引言:
当我们书写一个python程序时,我们在控制台输入信息时,往往多有不便,并且为了更加美观且直观的方式输入控制命令,我们常常设计一个ui界面,这样就能方便执行相关功能。如计算器、日历等界面。
正文:
我们在使用python语言编写程序时,需要使用的包有pyside6,PyQt6等,我在后续程序中使用的是pyside6,个人也比较推荐pyside6,使用这个模块能够满足大多数图形化界面设计的需求。
本博客是为了给ui设计的小白进行讲解,所以界面设计的并不繁杂。
以下即是设计步骤:
1.首先我们需要安装需要的包pyside6(可以直接""pip install pyside6"",或者在pycharm的程序中直接下载·)
2.在程序的开头,引用包里所需要的模块
3.画出整个页面的框架
4.画出需要的页面内容,如按钮,文本框等
程序如下:
from PySide6.QtWidgets import *
def buttonhadler(): #按键处理函数
info = textinput.toPlainText()
print(info)
app=QApplication([])
window = QMainWindow()
window.resize(500,600)
window.move(200,200) #设置窗口所在的位置
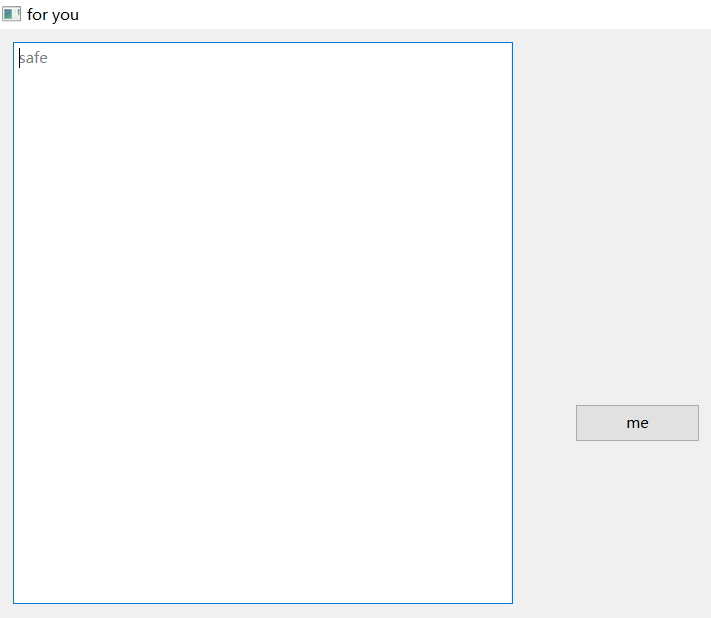
window.setWindowTitle("for you")
textinput = QTextEdit(window,) #文本输入区域
textinput.setPlaceholderText("safe")
textinput.resize(400,450)
textinput.move(10,10)
button = QPushButton('me',window,)
# button.resize(20,20)
button.move(460,300) #设置按钮所在的位置
button.clicked.connect(buttonhadler)
window.show()
app.exec() #为了保证页面能够不闪退以上就可以实现页面的设计:

当然此时,有人会提出疑问,这样的设计总是需要试错每个模块所在的位置和大小,十分繁琐,有没有办法直接有一个类似于电路设计的模块化软件呢?
答案是有!
当我们在下载pyside6的时候,就下载了相关的软件,即designer.exe

就在pyside6的所在路径下。
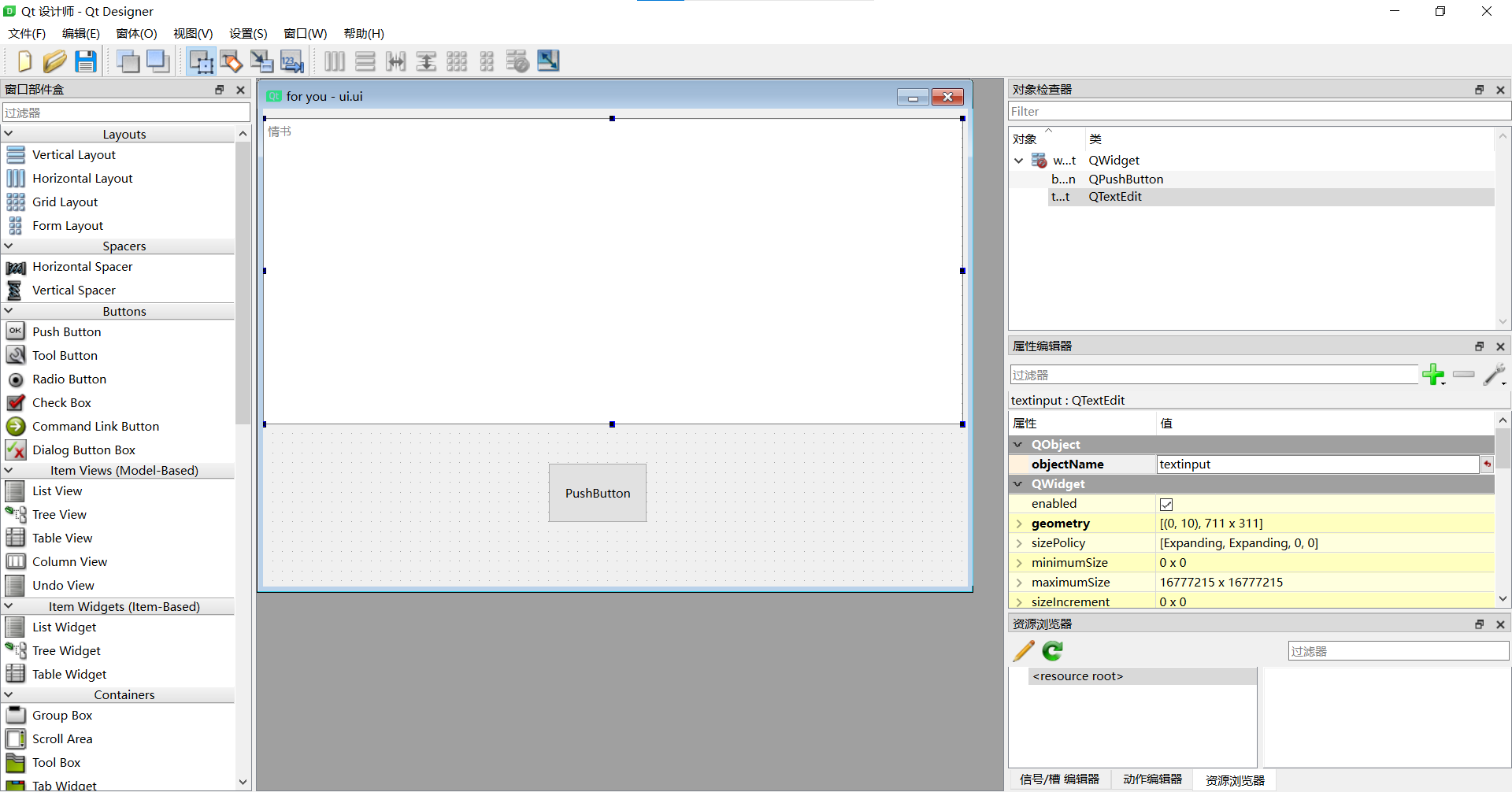
打开之后页面如下:

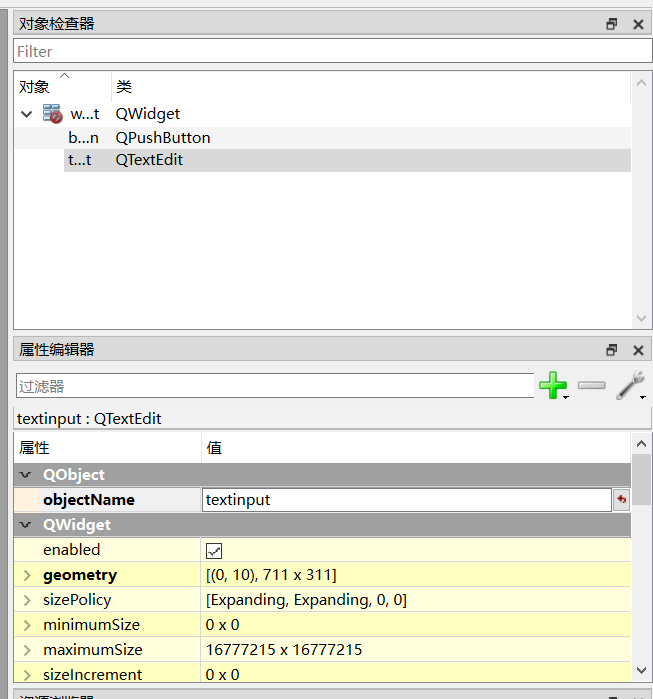
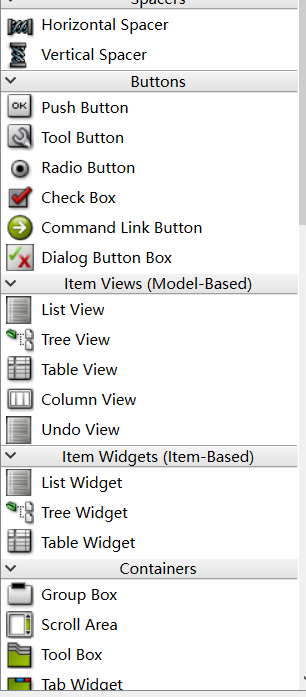
使用此软件进行绘制,所需要的页面,以下是组件:

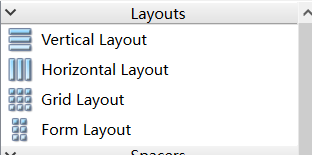
这里可以调整布局:如垂直布局、水平布局等:

这里则是每个组件的管理模块,可以在这里设置相关属性(长、宽等)