一、项目概述
在知识经济蓬勃发展的背景下,移动互联网成为知识传播与消费的重要渠道。本项目旨在利用前沿的前端技术栈------uni-app及高效UI框架图鸟UI,打造一款集多功能于一体的、面向广大求知者的知识付费平台移动端模板。该模板旨在简化开发流程,加速产品迭代,同时确保卓越的用户体验,助力内容创作者与学习者无缝对接。
二、技术架构
- 核心框架:uni-app
作为跨平台开发框架的佼佼者,uni-app基于Vue.js,支持一套代码编译到iOS、Android、Web、及各种小程序平台,显著减少多端适配的工作量,加快开发速度,降低维护成本。
- UI设计与实现:图鸟UI
图鸟UI是专为uni-app设计的高质量UI组件库,它提供了丰富多样、高度可定制化的界面元素,从列表、卡片到复杂的交互控件应有尽有,能够快速构建出既美观又符合用户习惯的界面设计,提升产品的视觉吸引力和操作便捷性。
三、核心功能模块
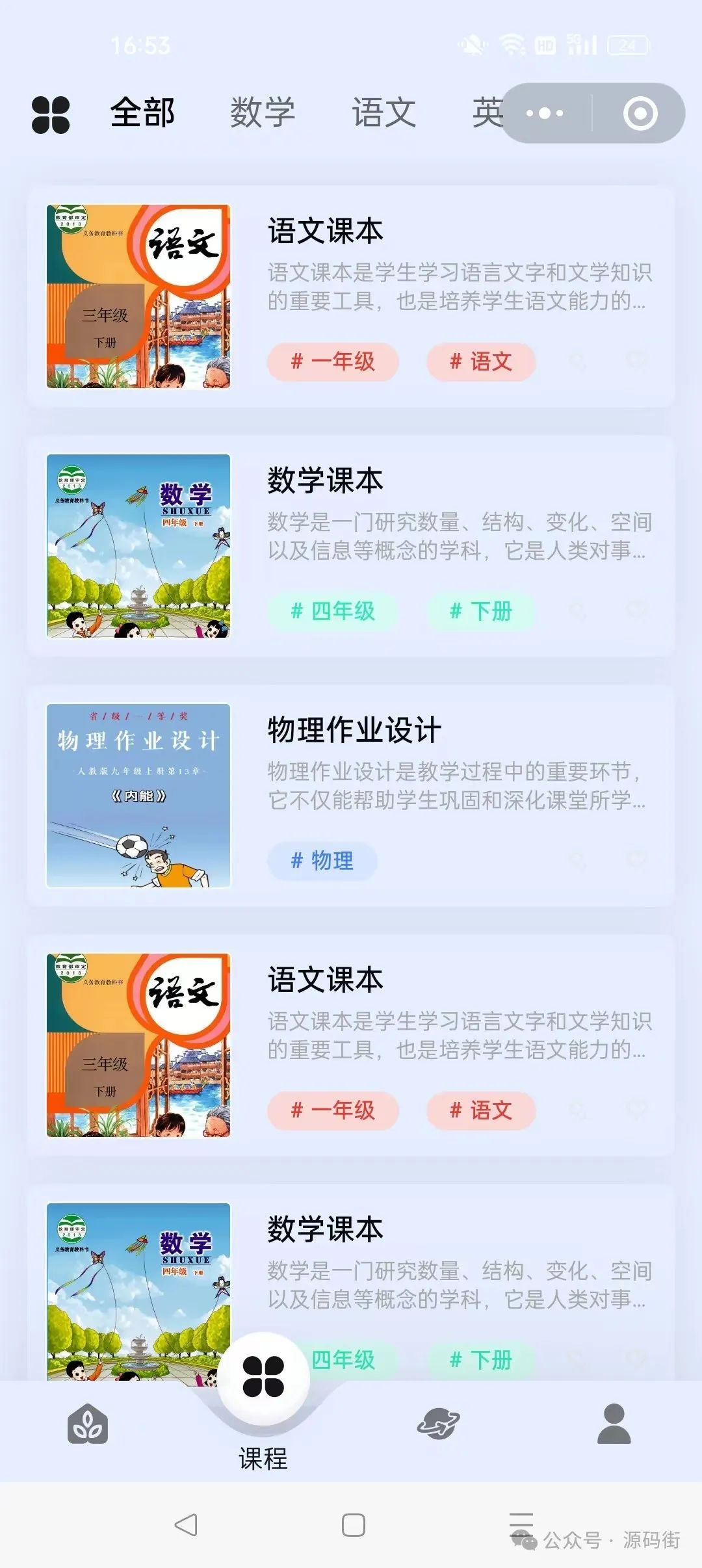
- 课程展示中心
- 利用图鸟UI的列表与卡片组件,动态展示课程概览,包含高清封面、课程简介、讲师信息、评价评分等,支持智能推荐与多维度筛选。
- 智能搜索与分类浏览
- 实现高效的关键词搜索与细致的课程分类体系,帮助用户快速定位感兴趣的内容。
- 一站式购课流程
- 集成安全可靠的支付接口,支持微信、支付宝等多种支付方式,购课流程简洁明了,确保用户支付安全与便利。
- 个性化学习空间
- 用户可创建个人资料,追踪学习进度,管理课程收藏与历史记录,支持学习计划设定与进度提醒。
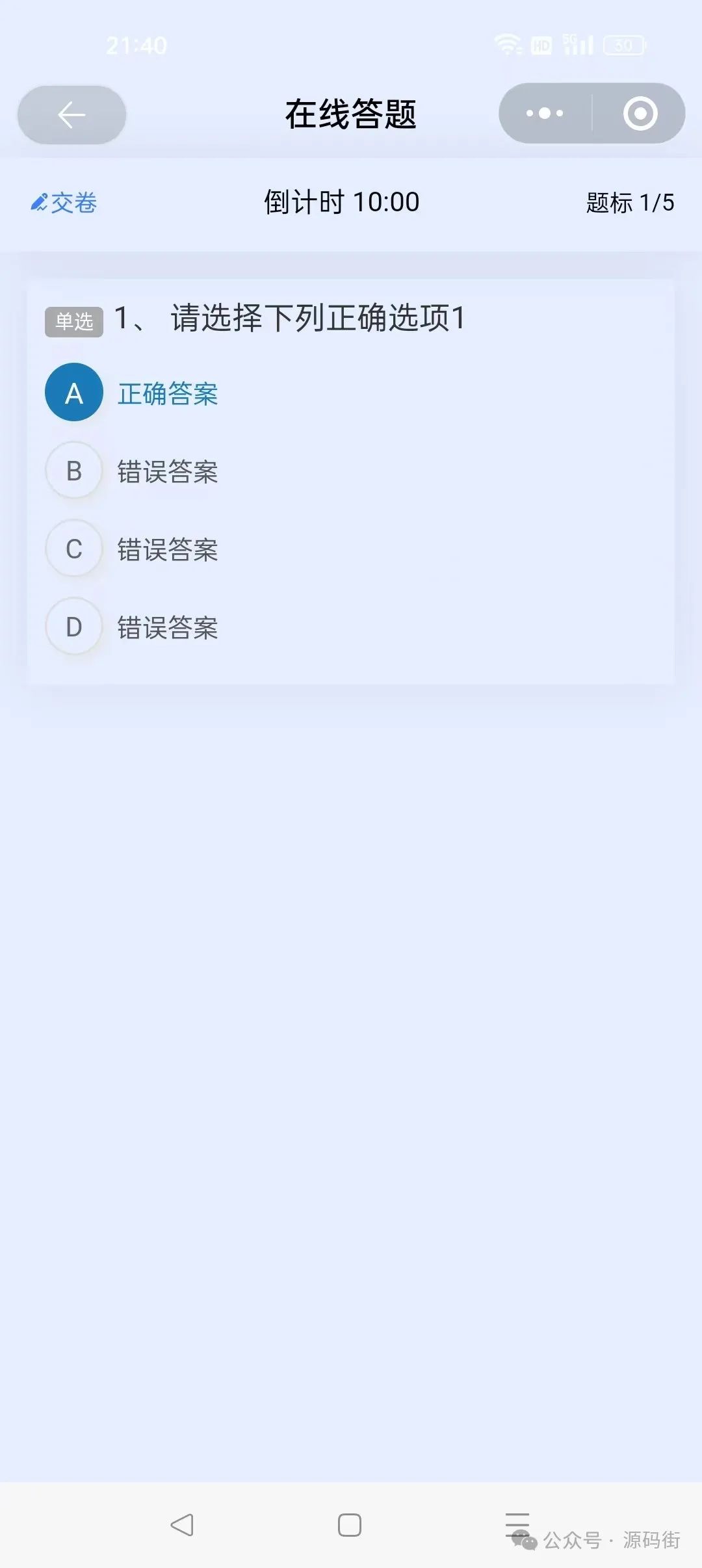
- 互动学习体验
- 提供在线测验、讨论区、笔记分享等功能,增强学习互动性,促进知识吸收与社区建设。
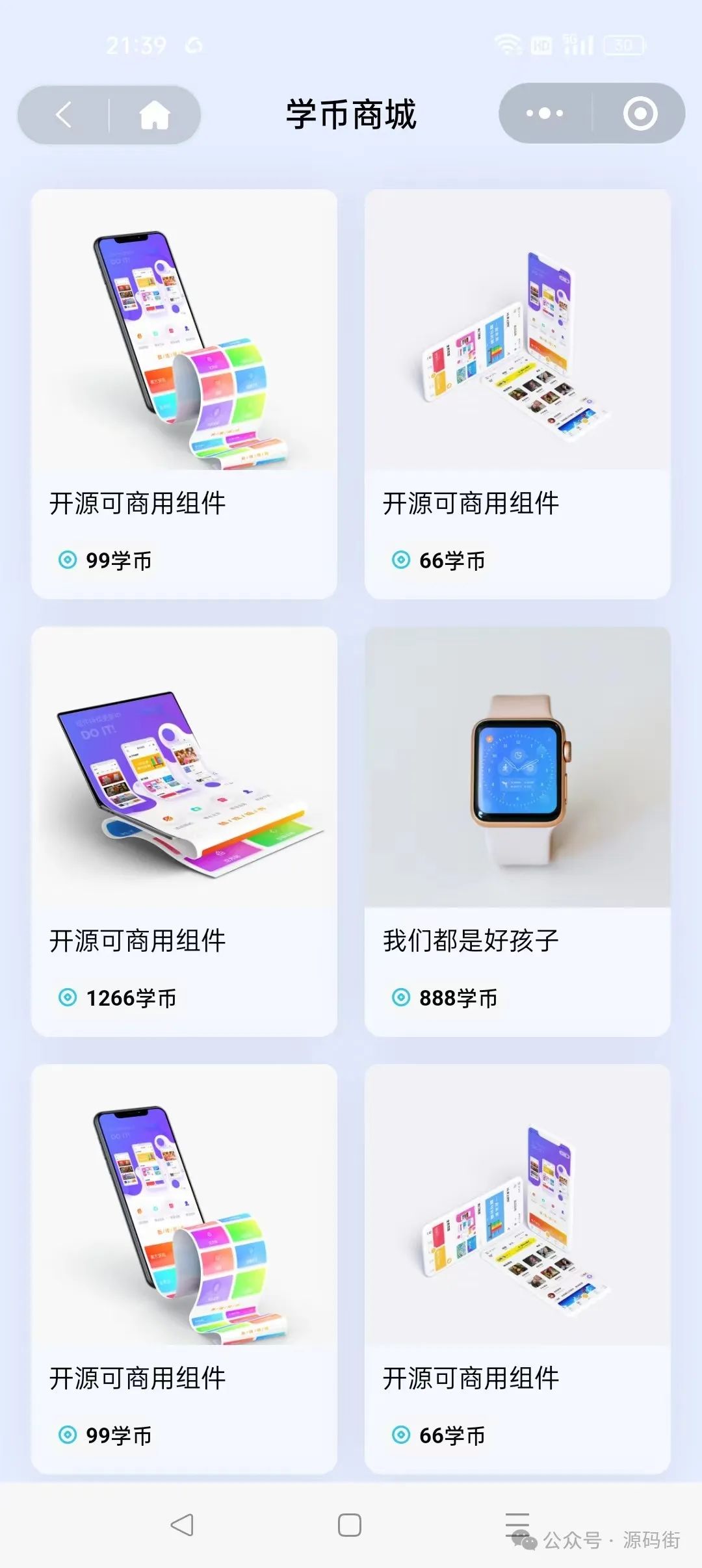
- 学分与激励机制
- 设计学分系统,鼓励用户通过学习、分享、参与互动等方式赚取学分,并可在学分商城兑换奖励,增加用户粘性。
- 名师推荐与关注
- 展示热门讲师与专家,支持用户关注,接收最新课程与直播通知,打造个性化学习路径。
四、界面与用户体验
-
响应式设计:确保在不同设备与屏幕尺寸上的良好显示效果,适应多样化的使用场景。
-
交互优化:遵循人性化设计理念,简化操作步骤,提升页面加载速度与交互流畅性。
-
视觉风格:采用清新、专业的色彩搭配与图标设计,营造专注而愉悦的学习氛围。
五、项目优势与展望
-
技术领先:uni-app与图鸟UI的结合,实现技术与设计的双重飞跃,为快速迭代与功能扩展奠定坚实基础。
-
市场潜力:随着知识付费市场的持续升温,一个功能齐全、体验上乘的知识平台将拥有巨大的市场需求与商业价值。
-
可持续发展:预留接口与模块化设计,便于后续功能的灵活添加与优化,保持平台的活力与竞争力。
此知识付费平台移动端模板项目不仅能够快速响应市场变化,更能在激烈的竞争中脱颖而出,成为推动知识经济发展的新引擎。

页面效果