二、QT初识
1.helloworld示例
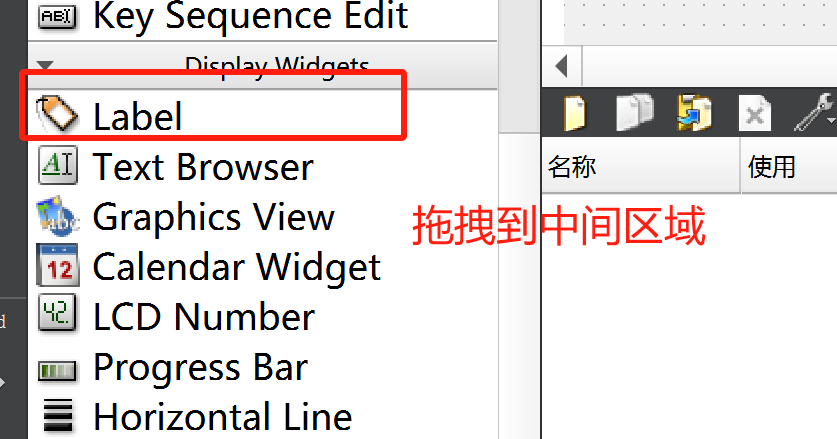
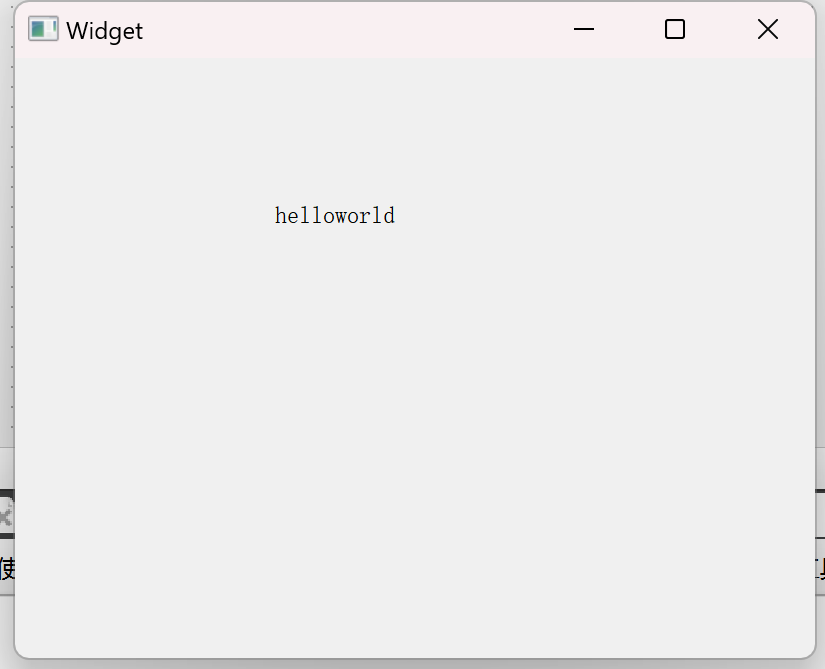
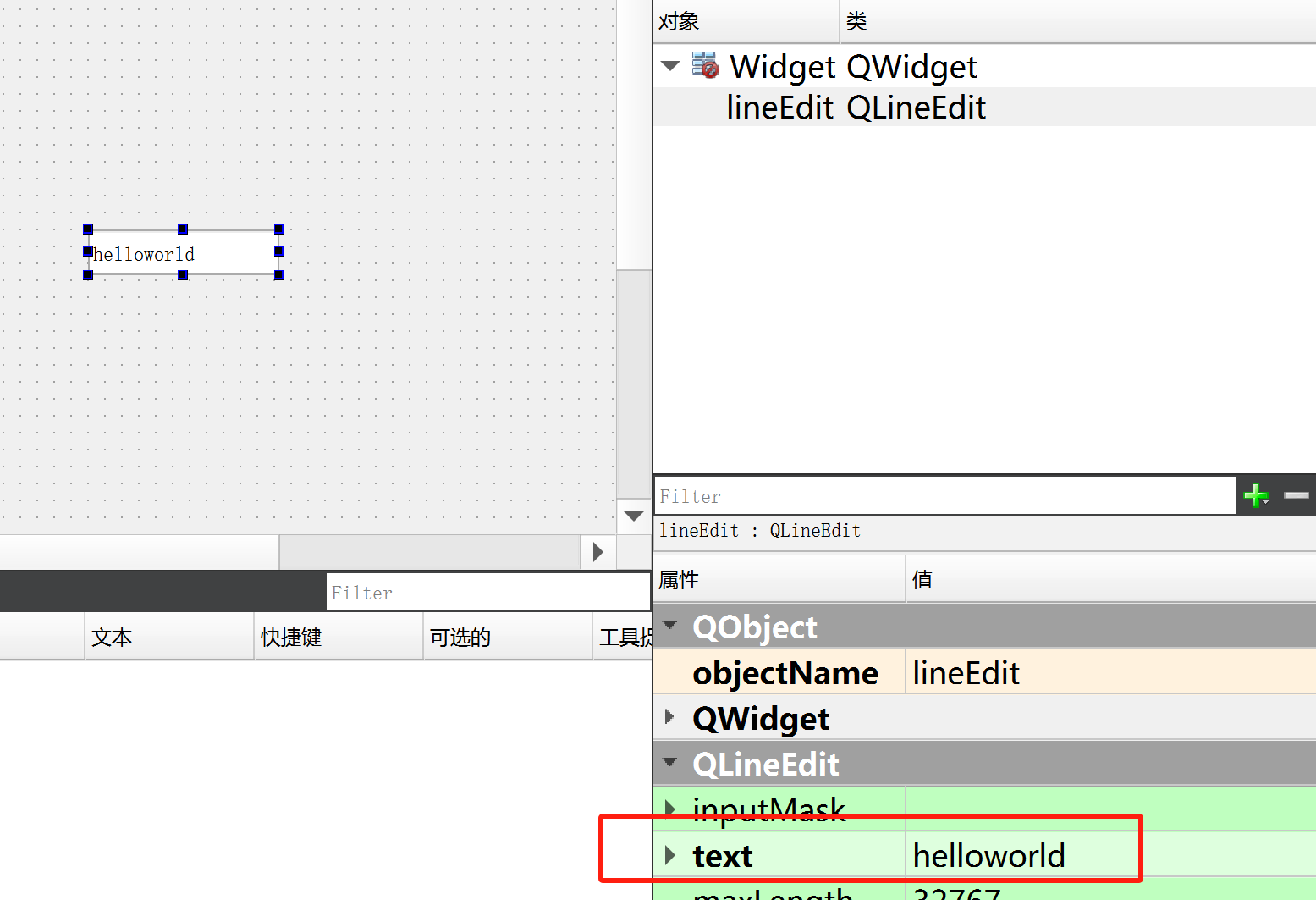
①图形化的方式,在界面上创建出一个控件,显示helloworld

右侧通过树形结构,就会显示出当前界面上有哪些控件

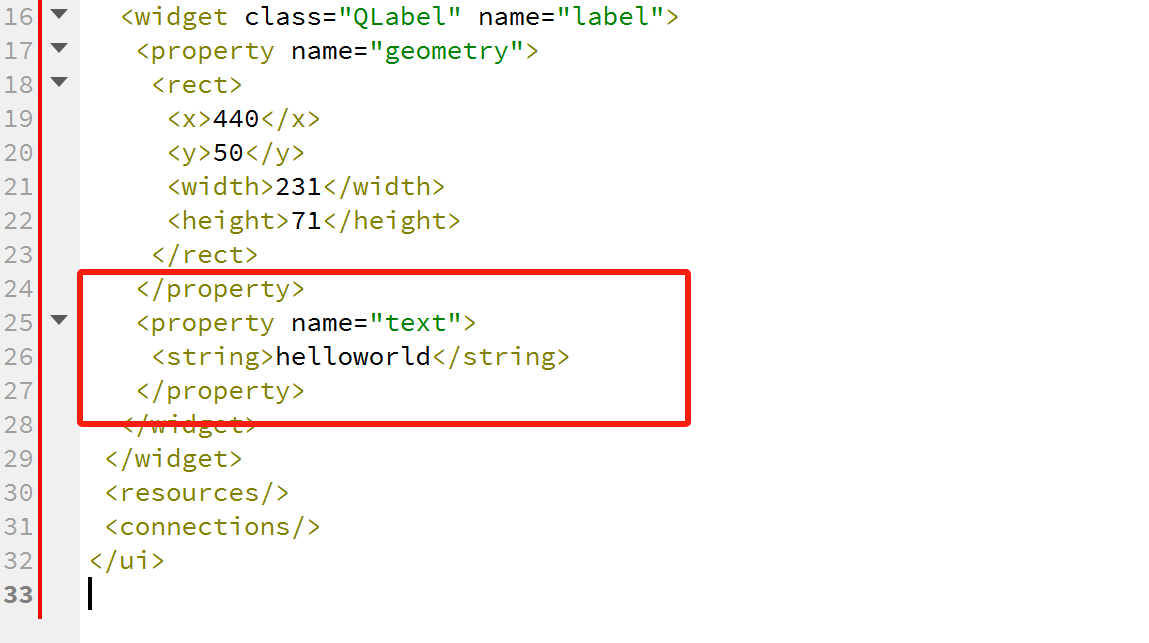
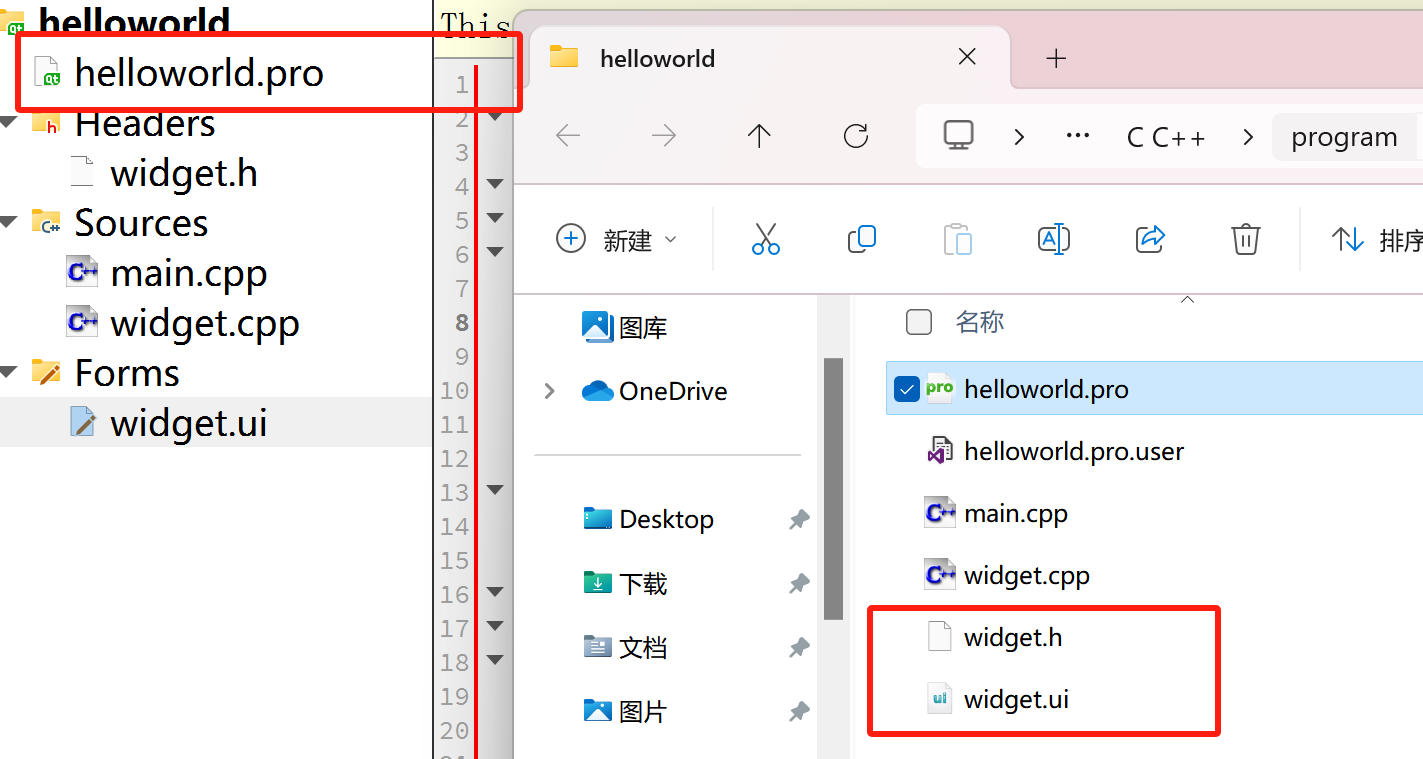
此时.ui文件已发生变化

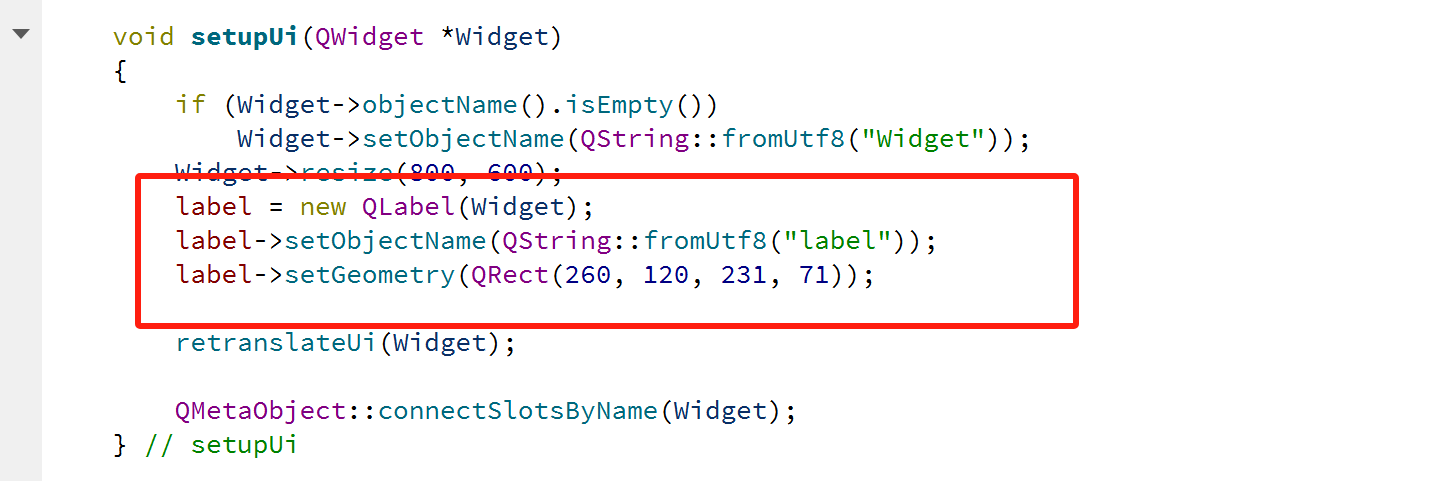
qmake就会在编译项目的时候,基于这个内容,生成一段C++代码,通过C++代码构建出界面内容(自动完成)





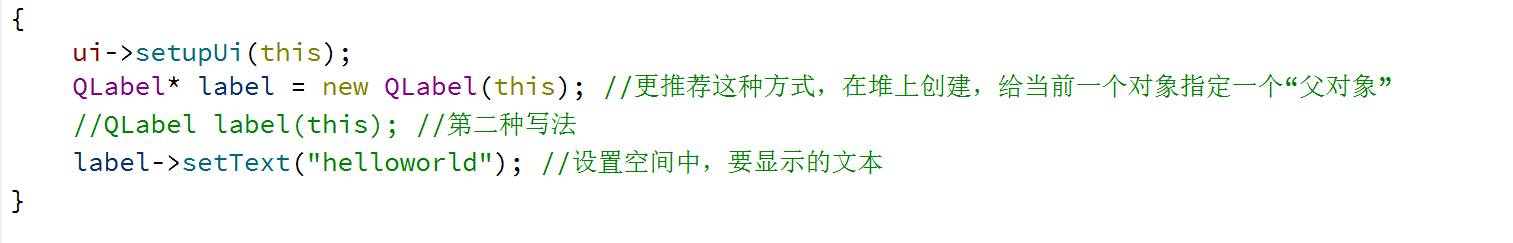
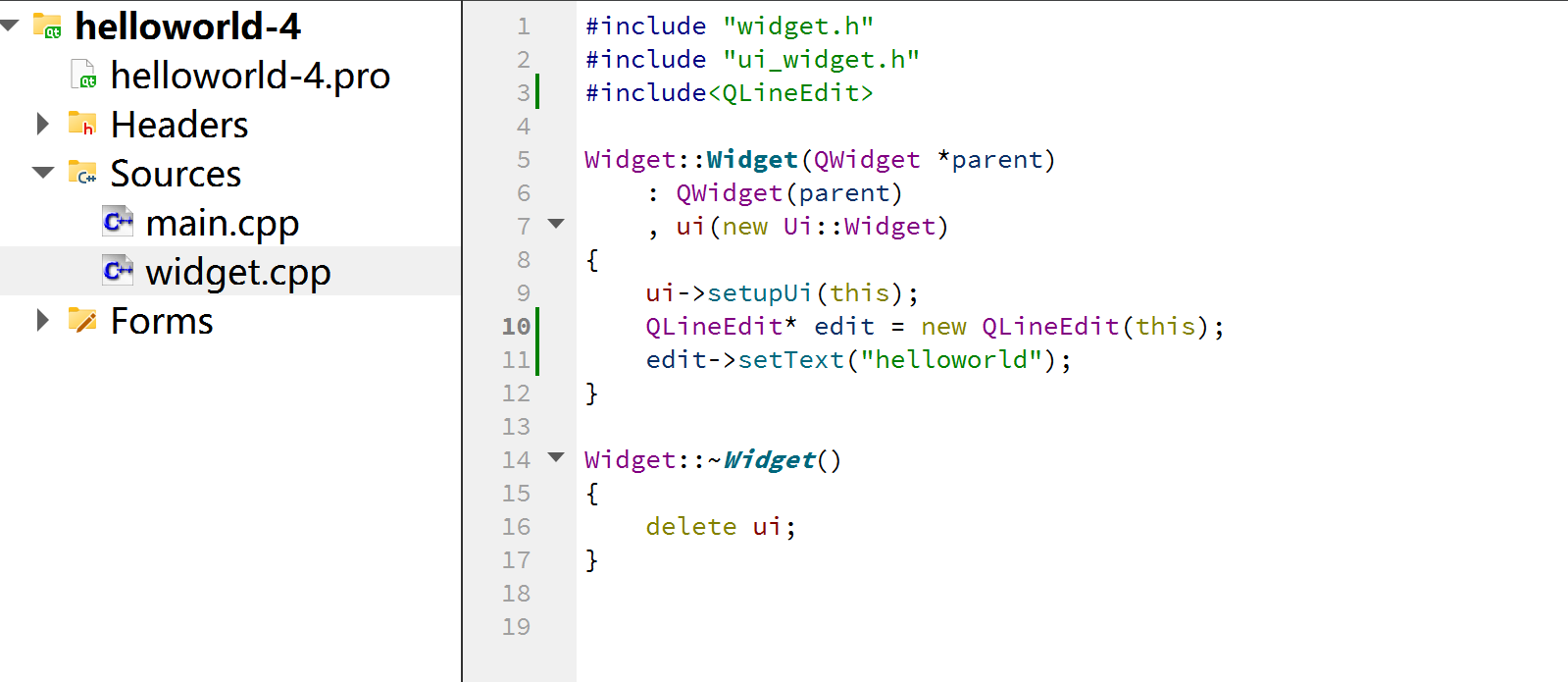
②用代码创建helloworld

默认会在(0,0)的位置

③对象树
本质上是一个树形结构(N叉树),通过树形结构把界面上的各种元素组织起来
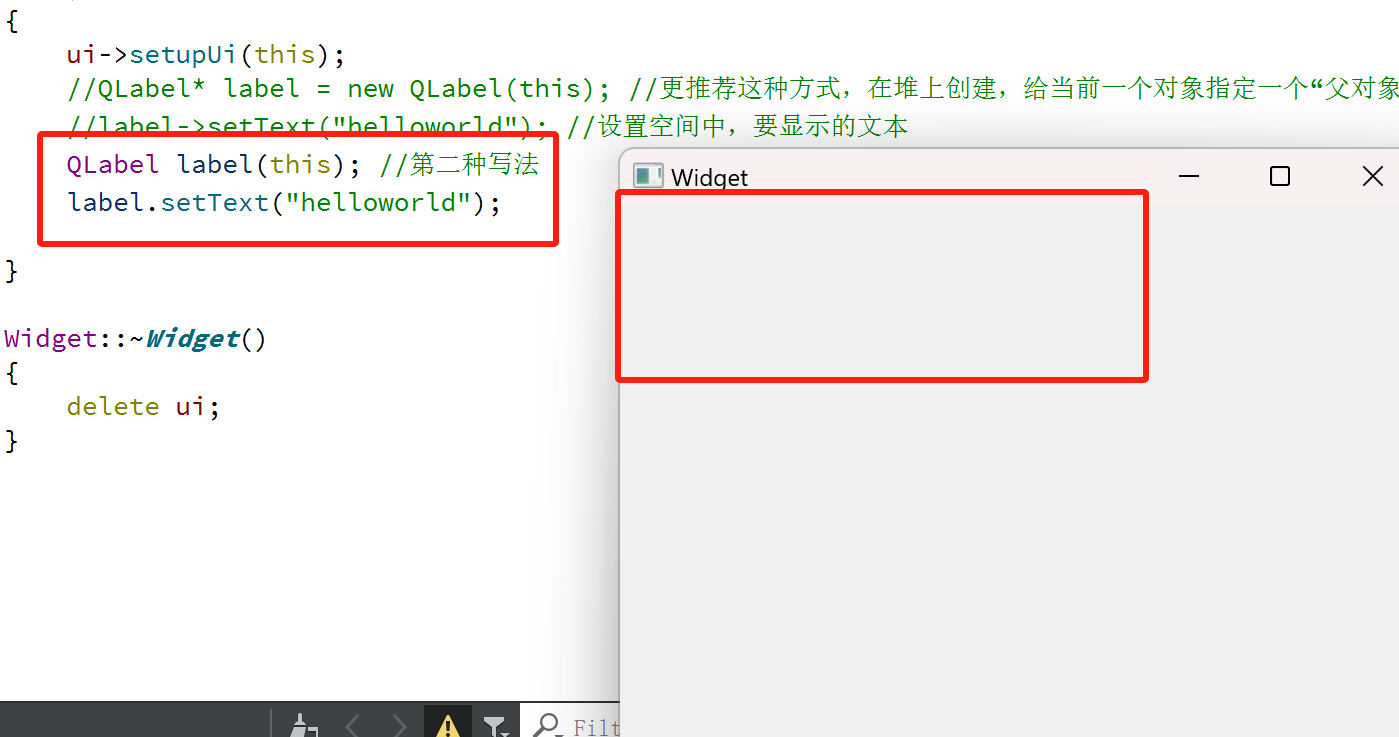
②中的代码创建,是在堆上new出来的一块空间,当把对象改成在栈上创建,此时就可以看到运行起来的程序无法显示出helloworld,此时label对象随着构造函数的结束,就销毁了,所以应该把它交给对象树进行管理

Qt的对象树模型提供了一种方便的方式来管理对象的生命周期和组织对象的关系,特别适用于GUI编程和事件处理。
Qt的对象树模型是一种递归的结构,其中一个对象可以拥有多个子对象,而每个子对象又可以拥有自己的子对象,以此类推。
在对象树模型中,父对象的销毁会导致所有子对象的自动销毁 。当一个QObject对象被销毁时,它的所有子对象也会被递归地销毁。这种自动内存管理机制使得在Qt中不需要手动管理对象的生命周期,提高了代码的简洁性和可维护性。
④乱码问题

主要有两种方式表示汉字字符集
- GBK(中国大陆)使用2个字节表示一个汉字,windows简体中文版,默认字符集就是GBK
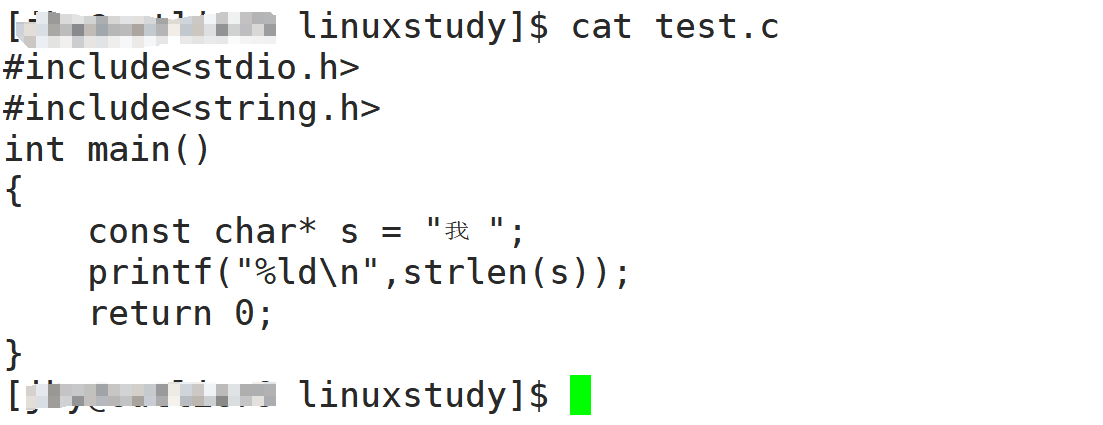
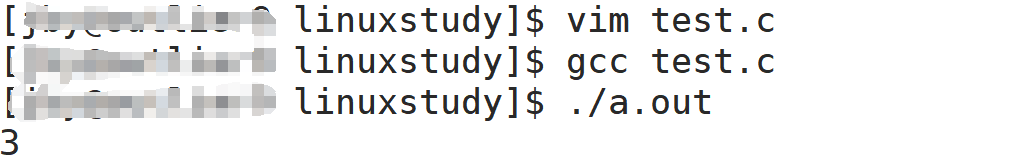
- UTF-8/utf8变长编码,表示一个符号,使用的字节数有变化,2~4个邹姐。但是在utf8中,一个汉字一般是3个字节,linux默认是utf8


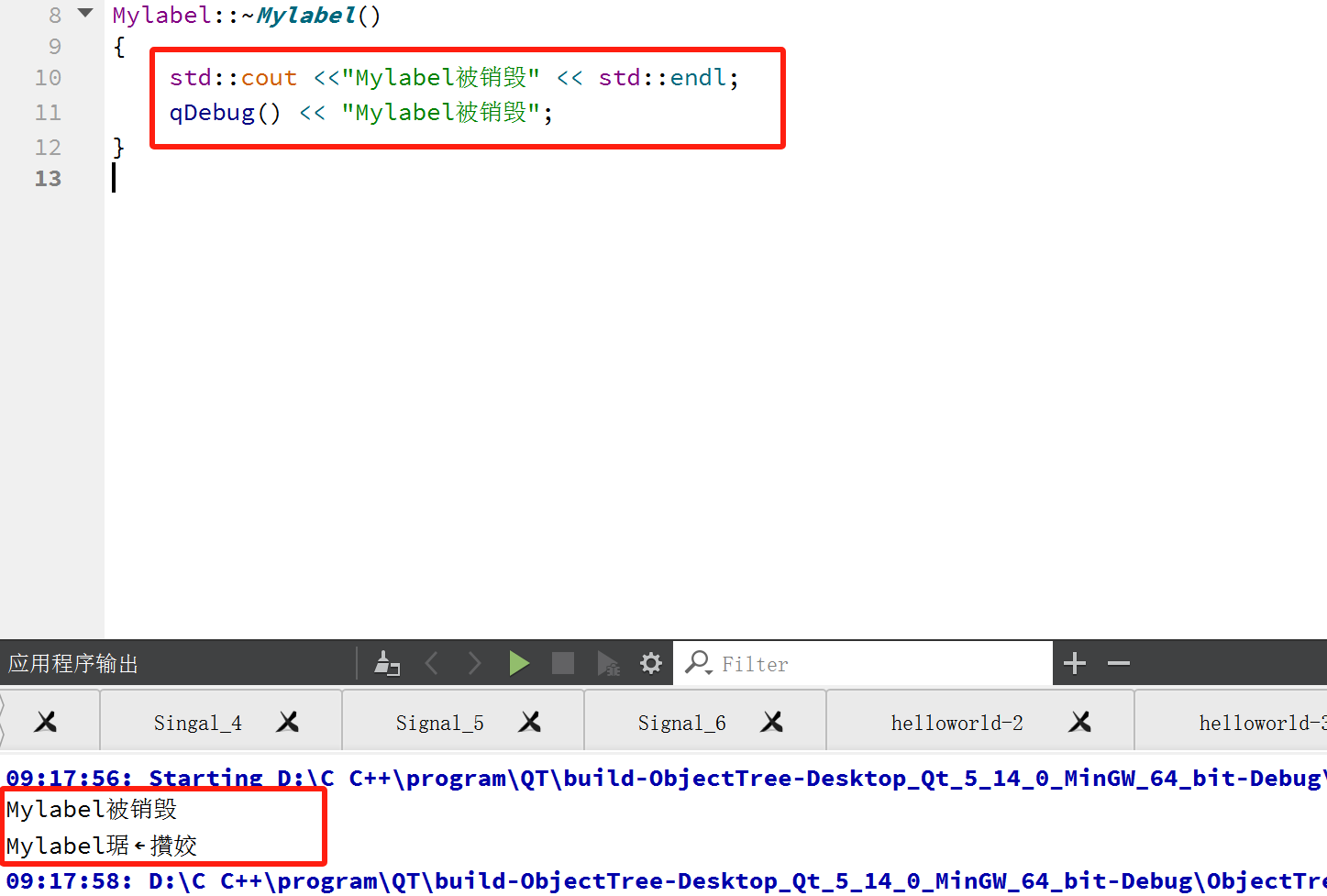
如果字符本身就是utf8,但是终端是用GBK解析的,就会出现乱码
解决方式:qDebug()

QDebug是Qt中的类,又不会直接使用这个类
qDebug(),封装了QDebug对象,直接使用QDebug(),可以直接当做cout来使用
如果需要打印日志输出调试信息,优先使用qDebug
qDebug还有个好处是打印的调试日志,是可以统一进行关闭的
⑤实现helloworld
控件方式



代码方式
在widget.cpp中,使用QLineEdit


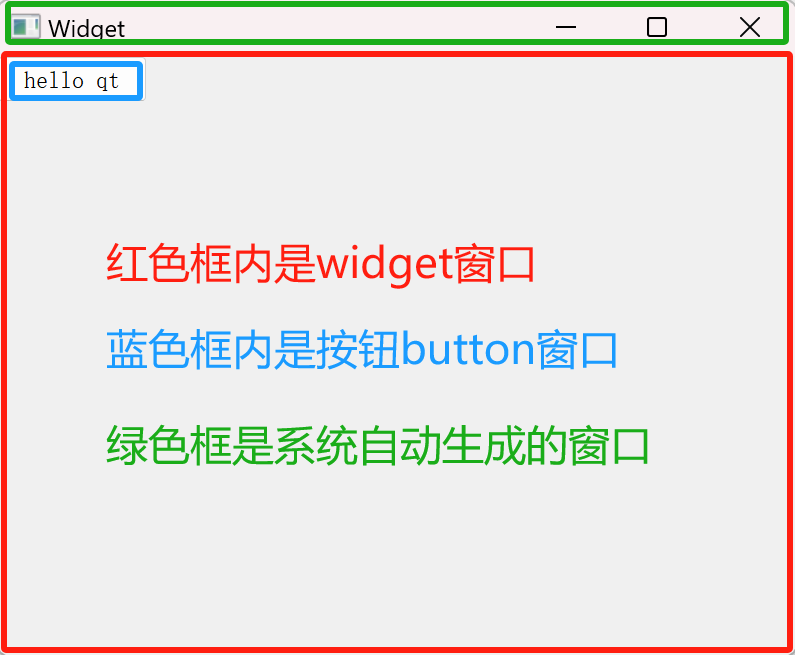
按钮方式



QT中的信号和槽机制:本质就是给按钮的点击操作关联上一个处理函数,当用户点击的时候,就会执行这个处理函数
使用connect函数,是QObhect这个类提供的静态函数,这个函数的作用就是"连接信号和槽"
connect参数
connect(ui->pushButton,&QPushButton::clicked,this,&Widget::handleClick);
ui->pushButton访问到from file(ui文件)中创建的空间,确认谁发出的信号
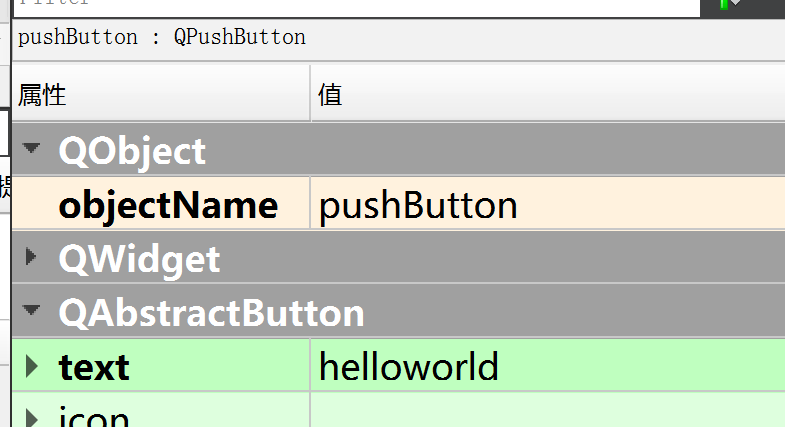
在QT Designer中创建一个控件的时候,此时会给这个控件分配一个objectName属性,这个属性的值,要求是在界面中是唯一的,不能和别人重复

会自动生成一个,也可以手动修改成别的,qmake在预处理.ui文件的时候,就会根据这里的objectName的时候
&QPushButton::clicked,点击按钮的时候就会自动触发这个信号,能知道发出了什么信号this,谁来处理这个信号&Widget::handleClick具体怎么处理,需要实现handleClick函数
cpp
void Widget::handleClick()
{
if(ui->pushButton->text() == QString("helloworld"))
{
ui->pushButton->setText("hello qt");
}
else
{
ui->pushButton->setText("helloworld");
}
}2.命名规范
①蛇形命名法(下划线)
student_count
②驼峰命名法
studentCount小驼峰(变量函数多用)
Studentcount大驼峰(类多用)
3.查询文档方式
①快捷键
注释:ctrl+/
运行:ctrl+R
编译:ctrl+B
字体缩放:ctrl+鼠标滚轮
查找:ctrl+F
整行移动:ctrl+shift+↑/↓
帮助文档:F1
自动对齐:ctrl+i
同名之间的.h和.cpp的切换:F4
生成函数声明的对应定义:alt+enter
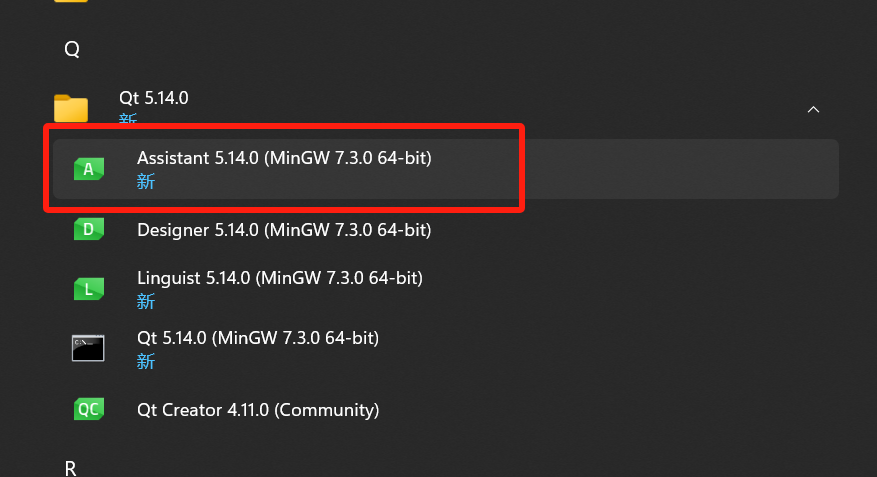
②使用帮助文档



4.QT窗口坐标体系
坐标体系:以左上角为原点(0,0),x向右增加,y向下增加
给qt的某个控件设置位置,就需要指定坐标,对于这个控件来说,坐标系原点就是相对于父窗口/控件的

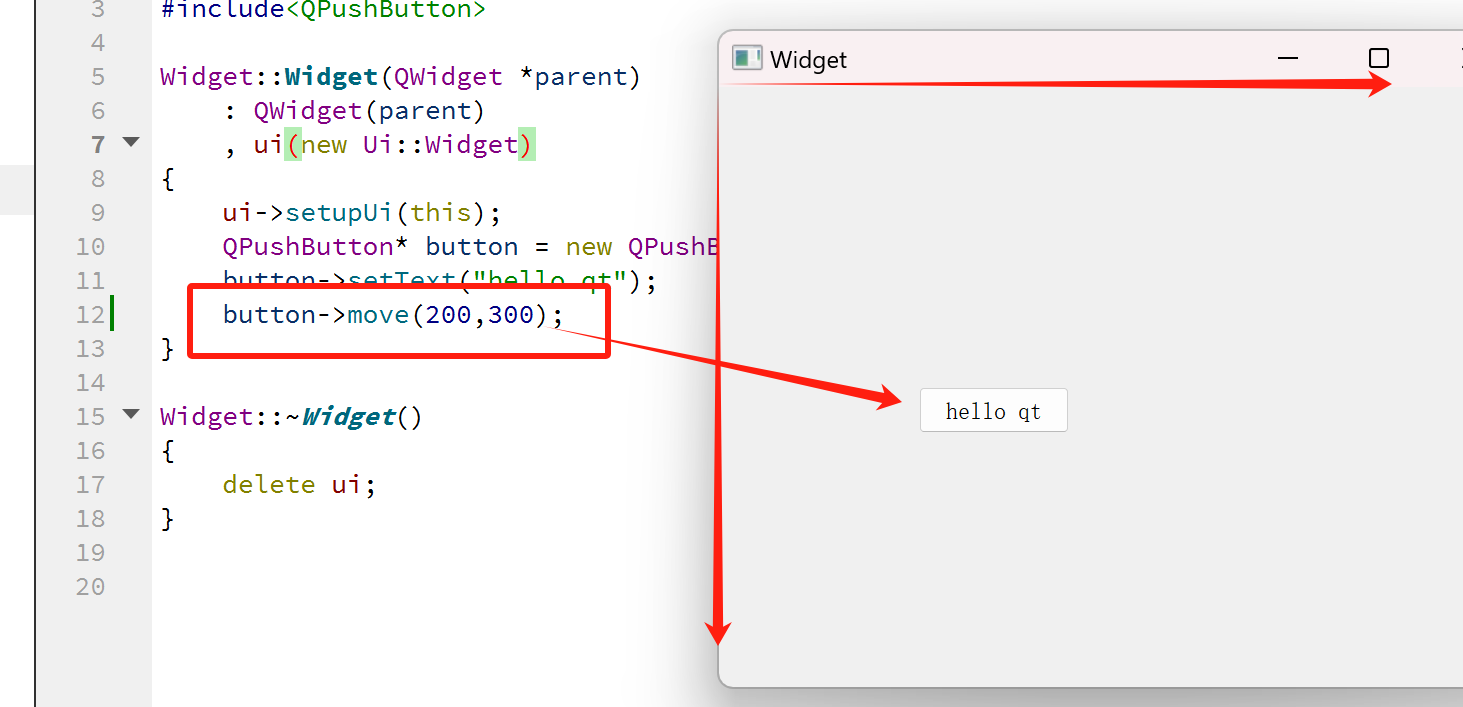
使用 move****函数来设置按钮的位置,单位是像素

button->move(200,300);控件位置
this->move(200,300);窗口位置