
目录
[1. 绘制折线图 (Line Plot)](#1. 绘制折线图 (Line Plot))
[2. 绘制散点图 (Scatter Plot)](#2. 绘制散点图 (Scatter Plot))
[3. 绘制柱状图 (Bar Plot)](#3. 绘制柱状图 (Bar Plot))
[4. 绘制直方图 (Histogram)](#4. 绘制直方图 (Histogram))
Qwt介绍
QWT开发主要涉及使用QWT库进行图表和数据可视化相关的开发工作。QWT(Qt Widgets for Technical Applications)是一个用于Qt应用程序的扩展库,专门设计用于绘制技术和科学应用中的数据图表和曲线。以下是QWT开发工作的主要内容:
-
数据可视化:
- 使用QWT库绘制各种类型的图表和曲线,包括折线图、散点图、柱状图等。
- 实现实时数据更新,支持动态数据展示。
-
图表定制:
- 根据应用需求定制图表的外观和行为,包括坐标轴、刻度、图例等。
- 添加交互功能,如缩放、平移、选择等。
-
数据处理:
- 实现数据的导入、处理和显示。
- 处理大数据量的高效绘制和展示。
-
用户界面集成:
- 将QWT图表与Qt的用户界面组件进行集成,提供完整的应用界面。
- 使用Qt Designer等工具进行界面设计和布局。
-
性能优化:
- 优化绘图性能,确保在高数据量和实时更新情况下的流畅显示。
- 使用多线程等技术提高应用的响应速度。
-
跨平台开发:
- 使用Qt的跨平台特性,开发可以在Windows、Linux和macOS等多个操作系统上运行的应用程序。
示例应用场景
- 科学研究:用于展示实验数据和分析结果。
- 工程应用:用于监控和分析工程数据,如电气、机械等领域的实时数据。
- 金融分析:用于展示金融市场的实时数据和历史趋势。
- 医疗设备:用于显示医疗设备的监测数据,如心电图等。
典型QWT开发流程
- 需求分析:确定需要展示的数据类型和图表形式。
- 项目配置:配置Qt项目并集成QWT库。
- 图表设计:使用QWT创建和配置图表,包括设置坐标轴、添加曲线等。
- 数据处理:编写代码处理和导入数据,准备显示。
- 界面开发:设计和实现应用的用户界面,集成QWT图表。
- 测试和优化:测试应用功能和性能,进行必要的优化。
通过以上步骤,可以利用QWT开发出高效、美观的数据可视化应用,满足各种技术和科学应用的需求。
举一些Qwt的例子,多绘制几种类型的图像
当然,我可以帮助你了解如何使用QWT库绘制各种类型的图表。以下是一些示例,展示了如何使用QWT库绘制折线图、散点图、柱状图等。
1. 绘制折线图 (Line Plot)
折线图是QWT最常用的图表类型之一,用于显示数据随时间或其他变量的变化。
#include <qapplication.h>
#include <qwt_plot.h>
#include <qwt_plot_curve.h>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QwtPlot plot;
plot.setTitle("Simple Line Plot");
plot.setCanvasBackground(Qt::white);
plot.setAxisTitle(QwtPlot::xBottom, "X Axis");
plot.setAxisTitle(QwtPlot::yLeft, "Y Axis");
QwtPlotCurve *curve = new QwtPlotCurve();
curve->setTitle("Line");
curve->setPen(Qt::blue, 2);
QVector<double> xData = {0, 1, 2, 3, 4, 5};
QVector<double> yData = {0, 2, 3, 5, 4, 6};
curve->setSamples(xData, yData);
curve->attach(&plot);
plot.resize(600, 400);
plot.show();
return app.exec();
}2. 绘制散点图 (Scatter Plot)
散点图用于显示两个变量之间的关系,每个点代表一对数值。
#include <qapplication.h>
#include <qwt_plot.h>
#include <qwt_plot_curve.h>
#include <qwt_symbol.h>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QwtPlot plot;
plot.setTitle("Scatter Plot");
plot.setCanvasBackground(Qt::white);
plot.setAxisTitle(QwtPlot::xBottom, "X Axis");
plot.setAxisTitle(QwtPlot::yLeft, "Y Axis");
QwtPlotCurve *curve = new QwtPlotCurve();
curve->setTitle("Points");
curve->setPen(Qt::NoPen);
QwtSymbol *symbol = new QwtSymbol(QwtSymbol::Ellipse, Qt::blue, QPen(Qt::black), QSize(8, 8));
curve->setSymbol(symbol);
QVector<double> xData = {0, 1, 2, 3, 4, 5};
QVector<double> yData = {0, 1, 4, 9, 16, 25};
curve->setSamples(xData, yData);
curve->attach(&plot);
plot.resize(600, 400);
plot.show();
return app.exec();
}3. 绘制柱状图 (Bar Plot)
柱状图用于显示不同类别的数据,可以通过绘制多个矩形来实现。
#include <qapplication.h>
#include <qwt_plot.h>
#include <qwt_plot_barchart.h>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QwtPlot plot;
plot.setTitle("Bar Plot");
plot.setCanvasBackground(Qt::white);
plot.setAxisTitle(QwtPlot::xBottom, "Categories");
plot.setAxisTitle(QwtPlot::yLeft, "Values");
QwtPlotBarChart *barChart = new QwtPlotBarChart();
barChart->setTitle("Bar Chart");
QVector<double> values = {5, 7, 8, 4, 3};
barChart->setSamples(values);
barChart->attach(&plot);
plot.resize(600, 400);
plot.show();
return app.exec();
}4. 绘制直方图 (Histogram)
直方图用于展示数据分布,通常用于统计数据分析。
#include <qapplication.h>
#include <qwt_plot.h>
#include <qwt_plot_histogram.h>
#include <qwt_interval.h>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QwtPlot plot;
plot.setTitle("Histogram");
plot.setCanvasBackground(Qt::white);
plot.setAxisTitle(QwtPlot::xBottom, "Intervals");
plot.setAxisTitle(QwtPlot::yLeft, "Frequency");
QwtPlotHistogram *histogram = new QwtPlotHistogram("Histogram");
QVector<QwtIntervalSample> samples;
samples << QwtIntervalSample(1, QwtInterval(0.0, 1.0))
<< QwtIntervalSample(4, QwtInterval(1.0, 2.0))
<< QwtIntervalSample(6, QwtInterval(2.0, 3.0))
<< QwtIntervalSample(3, QwtInterval(3.0, 4.0))
<< QwtIntervalSample(7, QwtInterval(4.0, 5.0));
histogram->setSamples(samples);
histogram->attach(&plot);
plot.resize(600, 400);
plot.show();
return app.exec();
}这些示例展示了如何使用QWT库绘制不同类型的。通过修改代码,可以进一步定制图表的外观和功能。
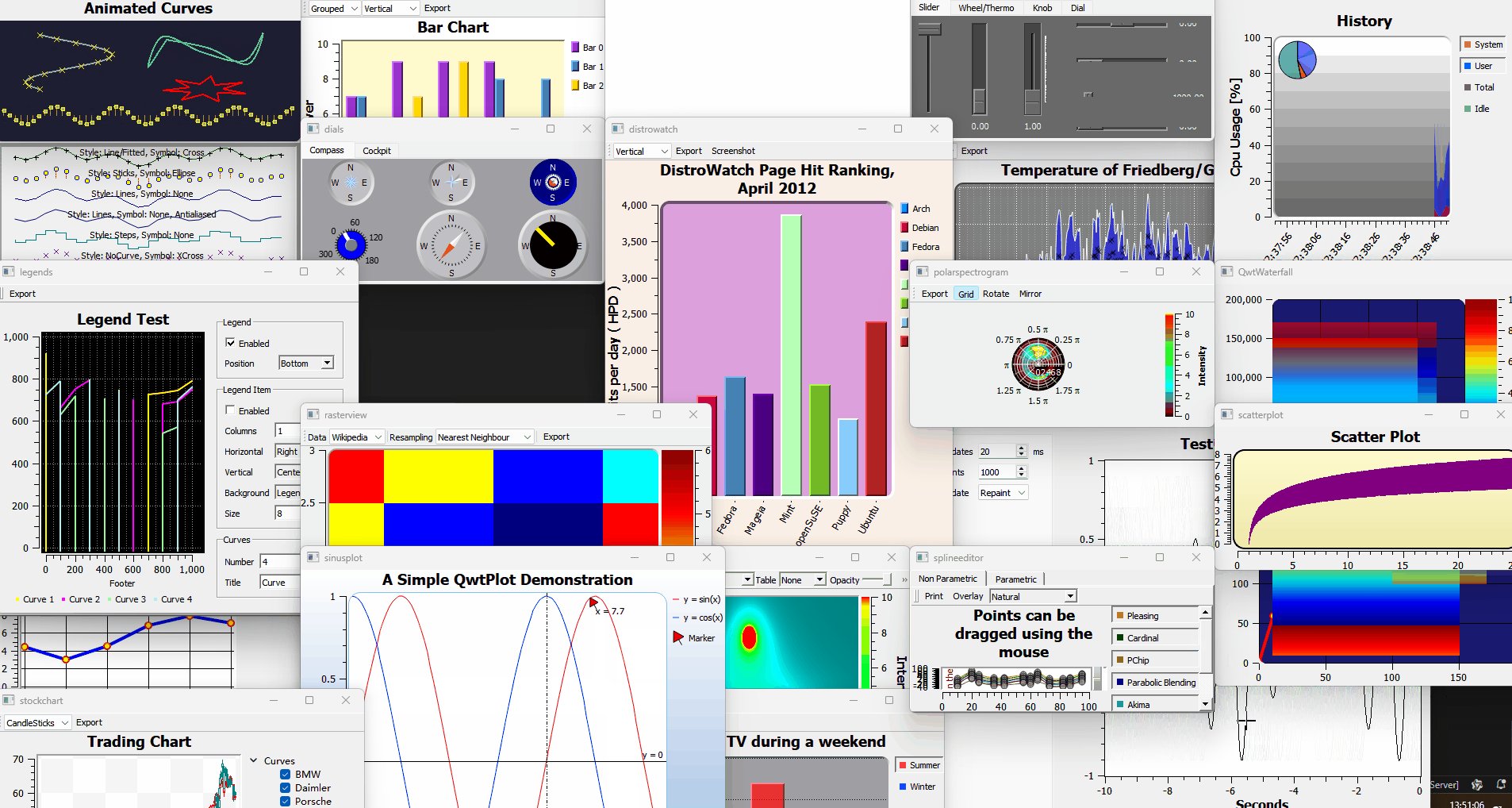
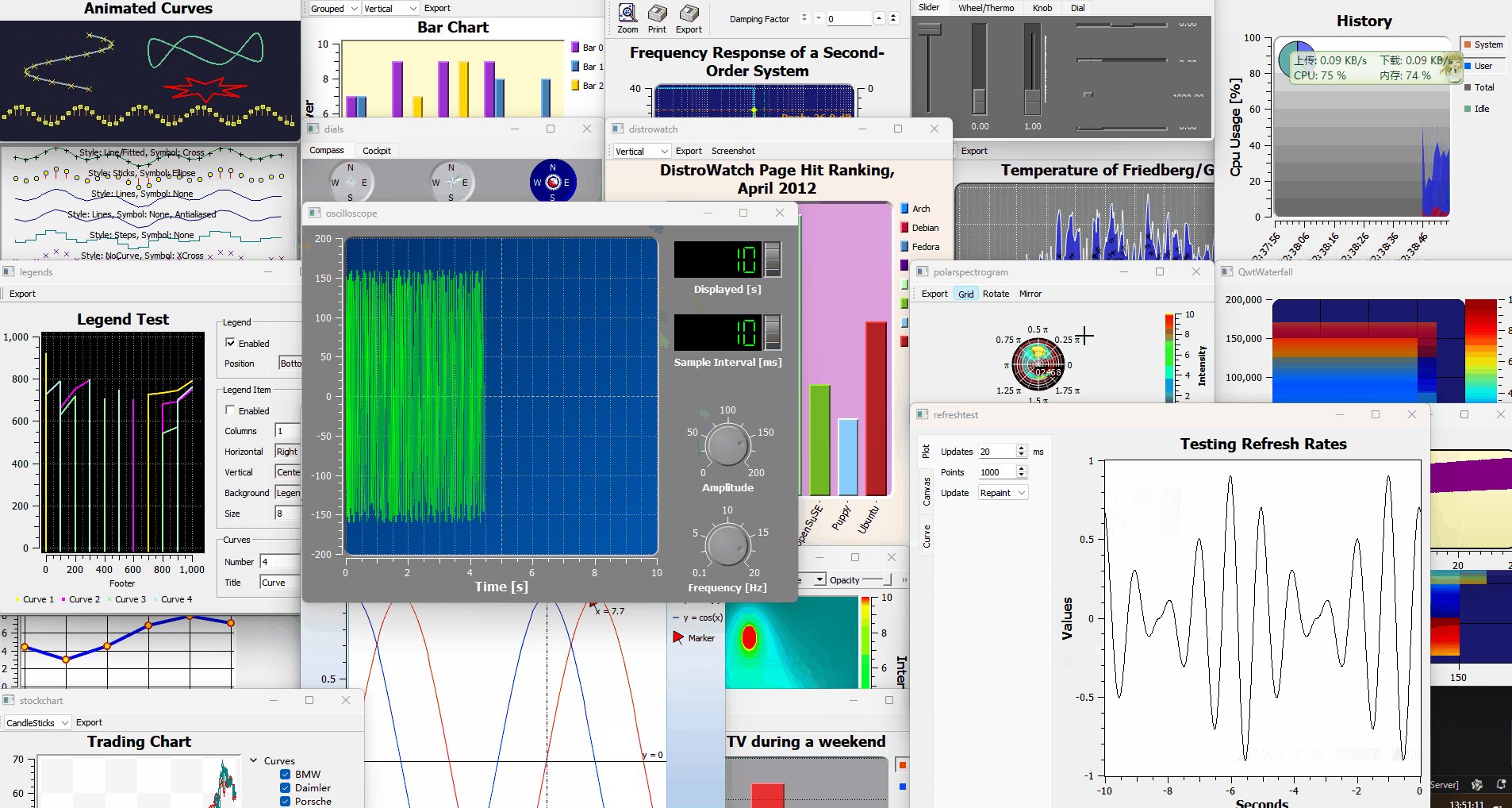
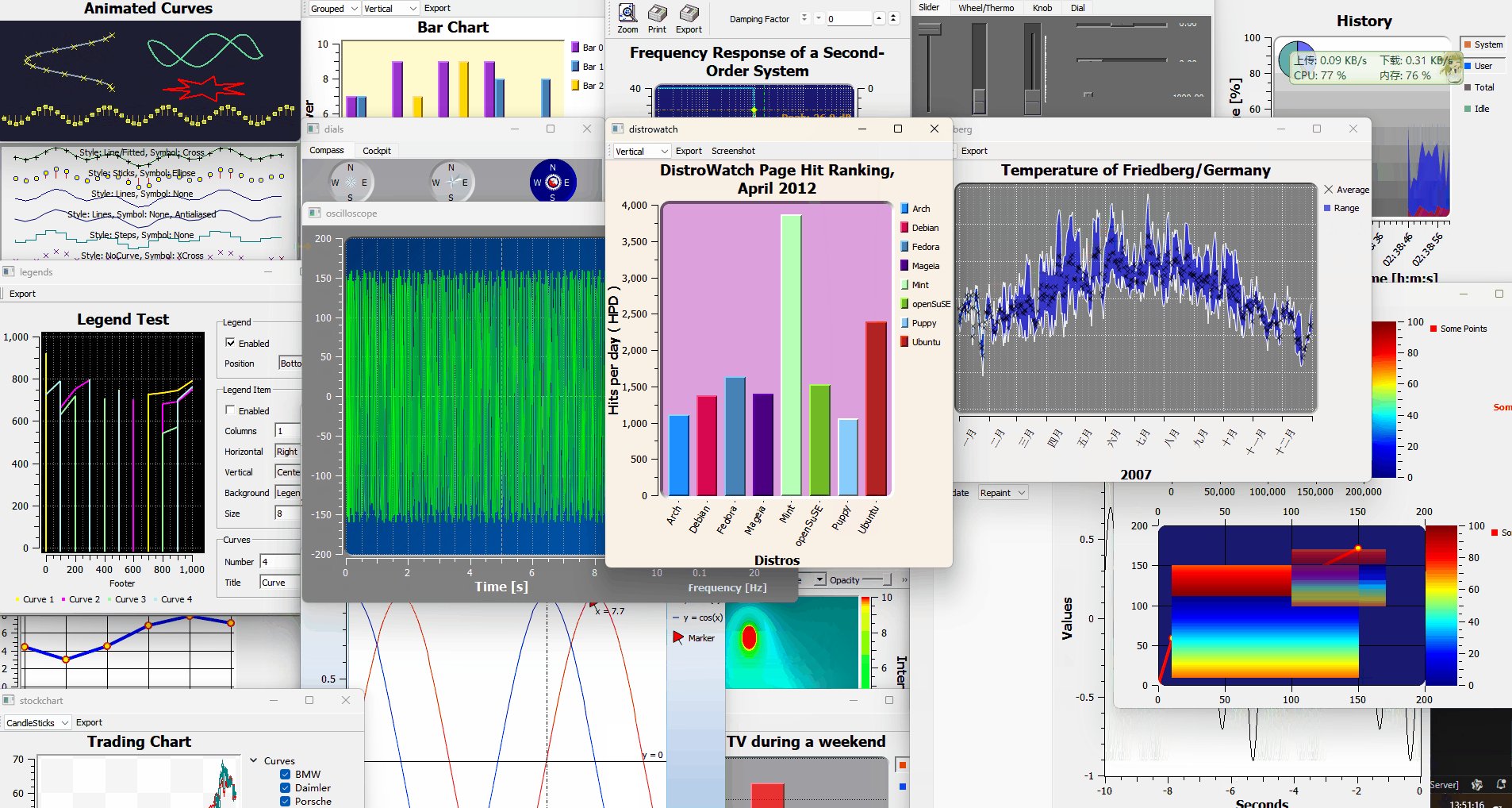
Qwt 自身提供了大量的demo,原生的不支持cmake编译,本人增加了cmake编译,代码在github上