1.vscode简单学习
vscode是编辑器,可以写各种语言的程序
下载链接:Download Visual Studio Code - Mac, Linux, Windows
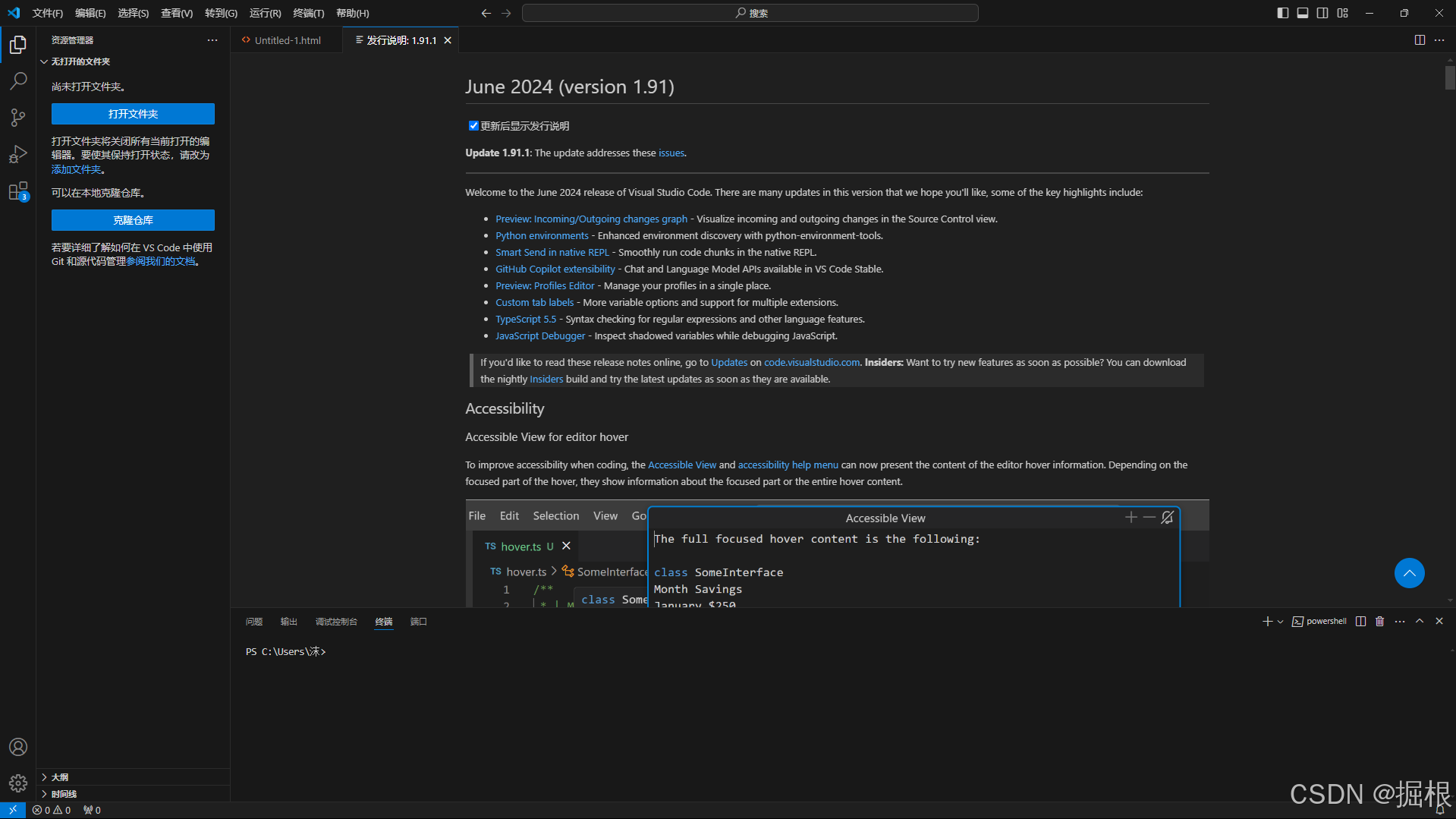
来用一下vscode







我们保存了就能在我们的那个文件夹里面看到这个

这个就是编辑器,跟我们的文本文件好像差不多!!!
接下来我们要使用vscode和我们的linux云服务器进行联动
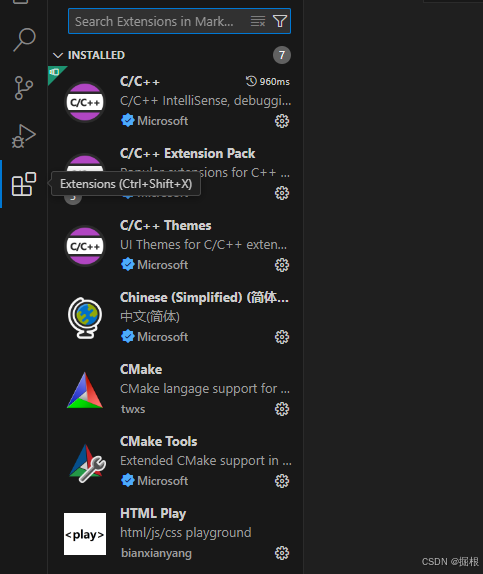
这个时候我们需要安装一个插件
我们下载插件就得选左边这个

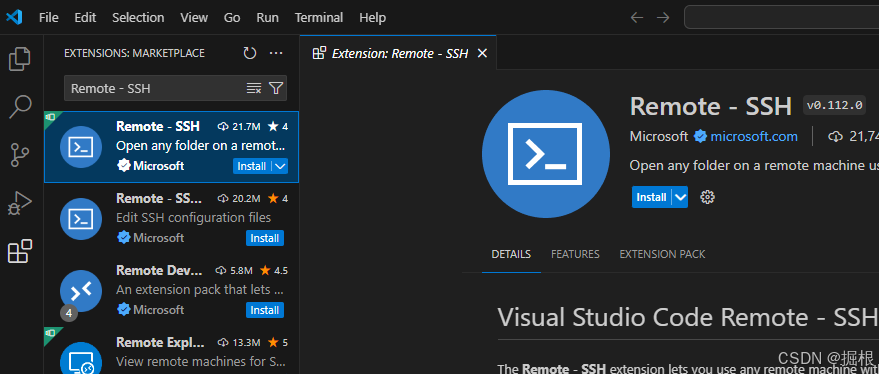
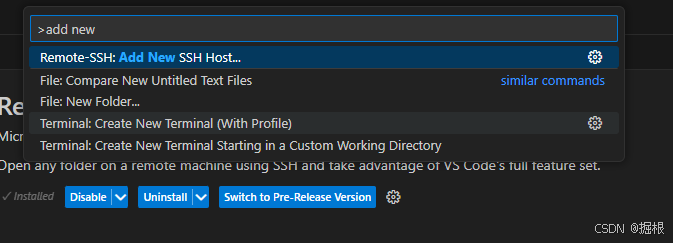
我们搜索一个插件

然后安装
我们往下翻

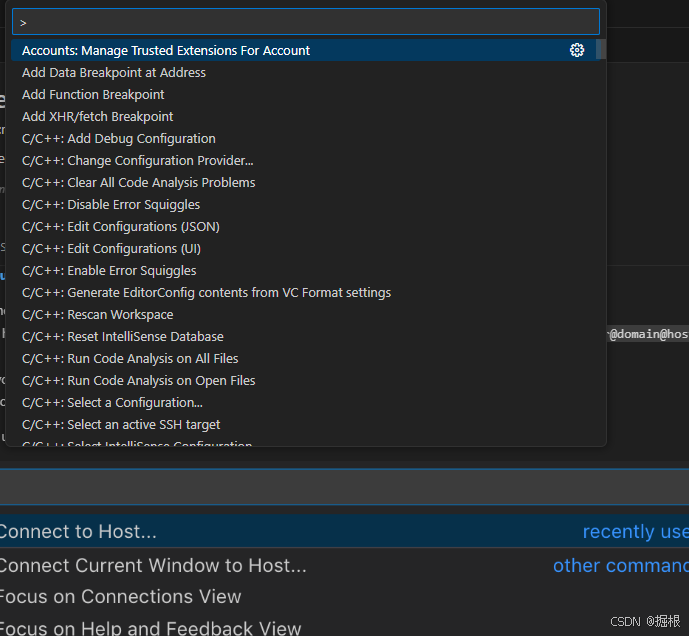
这个时候我们按F1




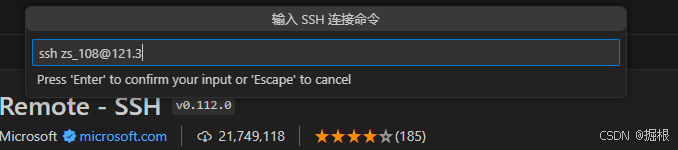
要不要记录这个远端机的账户密码
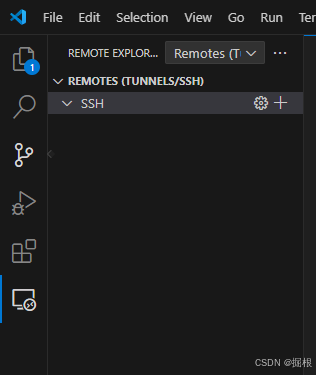
搞好了之后我们左边就多了一个这个

有点慢,没有显示我们的主机,我们可以退出重进
进去就看到了
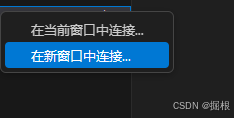
我们右键


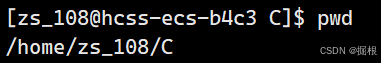
接下来我们打开Xshell

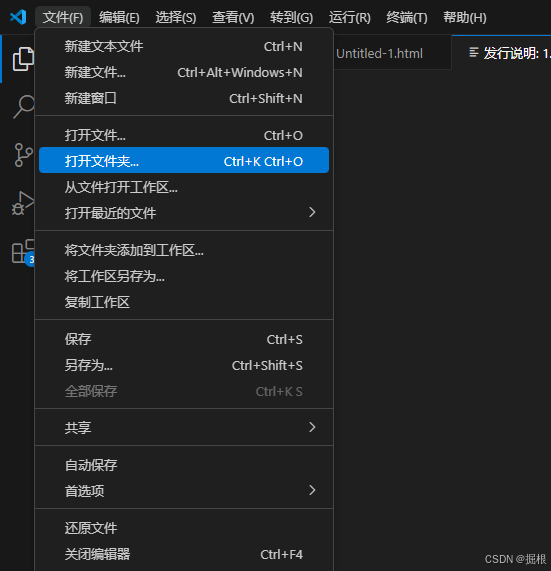
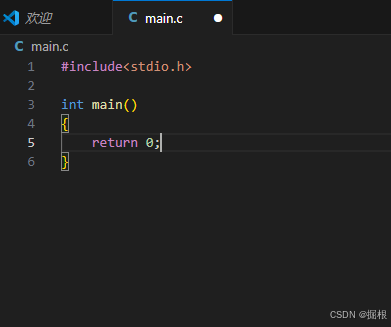
我们使用vscode打开一个文件夹

我们按确定,又要输入密码

创建一个main.c的文件

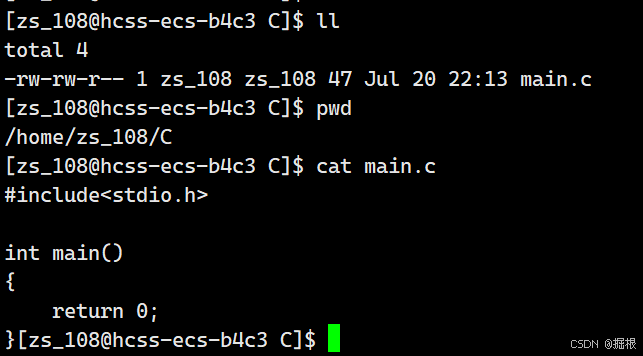
我们按下ctrl+s,我们去xshell下面看看

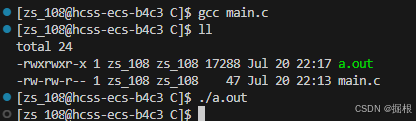
怎么样 ,还需要编译,我们在vscode下面按ctrl+波浪号,就能打开vscode下面的终端

跟我的xshell的好像一样啊

这里就能直接编译

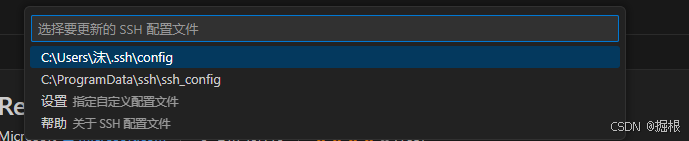
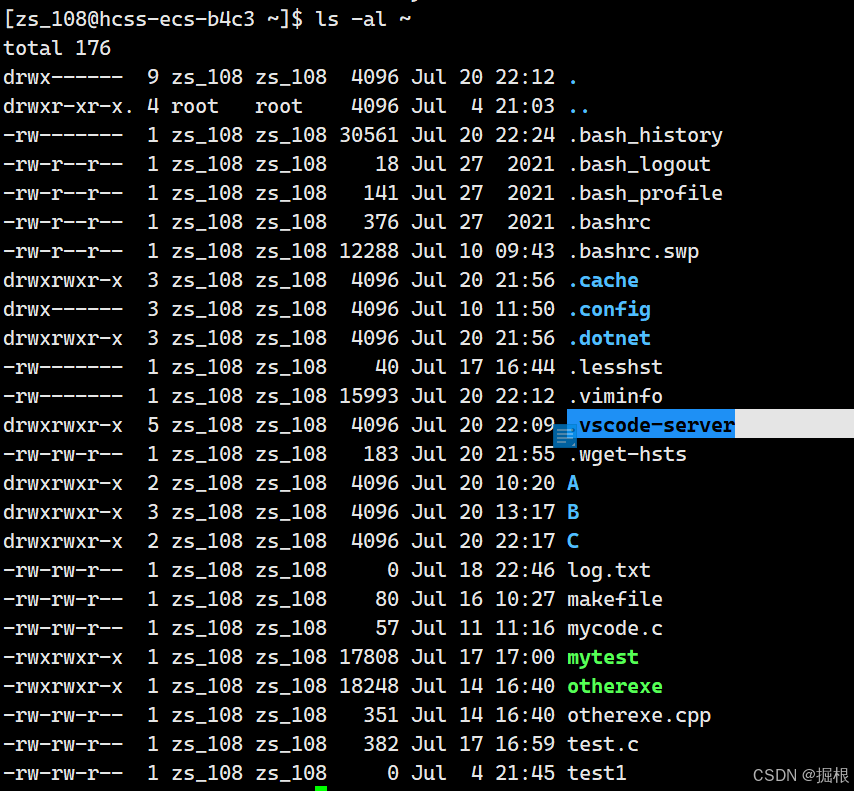
vscode为什么能连接上我们的云服务器,主要是因为在我们的家目录有下面这个文件

2.插件推荐
vscode非常强大,主要是它的插件太厉害了

这个在登录云服务器的时候装,就会把这个东西安装到云服务器里面