
7月的优维为您带来EasyOps 7.3版本,
这次升级,又将是不一样的运维体验!
一起来看看吧!
👇
DevOps
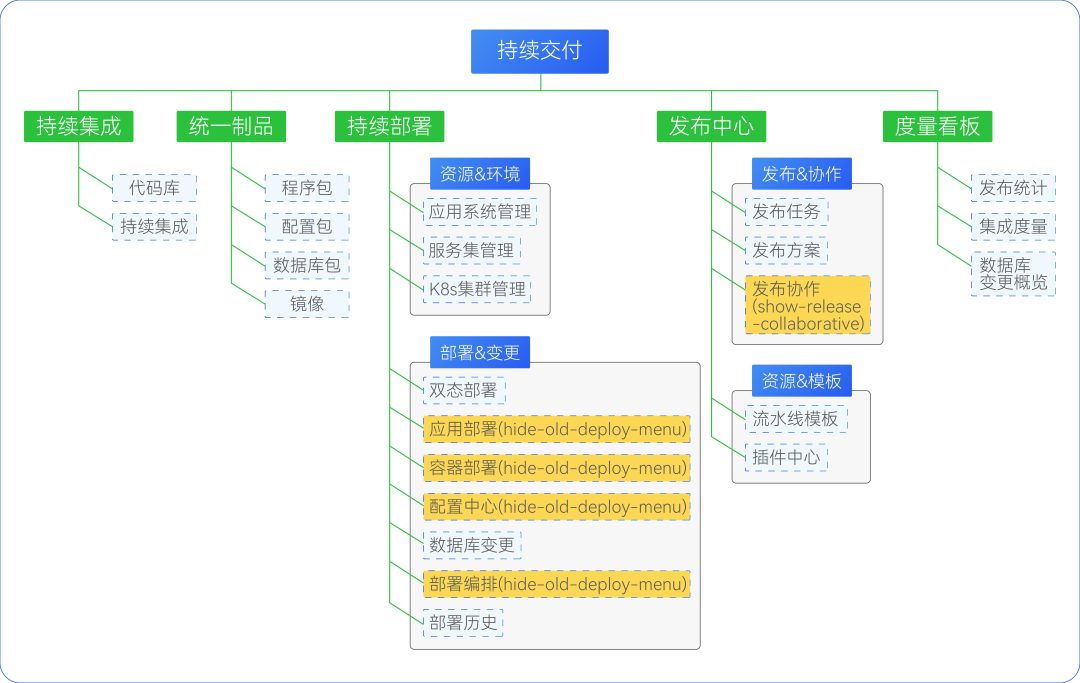
1. 持续交付菜单功能升级

我们对持续交付菜单进行了多重调整,精细划分了功能模块,让导航一目了然,操作更为便捷;将强大的Kubernetes集群管理功能巧妙地融入资源环境分组之中,大大简化了管理流程,让用户工作更高效、更省心。另外,为了带来更加清爽的视觉体验,我们将老旧菜单入口进行了默认隐藏处理,整个界面更加简洁明快。
2. 双态容器部署用户体验全面升级
我们发现用户在使用双态部署时面临如下问题:
-
操作路径较长,用户体验差:
用户在双态进行容器部署时,需要先在蓝图管理定义蓝图模板,再回到双态配置蓝图相关参数,才能够完成部署。同时,蓝图编排对容器部著的产品化封装不够,暴露了太多蓝图本身的东西,用户理解有难度;
-
可编排管理的集群资源较少:
只对工作负载进行编排,没有对k8s其它资源,比如 configmap, secret, ingress, pvc以及自定义资源,进行编排和管理,提供查看资源的定义、事件、日志。
为此,我们做了相应的解决方案:
-
应用模板快速编排:
弱化蓝图在产品上的表达,将容器资源组合成一个个应用模板,便于后续快速编排和重复使用;
-
YAML文件定义资源:
用户可以通过YAML文件定义编排资源,包括工作负载(如Deployment、StatefulSet、DaemonSet、Job)、Ingress、Service、ConfigMap、Secret等;
-
应用服务的全面管理:
用户可以在应用服务中查看工作负载的状态,以及各个资源的定义、日志、事件等信息,实现对应用服务的全面管理。
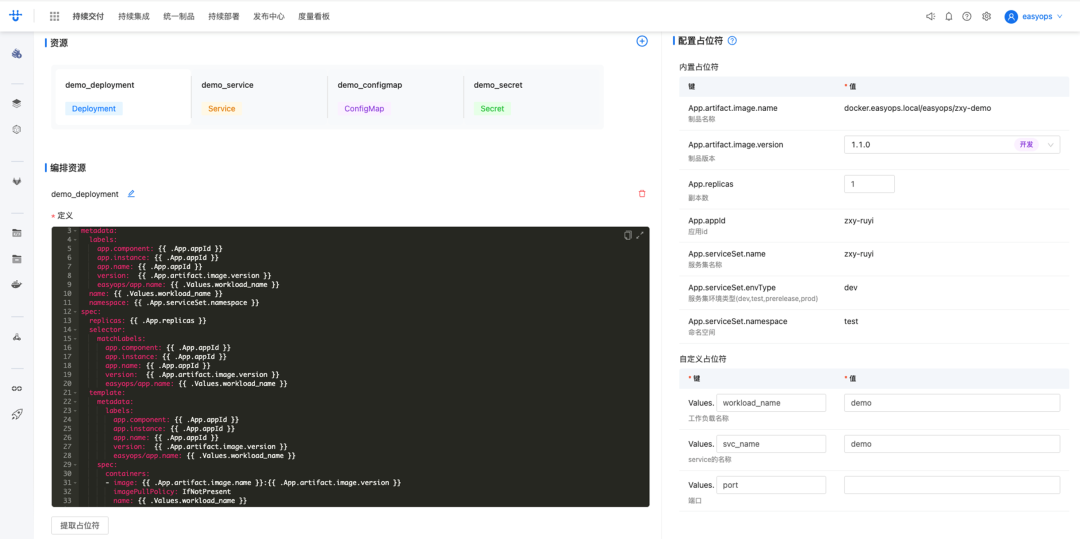
▌资源编排页面:

探索全新资源编排功能,让企业应用编排变得轻松又高效!
-
内置与自定义模板:
提供内置应用模板,支持根据企业应用编排规范,组合各类资源自定义应用模板,便于快速编排、重复使用;
-
资源灵活扩展:
选择模板后,轻松添加资源,并提供同步现网资源能力;
-
占位符配置:
自定义占位符,灵活编排资源,预览替换效果,确保编排精准无误。
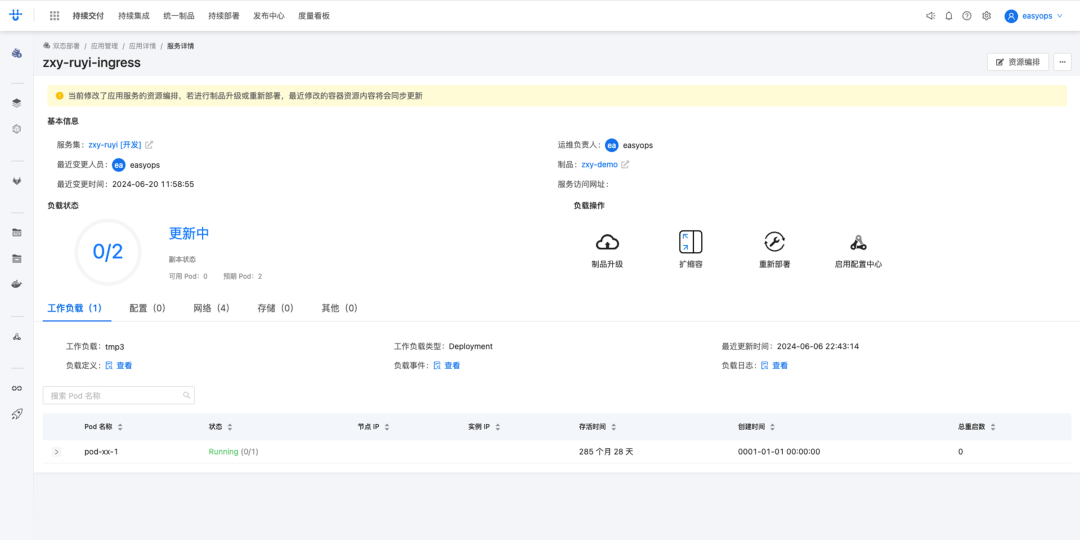
▌应用服务详情页:

应用服务管理,一手掌握!
-
即视状态:
应用服务详情页直观展示工作负载(Workload)和容器(Pods)状态;
-
快速操作:
轻松进行制品升级和资源扩缩容,提升效率;
-
资源全览:
一键查看资源定义、事件和日志,全面了解服务状态;
-
版本控制:
自动生成现网应用服务版本,支持版本回滚,安全无忧。
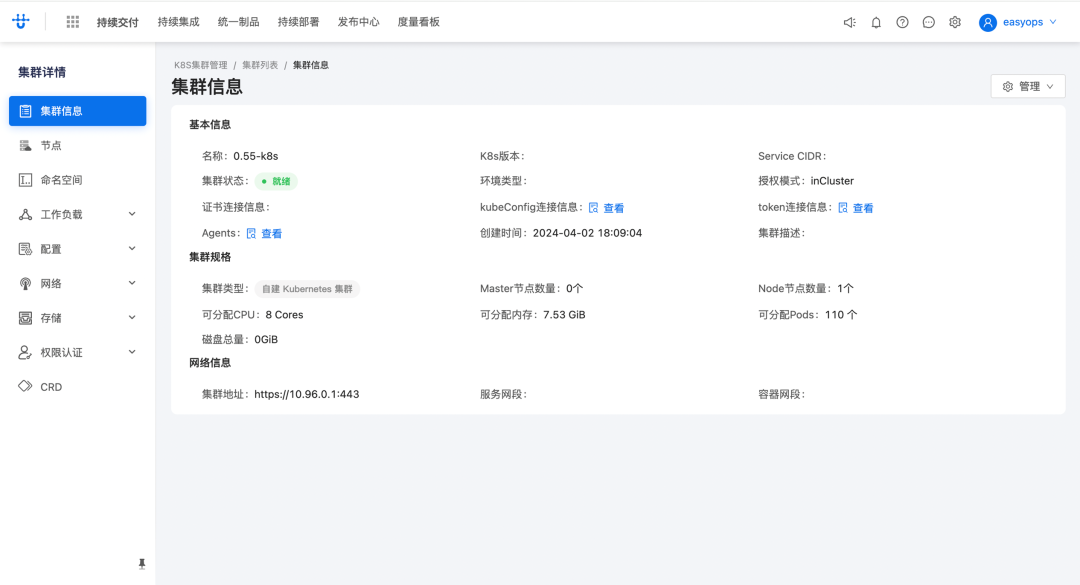
3. K8s集群管理

针对K8S集群管理的升级与资源云的集群整合,新增纳管集群多种资源,包括各类workload、pod、service、configmap等。
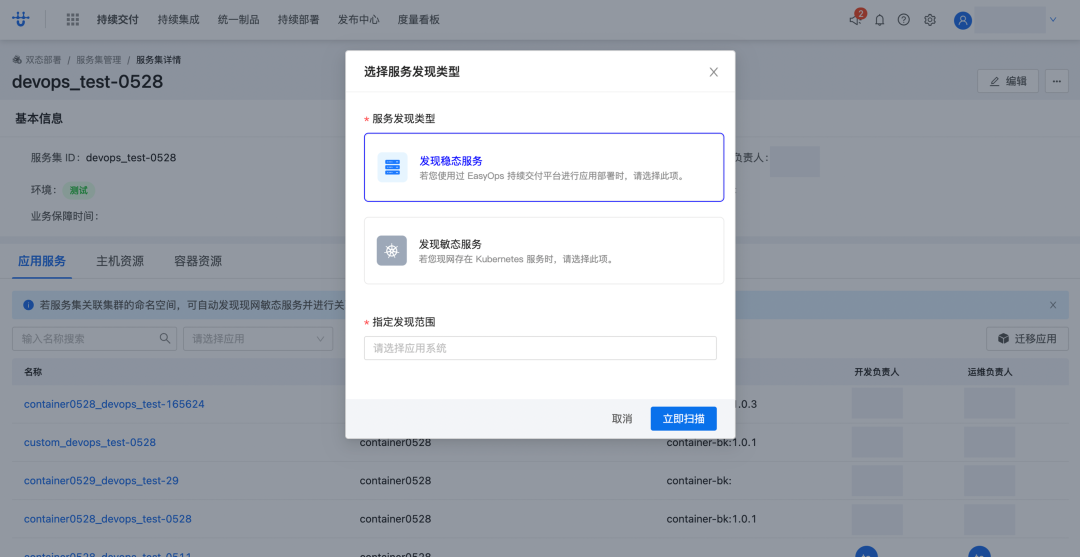
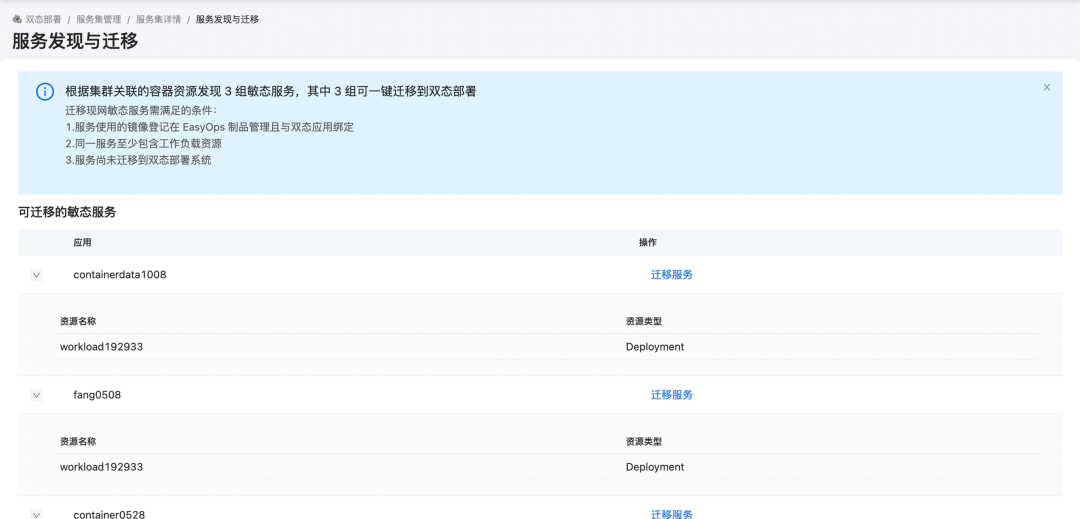
4. 迁移现网服务


自动识别稳态服务,或通过Namespace关联资源,生成全新应用服务迁移后的应用服务由双态部署全面接管。
HyperInsight
1. 前端性能监控
接下来,我们将深入介绍前端性能监控。
前端性能监控非常重要,前端性能的好坏直接影响到用户的使用体验和满意度。从用户发出请求直至页面完全加载完成,这其中的每一个环节都可能影响用户的等待时长和交互感受。对于任何在线服务来说,前端性能监控都是不可或缺的一环。鉴于此,我们推出了前端监控服务,旨在帮助用户有效地监控前端页面的性能。
总的来说,通过有效的前端性能监控,我们可以:
-
识别和修复性能瓶颈;
-
提升页面加载速度;
-
增强用户体验;
-
预防和快速解决前端错误。
这次前端监控的整体能力,主要有下面四点:
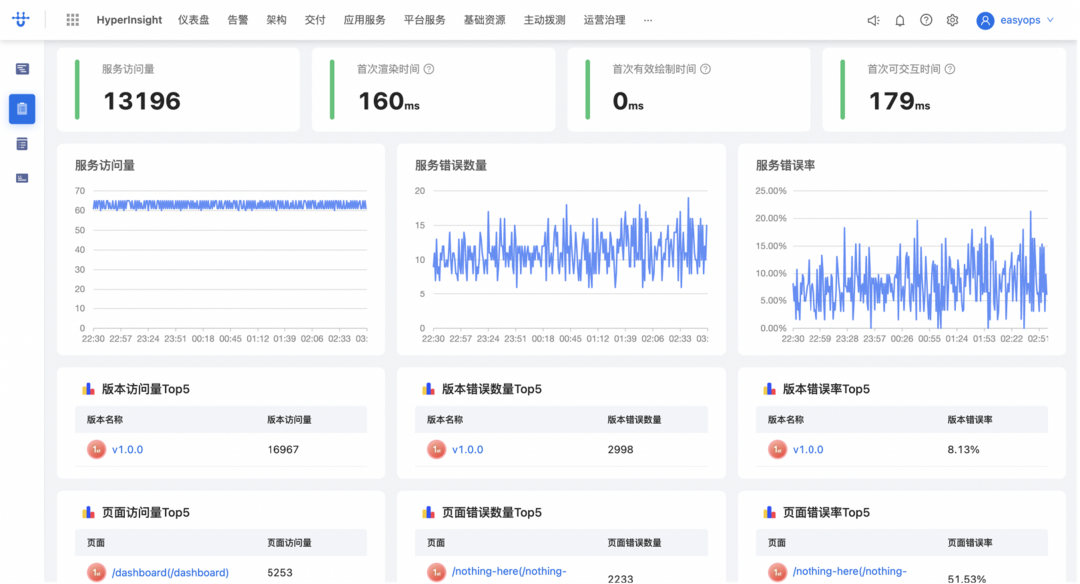
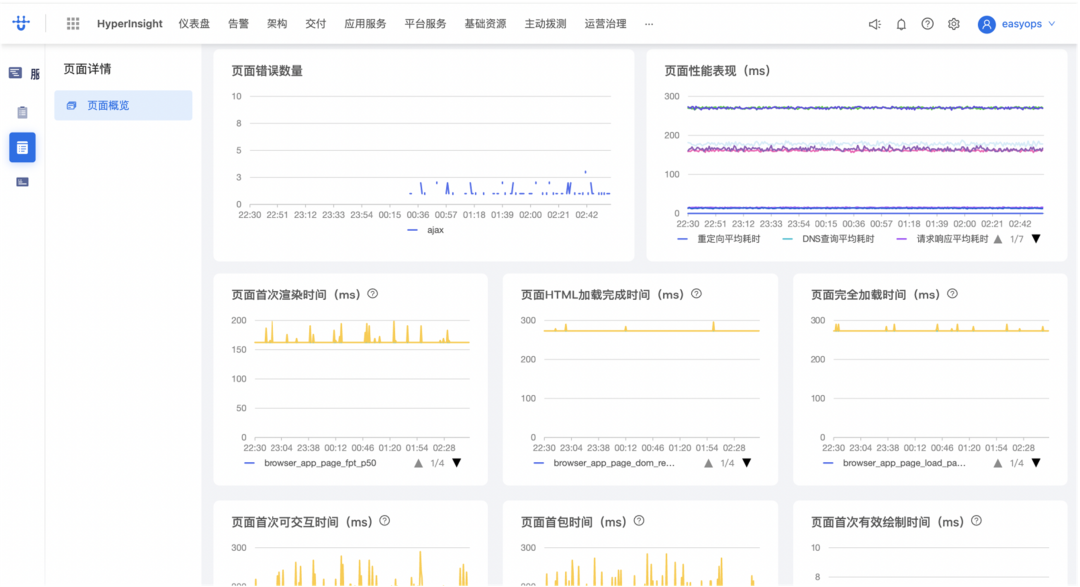
▌数据可视化分析:
直观展示监控数据,帮助用户了解前端服务及页面性能状况;
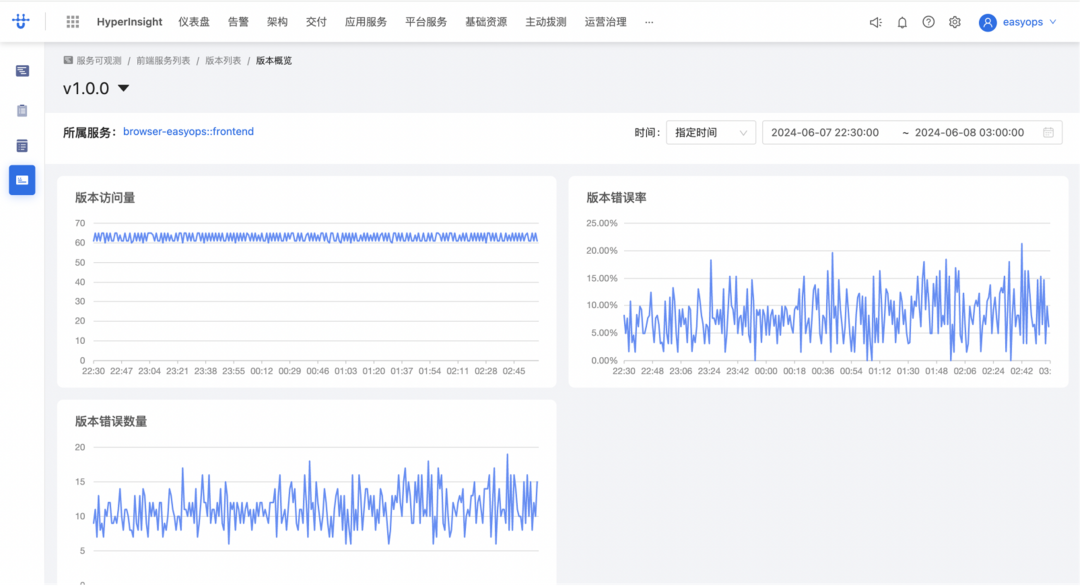
- 服务仪表盘 是一个综合展示服务整体性能状况的工具。它不仅呈现了服务的访问量和首次渲染时间等关键指标,还详细展示了该服务的访问量数据、错误数量以及错误率的趋势图,为用户提供全面的服务性能分析。

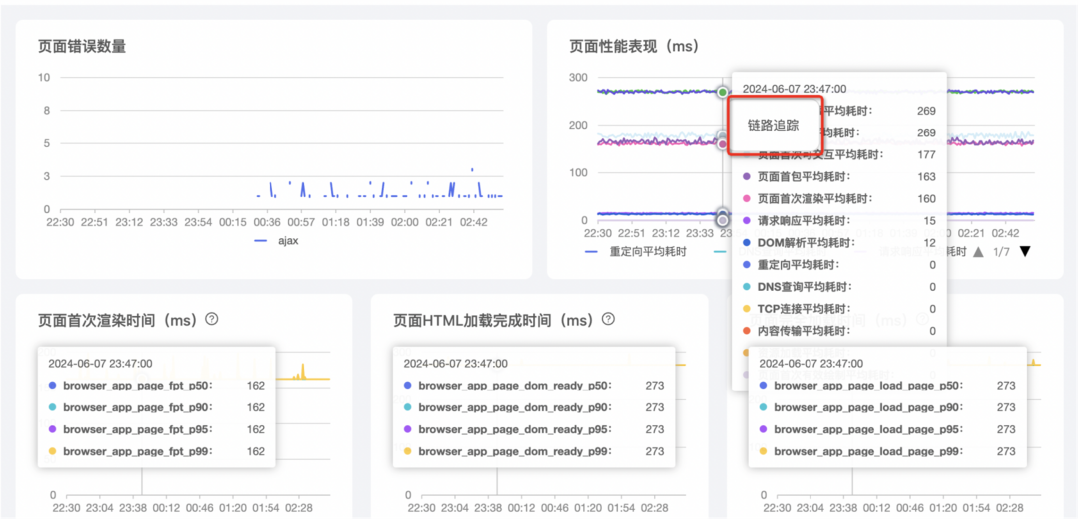
- 页面仪表盘专注于具体前端页面的性能监控与展示,包括页面加载时间、用户交互时间和资源加载时间等重要指标。通过这个页面仪表盘,我们可以清晰地了解每个页面的性能表现,从而进行针对性的优化。

- 版本仪表盘提供了一个查看某个服务不同版本访问量的功能,这有助于我们对比不同版本之间的性能数据,进而评估每次新版本发布对性能产生的具体影响。

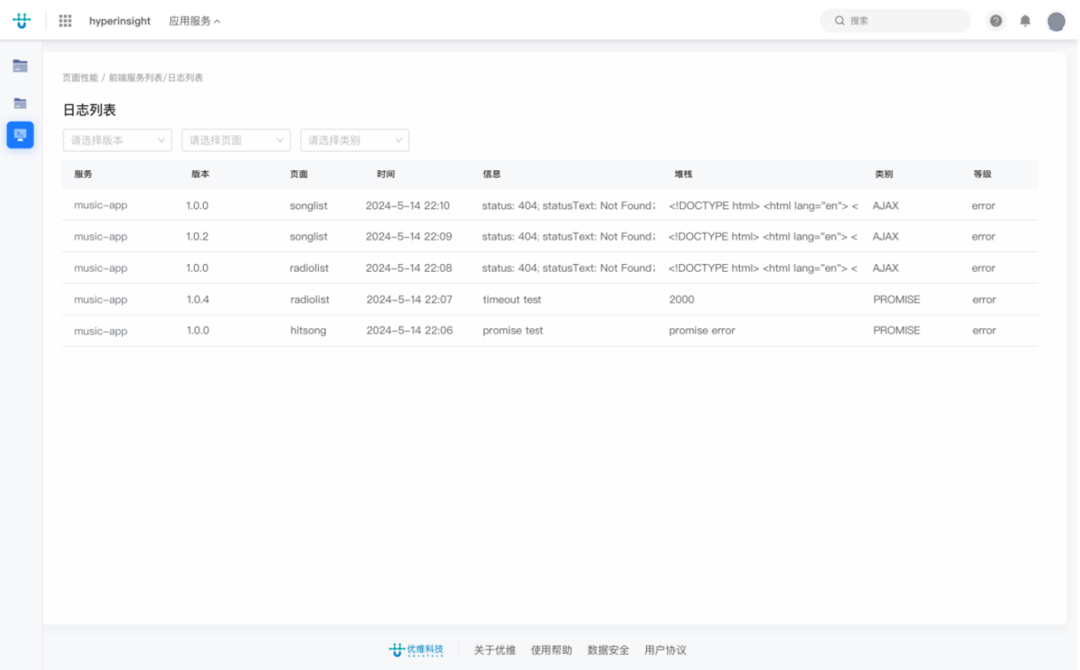
▌错误定位与分析:
提供详细的错误日志和异常堆栈跟踪,帮助用户深入分析问题来源;
我们在前端监控系统中也支持配置嵌套第三方日志页面的功能。这些日志详细记录了服务运行的各个细节以及出现的错误信息,这为我们根据错误日志迅速排查问题、准确诊断错误提供了极大的便利。

▌全面监控与追踪:
跨前后端全链路的实时监控与追踪,覆盖应用的每个环节;

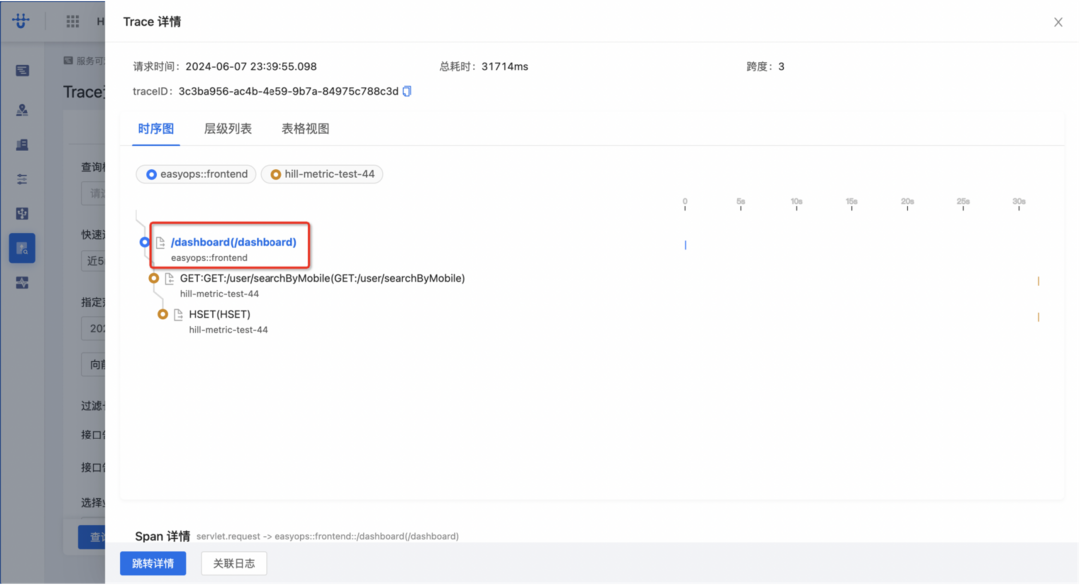
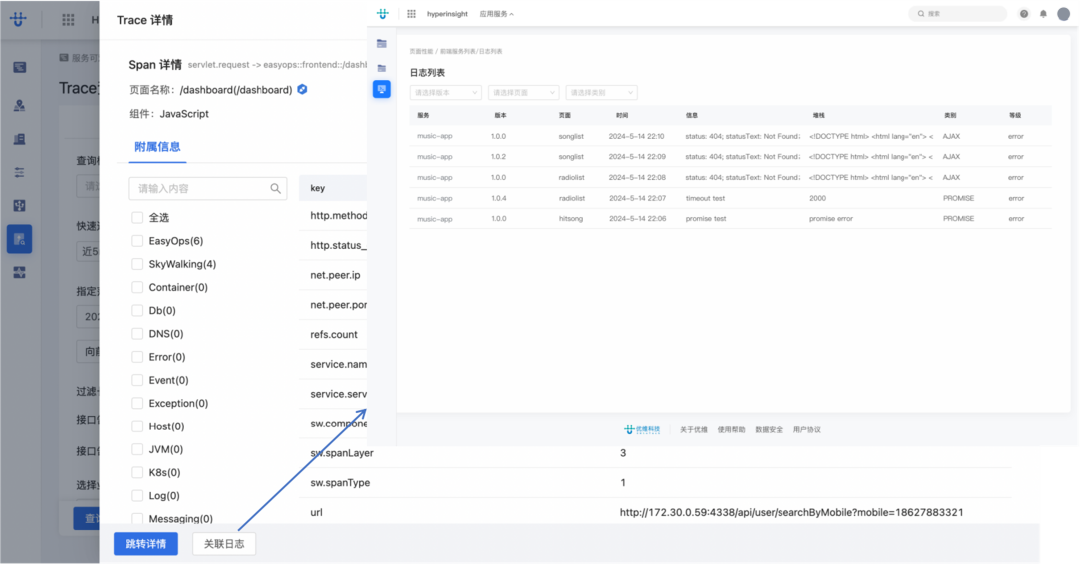
接下来是页面串联链路分析,在前端故障排查过程中,我们有时会在页面仪表盘上检测到某个指标出现异常。此时,我们可以通过右键点击异常指标,并选择链路追踪,进一步跳转到Trace详情中。

当我们进入Trace详情页时,可以看到该详情将前端和后端的请求紧密串联起来,为我们提供了一个完整链路的分析视角。

▌通用性:
最后一点即通用性。我们当前支持前端常用流行框架,包括React、Vue、AngularJs。
2. 服务可观测优化
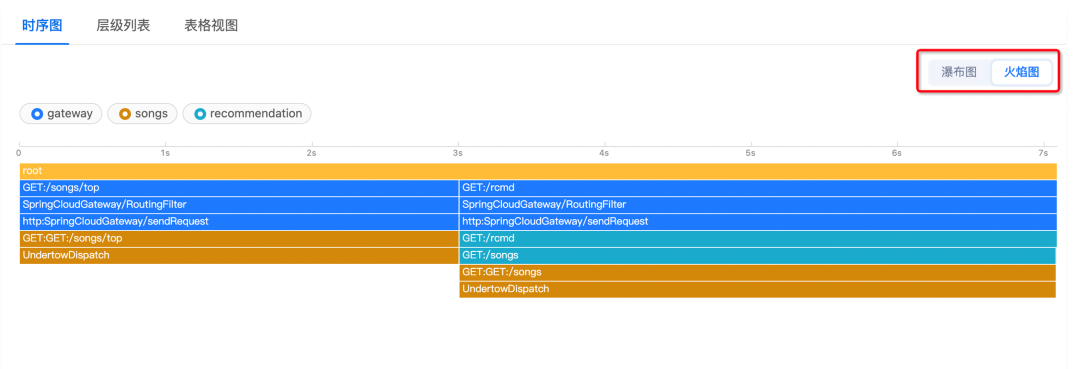
在此次更新中,我们对Trace详情进行了重要改进,支持以火焰图的形式直观展示Trace信息。同时,我们还提供了展示span类型的功能,并对附属信息进行了分组筛选,以便用户能够更便捷地获取关键数据。
火焰图作为一种强大的可视化工具,其优势在于能够直观地展示程序的调用栈和资源分配情况。用户可以通过火焰图轻松识别出程序中的热点,此外还能帮助用户快速浏览整个程序的调用结构,从而更深入地了解程序的性能瓶颈。


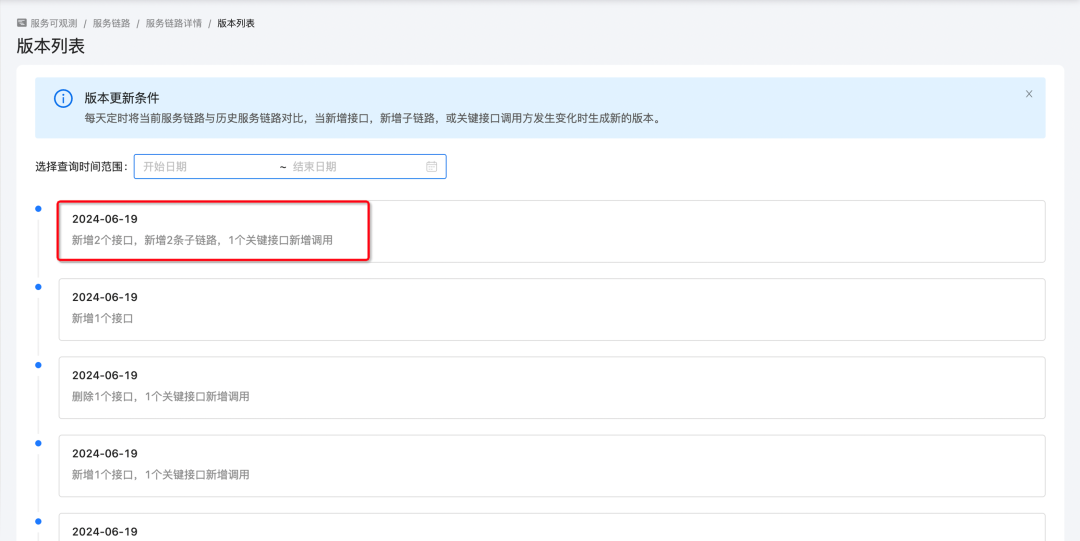
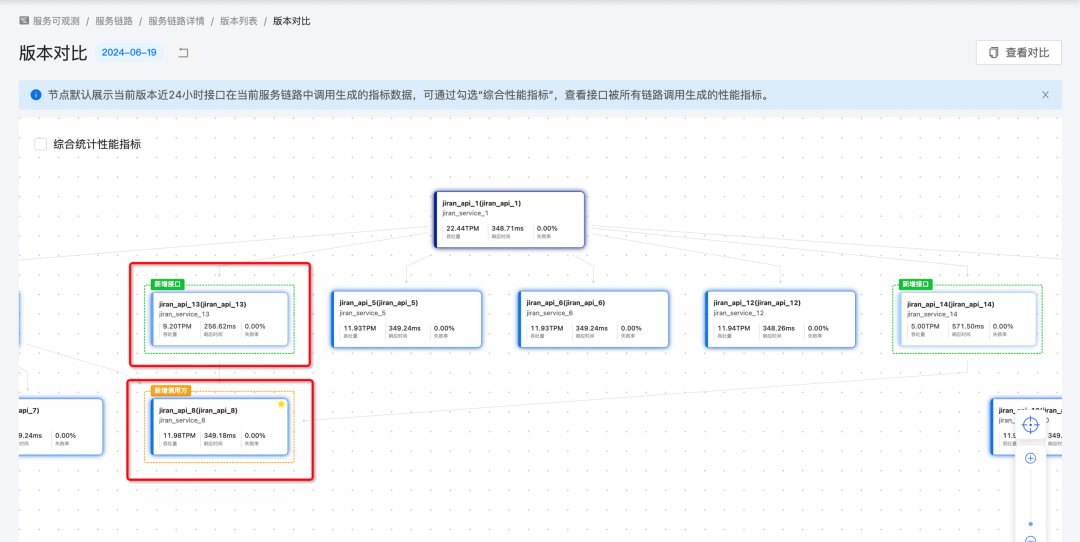
3. 服务链路版本对比
在此次更新中,我们增加了对服务链路进行快照版本记录的功能,旨在更好地观测运行状态的稳定性。
作为运维,我们重点关注的是服务链路中接口的变化,如接口的增加或删除,新调用链路的出现,以及关键接口是否被其他接口调用。此外,我们希望通过分析运行状态的改变,探究其背后的原因,尤其是系统变更所引发的影响。为此,我们已将发布单系统对接至该流程,以便根据发布时间及其变更内容,为可能受影响的服务链路快照版本打上相应标签。


场景中心
1. 架构视图-产品目标

目前,许多客户在管理架构视图时,仍然采用手动绘制的方式。然而,这种方式存在一些问题:
-
手动绘制的架构图往往比较零散,难以进行统一管理;
-
这种方式难以有效支持上层的消费场景。例如,当我们在监控过程中发现某些故障时,需要通过架构视图来定位出现故障的资源或服务。然而,手绘的图很难与我们的线上监控数据进行有效联动;
-
随着客户应用系统的日益增多,对每个系统进行手动架构梳理的工作量变得非常庞大。同时,由于架构会频繁变更,手动梳理方式往往无法及时反映这些变化,也无法有效记录架构的历史版本。
为了解决这些问题,我们推出了架构视图的能力:
-
作为一个线上的视图库,能够有效地支持上层数据的消费,我们可以将这个视图库嵌入到各个需要的页面进行展示;
-
结合CMDB的数据,通过内置模板或利用CMDB数据关系,快速生成架构图,从而大幅减少手动绘制的工作量;
-
基于CMDB数据实现了自动更新和变化检查机制,确保视图能够实时反馈系统的最新状态。
2. 架构视图-产品能力模块
产品能力模块的部分我们将分为以下四部分来介绍:视图绘制与模板;视图检查与自动更新;视图发布与审批;视图查看与消费。
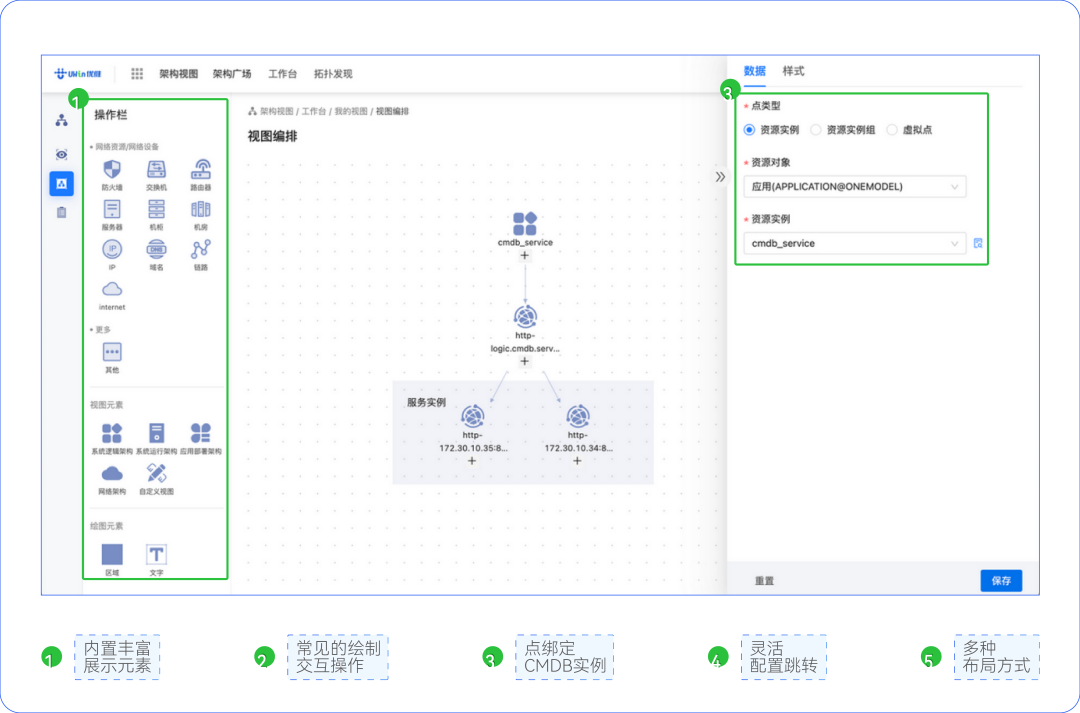
1) 视图绘制与模板:

在绘制方面,我们支持可视化的绘制方式。用户可以从界面左侧选择多种元素,并将其拖动至图中,这些元素涵盖了各类资源要素及额外的绘制组件。此外,我们也兼容多种标准的绘制操作,例如,通过简单点击即可在图中添加线条,或者通过快速选定某个点并利用delete键实现一键删除。
我们的图表具备与CMDB深度整合的能力。拖动出来的资源元素可灵活绑定对应的CMDB实例,既支持单一实例的绑定,也支持实例组的绑定,充分满足用户个性化的绑定需求。同时,我们还配备了配置跳转及视图布局自定义等高级功能,全面提升用户在绘制与管理图表时的效率和灵活性。
我们上面所讨论的,主要是关于如何手动绘制架构图。显然,手动绘制确实存在一定的工作量。接下来,我们将探讨如何减轻这一工作量。
首先,我们引入了前面提到的架构模板功能。目前,我们已经内置了四个模板,用户只需选择适合的模板,填写一些必要的参数(这些参数通常来源于CMDB)。例如,如果用户想要绘制一个系统的运行架构,只需指定系统和环境信息,然后通过简单的模板参数定义,即可一键生成系统运行架构视图。这样,用户就无需逐个添加服务、建立关联,从而避免了繁琐的操作。

除了内置模板,我们还支持通过CMDB关系快速添加相关节点。例如,用户可以在图中先放置一个节点,如果该节点已关联CMDB实例,那么只需点击节点旁的小加号,就可以直接将相关的关联关系和资源绘制到图中。当用户选择某个系统下的所有服务集时,系统会自动将这些服务集绘制在图中。这一功能在处理包含多个应用和服务的复杂系统时特别实用,用户可以一键快速选择,而无需额外确认系统与应用、服务之间的关系。

2) 视图检查与自动更新:

关于视图的检查逻辑,由于我们的架构视图具备联动CMDB数据这一显著能力特点,因此,在执行检查的过程中,我们实际上是在对CMDB数据进行核查。这样的检查是自动触发的,无需任何额外配置。只要视图中的点与CMDB数据存在关联,系统便能自动检查线网CMDB数据与图中绘制点之间的差异。举个例子,假设某个系统下原本关联了四个服务集,但某一天CMDB中可能新增了一个未维护的服务集,此时系统能够自动识别出这一变化,即CMDB中有五个服务集,而视图上仅显示四个。系统会自动识别并展示出这种差异。
主要的检查差异包括对比视图中的资源与CMDB数据的变化、观察关联关系的变化和配置异常。

前面提到我们的检查逻辑主要是发现和暴露异常或数据差异,但我们并不会自动修改架构视图,因为某些架构视图需要人为确认其可行性和准确性,所以默认情况下,我们不会进行自动更新。
但对于信赖CMDB数据的图,我们提供自动更新功能。例如,通过关联关系设置自动更新后,若系统关联的服务集产生新增,视图中的服务集数量也会随CMDB数据自动更新,删除操作同理。
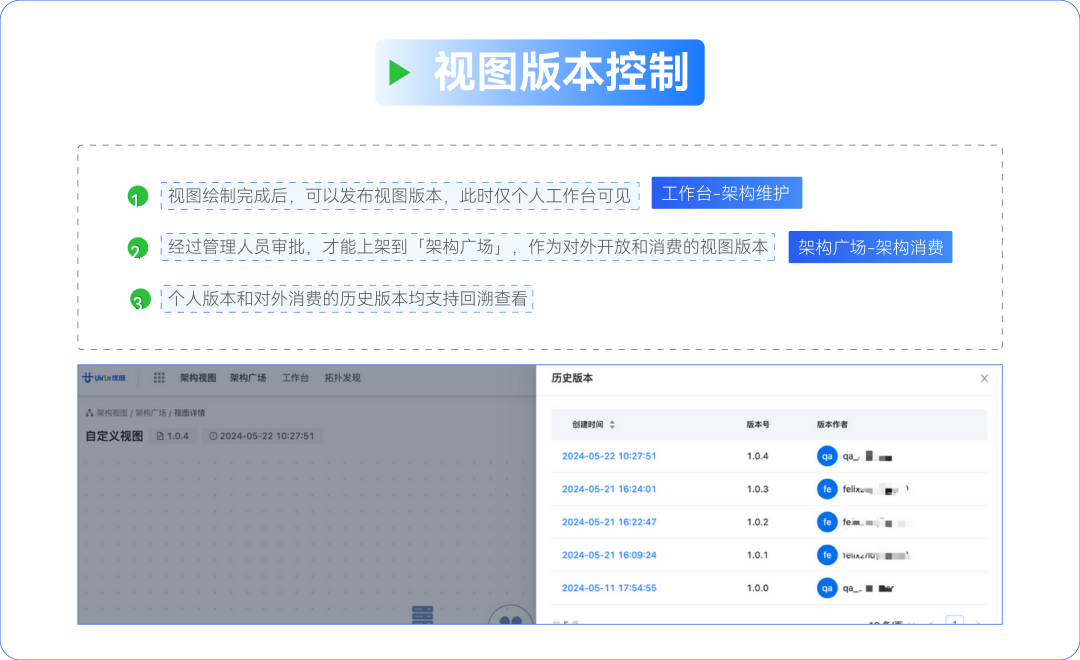
3) 视图发布与审批:

在介绍视图版本控制之前,我们先了解几个关于版本的概念。当我们进入平台时,会看到两个菜单项:架构广场和工作台。架构广场主要针对架构消费的场景,因此这里只展示可消费的视图版本;而工作台则展示了我们在工作中维护和绘制过的所有视图,即全量的视图版本。
那么,一个架构的视图版本何时会从维护版本转变为可消费版本呢?我们目前采用了一个审批流程:一旦在个人工作台中发布了视图版本,它就会进入审批页面。架构视图平台的管理人员会对其进行审批,只有通过审批的视图版本才会被视为可消费的标准规范架构视图,并出现在架构广场中。
此外,无论是架构广场还是工作台,都支持回溯历史视图版本。这对于系统视图的变更尤为重要。例如,当系统能力发生变更,其架构可能也会相应调整。如果新版本的系统出现问题或bug,我们可以通过回溯历史版本,找出与前一版本的差异,从而定位异常点。这也是历史版本的一个重要消费场景。
4) 视图查看与消费:

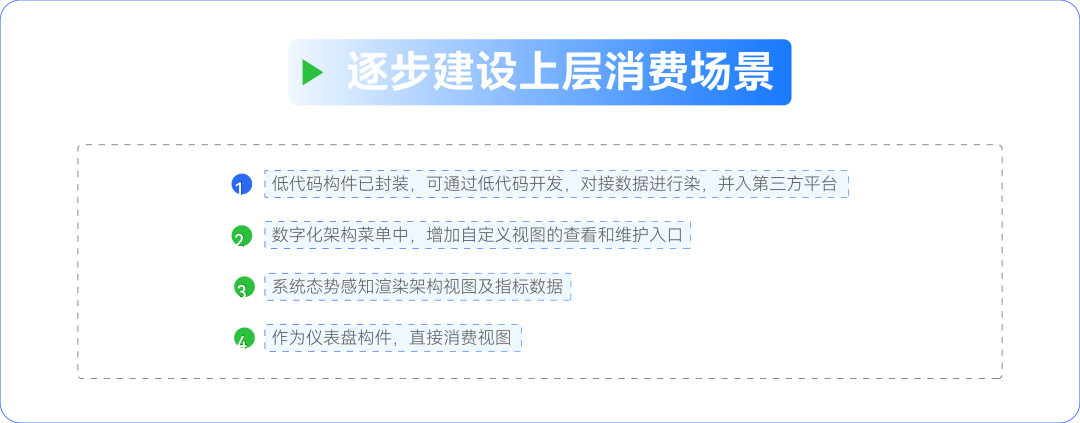
我们希望在架构视图方面支撑更多的消费场景。
首先,架构视图的小产品页面主要关注架构视图的绘制、维护,以及将其识别为可消费版本进行简单展示。但实际上,消费架构视图的场景可能会在各个平台中得到支撑。
比如在数字化架构中,我们考虑增加自定义视图的入口,以便用户不仅可以维护既定的两个视图,还可以自定义维护网络架构等,并在数字化架构中统一查看。此外,在监控场景中,我们也希望在监控平台能够获取架构视图的数据,并了解架构视图上各点对应的资源指标和告警情况,通过图形方式进行渲染。
目前我们已经较好地支持了将可消费的视图封装成低代码构件,用户可以通过低代码开发使用这张视图,并进一步为视图进行数据渲染,如渲染监控数据、告警数据等,经过二次加工后,这些视图还可以嵌入到第三方平台中。
未来我们将在产品中陆续添加更多能力和消费场景。例如,在数字化架构中添加自定义视图的查看入口(未来可能会支持维护功能,并跳转到架构视图进行维护);在系统态势感知和监控方面,我们将支持渲染架构视图,并在图上的资源上渲染指标信息和告警信息。此外,我们还计划将视图封装成构件,以便在sport中直接消费。

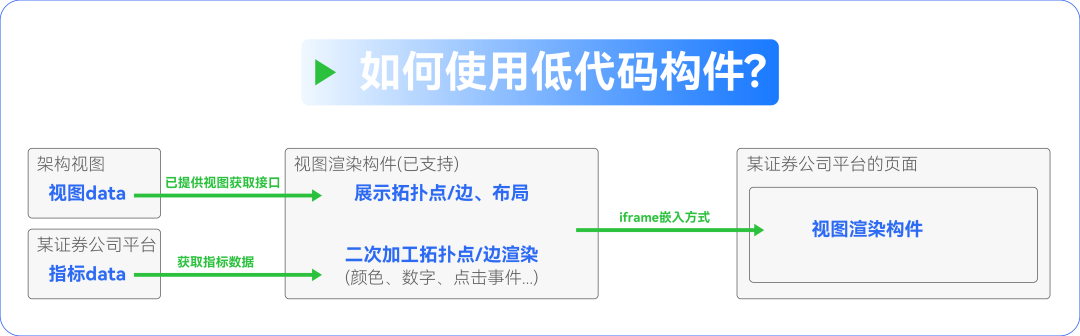
关于如何使用现有的低代码构件,以上图为例进行说明:
首先,我们会提供完整的视图数据,包含详尽的节点、连接及拓扑布局信息。接下来,用户需接入相关的渲染数据,如指标和告警信息,这些数据将与视图数据精准匹配,基于资源的唯一ID实现无缝整合。最后用户将获得一个功能丰富的渲染组件,不仅能够展示视图的全部细节,还支持个性化的样式渲染和交互事件定义。这一灵活的解决方案可轻松嵌入各类页面,甚至直接用于低代码开发的微应用中。

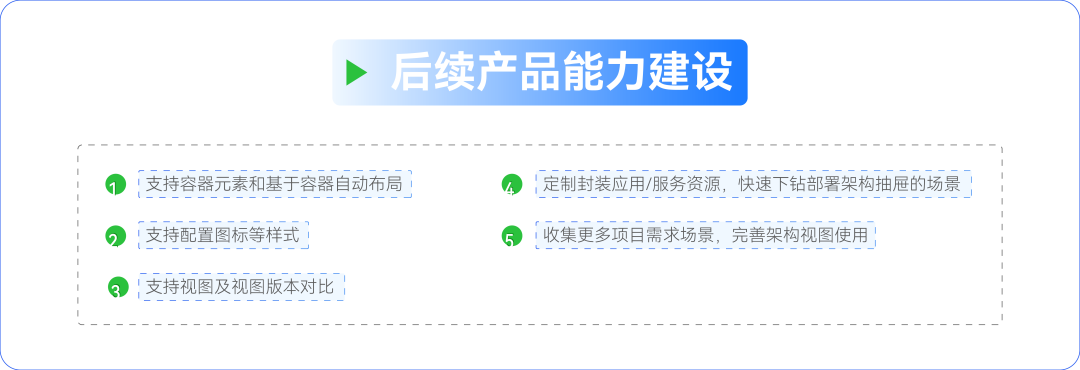
后续,我们的产品将进一步提升和扩展其功能。主要增强的方面包括架构视图的绘制能力,例如增加容器的绘制功能、优化自动布局算法,并提供更多的图标配置选项以提升绘制的灵活性。
此外,我们还将加入视图对比功能,使用户能够轻松地比较当前视图版本与历史版本之间的差异,或者对多个视图进行对比分析。
另外,针对许多客户提出的核心需求,即快速从系统运行架构下钻到部署架构的功能,我们将进行重大改进。目前,我们的架构视图功能仅支持分别绘制系统运行架构和部署架构,并通过手动配置进行跳转。未来,我们将把这一常见场景封装成一个定制化的抽屉功能。这意味着,当用户查看系统运行架构时,只需点击某个服务,即可快速弹出一个包含部署架构的抽屉,而无需额外配置或跳转。这个抽屉甚至无需指定位置,我们已经预封装了相关的计算资源数据,为用户提供极致的便捷性。

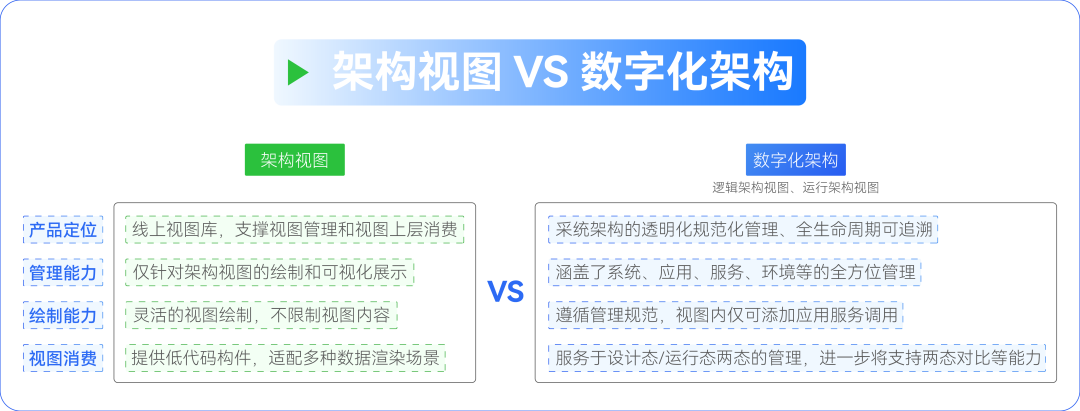
接下来,我们将简要对比 架构视图 和 数字化架构这两个产品。
首先,无论是在架构视图还是在数字化架构中,用户均可查看并绘制系统运行架构、系统逻辑架构及应用部署架构等图表。那么,如何理解这两个产品所支持的功能呢?
-
在产品定位上:
架构视图主要是一个在线的视图库,它侧重于支持视图的绘制管理,并能通过绘制出来的视图支撑一些上层的消费场景。而数字化架构管理则更为全面,它涵盖了系统架构全生命周期的管理能力。
-
在管理能力上:
架构视图仅针对架构视图的绘制和可视化展示,而数字化架构管理则涵盖了系统、应用、服务、环境等的全方位管理
-
在绘制能力上:
架构视图中,当我们绘制系统逻辑架构或系统运行架构时,它首先会根据关系为我们生成初始的视图,之后我们可以灵活地调整这些图,内容方面没有严格的限制。然而,在数字化架构中,由于我们更注重对图的管理,并会在其上叠加一些基于架构管理的小功能点,因此对图的绘制内容会有一定的限制。例如,在逻辑架构中,我们主要关注应用及其调用关系;在运行架构中,我们则主要查看服务及其调用关系。如果需要查看其他内容,如主机,我们需要通过下钻的方式跳转到服务的部署架构进行查看。
-
在视图消费上:
架构视图会提供相应的构建来支持内部平台的视图消费场景。而数字化架构目前主要服务于服务于设计态/运行态两态的管理。未来我们也将增强这方面的对比能力。
总结来说,架构视图和数字化架构都与架构相关,但它们的使用场景有所不同。

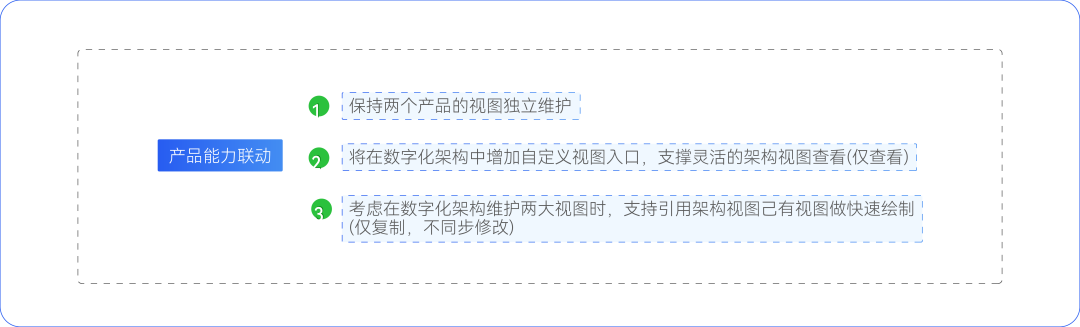
同时,我们也在考虑这两个场景的联动能力,但两个产品的视图仍然会独立维护。其次,数字化架构属于架构视图的上层消费场景。我们计划在数字化架构中添加自定义视图的入口,以便查看在架构视图中绘制的更灵活视图,如网络架构等。另外,我们也考虑在数字化架构维护两大视图时,支持引用架构视图已有视图做快速绘制(仅复制,不同步修改)。

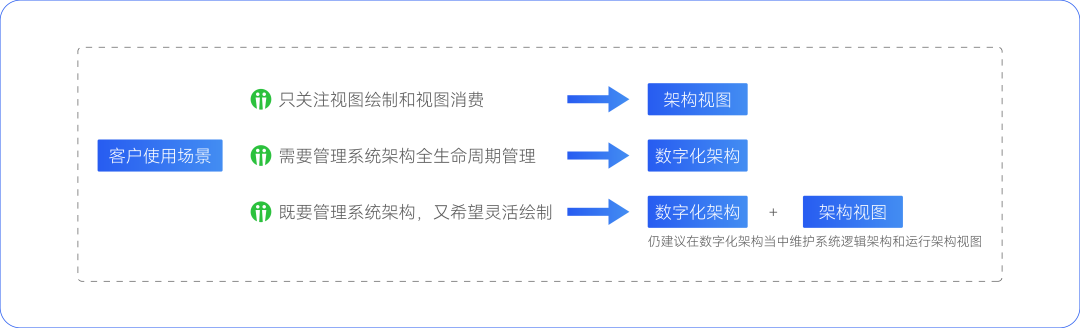
现在,为了充分利用这两个产品的能力,可以根据不同的使用场景来做出选择。
-
主要关注绘制架构视图,并希望将其应用于上层场景的话,推荐使用架构视图的功能;
-
需要进行系统架构全面管理的话,推荐使用数字化架构的能力;
-
在某些场景下,既需要架构视图的灵活性,又需要数字化架构的管理功能,此时可以考虑将两者结合。对于视图需求主要集中在数字化架构已支持的系统逻辑架构和运行架构的情况,优先推荐使用数字化架构能力,因为架构视图不支持管理功能;
-
如果决定同时使用这两种能力,建议在数字化架构中维护逻辑架构和运行架构的图,以避免重复工作。同时,可以利用架构视图来维护数字化架构无法处理的其他类型图,如网络架构。
其他优化
HyperInsight能力优化
采控平台采集配置能力
-
采控平台套件支持配置加密的参数,防止密码泄漏
-
采控平台采集配置能力优化,支持配置周期采集、第三方指标采集时快速绑定实例等
告警配置能力
-
告警通知屏蔽的配置能力升级,支持同时屏蔽多个指标、按通知方式屏蔽
-
告警目标支持关系查询
-
第三方告警事件支持告警超时自动解除及告警升级机制
APM
-
APM服务高级对比支持指定时间查询,默认选择有数据的服务实例对比
-
APM支持查看服务的环境类型和工作空间,支持单业务解绑服务
-
APM支持分别定义全局关键接口和场景关键接口
-
APM支持展示HTTP服务的错误码相关指标看板
AutoOps能力优化
-【工具库/流程库】执行前使用验证码授权
-【自动化巡检】巡检结果支持word导出
DevOps能力优化
-
EasyHub/插件中心:支持将CI插件关联的镜像的上传和下载
-
应用部署:支持校验软链路径,而非其真实路径
ITSM能力优化
-
ITSM 支持催办功能
-
工单处理方式支持轮询派单
-
流程节点支持设置节假日值班人优先处理
-
end -