面试题提问:分享你最近做的这个项目,并讲讲该项目的重难点?
答:最近这个项目是一个二次迭代开发项目,迭代周期一年,在做这些任务需求时,确实有很多值得分享的印象深刻的点,我讲讲下面这点吧!
(1)是什么?
无感刷新登录:在用户登录状态即将过期时,系统自动刷新用户的登录状态,而无需用户手动重新登录。
(2)为什么?
用户体验好:用户无需因会话过期而重新登录。
减少登录操作:降低用户操作成本,提高应用的可用性。
减少用户流失:用户在操作过程中不会因为会话过期而被强制登出,减少了因登录问题导致的用户流失。
(3)怎么做?
双Token机制:包括访问令牌(Access Token)和刷新令牌(Refresh Token)。
访问令牌(Access Token):用于用户请求访问受保护资源时的认证。它通常具有较短的有效期。
刷新令牌(Refresh Token):用于在访问令牌过期时获取新的访问令牌,有效期较长。
(4)代码实现?
第1步:后端设置:确保后端支持生成和验证访问令牌(Access Token)和刷新令牌(Refresh Token)。通常,后端会在用户登录时返回这两种令牌。
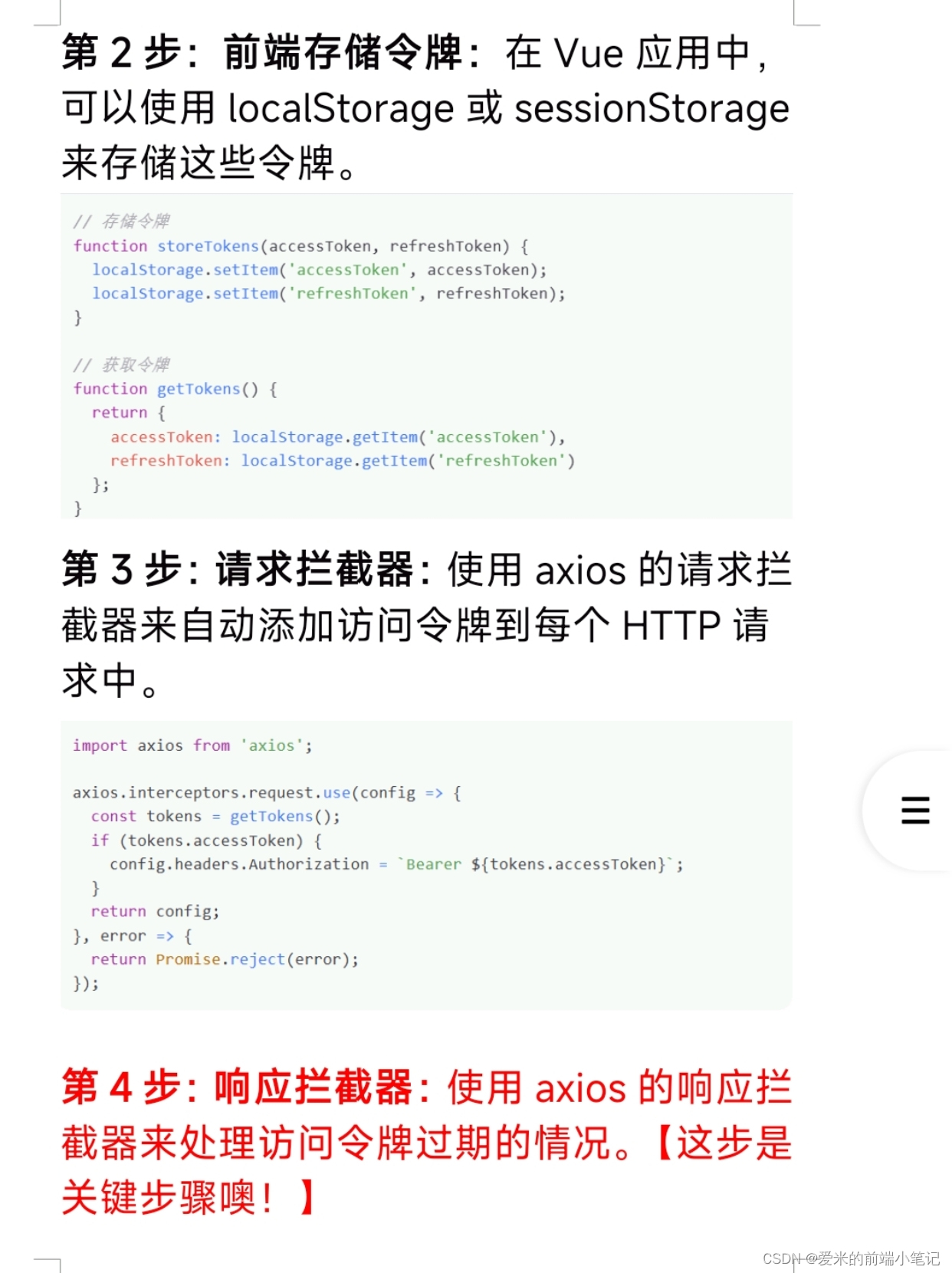
第2步:前端存储令牌:在Vue应用中,可以使用localStorage或sessionStorage来存储这些令牌。
第3步:请求拦截器:使用axios的请求拦截器来自动添加访问令牌到每个HTTP请求中。
第4步:响应拦截器:使用axios的响应拦截器来处理访问令牌过期的情况。【这步是关键步骤噢!】
第5步:刷新令牌的API:后端需要提供一个API来接收刷新令牌并返回新的访问令牌。
第6步:登录逻辑:在用户登录时,获取并存储访问令牌和刷新令牌。
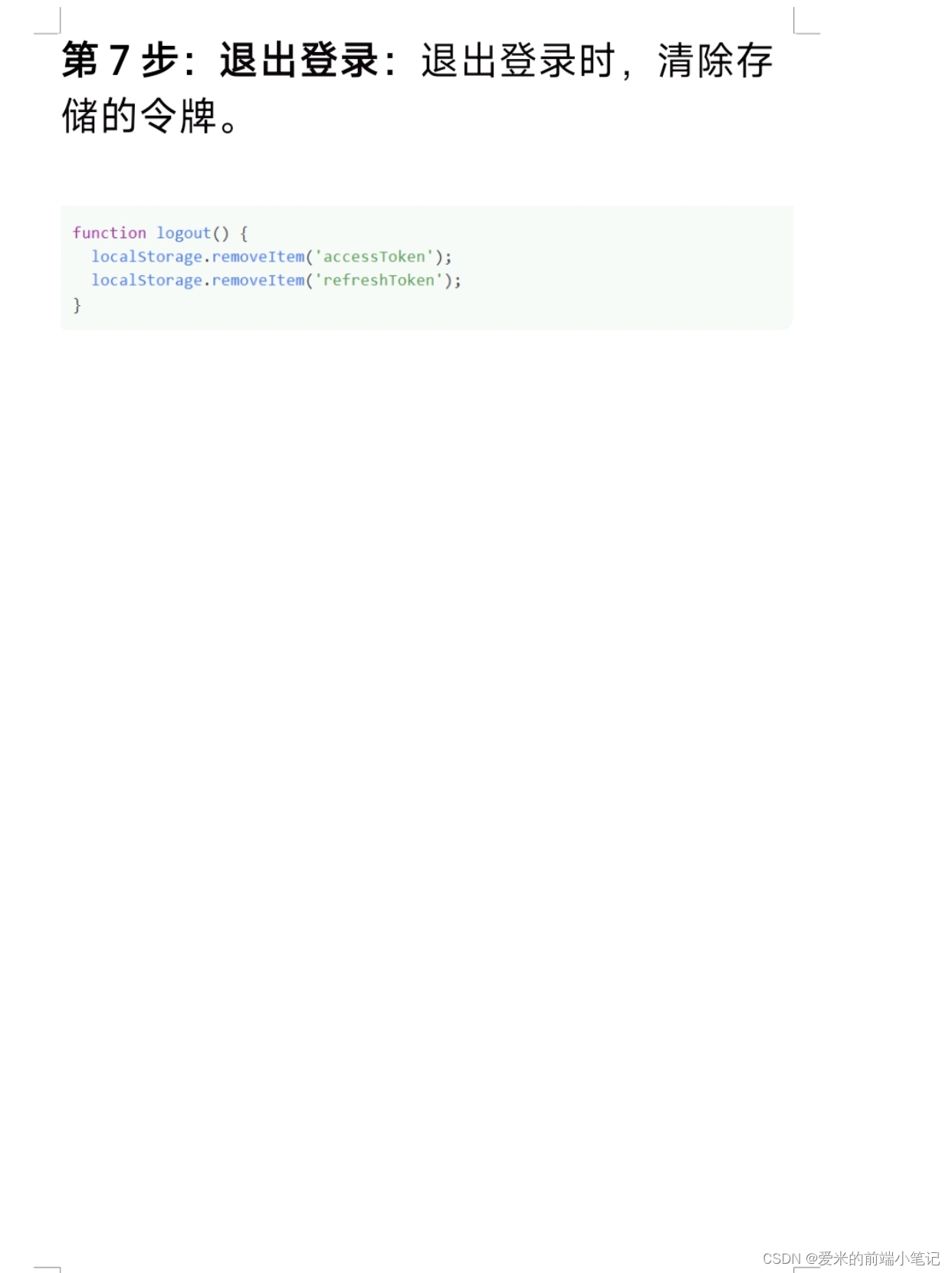
第7步:退出登录:退出登录时,清除存储的令牌。





更多详情:爱米的前端小笔记(csdn~xitujuejin~zhiHu~Baidu~小红shu)同步更新,等你来看!都是利用下班时间整理的,整理不易,大家多多👍💛➕🤔哦!你们的支持才是我不断更新的动力!