嗨,我是兰若姐姐,相信很多小伙伴都遇到过这种情况,使用pycharm用习惯了,想换个编辑器,比如换成vscode,今天就告诉大家,如果轻松切换到vscode
步骤 1:在 VS Code 中打开项目
- 打开 VS Code。
- 使用
File > Open Folder导航到你的 Django 项目所在的文件夹,并打开它。
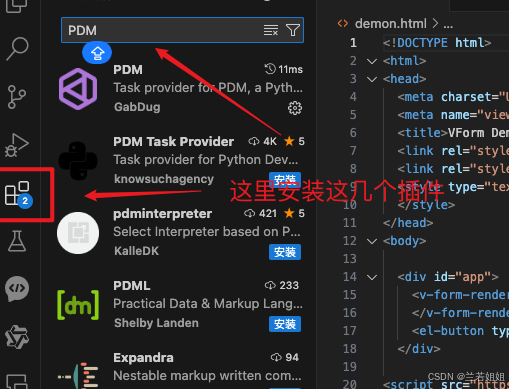
步骤 2:安装 VS Code 扩展
为了更好地支持 Django 和 Python 项目的开发,建议安装以下 VS Code 扩展:
- Python:微软官方提供的Python支持。
- Pylance:微软官方提供的智能代码提示和分析工具。
- Django:Django 特定的开发工具(可选)。
- PDM:用于集成 PDM 的扩展(如果有,若没有则手动设置)。

步骤 3:配置 Python 环境
- 在VS Code中点击左下角的Python版本选择器(默认会显示
Python或者虚拟环境名称)。

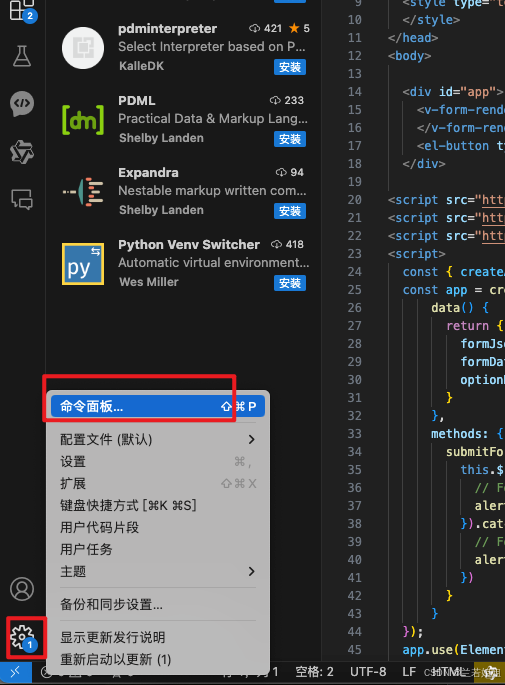
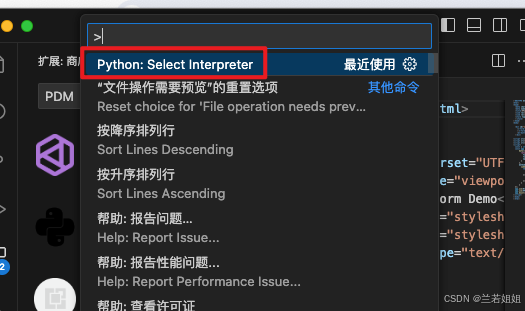
- 在弹出的命令面板中选择
Python: Select Interpreter。

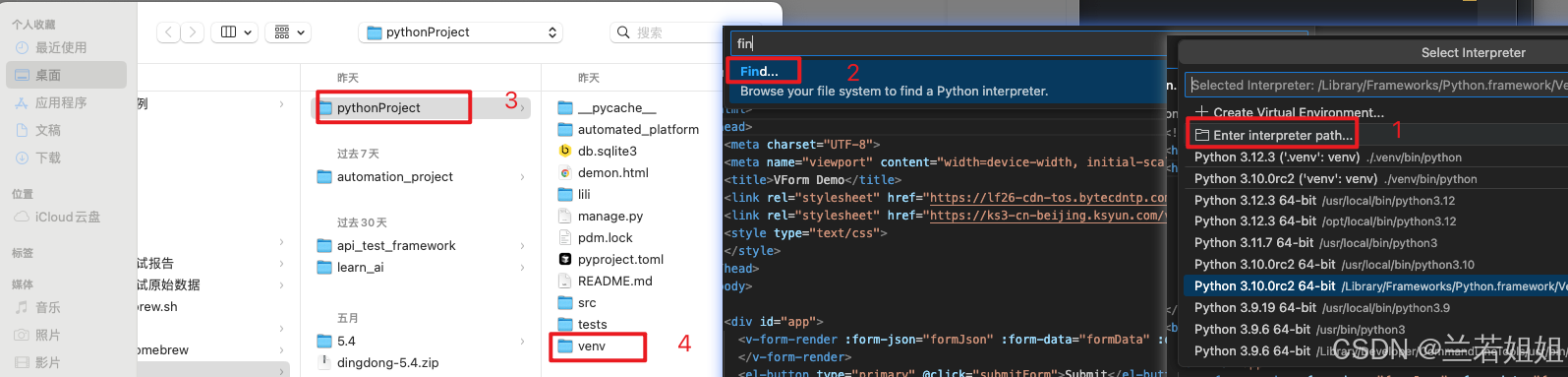
- 选择你在 PDM 管理下的虚拟环境的解释器。

步骤 4:安装 PDM 插件(如果已有 PDM 插件)
- 打开 VS Code 的命令面板 (
Ctrl + Shift + P)。 - 输入
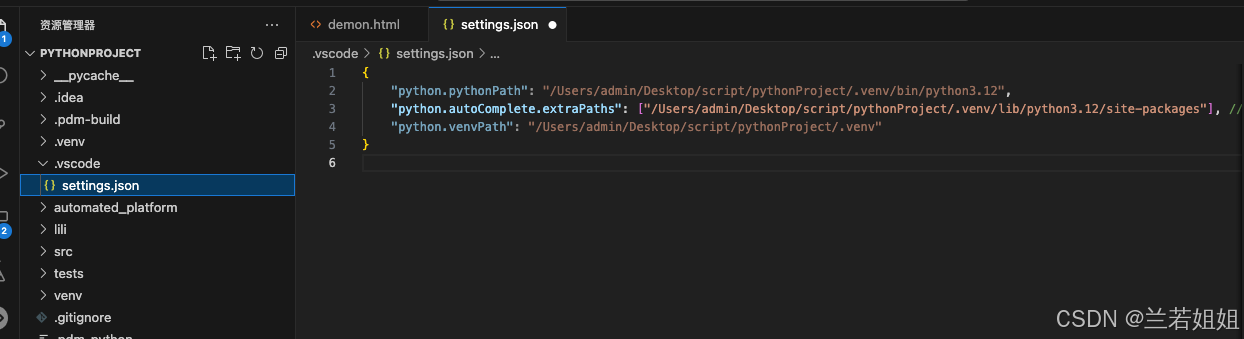
Preferences: Open Settings (JSON)。 - 添加以下配置(如果没有自动完成的话):
json
{
"python.pythonPath": "<你的虚拟环境路径>",
"python.autoComplete.extraPaths": ["<你的虚拟环境路径>/lib/pythonX.X/site-packages"], // X.X为实际的Python版本号
"python.venvPath": "<你的虚拟环境路径>"
}
如果 VS Code 没有 PDM 插件,你可以配置任务来用 PDM 运行 Django:
步骤 5:配置调试
- 打开 VS Code 的调试侧栏 (
Ctrl + Shift + D)。 - 点击顶部的齿轮图标来打开配置文件。
- 选择
Django,如果没有,请选择Add Configuration并手动添加如下配置:
json
{
// 使用.NET 项目模板的launch.json定义调试配置信息,需要先选择适用的模板。
"version": "0.2.0",
"configurations": [
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/manage.py",
"args": [
"runserver",
"--noreload"
],
"django": true,
"justMyCode": true
}
]
}步骤 6:运行 PDM 安装依赖
- 打开 VS Code 的终端 (`Ctrl + ``)。
- 确保虚拟环境激活,然后运行
pdm install以安装项目所需的Python依赖。
步骤 7:运行 Django 开发服务器
- 在终端中,运行以下命令:
bash
pdm run python manage.py runserver如果一切设置正确,你应该能够成功看到 Django 开发服务器运行并在浏览器中访问你的 Django 应用。
额外说明
如果你在项目中涉及一些定制化的命令(如迁移数据库等),可以通过 VS Code 终端直接运行相应的 PDM 命令,比如:
bash
pdm run python manage.py migrate通过上述步骤,你应该能够成功地在 VS Code 中开发和运行你基于 PDM 和 Django 的项目。