要深入的理解节点与场景,我们需要跳出这两个概念来看他。说的再直白一些godot本质就是一个场景编辑器!
场景的概念应该在我们平时看电影看电视时会经常提到,比如某一个打斗的场景,这个场景可能会被设在某一个街道,那么这个街道上肯定有路人,有房子,有商店,有过往的汽车等等一些元素!那么这些元素就是构成这个场景的节点!但是这些元素又可能是另外的独立的场景,比如路上的这个商店里有售货员,有货架,有收银台等等,这些元素又构成了一个房子的场景!
所以,场景就是一个树状结构!有网页开发经验的开发者可能会更能明白这一点!
创建场景
创建场景之前肯定是要先创建项目,如何创建项目请参照上一节!

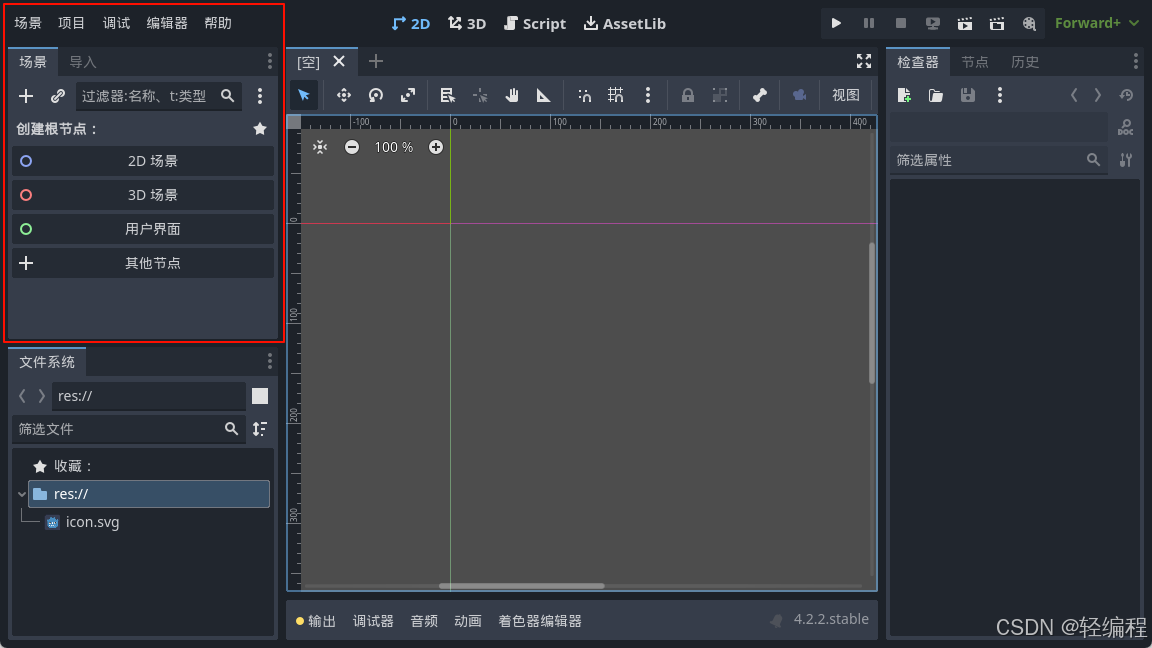
如图所示左上角部分就是创建场景的入口模块,2D场景、3D场景、用户界面是godot为我们预设的基本的几个场景节点快速入口,更多的场景节点我们可以点击其他节点来创建!
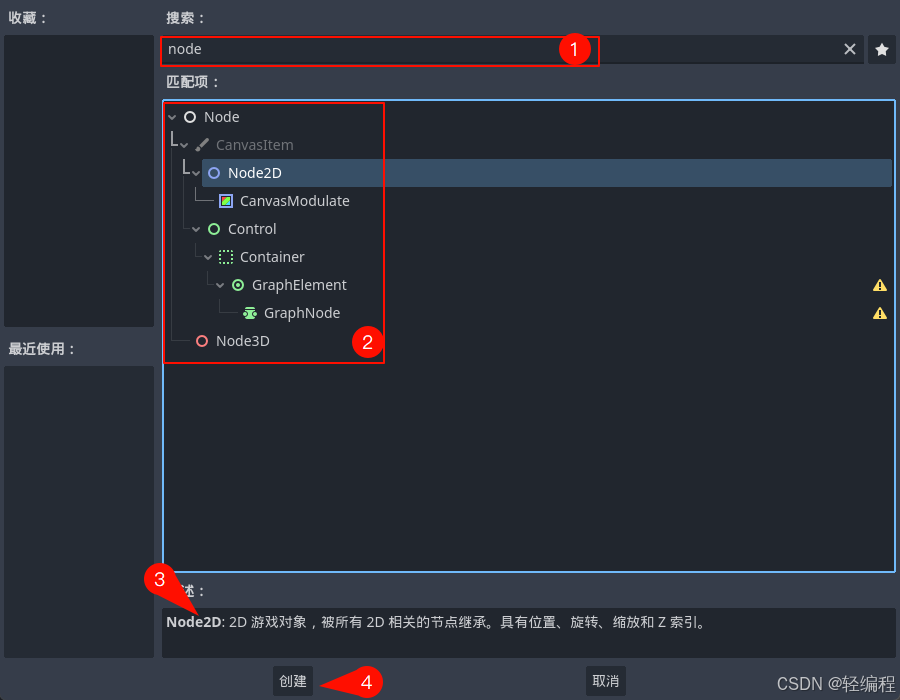
点击其他节点会弹出如下图所示的弹窗!

- ①处是搜索框可以模糊匹配检索需要的节点
- ②处是检索到的节点树,这个树状结构就清晰的表达出了每个节点之间的继承关系,他们是一个一个类(class),如果你有python编程基础,对类的概念应该并不陌生!
- ③处是对你选中节点的一个基本介绍,可以快速让你了解该节点的一个作用及使用场景!
- ④处按钮点击即可创建一个以节点名称为名字的节点出现在1图中的场景入口模块

创建好的节点,windos系统可以按F2键对其重命名,我们可以将其命名为一个Main的名称!
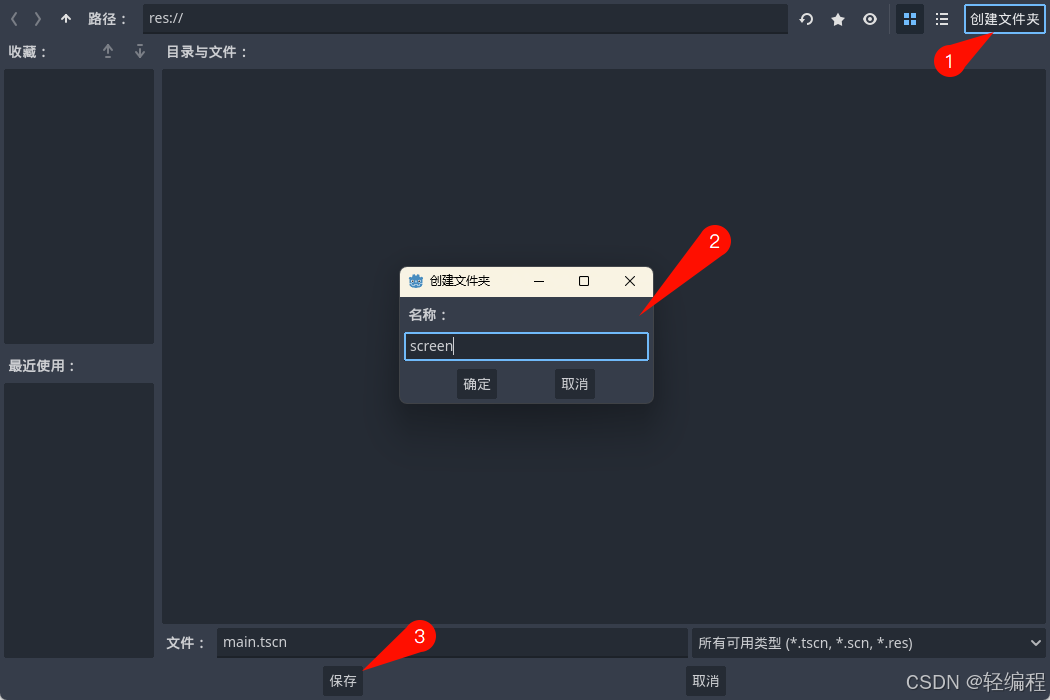
重命名完之后我们按Ctrl+s即可实现保存场景,第一次保存场景时会弹出以下弹窗!

这里我们可以点击①处的创建文件夹为我们的场景创建一个目录,会弹出如②所示的弹窗,输入screen名称点击确定即可在项目目录下新建一个该名称的文件夹,我们选中该文件夹,点击③处的保存即可将该场景加入到该目录下!
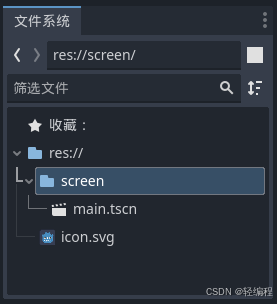
文件系统模块此时如下图所示:

添加子节点的三种方式
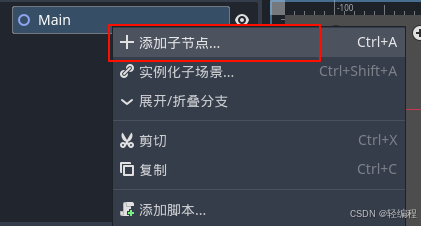
- 第一种就是在节点名称处点击鼠标右键则会弹出菜单,菜单第一项就是创建子节点,默认就会归属到该节点!

- 第二种就是点击如下图所示的加号,也可以为选中的节点创建子节点!

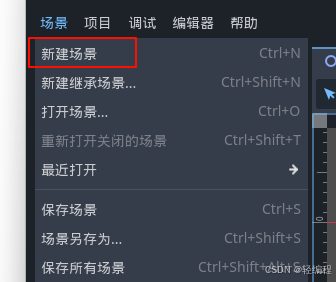
- 第三就是点击菜单中的场景,选择新建场景,那么场景模块哪里就会初始化为最开始1图中所示的那样,我们可以自由选择创建一个新的场景,这个场景是完全独立于刚才创建的Main场景的!

创建实例
实例的概念大家就简单的理解为一个有真实意义含义的场景就可以,比如我们第一次创建的场景Main,他可能是我们游戏的主入口,那么这个场景中开场部分是不是还会有其他的东西,比如开始游戏按钮、退出游戏按钮、游戏设置等元素,那么这些就是构成该场景的一个一个实例,这个实例其实也是一个独立的场景!
这里我们就可以看出Godot游戏其实就是由长江构成的树状结构,而每一个场景又是一个由节点构成的树状结构!
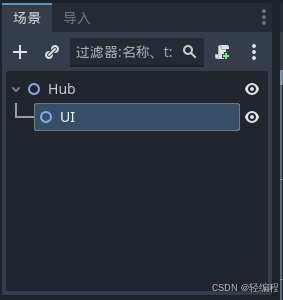
这里我们添加节点方式中的第三种创建一个新的2D场景,名称设为Hub,再在其中创建一个UI的子节点!

将Hub场景保存,文件系统如下图所示!

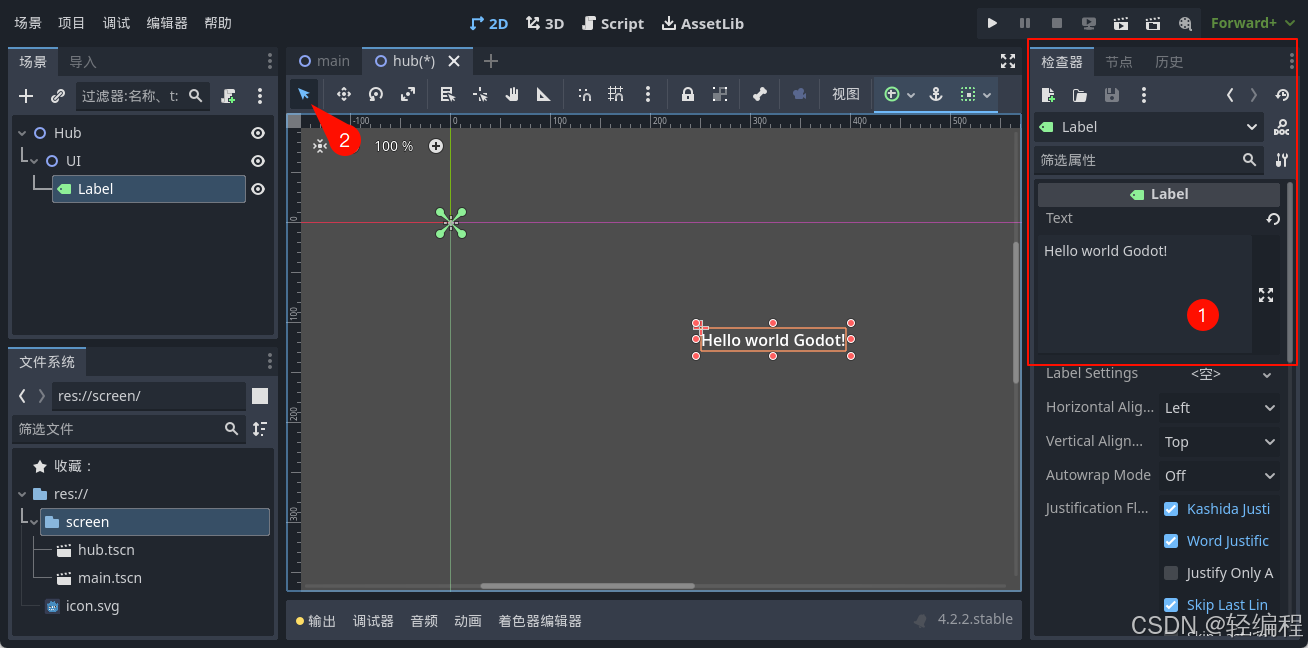
在Hub的UI节点下创建一个Label节点,Label节点是用于显示纯文本的控件!

①处输入你想写入的文案,则会出现在编辑器中间的位置,注意中间顶部需切换到2D选项
②处如果选中的是箭头则可以鼠标左键点击屏幕中间的文字框随意拖动位置,这个绿色十字交叉的地方是我们打开界面的左上角起始位置

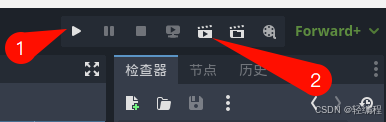
编辑器右上角的位置是运行场景的几个按钮,①是运行主场景,第一次点击时会弹出一个弹窗提示你设置一个主场景,那么我们这里选择Main场景作为主场景!

选择Main成为主场景后我们点击①处按钮运行起来应该是什么都看不到,因为Main节点中并还没有任何实例!
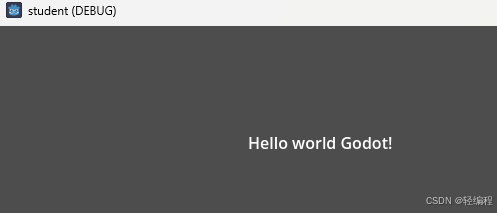
点击②处则会运行当前看到的场景,那么我们目前处在Hub场景中,则会看到我们刚才设置的文案文字!

如果说我们想让每次运行游戏时玩家首先就能看到Hub场景,那么我们就要将该场景实例化到Main中!实例化的方法如下按顺序操作即可,或者也可以直接拖动hub.tscn到Main也可以完成实例化!

实例化之后如下图所示,注意场景右侧的两个图标,这些也都是有意义的!

那么,这样我们就实现了每次进入游戏,玩家都可以首先看到我们设置的文案信息!