摘要:
随着信息技术的快速发展,企业的信息系统安全需求日益凸显。renren-security是一套基于SpringBoot、MyBatis-Plus、Shiro、Vue3、ElementPlus等框架开发的权限管理系统,它旨在为企业提供高效、安全、易用的权限管理解决方案。本文详细阐述了renren-security的设计思路、技术架构及其在企业信息化建设中的实际应用。
一、引言
在信息化时代,企业的信息系统安全是保障企业核心竞争力的关键。权限管理系统作为信息系统安全的重要组成部分,其重要性不言而喻。renren-security作为一套轻量级、前后端分离的Java快速开发平台,以极低的门槛实现了高效的权限管理,为企业的信息化建设提供了强有力的支持。
二、renren-security项目介绍
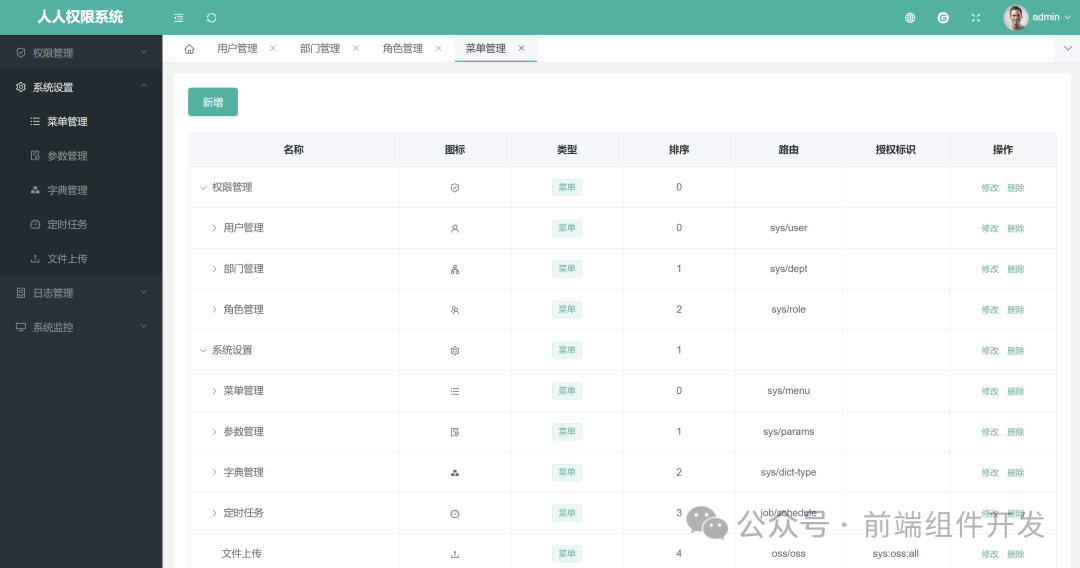
采用SpringBoot、MyBatis-Plus、Shiro、Vue3、ElementPlus等框架,开发的一套权限系统,极低门槛,拿来即用。设计之初,就非常注重安全性,为企业系统保驾护航,让一切都变得如此简单
renren-security采用了SpringBoot、MyBatis-Plus、Shiro等后端技术框架,以及Vue3、ElementPlus等前端技术框架。整个系统架构清晰,前后端分离,使得开发、维护、扩展更加便捷。
- 后端技术栈
-
SpringBoot:作为后端的基础框架,SpringBoot简化了Spring应用的初始搭建以及开发过程,使得开发者可以专注于业务逻辑的实现。
-
MyBatis-Plus:作为ORM框架,MyBatis-Plus简化了数据库操作,提高了开发效率,同时也支持了多种主流数据库。
-
Shiro:作为安全框架,Shiro提供了丰富的权限控制功能,确保了系统的安全性。
- 前端技术栈
-
Vue3:作为前端的基础框架,Vue3提供了更加高效、灵活的开发体验。
-
ElementPlus:作为Vue3的UI组件库,ElementPlus提供了丰富的界面元素,使得前端页面的开发更加快速、美观。
项目说明
-
renren-security是一个轻量级的,前后端分离的Java快速开发平台,能快速开发项目并交付【接私活利器】
-
采用SpringBoot、Shiro、MyBatis-Plus、Vue3、TypeScript、Element Plus、Vue Router、Pinia、Axios、Vite框架,开发的一套权限系统,极低门槛,拿来即用。设计之初,就非常注重安全性,为企业系统保驾护航,让一切都变得如此简单。
-
提供了代码生成器,只需编写30%左右代码,其余的代码交给系统自动生成,可快速完成开发任务
-
支持MySQL、达梦、Oracle、SQL Server、PostgreSQL等主流数据库
-
演示地址:http://demo.open.renren.io/renren-security (账号密码:admin/admin)
具有如下特点
-
友好的代码结构及注释,便于阅读及二次开发
-
实现前后端分离,通过token进行数据交互,前端再也不用关注后端技术
-
灵活的权限控制,可控制到页面或按钮,满足绝大部分的权限需求
-
提供CrudService接口,对增删改查进行封装,代码更简洁
-
页面交互使用Vue3.x,极大的提高了开发效率
-
完善的部门管理及数据权限,通过注解实现数据权限的控制
-
完善的XSS防范及脚本过滤,彻底杜绝XSS攻击
-
完善的代码生成机制,可在线生成entity、xml、dao、service、vue、sql代码,减少70%以上的开发任务
-
引入quartz定时任务,可动态完成任务的添加、修改、删除、暂停、恢复及日志查看等功能
-
引入Hibernate Validator校验框架,轻松实现后端校验
-
引入云存储服务,已支持:七牛云、阿里云、腾讯云等
-
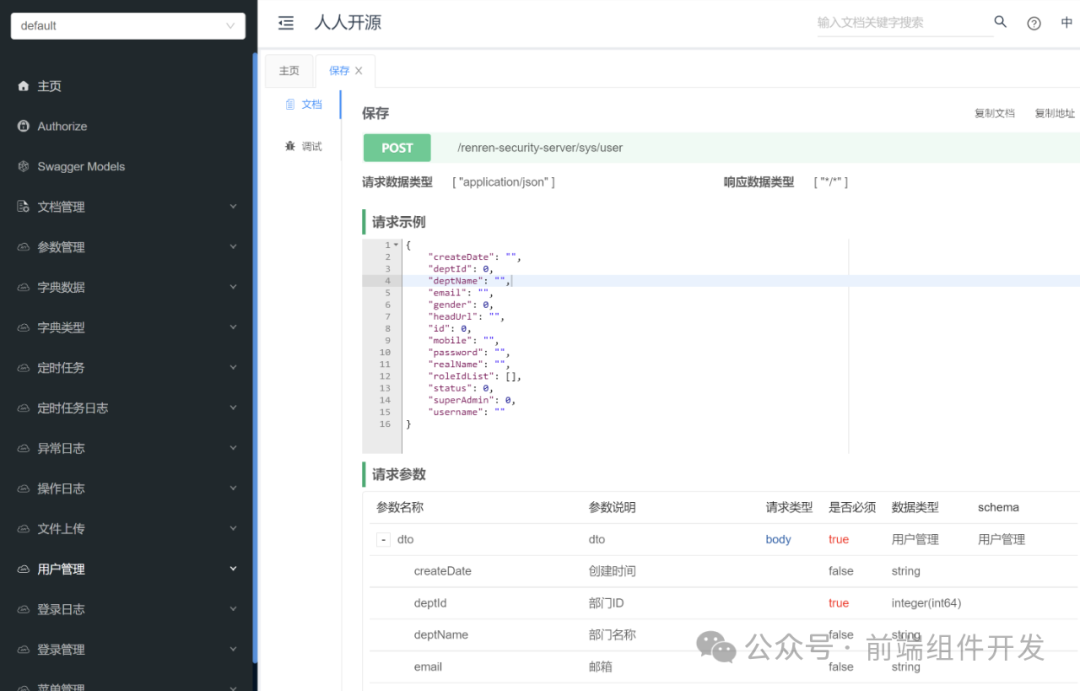
引入swagger文档支持,方便编写API接口文档
数据权限设计思想
-
用户管理、角色管理、部门管理,可操作本部门及子部门数据
-
菜单管理、定时任务、参数管理、字典管理、系统日志,没有数据权限
-
业务功能,按照用户数据权限,查询、操作数据【没有本部门数据权限,也能查询本人数据】
项目结构
renren-security
├─renren-common 公共模块
│
├─renren-admin 管理后台
│ ├─db 数据库SQL脚本
│ │
│ ├─modules 模块
│ │ ├─job 定时任务
│ │ ├─log 日志管理
│ │ ├─oss 文件存储
│ │ ├─security 安全模块
│ │ └─sys 系统管理(核心)
│ │
│ └─resources
│ ├─mapper MyBatis文件
│ ├─public 静态资源
│ └─application.yml 全局配置文件
│
│
├─renren-api API服务
│
├─renren-generator 代码生成器
│ └─resources
│ ├─mapper MyBatis文件
│ ├─template 代码生成器模板(可增加或修改相应模板)
│ ├─application.yml 全局配置文件
│ └─generator.properties 代码生成器,配置文件
│
├─renren-ui Vue3前端工程技术选型:
-
核心框架:Spring Boot 2.7
-
安全框架:Apache Shiro 1.12
-
持久层框架:MyBatis 3.5
-
定时器:Quartz 2.3
-
数据库连接池:Druid 1.2
-
日志管理:Logback
-
页面交互:Vue3.x
软件需求
-
JDK1.8
-
Maven3.0+
-
MySQL8.0
-
Oracle 11g+
-
SQLServer 2012+
-
PostgreSQL 9.4+
-
达梦8
本地部署
-
通过git下载源码
-
idea、eclipse需安装lombok插件,不然会提示找不到entity的get set方法
-
创建数据库renren_security,数据库编码为UTF-8
-
执行db/mysql.sql文件,初始化数据
-
修改application-dev.yml文件,更新MySQL账号和密码
-
在renren-security目录下,执行mvn clean install
-
Eclipse、IDEA运行AdminApplication.java,则可启动项目【renren-admin】
-
renren-admin访问路径:http://localhost:8080/renren-admin
-
swagger文档路径:http://localhost:8080/renren-admin/doc.html
-
再启动前端项目,前端地址:https://gitee.com/renrenio/renren-ui
-
账号密码:admin/admin


如何交流、反馈、参与贡献?
三、renren-security的设计与实现
renren-security的设计之初就非常注重安全性,采用了多种手段保障系统的安全性,包括但不限于以下几点:
-
严格的权限控制:通过Shiro框架实现了基于角色的权限控制,确保只有具备相应权限的用户才能访问特定的资源。
-
数据加密:对于敏感数据,系统采用了加密存储和传输的方式,防止数据泄露。
-
审计日志:系统记录了用户的操作日志,方便进行安全审计和追溯。
同时,renren-security还提供了代码生成器功能,开发者只需编写约30%的代码,其余的代码由系统自动生成,大大提高了开发效率。
四、renren-security的实际应用
目前,renren-security已经在多家企业的信息系统中得到了实际应用,为企业的信息安全提供了有力保障。通过renren-security,企业可以快速搭建起一个功能完善、安全可靠的权限管理系统,降低开发成本和维护成本,提升企业的核心竞争力。
五、结论
renren-security是一套基于SpringBoot、MyBatis-Plus、Shiro等框架开发的现代化权限管理系统,它具有轻量级、前后端分离、易于扩展等特点,为企业提供了高效、安全、易用的权限管理解决方案。随着信息技术的不断发展,renren-security将在企业信息化建设中发挥更加重要的作用。
项目下载地址: