一、class 类
类是用于 创建对象模版。同时类声明也会引入一个 新类型,可定义其 实例属性 、方法 和 构造函数。
ts
// 类名 首字母大写(规范)
class 类名 {
// 1、实例属性(字段)
// 2、构造函数
// 3、方法
}1、属性(字段)
ts
class Person {
// 字段名: 类型 = 初始值
name: string = 'jack'
// 可选字段可以不设置初始值
food?: string
}
const p: Person = new Person()
console.log(p.name)
// 可选字段在使用时需要配合 可选链操作符,避免出错
// p.food?.length 表示:如果food存在,就取 length
console.log(p.food?.length)2、构造函数 constructor
不同实例,将来需要有不同的字段初始值,需要通过构造函数来实现。
ts
/*
class 类{
字段1:类型
字段2:类型
constructor(参数1...) {
this.字段A = 参数1
}
}
const 实例1 = new 类(参数1...)
*/
// 法1:构造函数接收一系列参数,所有参数都需要在 constructor 中列出来
class Food {
name: string
price: number
constructor(name:string, price:number) {
this.name = name
this.price = price
}
}
let f1: Food = new Food('西红柿', 6)
console.log('f1 name:', f1.name)
console.log('f1 price:', f1.price)
// 法2:构造函数接收一个对象
// 接口
interface interfaceFood {
name: string
price: number
desc: string
}
class Food2 {
name: string
price: number
desc: string
constructor(paramsObj: interfaceFood) {
this.name = paramsObj.name
this.price = paramsObj.price
this.desc = paramsObj.desc
}
}
let f2 = new Food2({name: '土豆', price: 5, desc: '酸辣土豆丝'})
console.log('name:',f2.name, 'price:', f2.price, 'desc:', f2.desc )3、定义方法
ts
/*class 类名{
方法名(参数...):返回值类型{
逻辑...
可以通过 this 获取实例对象
}
}*/
class Person {
name: string
constructor(name: string) {
this.name = name
}
sayHi(name):string {
console.log(`你好,${name},我是${this.name}`)
return `你好,${name},我是${this.name}`
}
}
let p: Person = new Person('张三')
p.sayHi('李四')4、静态属性和方法
类可以添加属性、方法,后续访问需要通过 类 来完成,无法通过实例使用。
ts
/*class 类 {
static 字段: 类型
// 通常当作工具方法使用
static 方法() {}
}
类.字段
类.方法()*/
class Car {
static version: string = '1.9.0'
static getRandomNumber() {
return Math.random()
}
}5、继承 extends 和 super 关键字
类可以通过 继承 快速获取另外一个类的 字段 和 方法
ts
/*class 父类 {
// 字段
// 方法
// 构造函数
方法(){}
}
class 子类 extends 父类 {
// 自己的字段(属性)
// 自己的方法
// 可以重写父类方法
constructor() {
super()
}
方法() {
super.方法()// 调用父类方法
}
}*/
class Person {
name: string
constructor(name:string) {
this.name = name
}
sayHi() {
console.log(`你好,我叫${this.name}`)
}
}
class Student extends Person{
grade:string
// 子类中有额外的属性时,需要重写自己的构造函数
constructor(name:string, grade:string) {
// 子类的构造函数中,可以通过 super 去访问父类的属性和方法
// super() 父类构造函数、super.方法名(),super.属性名
// 使用 super() 调用父类的构造函数时,要将父类所需要的参数,依次传递过去
super(name)
// 完成自己属性的初始化
this.grade = grade
}
// 同名方法、属性的情况下,子类的优先级高于父类
sayHi():void {
super.sayHi()
console.log(`我是学生,今年${this.grade}`)
}
}
let s: Student = new Student('张三', '三年级')
s.sayHi()6、instanceof
instanceof 运算符可以用来检测某个对象是否是某个类的实例。
ts
class Person {
}
class Student extends Person {
}
class Teacher extends Person {
}
let s: Student = new Student()
console.log('s是否是Student的实例', s instanceof Student) // true
console.log('s是否是Person的实例', s instanceof Person) // true
console.log('s是否是Teacher的实例', s instanceof Teacher) // true7、修饰符
类的方法和属性可以通过修饰符限制访问。
修饰符包括:readonly、private、protected、public。省略不写默认为 public。

ts
class Person {
// public 在程序的任何可访问该类的地方都是可见的(默认)
name: string
// readonly 只读,不可修改
readonly desc: string = '人类'
// private 私有,只能在 Person 类里面访问
private drink: string = '喝酒'
// protected 保护,在Person和Student中,都可以访问,其他地方不能访问
protected eat: string = '吃东西'
constructor(name) {
this.name = name
console.log(this.drink)
}
}
class Student extends Person {
constructor(name) {
super(name)
console.log(super.eat)
}
}二、剩余参数和展开运算符
1、剩余参数
可以将函数或方法中一个不定数量的参数表示为一个数组。
ts
function sum(num1: number,num2: number,...argArr:number[]) {
let total = num1 + num2
for(let i of argArr) {
total += i
}
console.log('total', total)
}
sum(1,2)
sum(1,2,3,4)
sum(1,2,3,4,5,6)2、展开运算符
用于数组的平铺合并。(ArkTs 中,展开运算符只能用在数组上。)
ts
let arr1 = [1,2,3]
let arr2 = [4,5,6]
let arr3 = [...arr1, arr2]
console.log('arr3', arr3)三、接口
1、继承 extends
ts
interface Animal {
name: string
age: number
}
interface Cat extends Animal {
hair: string
}
let c1: Cat = {
name: '布偶',
age: 2,
hair: '白色'
}2、接口实现
接口实现:定义一个接口,约束 类 =》 类需要按照接口的要求,实现类的主体
ts
interface IDog {
name: string
age: number
eat: () => void
}
class Dog implements IDog {
name: string
age: number
constructor(name:string, age:number) {
this.name = name
this.age = age
}
eat: ()=> {
}
}四、泛型
泛型可以让 函数 等,与多种 不同的类型 一起工作,灵活可复用。
通俗一点就是:类型是可变的。
1、泛型函数
ts
// 泛型函数:Type 是实际调用时,传过来的类型参数
// 第一个 Type 是需要传递的参数,第二个Type是约束参数的类型,第三个Type是约束返回值的类型
// function 函数名<Type>(形参:Type): Type {
// return 形参
// }
function f1<T>(arg:T): T {
return arg
}
console.log('str',f1<string>('abc'))
// 会根据传参,进行类型推断,动态配置 T 类型参数的值
console.log('arr',f1([1,2,3]))
console.log('num',f1<number>(123))练习
ts
// 练习1:定义函数,参数是数组(数组值的类型不定),返回数组的长度
function f2<T>(arg: T[]): number {
return arg.length
}
console.log('num',f2<number>([2,3,4]))
console.log('str',f2(['2','3','4']))
// 练习1:定义函数,参数是数组(数组值的类型不定),返回数组的最后一项
function f3<T>(arg: T[]): T {
return arg[arg.length-1]
}
console.log('num',f3<number>([2,3,4]))
console.log('str',f3(['a','b','c']))2、泛型约束
之前的类型参数,可以传递任何类型,没有限制。
如果希望有限制 -》 泛型约束
ts
/*
interface 接口 {
}
function 函数<Type extends 接口> {}
*/
interface Ilength {
length: number
}
function fn<T extends Ilength>(params: T) {
console.log('',params.length);
}
fn<string>('123')3、多个泛型参数
ts
function func<T,T2>(param1: T, param2: T2) {
console.log('参数1',param1)
console.log('参数2',param2)
}
func<string, number[]>('abc', [123,22])4、泛型接口
定义接口的时候,结合泛型定义,就是泛型接口。
ts
/*interface 接口<Type> {
// 内部使用 Type
}*/
interface IdFunc<Type> {
id: (value:Type) => Type,
ids: () => Type[]
}
let obj: IdFunc<number> = {
id(value: number) {
return value
},
ids() {
return [1,2,3]
}
}
let obj2:IdFunc<string> = {
id(value:string) {
return value
},
ids() {
return ['1','2']
}
}5、泛型类
定义类的时候,结合泛型定义,就是泛型类。
ts
class Person<T> {
id: T
constructor(id:T) {
this.id = id
}
getId() {
return this.id
}
}
// 使用
let p = new Person<number>(13)五、模块化语法
模块化:把一个大的程序,拆分为若干的小模块,通过特定的语法,可以进行任意组合。
1、默认导出和导入
默认导出:指一个模块,只能默认导出 一个 值 或 对象 。使用时,可以通过 as 自定义导出名称。
ts
// 导出
export default XXX
//导入
import XXX from '模块路径'
import XXX as YYY from '模块路径'2、按需导出和导入
按需导出:指一个模块,可以按照需要,导出多个特性。
ts
// modules.ets 导出
let name: string = '张三'
let age: number = 18
let sayHello = () => {
console.log('你好')
}
export {name, age, sayHello}
// index.ets导入
import {name, age as myAge, sayHello} from '../tools/modules'3、全部导入
将所有的按需导入,全部导入进来。
ts
// modules.ets 导出
let name: string = '张三'
let age: number = 18
let sayHello = () => {
console.log('你好')
}
export {name, age, sayHello}
// index.ets导入
import * as result from '../tools/modules'
console.log('结果是:', result.name, result.age)六、自定义组件
由框架直接提高的称为系统组件,由开发者定义的称为自定义组件。
语法:
ts
@Component
struct 组件名 {
build() {
}
}案例:
ts
@Component
struct MyContent {
@State count: number = 0
build() {
Row() {
Text(this.count.toString()).fontSize(26)
Button('按钮')
.onClick(() => {
this.count ++
})
}
.width('100%')
.justifyContent(FlexAlign.Center)
}
}
@Entry
@Component
struct Index {
build() {
Column() {
MyContent()
MyContent()
MyContent()
}
}
}1、通用属性和方法
自动移组件可以通过点语法,设置通用样式、通用事件。
ts
// header.ets
// 组件可以使用 @Preview 预览
// @Preview
@Component
export struct Header {
build() {
Row() {
Text('头部')
Button('按钮')
}
.width(200)
.height(80)
.backgroundColor(Color.Pink)
}
}
// index.ets
import { Header } from '../components/Header'
@Entry
@Component
struct Index {
build() {
Column() {
Header()
.width(260)
.height(100)
.backgroundColor(Color.Gray)
.onClick(() => {
AlertDialog.show({
message: '点击了Header组件'
})
})
}
}
}拓展:
组件可以作为一个模块,通过按需导入导出,或者默认导入导出使用。
2、成员变量和成员函数
- 成员变量要有赋值动作,值可以是普通数据,也可以是一个函数;
可以在父组件使用子组件时传入,并且覆盖子组件成员变量的默认值。(类似于Vue中的prop)
如果需要状态管理,可以加上@State修饰符 - 成员函数只能在子组件内部使用,外部无法传入覆盖。没有赋值动作。
ts
@Component
struct MyPanel {
// 成员变量 - 可以外部传入覆盖,若需要状态管理,可以使用 @State
// 成员变量 - 数据
title: string = '我的订单'
extra: string = '全部订单'
@State count: number = 0
// 成员变量 - 函数
getMore = () => {
AlertDialog.show({
message: '获取更多'
})
}
// 成员函数 - 不可以外部传入覆盖
getContent() {
AlertDialog.show({
message: '查看内容'
})
}
build() {
Column() {
Row() {
Text(this.title)
.fontSize(20)
Text(this.extra)
.fontSize(20)
.onClick(() => {
this.getMore()
})
}
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
Column() {
Text(this.count.toString())
Button('按钮')
.onClick(() => {
this.count ++
})
Text('内容')
.fontSize(20)
.onClick(() => {
this.getContent()
})
}.padding(20)
}
.width('100%')
.height(200)
.padding(20)
.margin({bottom: 10})
.borderRadius(10)
.backgroundColor(Color.White)
}
}
@Entry
@Component
struct Index {
build() {
Column() {
MyPanel({
title: '我的订单',
extra: '全部订单 >',
count: 10,
getMore: () => {
AlertDialog.show({
message: '查看全部订单'
})
}
})
MyPanel({
title: '小米有品众筹',
extra: '7款众筹中 >',
count: 20,
getMore: () => {
AlertDialog.show({
message: '查看7款众筹'
})
}
})
}
.width('100%')
.height('100%')
.padding(20)
.backgroundColor('#ccc')
}
}3、@BuilderParam 传递 UI
利用 @BuilderParam 构建函数,可以让自定义组件 允许外部传递 UI。(类似于 vue 中的插槽)
ts
@Component
struct MyComp {
// 1、定义构建函数,接收外部传入的 ui,并设置默认值
@BuilderParam customerBuilder: () => void = this.defaultBuilder
@Builder defaultBuilder() {
Text('默认显示内容')
}
build() {
Column() {
// 2、使用 @BuilderParam 装饰的成员函数,构建函数,构建结构
this.customerBuilder()
}
}
}
@Entry
@Component
struct Index {
build() {
Column() {
MyComp(){
// 3、传入新的结构
Button('传入的显示内容')
}
}
}
}4、多个 @BuilderParam
子组件有多个 BuilderParam,必须通过参数的方式传入。
ts
@Component
struct MyCard {
@BuilderParam hBuilder: () => void = this.hDefaultBuilder
@BuilderParam cBuilder: () => void = this.cDefaultBuilder
@Builder hDefaultBuilder() {
Text('默认标题部分')
}
@Builder cDefaultBuilder() {
Text('默认内容部分')
}
build() {
Column() {
Row() {
this.hBuilder()
}
.width('100%')
.padding(10)
.border({width:{bottom:1},color:'#999'})
Row() {
this.cBuilder()
}
.height(80)
.width('100%')
.padding(10)
}
.borderRadius(6)
.backgroundColor(Color.White)
}
}
@Entry
@Component
struct Index {
@Builder pHBuilder() {
Text('父组件传递的标题')
}
@Builder pCBuilder() {
Text('父组件传递的内容')
}
build() {
Column({space:10}) {
MyCard({
hBuilder: this.pHBuilder,
cBuilder: this.pCBuilder
})
MyCard()
}
.width('100%')
.height('100%')
.padding(20)
.backgroundColor('#ccc')
}
}七、状态管理-@state补充
状态管理:当运行时的状态变量变化,带来 UI 的重新渲染,在 ArkUI 中统称为 状态管理机制 。
变量必须被装饰器 @state修饰才能称为状态变量。
- string、number、boolean 可以直接监视到变化
- 复杂类型 object、class,可观察 自身的赋值的变化,第一层属性修改可以被监视到,嵌套对象需要对整个对象进行重新赋值
ts
interface Car {
name: string
}
interface Person {
name: string
car: Car
}
@Entry
@Component
struct Index {
@State message:string = '你好'
@State p: Person = {
name: '张三',
car: {
name: '奥迪'
}
}
build() {
Column({space:10}) {
Text(this.message)
Button('修改message')
.onClick(() => {
this.message = '修改了message'
})
Text(JSON.stringify(this.p))
Button('修改 obj 的name')
.onClick(() => {
this.p.name = '李四'
})
Button('修改 obj.car 的name')
.onClick(() => {
// 直接修改嵌套对象的属性,状态不会被检测到,页面ui不会更新
// this.p.car.name = '保时捷'
// 嵌套对象重新赋值,可以进行状态检测
this.p.car = {
name: '保时捷'
}
console.log(this.p.car.name)
})
}
.width('100%')
.height('100%')
.padding(20)
.backgroundColor('#ccc')
}
}八、@Prop 父向子单向传值
@Prop装饰的变量可以和父组件建立单向的同步关系。
@Prop装饰的变量时可变的,但是变化不会同步回其父组件,子组件若要更新父组件的数据,可通过成员变量,从父组件传递一个方法给子组件。
ts
@Component
struct Son {
@Prop sCar:string = ''
changeCar = (newCar:string) => {}
build() {
Column() {
Text(`子组件--${this.sCar}`)
Button('换车')
.onClick(() => {
this.changeCar('宝马')
})
}
.width(200)
.height(100)
.backgroundColor(Color.Pink)
}
}
@Entry
@Component
struct Index {
@State car:string = '奔驰'
build() {
Column({space:10}) {
Text(`父组件--${this.car}`)
Button('换车').onClick(() => {
this.car = this.car === '奔驰'? '保时捷' : '奔驰'
})
Son({
sCar: this.car,
changeCar: (newCar:string) => {
this.car = newCar
}
})
}
.padding(50)
.backgroundColor('#ccc')
}
}九、@Link 双向同步
子组件通过 @Link 修饰的变量,在子组件内部修改,回同步到父组件中。
ts
@Component
struct sonComp {
@Link count:number
@Link person: Person
build() {
Column() {
Text('子组件').fontSize(30)
Text(this.count.toString()).fontSize(28)
Text(JSON.stringify(this.person)).fontSize(28)
Button('修改数据').fontSize(24).margin({top:10})
.onClick(() => {
this.count --
this.person.name = 'ls'
})
}
.width(300)
.height(200)
.justifyContent(FlexAlign.Center)
.margin({top: 60})
.borderRadius(10)
.backgroundColor('#acc4a0')
}
}
interface Person {
name: string
age: number
}
@Entry
@Component
struct Index {
@State count:number = 0
@State person:Person = {
name: 'zs',
age: 18
}
build() {
Column() {
Text('父组件').fontSize(30)
Text(this.count.toString()).fontSize(28)
Text(JSON.stringify(this.person)).fontSize(28)
Button('修改数据').fontSize(28)
.onClick(() => {
this.count ++
this.person.name = 'ww'
})
sonComp({
count: this.count,
person: this.person
})
}
.width('100%')
.height('100%')
.padding({top: 60})
.backgroundColor('#ddd')
}
}十、@Provide 和 @Consume 祖孙级组件传值
将数据传递给后代,和后代的数据进行双向数据绑定。
步骤:
1、将父组件的状态属性使用@Provide修饰
2、后代组件将需要的属性通过@Consume修饰
ts
interface Person {
name: string
age: number
}
@Entry
@Component
struct RootComp {
@Provide count:number = 20
@Provide person:Person = {
name: 'aaa',
age: 18
}
build() {
Column() {
Text('根组件').fontSize(30)
Text(this.count.toString()).fontSize(28)
Text(JSON.stringify(this.person)).fontSize(30)
Button('修改数据').fontSize(28).onClick(() => {
this.count ++
this.person.name = 'bbb'
})
parentComp()
}
.width('100%')
.height('100%')
.padding({top: 60})
.backgroundColor('#ddd')
}
}
@Component
struct parentComp {
build() {
Column() {
Text('父组件').fontSize(30)
sonComp()
}
.width('100%')
.height(500)
.backgroundColor('#999')
// sonComp()
}
}
@Component
struct sonComp {
@Consume count:number
@Consume person:Person
build() {
Column() {
Text('子组件').fontSize(30)
Text(this.count.toString()).fontSize(30)
Text(JSON.stringify(this.person)).fontSize(30)
Button('修改数据').fontSize(28).onClick(() => {
this.count --
this.person.name = 'ccc'
})
}
.width(300)
.height(200)
.justifyContent(FlexAlign.Center)
.margin({top: 60})
.borderRadius(10)
.backgroundColor('#acc4a0')
}
}十一、@Observed 和 @ObjectLink 嵌套对象数组属性变化
说明:装饰器仅能观察到 第一层 的变化,对于多层嵌套的情况,比如数组对象等,他们的第二层属性变化是无法观察到的,这就引出了 @Observed 和 @ObjectLink 装饰器。
作用:用于在涉及嵌套对象或数组的场景中进行双向数据同步。
属性更新的逻辑:当 @Observed 装饰过的数据,属性改变时,就会监听到遍历依赖它的 @ObjectLink 包装类,通知数据更新
注意:@ObjectLink 修饰符不能用在 Entry 修饰的组件中,可以将 Entry 中对应部分,拆分为一个子组件。
ts
interface IPerson {
name: string
age: number
}
@Observed
class Person {
name: string
age: number
constructor(obj: IPerson) {
this.name = obj.name
this.age = obj.age
}
}
@Entry
@Component
struct RootComp {
@State persons: Person[] = [
new Person({ name: '张三', age: 18 }),
new Person({ name: '李四', age: 18 }),
new Person({ name: '王五', age: 18 })
]
build() {
Column() {
ForEach(this.persons, (item: Person, index: number) => {
itemComp({
item: item,
addAge: () => {
item.age ++
// this.persons.splice(index, 1, item)
}
})
})
}
.width('100%')
.height('100%')
.padding({top: 30,left: 10, right: 10})
.backgroundColor('#ddd')
}
}
@Component
struct itemComp {
// 属性更新的逻辑:当 @Observed 装饰过的数据,属性改变时,
// 就会监听到遍历依赖它的 @ObjectLink 包装类,通知数据更新
// 注意:entry 组件无法直接使用 @ObjectLink ,需要包一层
@ObjectLink item: Person
addAge = () => {}
build() {
Column() {
Row(){
Row() {
Text(`姓名:${this.item.name}`).fontSize(20)
Text(`年龄:${this.item.age}`).fontSize(20)
}
Button('修改数据').fontSize(18)
.onClick(() => {
// this.addAge()
this.item.age ++
})
}
.width('100%')
.height(100)
.padding({left: 10, right: 10})
.justifyContent(FlexAlign.SpaceBetween)
.margin({bottom: 10})
.borderRadius(10)
.backgroundColor('#eee')
}
}
}十二、新建页面、路由跳转
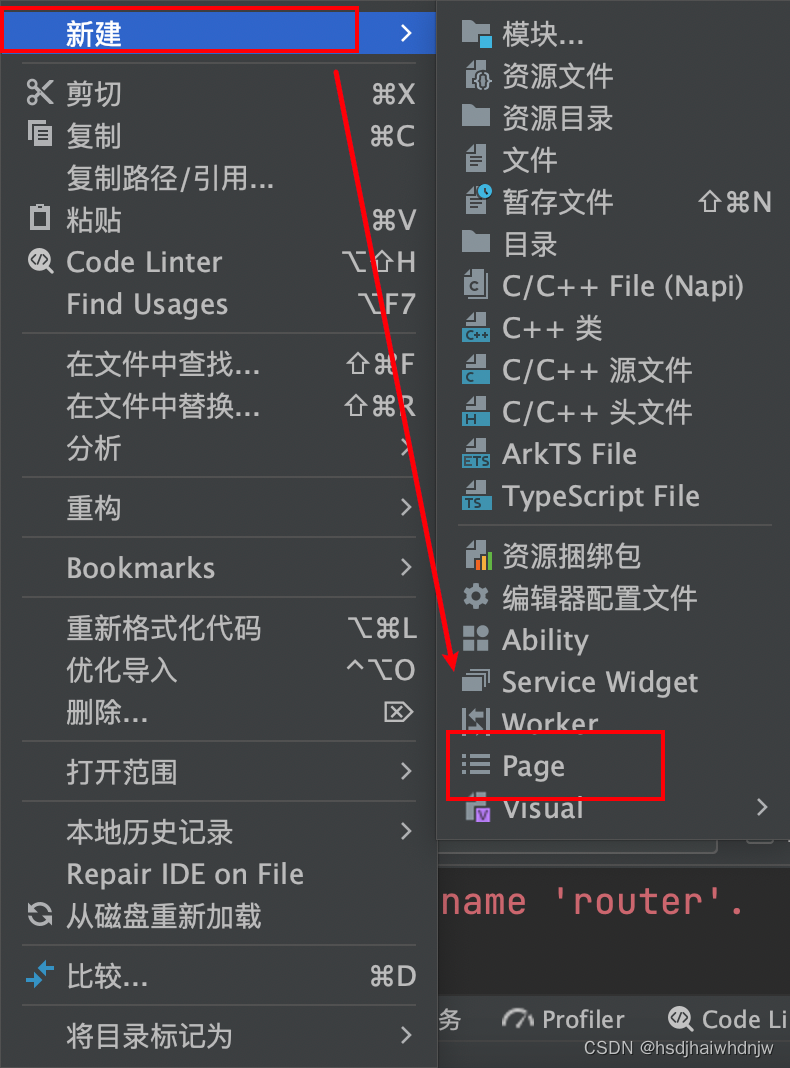
1、新建页面
- 直接新建 page 页面(不需要手动配置页面,可直接使用)
- 新建 ArkTs File,然后去src/main/resources/base/profile/main_pages.json 中手动配置 页面路径

注:页面需要用@Entry修饰。
2、页面跳转和后退
- router.pushUrl():使用此方法跳转的页面,可以进行后退操作。
ts
router.pushUrl({
url: "pages/Index"
})- router.replaceUrl():使用此方法跳转的页面,不能进行后退操作。(貌似使用 replace 会把当前页面销毁,然后绘制新的页面)
ts
router.replaceUrl({
url: "pages/Index"
})- router.back():后退
ts
router.back()3、页面栈
页面栈是用来存储程序运行时页面的一种 数据结构,遵循先进先出的原则。
页面栈的最大容量为 32 个页面。
- 获取页面栈长度
router.getLength() - 清空页面栈
router.clear()
4、路由模式
路由提供了两种不同的跳转模式:
- Standard:无论之前是否添加过,一直添加到页面栈(默认常用)
- Single:如果目标页面已经存在,会将已有的最近同 url 页面移到栈顶(看情况使用)
在跳转方法的第二个参数里配置路由模式
ts
router.pushUrl({
url: "pages/Index"
}, router.RouterMode.Single)
router.pushUrl({
url: "pages/Index"
}, router.RouterMode.Standard)5、路由传参
- 页面 A 将参数以对象的形式,通过 params 属性传递
ts
router.pushUrl({
url: 'pages/Details',
params: {
msg: '测试信息',
name: this.name
}
})- 页面 B 在页面显示的声明周期里面接收并解析参数
ts
aboutToAppear() {
// as 为类型断言,这里要把获取到的路由参数转为具体的类型,否则无法通过点语法获取值
let info = router.getParams() as Info
console.log(info.name)
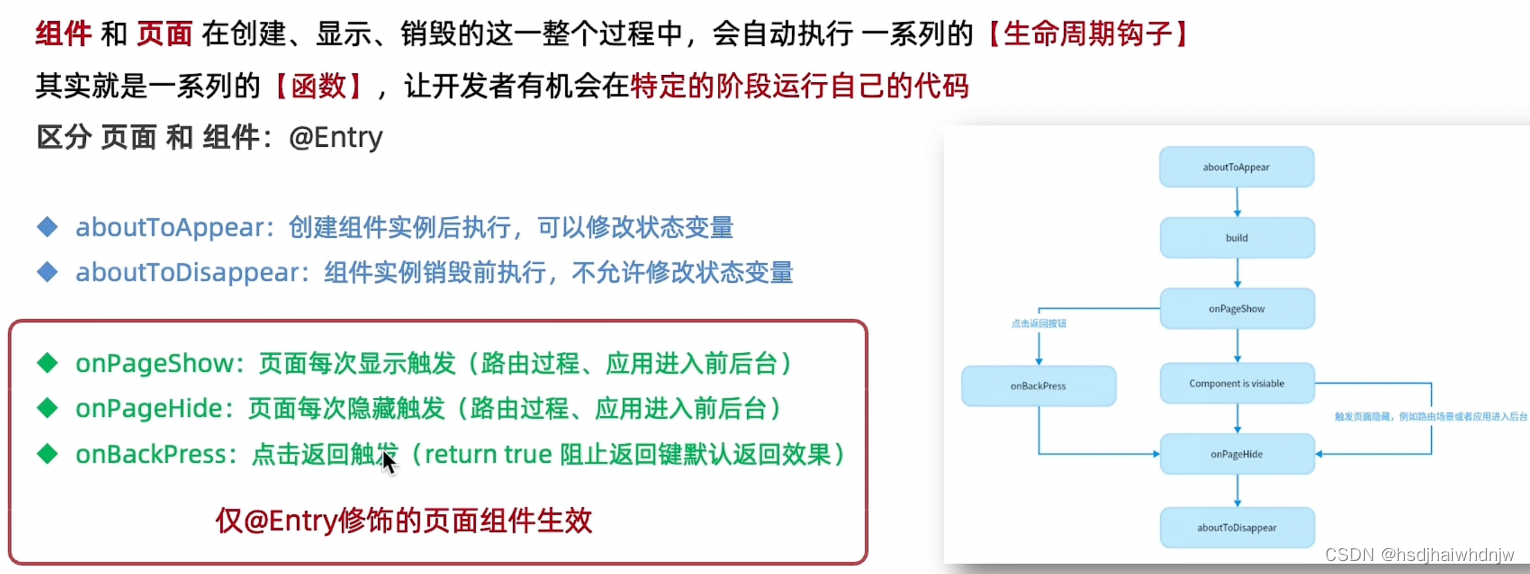
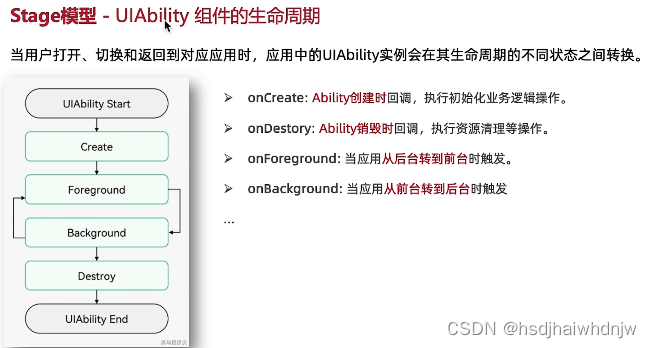
}十二、生命周期

页面嵌套组件时,生命周期钩子执行顺序为:
父 aboutToAppear -》子 aboutToAppear -》父 onPageShow -》父 aboutToDisappear -》子 aboutToDisappear
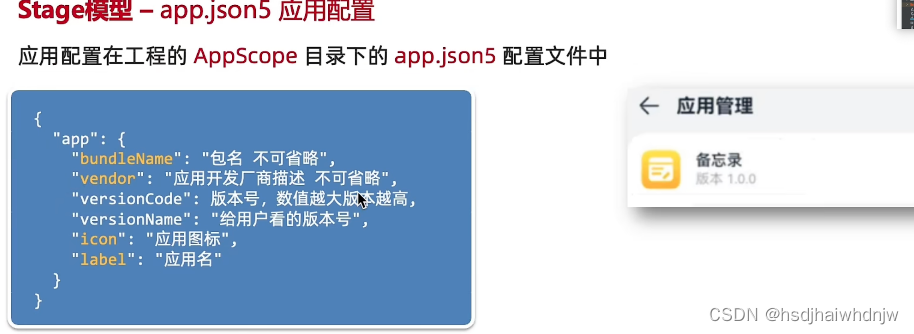
十三、Stage 模型


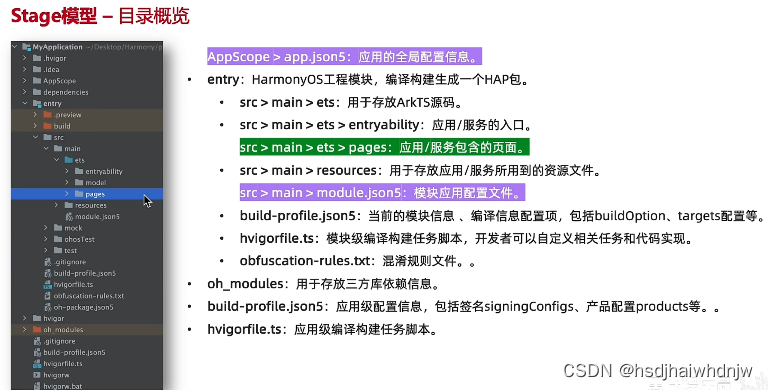
1)
AppScope/app.json5:配置应用信息,对应的图片放在 AppScope/resources/base/media 目录下。
AppScope/resources/base/element/string.json:配置设置-》应用-》app 的描述信息
好像json5中配置的信息是在对应目录下的 string.json 中,对应的资源在对应 media 目录中。

2)
src/main/resources/base/element/string.json:配置变量的key和value,在 module.json5 中通过"$string:module_desc"($string是指 string.json 文件, 后面是指name为module_desc对应的value值)取值配置对应信息。
src/main/module.json5:abilities 配置显示信息,包括在桌面的图标和名称等。对应的图片等资源放在src/main/resources/base/media目录下。

3)UIAbility
好像就是手机上运行的 app 任务,单 UIAbility 就是一个 app 只能运行 1 个任务,多 UIAbility 就是1个 app 可以运行多个任务,比如 微信和微信小程序


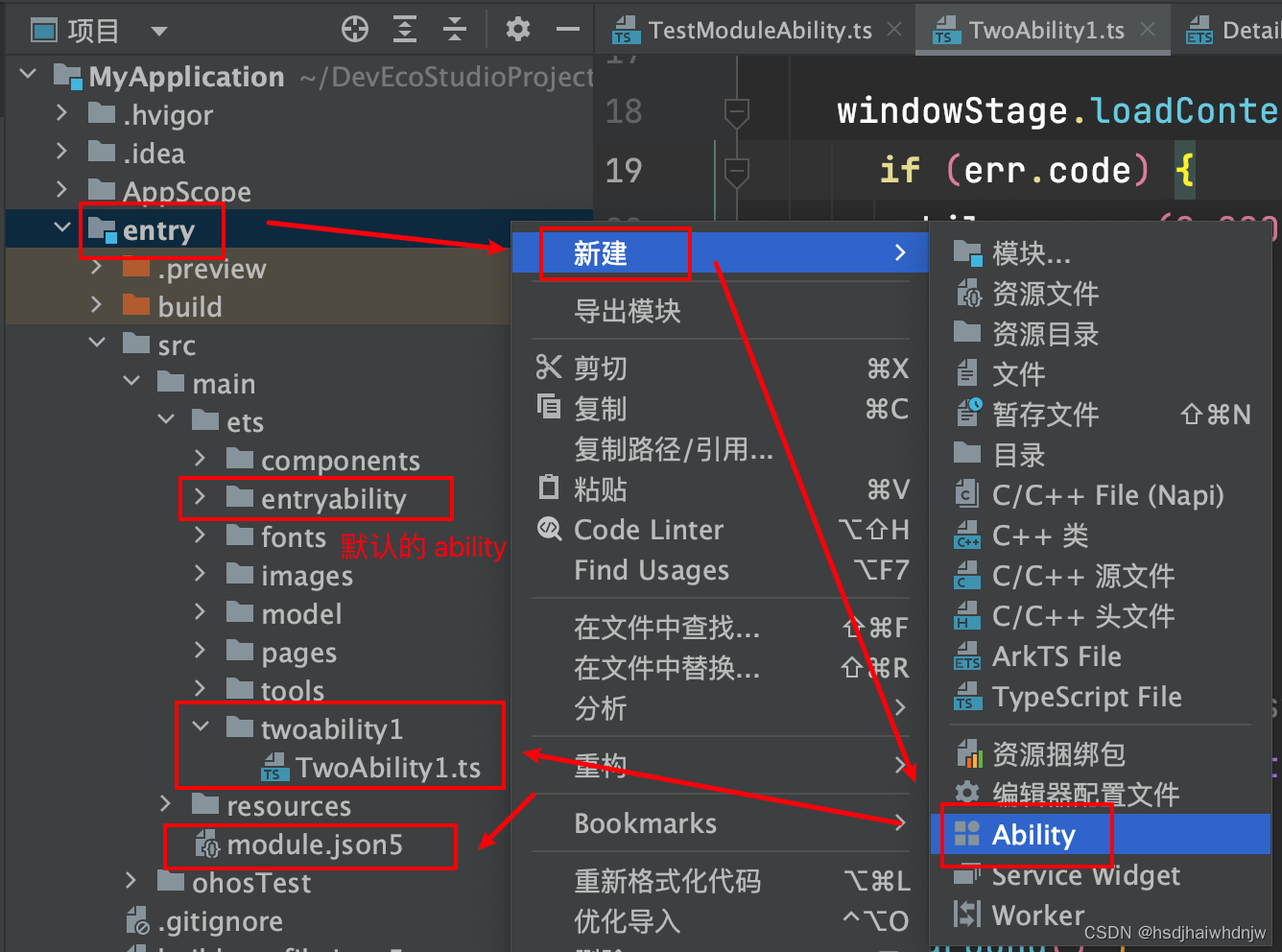
1. 同模块新建其他 ability
- 从模块 entry 中新建完 Ability 后,生成的 Ability 会放置在 ets 目录下
- 同时会在 entry 模块的 module.json5 的 abilities 数组中,新增这个任务的配置默认信息(可以配置图标和名字)
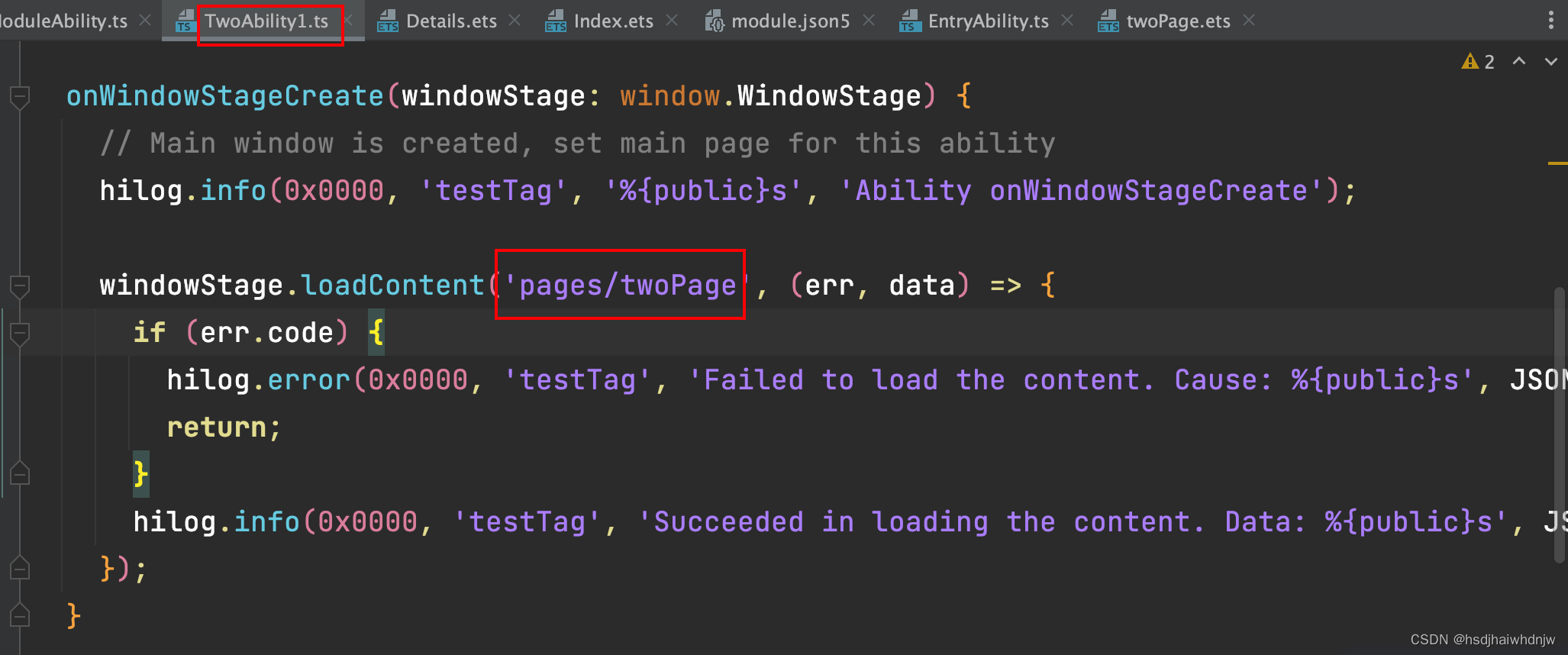
- 生成的 ets 下的 TwoAbility1.ts 中的 windowStage.loadContent() 可以修改启动页面
- 可以通过 module.json5 中修改 ability 的 exported、skills 配置,绝对默认显示哪个 ability


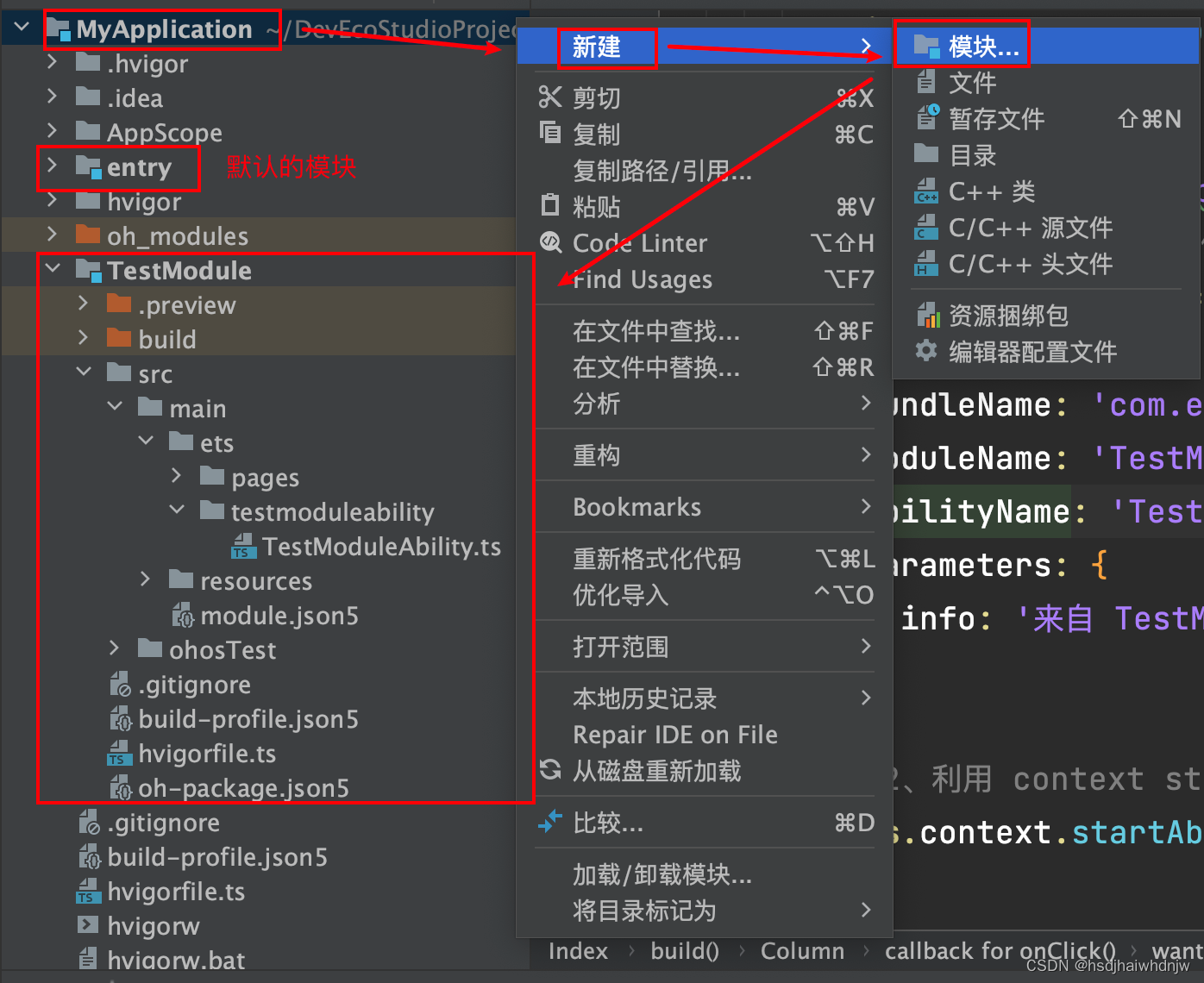
2.不同模块新建其他 ability

3. 同模块 Ability 拉起
从一个 Ability 中唤起另一个 Ability(同模块)
1、准备 want 作为 UIAbility 的启动参数
2、利用上下文对象 context,调用 startAbility 传入 want 启动
ts
import Want from '@ohos.app.ability.Want'
import common from '@ohos.app.ability.common'
@Entry
@Component
struct Index {
// 从一个 Ability 中唤起另一个 Ability(同模块)
// 1、准备 want 作为 UIAbility 的启动参数
// 2、利用上下文对象 context,调用 startAbility 传入 want 启动
// 获取上下文对象
context = getContext(this) as common.UIAbilityContext
build() {
Column() {
Text('entryability----Index').fontSize(30).fontWeight(FontWeight.Bold)
Button('唤起功能').onClick(() => {
// 1、准备 want (参数信息)
let wantInfo: Want = {
deviceId: '', // 空表示本设备
bundleName: 'com.example.myapplication', // AppScope/app.json5 中的 bundleName
moduleName: 'entry', // 模块名
abilityName: 'TwoAbility1', // src/main/module.json5 中的对应的 abilitie name
parameters: {
info: '来自 entryability'
}
}
// 2、利用 context startAbility 调起 UIAbility
this.context.startAbility(wantInfo)
})
}
}
}4. 不同模块拉起
跟 3. 同模块 Ability 拉起 方法一样,只是需要修改 wantInfo 中的 moduleName、abilityName
ts
Button('唤起不同模块的 abilitie 功能').onClick(() => {
// 1、准备 want (参数信息)
let wantInfo: Want = {
deviceId: '', // 空表示本设备
bundleName: 'com.example.myapplication', // AppScope/app.json5 中的 bundleName
moduleName: 'TestModule', // 模块名
abilityName: 'TestModuleAbility', // src/main/module.json5 中的对应的 abilitie name
parameters: {
info: '来自 TestModuleAbility'
}
}
// 2、利用 context startAbility 调起 UIAbility
this.context.startAbility(wantInfo)
})