您是否正在努力让您的网站被搜索引擎索引?您想提高您网站的搜索引擎知名度吗?如果是,您可能会错过 XML 站点地图的重要性。XML 站点地图在改善您网站的 SEO 方面发挥着至关重要的作用。
XML 站点地图是您网站结构的蓝图,可帮助搜索引擎有效地理解和导航您的内容。
然而,即使在今天,许多网站也没有正确实现XML站点地图。不正确的使用会导致索引问题、搜索引擎可见性差和错失 SEO 机会。
在这篇文章中,我将介绍 XML 站点地图对 SEO 的重要性,以及如何创建和优化它们以获得最大的影响。无论您是 Web 开发人员还是网站所有者,本篇指南都将让您全面了解 XML 站点地图以及如何有效地使用它们来改善您网站的 SEO。
什么是 XML 站点地图?
XML 站点地图是一个网站文件,它对用户不可见,但可以帮助搜索引擎发现要包含在其索引中的网站页面。
XML 代表可扩展标记语言,它使搜索引擎更容易读取和解析数据,因为它允许轻松存储 URL。
谷歌在 2005 年推出了 XML 站点地图,雅虎和必应等其他领先的搜索引擎紧随其后。站点地图可以帮助搜索引擎在您的网站上查找 URL,但它并不能保证站点地图中的所有内容都会被扫描和索引。
拥有 XML 站点地图不一定是网站的要求,因为它不会影响用户体验。
但是,站点地图和 SEO 是相关的。站点地图可以帮助提升你的搜索引擎优化。它允许搜索引擎快速索引网站上的新页面或更新页面。它可以进一步帮助提高网站的知名度及其在搜索引擎结果页面上的排名。
XML 站点地图是什么样的?
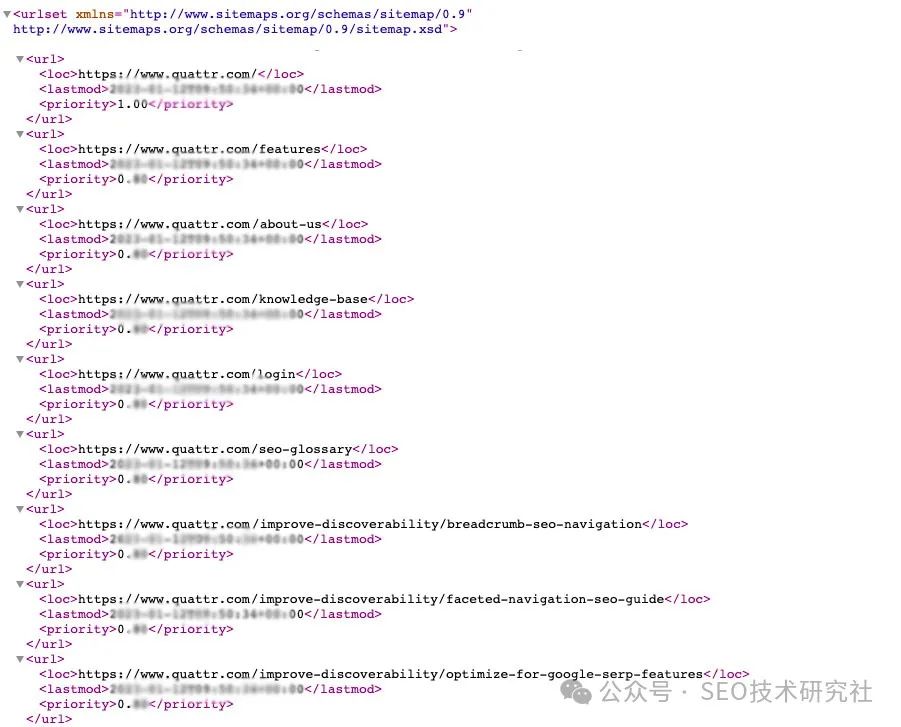
XML 站点地图是一个文件,其中包含网站所有 URL 的列表,以搜索引擎易于理解的结构化格式进行组织。下面是 XML 站点地图的外观示例

XML 站点地图使用一系列标记来帮助您定义不同的元素。以下是 XML 站点地图中使用的标记及其用途。
| 标记 | 功能 |
|---|---|
| urlset (必填) | 它是包含网站所有 URL 的根元素。 |
| url (必填) | 此代码表示站点地图中的单个网址;每个 URL 都包含在 和 标记中。 |
| loc (必需) | 它包含网站上页面的 URL。其长度最大为 2048 个字符。 |
| lastmod (可选) | 此标记指示 URL 的上次修改日期。 |
| changefreq (可选) | 标记指定页面的更改频率。您可以将其设置为常用、每小时、每天、每周、每月、每年和从不。 |
| 优先级(可选) | 它表示 URL 相对于网站上其他 URL 的优先级,值介于 0.0 和 1.0 之间。 |
XML站点地图的优缺点
为您的网站使用 XML 站点地图有几个优点和缺点。
使用 XML 站点地图的好处
-
XML 站点地图可帮助搜索引擎更有效地抓取和索引您网站的页面,从而提高您网站在搜索结果中的可见性。
-
通过提供网站架构的清晰布局,XML 站点地图使访问者更容易导航和查找他们需要的信息。
-
每当您添加新页面或更改网站结构时,XML 站点地图都可以轻松更新,确保搜索引擎始终拥有最新信息。
-
XML 站点地图可以提供有关您网站性能的宝贵见解,例如哪些页面获得的流量最多,哪些页面被搜索引擎忽略。它可以帮助识别和修复您网站网址的任何错误或问题,例如断开的链接或重复的内容。
-
所有主要搜索引擎都支持 XML 站点地图,使其成为改进您网站搜索引擎优化的可靠工具。
XML 站点地图的局限性
XML 站点地图可以帮助搜索引擎了解您的网站结构并将其页面编入索引。但是,XML 站点地图存在某些限制。
-
Google 已将 XML 站点地图限制为 50MB 或 50000 个 URL。对于产品较多的网站,必须创建多个 XML 文件,并在站点地图索引文件中列出,并且可以提交索引文件。
-
由于网站的导航结构,问题可能会阻止蜘蛛抓取相关页面。因此,这些页面可能不包含在搜索引擎的页面排名算法中。
-
XML 站点地图可以帮助你的页面被索引,但仅靠它并不能保证 SERP 排名。XML 站点地图的目的是让 Googlebot 更轻松地抓取您的网页并将其编入索引。虽然这可以通过帮助确保你的所有页面都得到正确的索引来间接地有利于你网站的搜索排名,但这并不是一个直接的排名因素。
-
每次更改 URL 或添加新页面时更新或创建新的站点地图可能需要时间和精力。如果这些变化没有持续更新,搜索引擎最终可能会得到不准确的信息,从而阻碍你的 SEO 工作。
-
如果您的 XML 站点地图不准确或不完整,这可能会导致有关您网站在搜索结果中表现的误导性数据。
XML 站点地图的类型
XML站点地图有不同的类型,每种类型都可以为搜索引擎提供附加信息并满足特定的网站需求。
由于 Google 对每个站点地图的 URL 数量有限制,因此建议使用并提交多个站点地图。
在我们深入研究不同类型的站点地图之前,让我们了解两大类。
- 静态 XML 站点地图
静态站点地图是网站上列出该网站内所有页面的页面。它是手动创建的,通常包含指向网站上每个页面的链接。
- 动态站点地图
动态 XML 站点地图是一种自动更新以反映网站结构或内容更改的站点地图。这种类型的站点地图可以使用内容管理系统 (CMS) 或从网站数据库或文件系统中提取数据的自定义脚本生成。
最常见的 XML 站点地图类型是:
图片网站地图
图片站点地图是一个 XML 文件,列出了网站上的所有图片。它通知搜索引擎将哪些图像包含在其索引中以及如何显示它们。图片站点地图还可以提供有关图片的其他信息,例如说明和版权信息。
如果您的网站图片繁多,并且您通过图片和信息图表提供有价值的见解,请附上图片站点地图。
还可以使用图像架构标记向搜索引擎调用图像属性。图像结构化数据代码向搜索引擎爬虫提供有关图像内容、上下文和属性的信息。
您可以使用这两种技术来优化搜索引擎的图像。
视频网站地图
视频站点地图是一个 XML 文件,用于帮助机器人更好地了解网站上的视频内容。它提供有关每个视频及其在网站上的位置的信息。这有助于搜索引擎了解视频的内容并将其显示在搜索结果中。
您可以为要在 SERP 中展示的视频添加一些标签:<url>、<loc>、<video:video>、<video:thumbnail_loc>、<video:title>、<video:description>、<video:content_loc> 和 <video:player_loc>。
视频站点地图对于包含许多视频的网站特别有用,因为它们使搜索引擎更容易抓取和索引它们。
新闻资讯 网站地图
新闻站点地图是一个 XML 文件,列出网站上的所有新闻文章。它提供文章标题、出版日期和作者姓名等信息。
新闻站点地图专为在 Google 新闻中注册的网站而设计,最多包含 1000 个最近两天内发布的新闻文章网址。可以使用 schema.org image 或 og:image 指定文章的缩略图。
手机网站地图
移动 XML 站点地图列出了针对移动设备优化的网站上的所有页面。使用专门为功能手机设计的唯一 URL 构建网站可能是有益的。借助移动站点地图,您可以帮助搜索引擎抓取工具查找、索引和了解您网站上功能手机页面的内容。
您需要XML站点地图吗?
XML 站点地图用于帮助搜索引擎更有效地抓取和索引网站页面。虽然拥有 XML 站点地图可以使某些网站受益,但是否对所有网站都需要它还有待商榷。
根据谷歌的说法,XML站点地图可以使网站受益,特别是那些大型,新的或具有数百万/数十亿URL的网站。它可以确保您的所有页面都被编入索引,并且您的网站在搜索引擎结果中的排名更高。
假设您有一个销售鞋子的电子商务网站。您有很多产品页面、类别页面和博客文章。如果没有 XML 站点地图,搜索引擎可能无法抓取您的所有网页并将其编入索引,这意味着某些网页可能不会出现在搜索结果中。
通过提交 XML 站点地图,您可以确保所有页面都被抓取和索引,这可以改善您的 SEO 并帮助潜在客户找到您的网站。如果您经常向您的网站添加新产品或博客文章,这将特别有用。
并非每个网站都需要添加 XML 站点地图。即使您没有站点地图,您的网站也能正常运行,搜索引擎会抓取您的页面并将其编入索引。谷歌表示,如果您的网站很小(<500 URL)并且内部链接,则不需要 XML 站点地图。
如何创建 XML 站点地图
XML 站点地图在改进搜索引擎优化方面特别有效。可以使用各种方法来创建站点地图,例如使用内容管理系统 (CMS)、手动制作站点地图或使用第三方工具。
使用 CMS 创建 XML 站点地图
为您的网站创建站点地图似乎令人生畏,但使用 WordPress 和 Yoast SEO 插件,您可以快速自动生成和上传一个站点地图。让我们看看如何使用 Yoast SEO 为您的 WordPress 网站创建和上传站点地图。
在WordPress上创建XML站点地图
为您的网站创建站点地图似乎令人生畏,但使用 WordPress 和 Yoast SEO 插件,您可以快速自动生成和上传一个站点地图。让我们看看如何使用 Yoast SEO 为您的 WordPress 网站创建和上传站点地图。
1.在您的 WordPress 网站上安装并激活 Yoast SEO 插件。
-
转到 WordPress 管理区域中的 Yoast SEO 插件仪表板。
-
单击"功能"选项卡并启用"XML 站点地图"功能。
-
要配置设置,请单击"XML 站点地图"功能旁边的问号图标。
-
查看默认设置或根据需要进行更改。
-
保存更改。
-
再次单击"XML 站点地图"功能旁边的"问号"图标,然后单击"查看 XML 站点地图"链接。
-
复制下一页上显示的站点地图网址。
-
通过搜索引擎的网站站长工具(例如 Google Search Console)将站点地图网址提交到搜索引擎。
在 Shopify 上创建 XML 站点地图
使用 Shopify,您只需单击几下即可自动生成和上传站点地图,新页面、博客文章、产品和产品图片将立即添加到 sitemap.xml 文件中。
Shopify 将使您的 sitemap.xml 及时了解您网站的最新变化。您可以在以下站点地图索引中找到最新版本的站点地图:your-domain.com/sitemap.xml。
在 Webflow 上创建 XML 站点地图的步骤
使用 Webflow CMS,您可以自动生成站点地图或添加自定义站点地图。
要自动生成站点地图,请转到"站点设置",然后单击"SEO"选项卡。站点地图部分,将自动生成站点地图切换为"是",然后单击保存更改。
要添加自定义站点地图,请停用自动生成站点地图,将自定义站点地图粘贴到自定义 sitemap.xml 字段中,单击保存更改,然后发布您的网站。
使用 Joomla CMS 创建 XML 站点地图
您可以在 Joomla CMS 上使用 JSitemap 等插件来快速生成 XML 站点地图。它可以用于其他 SEO 目的,如规范标签管理、关键字研究和链接分析。
使用 JSitemap 插件,您可以快速生成响应式 HTML 站点地图、地理位置 XML 站点地图和移动设备 XML 站点地图。
使用站点地图生成器工具
站点地图生成器工具在创建 XML 站点地图方面非常有帮助,尤其是当您有一个包含许多页面的大型网站时。一些顶级站点地图生成器工具包括:
-
XML Sitemap Generator - 这个免费的在线站点地图生成器工具可以创建 XML、HTML 和文本站点地图。它易于使用,可以快速抓取您的网站以创建站点地图。
-
Screaming Frog - 这个强大的基于桌面的工具可以免费为多达 500 页的网站生成 XML 站点地图.
3.Yoast SEO - 这个流行的 WordPress 插件可帮助您创建 XML 站点地图并自定义包含的内容。
在免费和付费站点地图生成器之间进行选择时,这取决于您的需求。如果您有一个小型网站,免费工具可能就足够了,但您可能需要为大型网站投资付费工具。
手动设置 XML 站点地图
如果您没有使用 CMS 或站点地图生成器,则可以手动创建站点地图。为此,请创建一个文本文件,其中列出了网站上页面的所有 URL。文本文件应以特定方式格式化,可以在线找到。输入网址后,提交文本文件,就会生成站点地图。
如果您手动创建站点地图,则必须确保其最新且准确。您通常应该每 15 天更新一次。随着网站的变化定期更新站点地图更容易出错。
在哪里放置 XML 站点地图?
在为您的网站创建 XML 站点地图时,将其放在 HTML 服务器的根目录或站点地图索引中是必不可少的。这意味着您的站点地图应位于 http://example.com/sitemap.xml。
出于安全原因,不建议将站点地图放置在不同的路径中。这是因为它可能会给搜索引擎和用户带来困惑,不知道哪个站点地图是正确的。
确保站点地图中列出的所有网址都在同一主机上找到。如果站点地图位于 http://example.com/catalog/sitemap.xml,则可以包含以 http://example.com/catalog/ 开头的网址,但不能包含以 http://example.com/images/ 开头的网址。
向 Google 提交并验证您的 XML 站点地图
将您的 XML 站点地图提交给搜索引擎对于优化您的网站以显示搜索引擎结果至关重要。创建站点地图后,您可以通过 Google Search Console 工具将其提交给 Google。
前往 Search Console 中索引下的"站点地图"选项卡。输入您的站点地图网址,然后点击提交。
提交站点地图后,Google 将对站点地图进行抓取和索引。然后,您可以跟踪站点地图的状态并查看每个网页的索引状态。
注意:提交站点地图并不能保证所有网页都会被搜索引擎编入索引,但确实会增加这种情况发生的可能性。
提交站点地图只是查看 SEO 成功的第一步,您还需要定期验证您的 XML 站点地图。验证您的 XML 站点地图可确保搜索引擎您的站点地图有效。
返回"站点地图"选项卡以检查 XML 站点地图的状态。如果您在状态标签中看到"成功",则表示 Google 可以成功访问并抓取您的站点地图索引。
然后,您可以查看提交的时间、Googlebot 上次读取的网址以及发现的网址数量。
优化 XML 站点地图的最佳实践
正确实施 XML 站点地图可以在确保网站被正确抓取和索引方面发挥重要作用。应用最佳实践来设置和优化 XML 站点地图可以帮助任何网站提高排名和自然知名度。
以下是优化 XML 站点地图的最佳做法:
- 包括所有相关的 URL
在 XML 站点地图中包含所有相关网址,包括网站结构深处的网页。这将有助于搜索引擎发现和索引您的所有内容,从而在搜索结果中提高可见性。
- 定期更新 XML 站点地图文件
定期更新您的 XML 站点地图将确保搜索引擎可以访问您网站上的最新内容。过时的站点地图可能会导致搜索引擎将旧页面编入索引或不将新页面编入索引。
确定应包含哪些页面,或者是否应将页面从 noindex 更改为 "index,follow"。它可以更轻松地跟上网站的变化,并确保正确的页面被索引。
更新站点地图后,您应该将其重新提交到搜索引擎。
- 为高价值页面添加优先级
尽管这是一个可选标签,但将<优先级>添加到您的关键页面将表明哪些页面对您网站的整体结构和内容最重要或最相关。
注意:搜索引擎可能并不总是遵循 XML 站点地图中分配的优先级值,其他因素(如内容和反向链接的质量和相关性)可能会对搜索排名产生更大的影响。
- 使用正确的 HTTP 状态代码
您的站点地图不应包含带有 301 或 302 HTTP 状态代码的重定向网页,因为搜索引擎不会将它们编入索引。如果您仍然无法将网页编入索引,可以使用 Google Search Console 查看哪些网页存在问题。
- 使用一致的命名约定
对 URL 使用一致的命名约定,尤其是对于相似或相关的内容,有助于减少混淆并提高搜索引擎的可抓取性。例如,如果您有多篇关于某个主题的博客文章,则使用一致的命名约定(如"mywebsite.com/topic-blog-post-1"和"mywebsite.com/topic-blog-post-2"可以帮助搜索引擎正确识别和索引每篇文章。
- 添加规范网址
Google 建议您在 XML 站点地图中只包含规范网址。对于要在搜索结果中显示的每个页面,首选规范 URL。
- 同时使用 XML 站点地图和 RSS/Atom 源
RSS/Atom 源会在添加新内容时通知搜索引擎,而 XML 站点地图可以帮助搜索引擎快速找到内容。通过在 RSS/Atom 源中仅包含最近更新的内容,机器人和用户都可以轻松找到新鲜内容。
定期更新您的 XML 站点地图
保持你的 XML 站点地图文件是最新的,对于你的网站的 SEO 成功至关重要。定期更新站点地图文件可确保搜索引擎能够访问您网站上的最新内容,从而提高索引和排名的机会。
通过实施最佳实践,您可以确保您的 XML 站点地图针对搜索引擎进行了优化,并提供有关您网站页面的必要信息。因此,请定期更新您的站点地图并将其提交给搜索引擎,以提高您网站的知名度和排名。定期更新站点地图容易出错,尤其是在您有一个大型网站的情况下。您需要一个工具来帮助您识别 XML 站点地图的问题。
Quattr SEO 平台可以让网站管理员轻松查找和修复站点地图错误,并优化网站以获得更好的搜索引擎性能。它可以帮助您识别网站的任何损坏链接、重复页面或其他性能问题。在专业工具的帮助下,网站管理员可以确保他们的网站在搜索引擎中具有最佳的可见性。因此,如果您的网站没有 XML 站点地图,现在是时候创建一个并开始获得好处了。
SEO 的 XML 站点地图常见问题解答
XML 站点地图是必要的吗?
XML 站点地图不是必要的。如果你是一个具有良好内部链接的中小型网站,可能不需要 XML 站点地图来改善你的 SEO。但是,XML 站点地图是一种有效且必不可少的工具,可用于优化具有许多网页的 SEO 的大型网站。它们可以帮助搜索引擎发现您网站上的内容并确定页面的优先级。
我应该有多个站点地图吗?
是的,如果您的网站很大,您应该有多个站点地图。您可以将所有站点地图文件(图片、视频、产品页面)保留在站点地图索引中。拥有多个站点地图可能是有益的,因为它们可以保存更多信息、更好地组织并且更容易管理索引。
当 Google Search Console (GSC) 显示 XML 站点地图有错误时,会发生什么情况?
当 Google Search Console 在 XML 站点地图中发现错误时,必须解决某些问题。它可能包括缺少或重复的 URL、无效的格式和其他错误。必须修复这些错误,以确保搜索引擎正确地索引站点地图。解决错误后,必须将更新的站点地图提交到 Google Search Console。