在快节奏、高效率的现代产品开发过程中,原型设计工具成为了连接创意与实现的桥梁。而提到原型设计,我们不得不提Axure RP ------ 一款集高保真原型设计、丰富交互制作及团队协作于一体的工具,已成为众多设计师和产品经理的首选。
为何Axure RP能成为原型设计界的宠儿?

1. 高保真原型制作
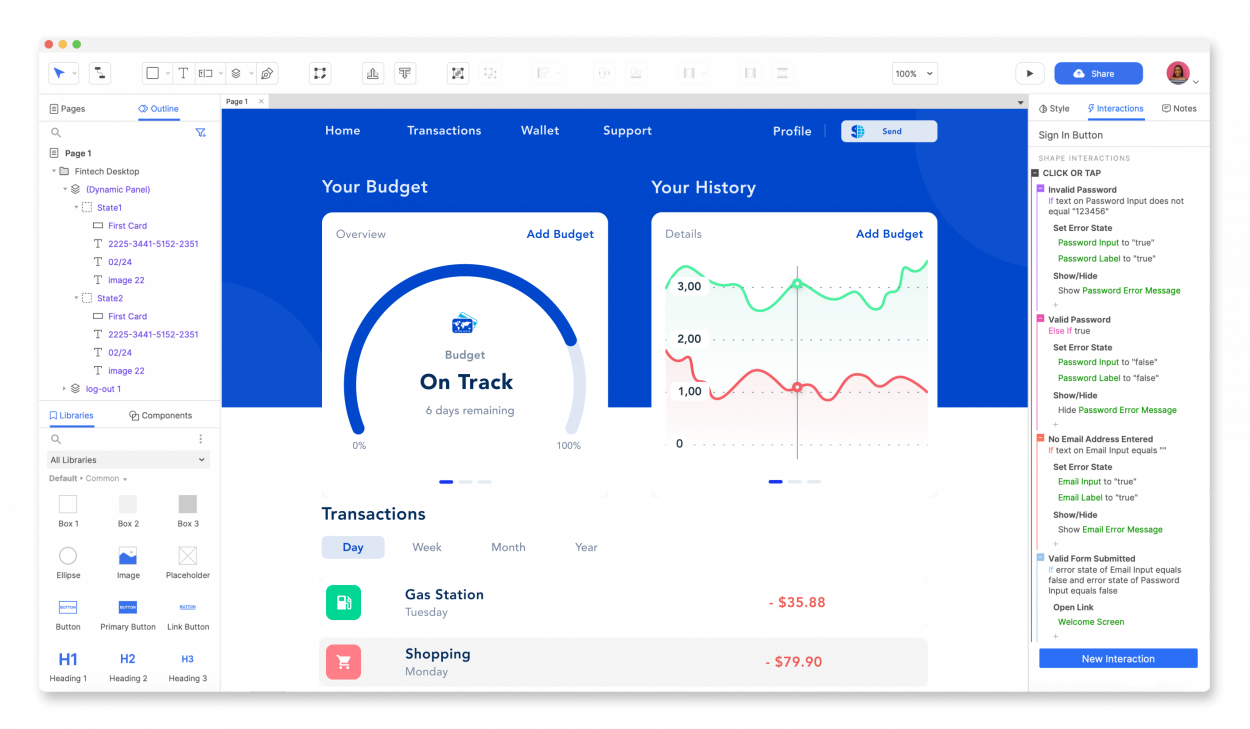
Axure RP支持复杂的交互设计,能够创建接近最终产品的原型。这意味着开发团队能在编码前就清晰预见产品效果,极大降低修改成本。
2. 丰富的交互功能
不论是简单的点击反馈,还是复杂的条件逻辑响应,Axure RP都能够轻松实现,为用户提供真实的产品体验。
3. 便捷的协作与分享
通过Axure Cloud,团队成员可以实时协作,轻松分享原型和收集反馈,无论身处何方,团队工作都不会受阻。
4. 文档与资产生成
Axure RP不仅仅是一款设计工具,它还能自动生成设计规格文档和资产,为开发团队提供极大的便利。
当下原型设计工具的竞技场
Axure RP虽然以其专业性和复杂交互设计能力广受赞誉,但市场上其他工具亦不乏亮点。如Figma、Adobe XD和Sketch等,各自以协作、用户体验和生态系统丰富度占据市场。Figma通过云端协作的优势捕获远程工作团队的心;Adobe XD凭借Adobe生态的深度整合,为用户提供无缝的设计体验;Sketch则以其强大的插件生态和Mac系统的优化,吸引了一大批忠实用户。
未来原型设计工具的发展趋势
尽管Axure RP等工具目前在原型设计领域占有一席之地,但随着AI技术的发展和用户需求的不断升级,未来的设计工具将更加智能、更加灵活。我们期待这些工具不仅能简化设计过程,还能通过智能推荐设计方案,甚至自动生成代码,真正实现从创意到实现的无缝对接。
结语
原型设计工具的选择无疑是设计和开发过程中的重要决策。Axure RP凭借其强大的功能和灵活的协作特性,成为了许多专业团队的首选。但无论选择哪款工具,关键在于它是否能满足团队的具体需求,提升工作效率,帮助产品更好地成形。未来的设计工具将更加贴合用户需求,设计的未来,值得期待。