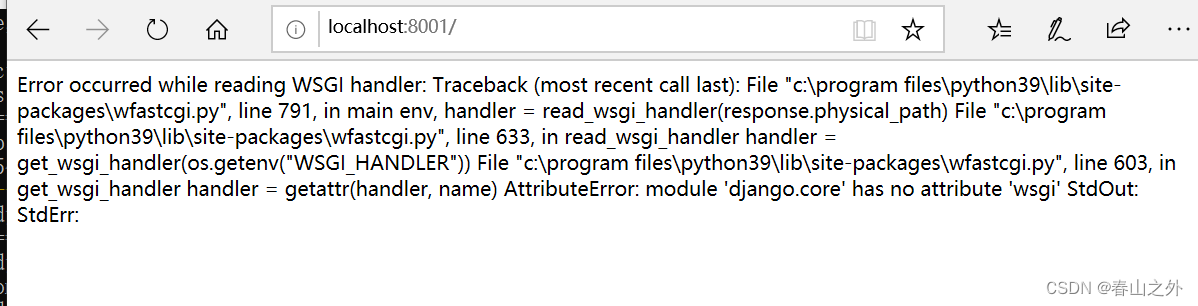
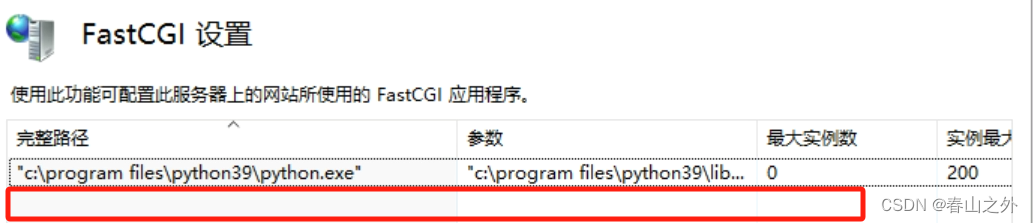
(3)报错3

解决

双击进入之后,发现在 python和wfastcgi的对应中,有未加引号的对应关系,删除即可,配图是删除后的。

(4)报错4