文章目录
- 前言
- 一、认识web前端、HTML、CSS
- [二、VS Code开发工具(插件弃用问题)](#二、VS Code开发工具(插件弃用问题))
- 三、HTML结构标签介绍
-
- [1. 标签页标题< title >](#1. 标签页标题< title >)
- [2. 图片标签< img >](#2. 图片标签< img >)
-
- 1) 常见属性 常见属性)
- 2) src路径书写方式 src路径书写方式)
- [3. 标题标签< h >](#3. 标题标签< h >)
- [4. 水平分页线标签< hr >](#4. 水平分页线标签< hr >)
- 四、用Vscode实现标题排版
-
- [1. 创建文件](#1. 创建文件)
- [2. 初始化一下html文件](#2. 初始化一下html文件)
- [3. 仿照新浪新闻元素编写标签](#3. 仿照新浪新闻元素编写标签)
- 五、完整源码和实现效果
- 总结
前言
本篇文章是2023年最新黑马JavaWeb企业级开发(知识清单)01:前端介绍 、html实现标题排版内容的总结,帮助需要学习Web开发的朋友温故而知新。
本系列笔记不会像韩顺平老师Java课程专栏笔记那么细致,主要是以展示知识点和基本语法和使用方法为主 ,作为本人以及各位朋友在Web开发过程中的一份"API文档"使用,语言会更言简意赅,目录会做得更细分,帮助大家在遗忘某个知识点时能够迅速准确回忆知识。
- 认识web前端、HTML、CSS
- VS Code开发工具(插件弃用问题)
- HTML结构标签介绍
- 用Vscode实现标题排版
- 完整源码和实现效果
一、认识web前端、HTML、CSS
- Web标准也称为网页标准,由一系列的标准组成,大部分由W3C(World Wide Web Consortium, 万维网联盟)负责制定。
- 三个组成 部分;
- HTML: 负责网页的结构(页面元素和内容)
- CSS: 负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)
- JavaScript: 负责网页的行为(交互效果)
- HTML: HyperText Markup Language,超文本标记语言。
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
- 标记语言 :由标签构成的语言
- HTML标签都是预定义好的。例如:使用< h >标签展示标题,使用< a >展示超链接,使用< img >展示图片,用< video >展示视频。
- HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
- CSS: Cascading Style Sheet,层叠样式表,用于控制页面的样式(表现)。
二、VS Code开发工具(插件弃用问题)
根据文档把VScode安装好,该下的插件下好
- 第11个插件Beautify已经弃用,这里我下了另一个插件JS-Beautify

- 第12个插件已经弃用,据提醒该功能已经被VsCode内置,无需单独下载

三、HTML结构标签介绍
- 以下是HTML结构标签基本格式:< title >中定义标题显示在浏览器的标题位置,< body >中定义的内容会呈现在浏览器的内容区域
html
<html>
<head>
<title> </title>
</head>
<body>
</body>
</html>-
html的特点
- 标签不区分大小写
<html> <HTml> <HTML>都是一样的- 开发中一般使用小写
- 标签的属性当中,双引号和单引号都可以使用
- 语法结构比较松散 (并不严格)
- 建议编写的时候语法还是要写得严格一点
- 标签不区分大小写
-
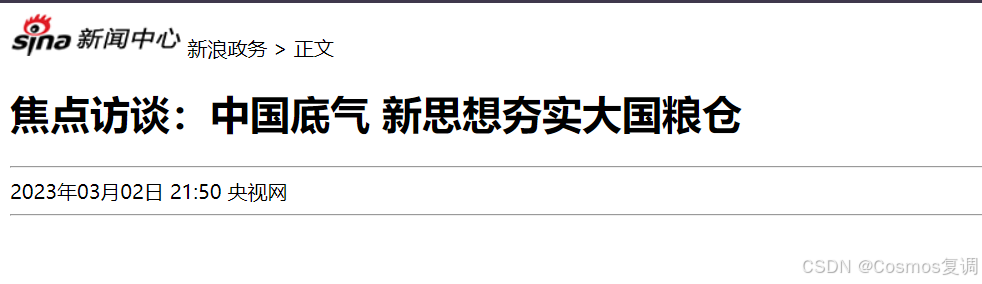
我们以新浪新闻的页面排版为例,阐述这四个部分HTML各元素的实现。
文章链接在此:焦点访谈:中国底气 新思想夯实大国粮仓

按从上往下的顺序,我们分别需要用到四个标签:
- < title > : 标签页标题------焦点访谈:中国底气 新思想夯实大国粮仓_新浪新闻
- < img > :新闻中心logo图片
-
- < h1> : 正文标题,这里我们用一级(最大)
- < hr > : 水平分割线,有两条
1. 标签页标题< title >
把内容直接写在< title > < /title >中间即可

2. 图片标签< img >
1) 常见属性
- src : 指定图像的url (可以指定 绝对路径 , 也可以指定 相对路径)
- width: 图像的宽度 (px / % , 相对于父元素的百分比)
- height: 图像的高度 (px / % , 相对于父元素的百分比)
2) src路径书写方式
-
绝对磁盘路径 (本地):图片右击->属性->安全 中查看

-
绝对网络路径 (在网络上找网址):右击图片,在新标签页中打开连接->新网站中右击图片,在新标签页中打开图片->复制图片网址



-
相对路径
-
./ : 当前目录 (./ 可以省略):这种情况适用于图片和我们编写的html文档在同一个文件夹
-
.../: 上一级目录 (.../不能省略):适用于图片和我们编写的html文档不在同一个文件夹
-
例如:我们编写的html文件与图片并不在同一个文件夹里面,所以需要用.../返回上一个目录HTML,这样才可以正确访问到图片。这种情况用./是访问不到图片的,因为不在同一个文件夹。

-
3. 标题标签< h >
html
标题标签: <h1> - <h6>
<h1>11</h1>
<h2>11</h2>
<h3>11</h3>
<h4>11</h4>
<h5>11</h5>
<h6>11</h6>
效果 : h1为一级标题,字体也是最大的 ; h6为六级标题,字体是最小的。4. 水平分页线标签< hr >

四、用Vscode实现标题排版
1. 创建文件
- 在vscode文件夹下创建文件,文件后缀名一定要写为html

2. 初始化一下html文件
- 直接输入!号回车 ,会自动生成 html中所有的结构标签


- 注释 直接选中需要注释的语句,
ctrl + shift + /或者ctrl + /就可以一键注释
3. 仿照新浪新闻元素编写标签
-
红色方框内为HTML文件经典内容,不用修改,蓝色部分是标签页标题 ,需要修改

即修改蓝色方框内容为(浏览器标签题目)------焦点访谈: 中国底气 新思想夯实大国粮仓_新浪新闻

-
将需要的图片、音频资料放入文件夹中(在本地电脑上粘贴 ,不要在vscode里面复制粘贴)

-
写上新浪新闻的logo图片地址(src)
-
图片一般只设置宽度或高度的一个,这样就可以等比例缩放,图片不会拉伸变形

-
如果只写百分比,那么尺寸会调整为父元素的比例 ,父元素为< body >< /body >区域

-
当然,在本篇例子中,我们不需要对logo大小做任何改动,只需要在后面加上一行字就可以了。

实现:

-
标题用< h1 >即可
-
用< hr > 实现分割行,两个分割行之前加上时间信息

实现:

五、完整源码和实现效果
html
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 字符集为UTF-8 -->
<meta charset="UTF-8">
<!-- 设置浏览器兼容性的 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=S, initial-scale=1.0">
<title>焦点访谈:中国底气 新思想夯实大国粮仓_新浪新闻</title>
</head>
<body>
<!--
src: 指定图像的url
width: 图像的宽度
height: 图像的高度
-->
<img src="../img/news_logo.png"> 新浪政务 > 正文
<!-- 实现标题,用一级标题 -->
<h1>焦点访谈:中国底气 新思想夯实大国粮仓</h1>
<!-- 实现两条分割线,其中有时间信息 -->
<hr>
2023年03月02日 21:50 央视网
<hr>
</body>
</html>
总结
本篇文章是2023年最新黑马JavaWeb企业级开发(知识清单)01:前端介绍、html实现标题排版内容的总结,帮助需要学习Web开发的朋友温故而知新。