该篇文章讲解录制用例脚本的两种方法
目录
[playwright inspector弹窗](#playwright inspector弹窗)
一、codegen
playwright codegen url ---从打开页面开始录制
在终端输入:playwright codegen https://www.baidu.com

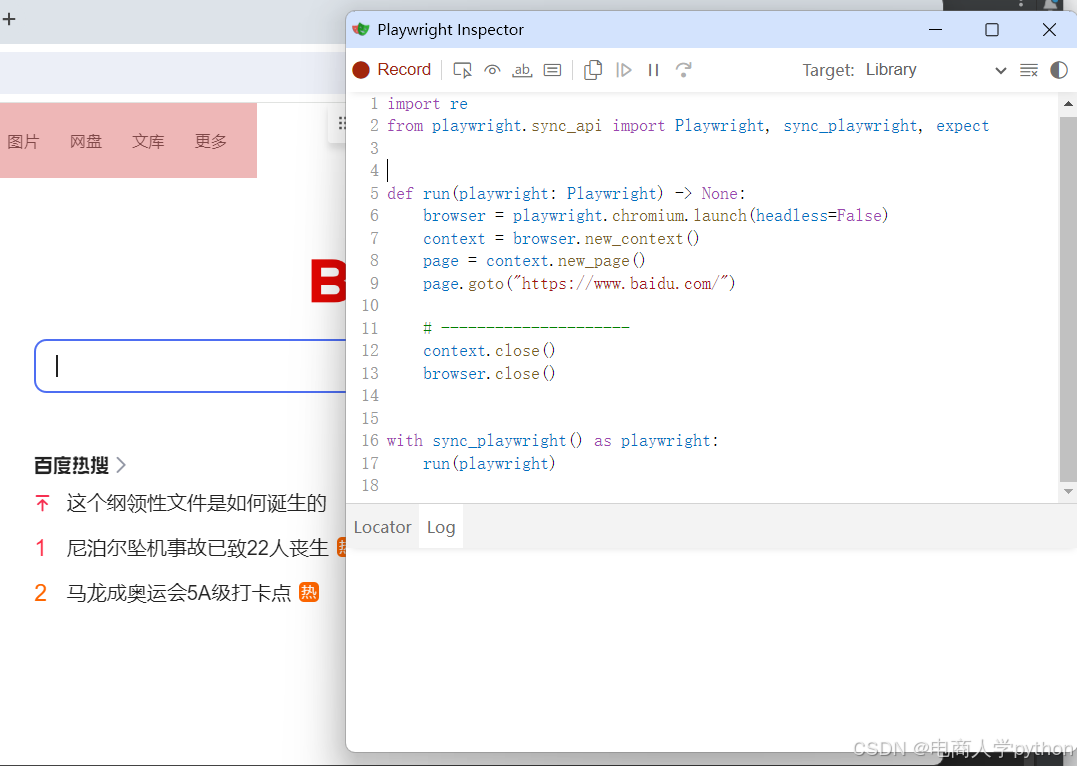
会弹出以下两个弹窗,一个浏览器弹窗,一个playwright inspector弹窗
playwright codegen会从打开页面就开始录制,我们在浏览器进行操作时,playwright inspector弹窗内也会生成对应的代码,

playwright inspector弹窗

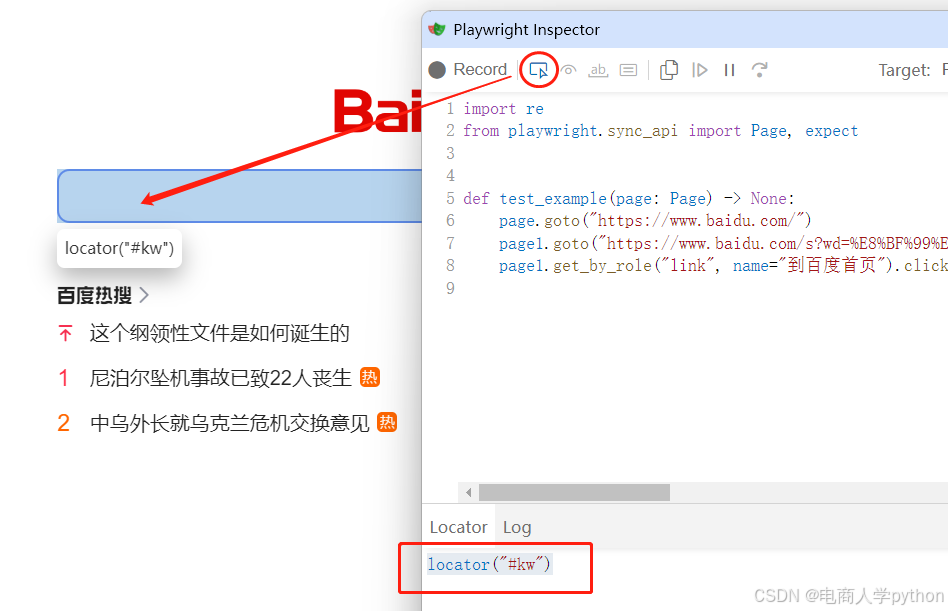
我们可以通过游标来点击页面元素直接获得它的Locator

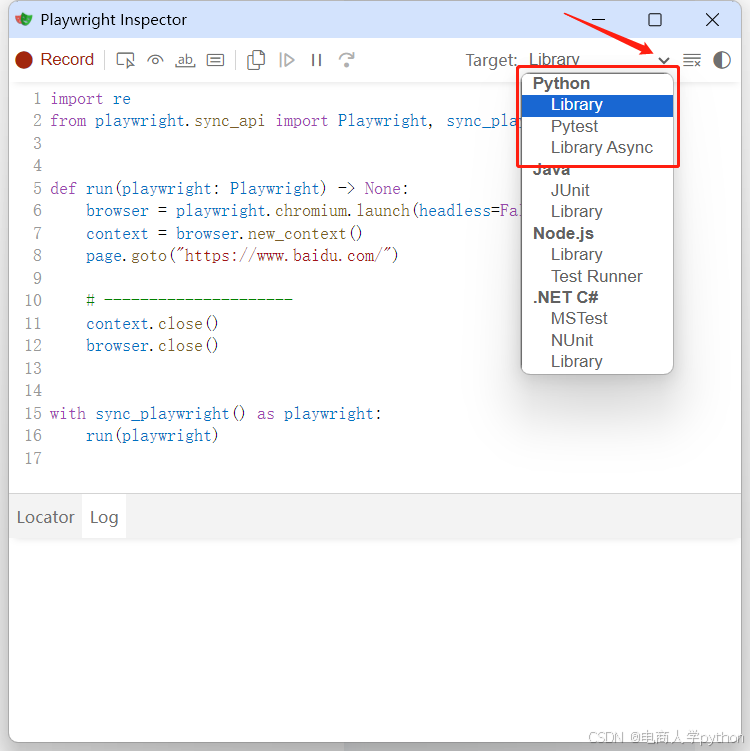
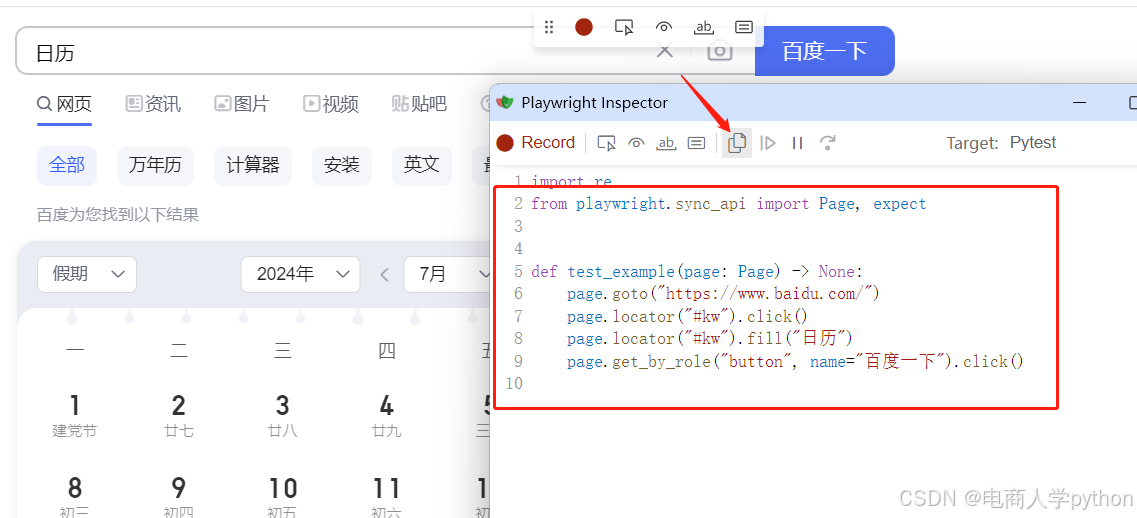
我们可以通过切换Target更换我们想要的代码,Library是会生成源码,Pytest则生成一条用例,我们选择生成Pytest用例进行录制,打开百度搜索页面,输入日历,点击百度一下进行搜索,得到如下图的结果:

录制断言
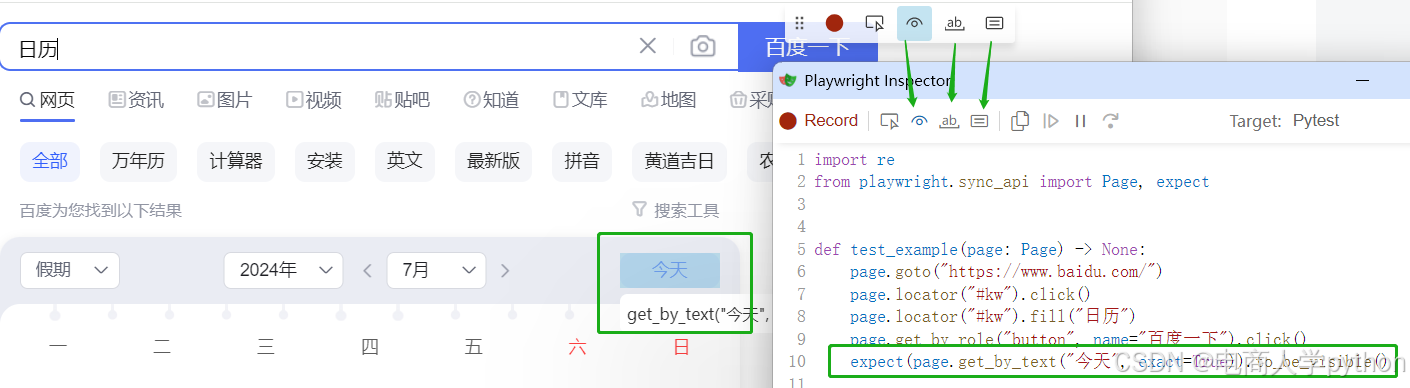
我们也可以录制断言,如下图所示

绿色箭头所指的三个断言方法,分别断言是否存在、是否包含文本、是否包含输入值,在这里我们断言的是是否存在"今天" 这个文本,对应生成了断言代码,将录制得到的代码copy到py文件中,我们运行python代码可以得到录制相同的结果:
python
import re
from playwright.sync_api import Page, expect
def test_example(page: Page) -> None:
page.goto("https://www.baidu.com/")
page.locator("#kw").click()
page.locator("#kw").fill("日历")
page.get_by_role("button", name="百度一下").click()
expect(page.get_by_text("今天", exact=True)).to_be_visible()二、open
playwright open url 打开页面后并不录制,需要点击录制按钮
在终端输入:playwright open https://www.baidu.com

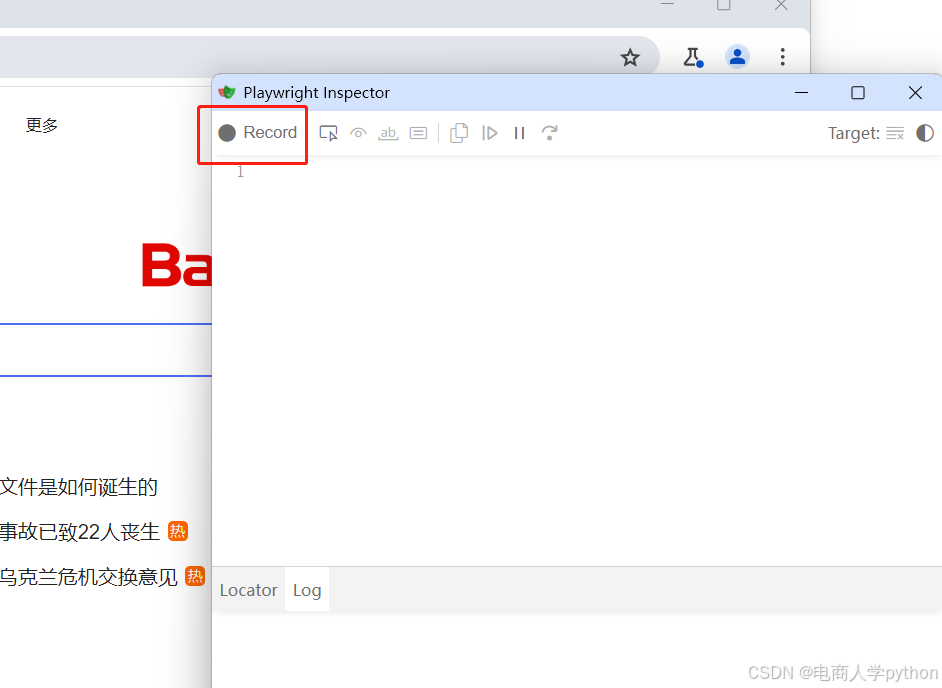
open跟codegen的区别就是打开页面后不自动录制,需要手动点击Record进行录制

三、注意事项
playwright录制脚本的方式看似智能,实则也没那么靠谱,有的时候自动生成的元素定位也不一定可用。比如:元素的ID、文本会变化,或者是用nth取了数组的元素。所以还需要根据实际情况手动调整元素定位:
- 录制的脚本可能需要一些手动调整才能适应不同的测试环境或需求。
- 录制的脚本可能过于具体,难以复用。考虑使用参数化测试和数据驱动测试来增加脚本的灵活性。
- 录制的脚本可能依赖于特定的DOM结构,因此如果页面布局发生变化,脚本可能需要更新。
通过使用 Playwright的录制功能,初学者也能快速上手自动化测试,而无需深入了解底层的测试框架和自动化原理~但是我们要合理运用,而不是过度或者盲目依赖录制功能噢