Chapter 1: Foundations of Framework Learning and Practical Strategies
Chapter 2: An Introduction to ASP.NET Core in Layman's Terms
Chapter 3: Creating Minimal API Applications
Chapter 4 .NET 8.0 ASP.NET Core BookQuerySystem: Project Layout
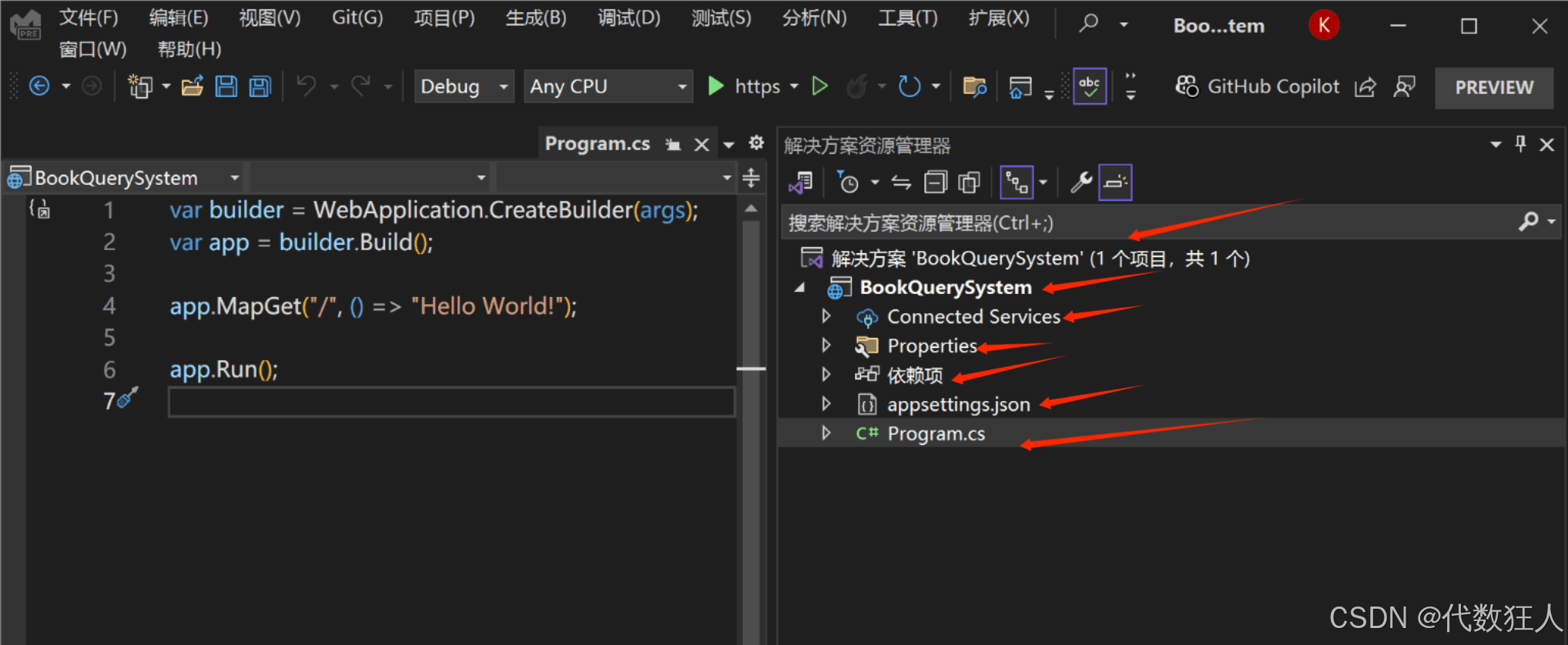
In Chapter 3, we created the BookQuerySystem application using the "Empty" template in ASP.NET Core. This template provided us with a concise infrastructure, making the project layout clear and easy to understand. The moment when we first ran it and saw "Hello World" was indeed impressive. Now, let's explore the project layout and understand its main files and folders.

Press "F5," and you will see the simple response of "Hello World," indicating that the application has been correctly configured and is running. This concise project structure facilitates adding features and extensions, whether it's adding database connections, routing mappings, or custom middlewares.

4.1. Program.cs File
The Program.cs file is the entry point for ASP.NET Core applications and the primary place for configuring services and middlewares. For our BookQuerySystem library management system application, we will perform more configurations and extensions in this file to meet the application's requirements.
Before 2021, I wrote a tutorial on a .NET 6.0 MVC book query system. However, since .NET 6.0 is far less user-friendly than .NET 8.0, that .NET 6.0 tutorial is still unfinished!!! 😃
4.1.1 Entry Point Method
In traditional C# programs (before C# 9), the Main method was the entry point. When you ran a program, the runtime would look for the Main method and start executing code from there.
However, when using top-level statements, you no longer explicitly define a Main method. Instead, the compiler automatically generates a Program class containing all top-level statements and an entry point method. This automatically generated method serves as the entry point, with a name that is internal and generated by the compiler, which your code cannot directly reference.
4.1.2 How Top-Level Statements Work
When you write a program using top-level statements, the compiler wraps your code in an automatically generated Program class and creates an entry point method (not Main) that executes your top-level statements within it. This way, you can directly write logic code without worrying about class definitions or creating a Main method.
C# Program Using Top-Level Statements
csharp
Console.WriteLine("Hello World!");The compiler converts this code to something similar to the following form:
csharp
class Program
{
static void <GeneratedEntryPointMethodName>()
{
Console.WriteLine("Hello World!");
}
}<GeneratedEntryPointMethodName> is a name generated by the compiler that serves as the entry point.
4.1.3 Traditional C# Program Entry Points in the .NET Platform
In traditional C# programs, the entry point is typically defined in the Main method within the Program class.
csharp
using System;
namespace BookQuerySystem
{
public class Program
{
public static void Main(string[] args)
{
Console.WriteLine("Hello World!");
}
}
}The args parameter in the Main method is a string array containing command-line arguments passed to the program. This args parameter is provided by the runtime environment and is available in the program's Main method.
Command-line arguments are additional information provided when starting a program in an operating system command-line interface (such as CMD in Windows or Terminal in Linux), following the program name. These arguments are usually strings separated by spaces, providing configuration options, file paths, or other necessary data for the program's runtime.
These arguments are passed to the program through the string[] args parameter in the Main method. For example, if you run the following command:
sh
BookQuerySystem.exe -input data.txt -verboseHere, BookQuerySystem.exe is the program name, (-input) (data.txt), and (-verbose) are command-line arguments. In the program's Main method, the args array will contain these arguments:
csharp
public static void Main(string[] args)
{
Console.WriteLine(args[0]); // Outputs "-input"
Console.WriteLine(args[1]); // Outputs "data.txt"
Console.WriteLine(args[2]); // Outputs "-verbose"
}The program can parse these arguments to decide what actions to perform, e.g., -input specifies the file to process, and -verbose enables verbose output mode. In practical applications, conditional statements or third-party libraries are typically used to parse and process these arguments.
In the context of top-level statements, you can directly access them because the compiler automatically handles all the details.
For example:
csharp
Console.WriteLine(args[0]); // Outputs "-input"
Console.WriteLine(args[1]); // Outputs "data.txt"
Console.WriteLine(args[2]); // Outputs "-verbose"4.1.4 Only One Entry Point in a .NET Application
This typically corresponds to a file containing the Main method. After introducing top-level statements, while you no longer need to explicitly declare a Main method, this restriction still exists. This means that in a project, there can only be one source code file containing top-level statements (usually Program.cs or similarly named), which will become the entry point. The compiler automatically processes the top-level statements and generates an internal Main method.
4.1.5 Top-Level Statements and Namespaces: Using Minimal API Mode in ASP.NET Core
Top-level statements allow you to write code without explicitly enclosing it in any specific namespace. These statements default to the global namespace, making them particularly suitable for simple applications and Minimal API mode in frameworks like ASP.NET Core.
Top-Level Statements and the Global Namespace
Top-level statements are lines of code not enclosed by any class, struct, or namespace. When creating Web applications with ASP.NET Core, you will often see such top-level statements used for configuring and starting the application.
For example, in Chapter 3, the BookQuerySystem application created using the ASP.NET Core "Empty" template currently has four lines of code in the Program.cs file (which were detailed in Chapter 3):
csharp
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", () => "Hello World!");
app.Run();Each line in this code is a top-level statement, collectively forming the application's entry point. Since these statements are not enclosed in any namespace, they belong to the global namespace.
Combining Top-Level Statements and Namespaces
While top-level statements are typically used for simple configurations in the global namespace, you can also define namespaces and types within the same file. This allows you to organize related data and logic together while maintaining the conciseness of top-level statements.
For example, you can use top-level statements in the global namespace to configure the application and define data models, and define view models in a separate namespace.
csharp
// Top-level statements, global namespace
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.MapGet("/", () => "Hello World!");
app.Run();
// Data model, global namespace
public class Book
{
public int Id { get; set; }
public string Title { get; set; }
public string Classification { get; set; }
public string Author { get; set; }
public DateTime PublicationDate { get; set; }
public decimal Price { get; set; }
}
// View model, specific namespace
namespace BookQuerySystem.ViewModels
{
public class BookClassificationViewModel
{
public List<Book>? Books { get; set; }
public SelectList? Classifications { get; set; }
public string? BookClassification { get; set; }
public string? Search { get; set; }
}
}Top-level statements are typically used for very simple programs or configurations, and in actual application development, it is still recommended to organize logic in appropriate files and namespaces. Therefore, it is not advisable to place the following code in the Program.cs file:
csharp
// View model, specific namespace
namespace BookQuerySystem.ViewModels
{
public class BookClassificationViewModel
{
public List<Book>? Books { get; set; }
public SelectList? Classifications { get; set; }
public string? BookClassification { get; set; }
public string? Search { get; set; }
}
}You should place view models in dedicated folders and namespaces, e.g., create a ViewModels folder and within it, create a file named BookClassificationViewModel.cs. The class name might be long, but it's understandable. Don't worry; we'll cover what this class is used for later.
Minimal API Mode
In ASP.NET Core, the Minimal API mode leverages top-level statements and the global namespace to create concise HTTP APIs/Web APIs. This mode is particularly suitable for microservices architectures and scenarios requiring rapid development.
By combining top-level statements and namespaces, you can:
- Maintain code conciseness and readability.
- Quickly define and implement Web API endpoints.
- Organize related data and logic within namespaces for easier maintenance and expansion.
Top-level statements and namespaces provide flexible ways to organize code. In the ASP.NET Core framework, leveraging these features effectively can help you create clean, efficient, and maintainable applications. While top-level statements are convenient, reasonable use of namespaces remains a crucial strategy for organizing code and avoiding naming conflicts.
4.2 appsettings.json File
The appsettings.json file plays a vital role in ASP.NET Core applications, storing the application's configuration settings. These settings can include database connection strings, log levels, API keys for external services, etc. In the BookQuerySystem application, the appsettings.json file is similarly used to define some basic configuration settings for the application.
Here's a detailed explanation of the appsettings.json file in the BookQuerySystem application:
json
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}1.Logging:
- LogLevel : This section defines the log levels for the application. The log level determines what level of log information the application will record.
- Default: "Information" indicates that by default, the application will record all log information at the "Information" level and above (i.e., Information, Warning, Error, Critical).
- Microsoft.AspNetCore: "Warning" indicates that for logs under the Microsoft.AspNetCore namespace, only those at the "Warning" level and above will be recorded. (Lower levels provide more detailed information.)
2.AllowedHosts:
- "*": This setting defines the host headers (Host Header) that the application can accept. "*" means that the application can accept requests from any host header. In production environments, you should restrict this setting to the actual hostname where your application is deployed to enhance security.
4.2.1 How to Use appsettings.json
-
Creating and Configuring appsettings.json:
- Ensure that you have an appsettings.json file in your ASP.NET Core project.
- Add the configuration settings you need to the file, such as log levels and database connection strings.
-
Reading Configurations:
-
In your application, you can use the IConfiguration interface to read configuration settings from the appsettings.json file.
-
For example, in the Program.cs file, you can inject an IConfiguration instance through dependency injection and use it to read configuration values.
-
-
Environment-Specific Configurations:
- You can create environment-specific configuration files, such as appsettings.Development.json and appsettings.Production.json, to store configurations for different environments.
- ASP.NET Core automatically selects the correct configuration file based on the current environment variables.
-
Protecting Sensitive Configurations:
- For configuration settings containing sensitive information, such as database passwords or API keys, use secure storage mechanisms like Azure Key Vault or environment variables.
- Avoid storing sensitive information directly in the appsettings.json file.
4.2.2 Dependency Injection
In ASP.NET Core applications, dependency injection (DI) is a core design pattern that allows you to automatically pass dependencies (such as services and configurations) into classes at runtime. IConfiguration is an interface for accessing application configuration settings, typically stored in the appsettings.json file.
In the Program.cs file, the ASP.NET Core framework has already done most of the work. When you call the WebApplication.CreateBuilder(args) method, it automatically configures IConfiguration and other base services (all of which are built-in, requiring no manual management or initialization by developers).
To use IConfiguration in your code, you only need to add a constructor parameter in the class that needs it, or directly inject the IConfiguration service into the route handler (i.e., lambda expression or delegate). The ASP.NET Core DI system will automatically provide an instance of IConfiguration.
Here's a simpler example showing how to use DI in ASP.NET Core Minimal APIs to get an IConfiguration instance and read a simple setting from the configuration file:
Modify the appsettings.json file as follows:
json
{
"BookQuerySystemSettings": {
"Greeting": "Hello from configuration!"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}Then, in the Program.cs file, use DI to get IConfiguration and read the "BookQuerySystemSettings:Greeting" value:
csharp
using System.ComponentModel.DataAnnotations;
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
// Use DI to get an IConfiguration instance and read the Greeting setting
app.MapGet("/greeting", (IConfiguration config) =>
{
// Read the BookQuerySystemSettings:Greeting setting
var greeting = config["BookQuerySystemSettings:Greeting"];
return greeting ?? "Greeting not found";
});
app.MapGet("/", () => "Hello World!");
app.Run();
public class Book
{
public int Id { get; set; }
public string Title { get; set; }
public string Classification { get; set; }
public string Author { get; set; }
public DateTime PublicationDate { get; set; }
public decimal Price { get; set; }
}In this example, we defined a /greeting route whose handler accepts an IConfiguration parameter. The ASP.NET Core DI system automatically injects an instance of this parameter at runtime. Then, we use the indexer config["BookQuerySystemSettings:Greeting"] to read the "BookQuerySystemSettings:Greeting" configuration value and return it as a response.
If you visit the /greeting route, you will see the "Hello from configuration!" message read from the appsettings.json file. If you visit the root path /, you will see the default "Hello World!" message.
Press "F5," and you will see the simple response of "Hello World":

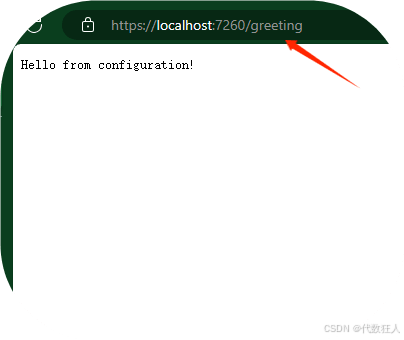
Visit https://localhost:7260/greeting in your browser, and you will see the following image:

As mentioned earlier, the /greeting route is defined through app.MapGet("/greeting", (IConfiguration config) => {...}). When you visit https://localhost:7260/greeting in your browser, this URL triggers the defined handler, which is a lambda expression passing an IConfiguration instance.
The handler reads the BookQuerySystemSettings:Greeting key value from the configuration and returns it as an HTTP response. If the configuration key is not found, it returns a default string, "Greeting not found."
Note, that the actual port number 7260 is random and may vary based on your application configuration and local settings. When you start an ASP.NET Core application, the console outputs the actual URL being listened to, including the port number. Ensure you use the correct port number to access your application.
4.3 launchSettings.json File
In ASP.NET Core projects, the launchSettings.json file plays a crucial role, defining detailed startup configurations for the application in development environments. This file is located within the project's Properties folder. By carefully configuring this file, you can easily control how the application runs, including the port number it listens on, whether SSL encryption is enabled, and environment variable settings.
The configurations in the launchSettings.json file are only valid in development environments. When the application is deployed to production environments, different configuration sources are typically used, such as appsettings.json and appsettings.{Environment}.json files, along with environment variables or configuration servers. Production environment configurations are not affected by launchSettings.json unless you specifically migrate these settings to production.
Common Hosting Environments:
-
Development Environment:
- The development environment is where programmers write and test code. Here, developers can freely experiment, debug, and fix errors without considering performance optimization or security. The configurations in the launchSettings.json file are for this environment, allowing developers to quickly start and debug applications, such as setting specific ports and enabling detailed logs.
- In development environments, looser security policies and detailed error messages are typically used for easier debugging.
-
Staging or Pre-Production Environment:
- The staging environment is the final step before deploying new code or application updates. It simulates the production environment but is not publicly accessible. This environment is used for validating new features, performance optimization, and final user acceptance testing. The staging environment's configurations are typically identical to those in the production environment to facilitate problem identification and resolution.
-
Production Environment:
-
The production environment is where the application officially provides services to users. Here, configurations must consider performance, security, and stability. Applications in production environments are typically deployed on highly available server clusters to ensure service continuity and reliability.
-
The configurations in production environments are typically sourced from appsettings.json files, along with appsettings.Production.json (or other environment-specific files like appsettings.Staging.json). These files contain the necessary configurations for the application in production environments, such as database connection strings, API keys, service ports, etc.
-
Production environments also use environment variables to store sensitive information, such as API keys or database passwords. This avoids writing these details directly into code or configuration files, enhancing security.
-
Furthermore, production environments might utilize configuration servers (like Azure App Configuration or Consul) to centrally manage configurations, facilitating dynamic configuration updates without the need for application redeployment.
-
4.3.1 launchSettings.json File Structure
json
{
"$schema": "http://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:64271",
"sslPort": 44318
}
},
"profiles": {
"http": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "http://localhost:5035",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"https": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:7260;http://localhost:5035",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}The launchSettings.json file has a clear and concise structure, primarily comprising the following core sections:
-
$schema:
- This is a URL pointing to a JSON schema file used to validate the format of the launchSettings.json file.
- This schema file helps ensure your configuration file adheres to the expected format specifications.
-
iisSettings:
- This section is dedicated to configuring IIS Express-related parameters.
- windowsAuthentication: A boolean value specifying whether Windows authentication is enabled.
- anonymousAuthentication: A boolean value controlling whether anonymous access is allowed.
- iisExpress: A nested object further defining specific IIS Express settings, such as the application's URL and SSL port number.
-
profiles:
- This is the most crucial section of the launchSettings.json file, containing multiple startup configurations, each corresponding to a different way of starting the application.
- Common configurations include http, https, and IIS Express, defining the application's startup behavior for HTTP, HTTPS protocols, and IIS Express, respectively.
4.3.2 profiles Section Details
The profiles section is the core of the launchSettings.json file, containing multiple startup configurations that define the application's startup parameters in detail.
-
http Configuration:
- commandName: Specifies the startup command, typically "Project" for ASP.NET Core applications.
- dotnetRunMessages: A boolean value controlling whether dotnet runtime messages are output to the console.
- launchBrowser: A boolean value specifying whether to automatically open a browser and navigate to the application's URL when the application starts.
- applicationUrl: Defines the application's URL, specifying the port number and path it listens on.
- environmentVariables: An object defining environment variables. For example, setting ASPNETCORE_ENVIRONMENT to "Development" indicates the application is running in a development environment.
-
https Configuration:
- Similar to the http configuration but primarily used for configuring the application's startup behavior under the HTTPS protocol.
- The applicationUrl field contains both HTTPS and HTTP URLs, ensuring the application can handle both encrypted and unencrypted requests.
-
IIS Express Configuration:
- Specifies the startup configuration when using IIS Express as the hosting server.
- The commandName is set to "IISExpress" to distinguish it from other startup commands.
- The launchBrowser and environmentVariables fields have the same meanings as in the http and https configurations.
- IIS Express configuration files can only be used on Windows and run your application using IIS Express.
4.3.3 Kestrel in ASP.NET Core
In Chapter 3, we discussed how the WebApplication.CreateBuilder(args) method performs several critical tasks to build a complete ASP.NET Core application infrastructure:
-
Initializing the Service Container: It creates a dependency injection container, known as the service container or service provider, managing dependencies between application components and ensuring required services (such as database connection objects, middlewares, and other utility classes) are available when needed.
-
Configuring the Logging System: The method initializes the logging framework, enabling developers to easily record diagnostic information throughout the application, including debug messages, warnings, and errors, supporting troubleshooting and performance analysis.
-
Setting Up the Application Host and Configuration: It configures the application's host, the foundation for running Web applications. This includes defining the application's entry point, selecting an HTTP server (like Kestrel), and setting up network configurations like the URL for accessing the application.
-
Providing Extension Points: The WebApplicationBuilder class offers rich extension methods, allowing developers to further customize the application's behavior, such as registering additional services, configuring specific log providers, or adjusting the middleware order.
-
Building the WebApplication Instance: By calling the Build() method, WebApplicationBuilder constructs a WebApplication instance containing all configurations and services. This instance is the object that actually runs the Web application, ready to receive and process HTTP requests, execute business logic, and return responses.
We revisit Kestrel because it is crucial in understanding ASP.NET Core's workings. Have you ever wondered what happens behind the scenes when you press "F5" to start your project?
Foundation of Console Applications
In the .NET environment, console applications are based on a command-line interface and typically lack a graphical user interface (GUI). In ASP.NET Core, the application's entry point is a Main method, typically located in a file named Program.cs. Alternatively, when using top-level statements, the compiler wraps your code in an automatically generated Program class and creates an entry point method (not Main). Both scenarios make ASP.NET Core applications structurally similar to console applications.
Hosting Web Servers
ASP.NET Core applications do not rely on IIS (Internet Information Services) or any other external Web servers to run. Instead, they host a Web server themselves, with Kestrel being the default choice. Kestrel is a cross-platform Web server offering high performance and asynchronous I/O operations.
Features of Kestrel
- Cross-Platform: Kestrel runs on Windows, Linux, and macOS.
- High Performance: Optimized to handle high concurrency connections and low-latency requests.
- Lightweight: Resource-efficient, suitable for resource-constrained environments.
- Secure: Supports HTTPS and is hardened against Web server vulnerabilities.
Directly Handling Requests
When an ASP.NET Core application starts, it configures and launches the Kestrel server, listening for HTTP requests from clients (like Web browsers). Once a request arrives, Kestrel forwards it to the ASP.NET Core middleware pipeline for processing. The middleware pipeline is a collection of middleware components that process requests in a specific order and ultimately generate responses.
Deployment Options
While ASP.NET Core applications can self-host the Kestrel server, in production environments, Kestrel is often combined with a reverse proxy server (like IIS, Nginx, or Apache). The reverse proxy server receives requests from the internet and forwards them to the Kestrel server. This configuration provides additional security, load balancing, and static file serving capabilities.
When an ASP.NET Core application starts, it can be visualized as a hierarchical structure resembling Russian dolls, with the outermost layer being the console application responsible for starting and hosting the entire application. The console application launches and hosts the self-hosted Kestrel server, which, in turn, hosts the ASP.NET Core middleware pipeline and application logic.
The phrase "hosting a self-hosted Kestrel server" might seem contradictory but refers to an application architecture pattern, particularly when running Web servers within console applications. Here, "self-hosted" and "hosting" denote two distinct concepts:
-
Self-Hosted: Kestrel can run directly as part of the application, without requiring a separate server process like traditional Web servers. This means you can start Kestrel directly within console applications, Windows services, background workers, or any .NET application type, making the Web server an integral part of the application itself.
-
Hosting: In this context, "hosting" refers to the console application acting as the host, responsible for starting, stopping, and managing the Kestrel server's lifecycle. The console application not only starts Kestrel but also handles tasks like exception catching, loggging, and application configuration, ensuring that Kestrel runs in an appropriate environment.
Therefore, when we say "the console application hosts a self-hosted Kestrel server," we are describing how a console application carries and manages the lifecycle of an embedded Web server (Kestrel), enabling it to process HTTP requests and provide Web services.
4.3.4 How to Use launchSettings.json
Port numbers are numerical identifiers used on computers to distinguish between different network services. While the choice of port numbers is usually arbitrary, some common port numbers are conventionally used for specific services. For example, HTTP services typically use port 80, while HTTPS services use port 443. However, in development environments, you can freely choose different port numbers to avoid conflicts with other services running on your computer.
When you start an ASP.NET Core application using Visual Studio, the configurations in the launchSettings.json file are automatically read and applied. You can freely modify these configurations to suit your development needs.
If you want to change the application's port number, simply specify a new port number in the applicationUrl field of the http or https configuration. For example, to change the https configuration's applicationUrl field from 7260 to 5000:
json
"https": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:5000;http://localhost:5035",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}Then, restart your project. You should see the new port number reflected in the console output and in your browser's address bar when accessing the application.

4.4 .csproj Project File
The .csproj file is a crucial file in ASP.NET Core projects, containing the project's configuration information and metadata. When you double-click the BookQuerySystem project in the Solution Explorer, Visual Studio allows you to edit this file.

4.4.1 .csproj File Basics
The .csproj file is an XML file defining the project's compile options, dependencies, target framework, and other information. In ASP.NET Core projects, this file is particularly important as it instructs MSBuild (the .NET build system) how to build and package your application.
xml
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net8.0</TargetFramework>
<Nullable>enable</Nullable>
<ImplicitUsings>enable</ImplicitUsings>
</PropertyGroup>
</Project>-
<Project Sdk="Microsoft.NET.Sdk.Web">: This line specifies that the project uses the Microsoft.NET.Sdk.Web SDK. This SDK is designed specifically for ASP.NET Core Web applications, providing everything needed to build, run, and publish Web applications.
-
<PropertyGroup >: The <PropertyGroup> element contains a set of key-value pairs defining the project's global properties.
-
<TargetFramework >net8.0</TargetFramework>: This specifies that the project targets the .NET 8.0 framework. The target framework determines which version of the .NET libraries and runtime the project will use. In BookQuerySystem, the project is configured to use .NET 8.0, enabling it to leverage all the new features and improvements in that version.
-
<Nullable>enable</Nullable>: This enables the nullable reference types feature introduced in C# 8.0. When set to enable, the compiler forces you to explicitly specify the nullability of reference types.
-
<ImplicitUsings>enable</ImplicitUsings>: Introduced in C# 10, implicit using directives allow you to omit some commonly used namespace references, such as System and System.Collections.Generic. When set to enable, these implicit using directives are added to the project's compilation context, simplifying code.
-
4.4.2 Editing the .csproj File
While you typically don't need to edit the .csproj file frequently, there are situations (like adding new dependencies or configuring specific build options) where direct editing might be necessary. Here are some suggestions for editing the .csproj file:
-
Using Visual Studio: Double-click the BookQuerySystem project node in the Solution Explorer to open the .csproj file and make necessary changes. Visual Studio provides syntax highlighting and IntelliSense, making the editing process easier.
-
Manual Editing: You can also use any text editor (like Notepad++, Visual Studio Code, etc.) to edit the .csproj file. However, ensure you understand XML syntax and the specific structure of the .csproj file.
-
Adding Dependencies: If you need to add NuGet packages or other project dependencies, you can use Visual Studio's NuGet Package Manager GUI or directly add elements and corresponding or elements to the .csproj file.
-
Committing Changes: If you're using a version control system (like Git), ensure you carefully review the .csproj file before committing changes to ensure no unnecessary errors or inconsistencies are introduced.
When adding dependencies, it's generally recommended to use Visual Studio's NuGet Package Manager GUI, as it provides a more intuitive interface and error-checking functionality.
By understanding the structure and content of the .csproj file, you can better control the build and packaging process for your ASP.NET Core projects.
Summary
-
In this chapter, we delved into the project layout and key files of the ASP.NET Core Book Management System (BookQuerySystem). We began with the Program.cs file, understanding how it serves as the entry point for the application and configures services and middlewares. We then elaborated on the workings of top-level statements and how they simplify the code structure while maintaining the application's flexibility and extensibility.
-
Next, we discussed the importance of the appsettings.json file, which stores the application's configuration settings such as log levels and allowed host names. We learned how to use the IConfiguration interface to read these configuration values in our code and how to create environment-specific configuration files to manage configurations across different environments.
-
Furthermore, we introduced the launchSettings.json file, which defines detailed startup configurations for the application in development environments, including the port numbers it listens on and whether SSL encryption is enabled. We explained how to modify these configurations to suit our development needs and gained an understanding of how Kestrel, the self-hosted Web server in ASP.NET Core, functions.
-
Lastly, we explored the .csproj project file, which is crucial for building and packaging ASP.NET Core applications. We learned about the structure and content of the .csproj file, including configuration options like the target framework, nullable reference types, and implicit using directives. We also provided recommendations for editing the .csproj file to add new dependencies or configure specific build options when necessary.