
🌈个人主页: 十二月的猫-CSDN博客
🔥 系列专栏: 🏀系统学javaWeb开发_十二月的猫的博客-CSDN博客
💪🏻 十二月的寒冬阻挡不了春天的脚步,十二点的黑夜遮蔽不住黎明的曙光
【免费】项目脚手架进个人主页下载!!!! 【javaWeb技术】专栏专用脚手架资源-CSDN文库
目录
[1. 打开脚手架](#1. 打开脚手架)
[1.1 项目结构](#1.1 项目结构)
[1.2 添加为Maven项目](#1.2 添加为Maven项目)
[1.3 安装Vue](#1.3 安装Vue)
[1.3.1 打开IDEA设置](#1.3.1 打开IDEA设置)
[1.3.2 进入工具](#1.3.2 进入工具)
[1.3.3 重启IDEA](#1.3.3 重启IDEA)
[1.3.4 测试](#1.3.4 测试)
[2. 对node.js中npm使用的理解](#2. 对node.js中npm使用的理解)
[2.1 npm全局安装和项目安装的区别](#2.1 npm全局安装和项目安装的区别)
[2.2 IDEA终端管理员模式运行](#2.2 IDEA终端管理员模式运行)
[2.3 Vue和Vue CLI的区别](#2.3 Vue和Vue CLI的区别)
[3. Vue项目运行出现的问题](#3. Vue项目运行出现的问题)
[3.1 IDEA中无法加载文件/无法运行脚本](#3.1 IDEA中无法加载文件/无法运行脚本)
[3.2 不是内部或外部命令,也不是可运行的程序](#3.2 不是内部或外部命令,也不是可运行的程序)
[5. 总结](#5. 总结)
1. 打开脚手架
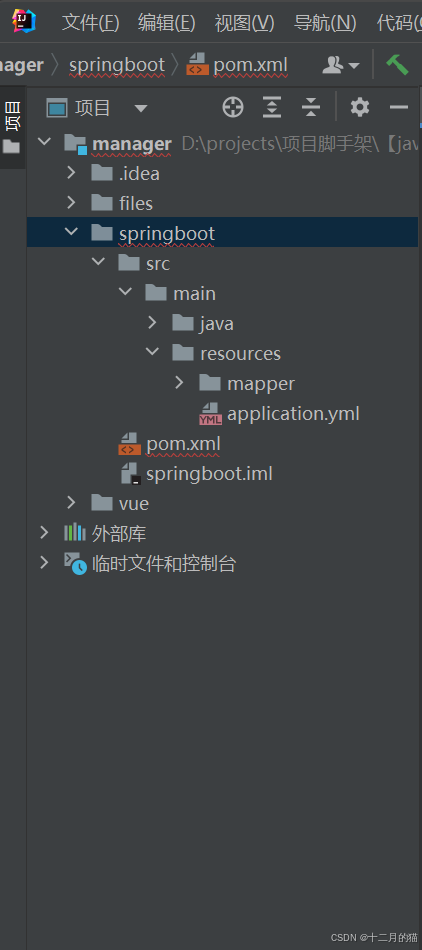
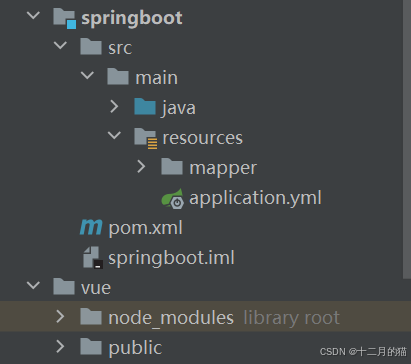
1.1 项目结构

1、这个脚手架是一个Maven项目(依靠Maven来统一管理依赖关系)
2、Maven管理依赖关系依靠的核心文件就是:pom.xml
3、此处爆红是因为Maven项目并没有加入Maven框架(项目是Maven项目,但是IDEA并不知道)因此,需要将项目添加为Maven项目
各个文件夹的作用:
1、.idea文件: 文件夹是 JetBrains 系列 IDE(如 IntelliJ IDEA、WebStorm、PyCharm 等)用来存储项目的配置和设置文件(每一个IDEA项目中都有的)
2、**files文件:**里面会放Web项目所需要的图片、音频等
3、**springboot:**后端框架代码
4、**vue:**前端框架代码
5、**java文件:**后端的源代码
6、**resources文件:**配置文件(springboot的配置文件+Mybatis的配置文件)
7、**pom.xml:**Maven工程核心文件,管理各种依赖(jar包)
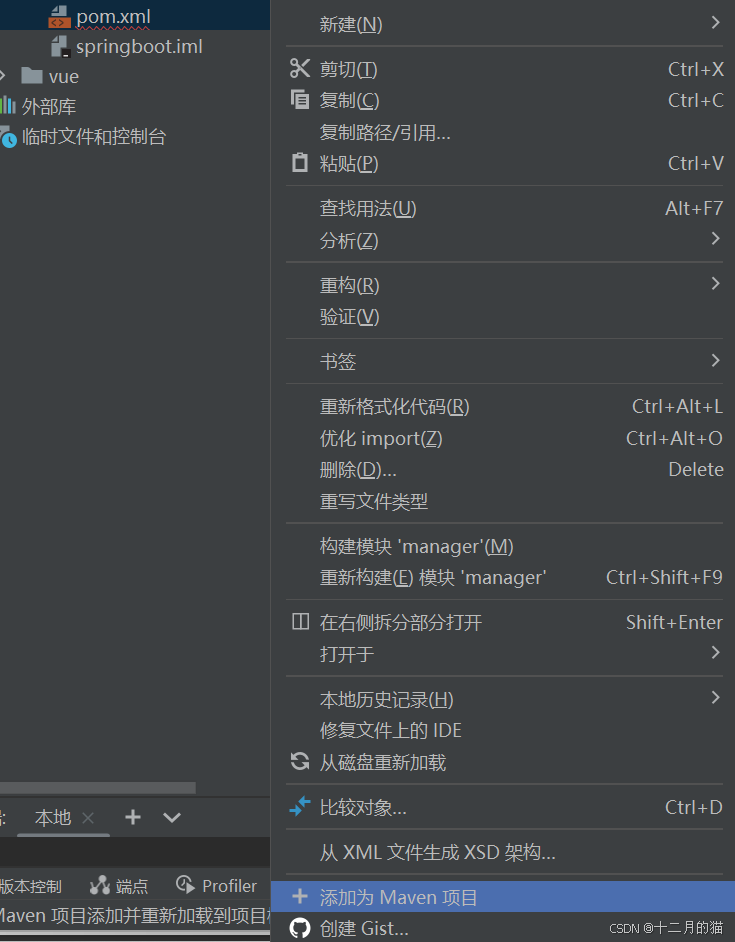
1.2 添加为Maven项目
右键pom.xml-》选择添加为Maven项目-》等待IDEA加载

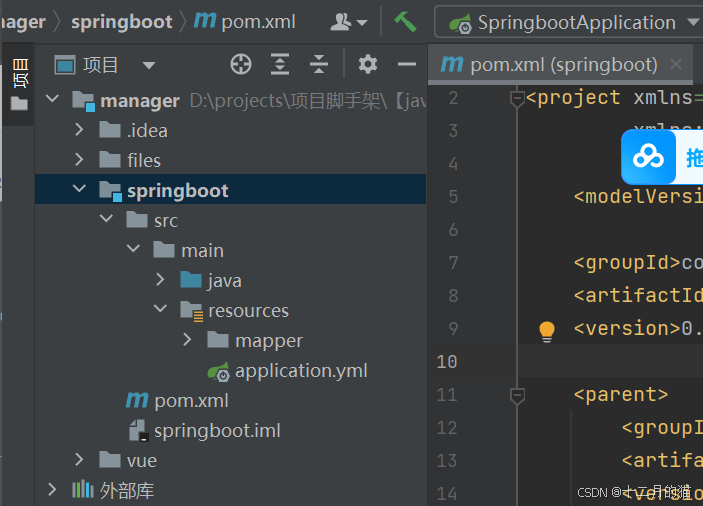
结果如下:

1.3 安装Vue
这里选择直接在IDEA中利用内置的终端安装!!!
这里可能存在一些小问题
报'npm'不是内部或外部命令,也不是可运行的程序或批处理文件。
理解内置终端:1、IDEA中的终端本质是一个插件
2、插件作用是在IDEA中调用window电脑本身的终端
3、npm下载需要管理员模式(当然修改一些设置后也可以不需要)
出现上面报错原因在于:对于非管理员模式下的终端,不能直接识别npm,下载会报错因此需要将IDEA中的终端调用路径改为电脑系统的管理员终端
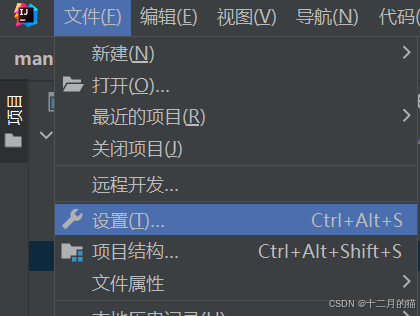
1.3.1 打开IDEA设置

1.3.2 进入工具
将框内修改为如图所示(powershell而不是shell ) 
1.3.3 重启IDEA

终端中指令变成黄色,就是开启管理员模式终端了
1.3.4 测试

出现node_modules文件夹说明vue的依赖安装成功了 (npm i成功了)
2. 对node.js中npm使用的理解
2.1 npm全局安装和项目安装的区别
我们学习vue的时候经常用到npm安装 一些插件 有些是全局安装 有些是本地安装 他们两个在命令行上的区别就是:
全局安装:npm install xxx -g
本地安装:npm install xxx
1、全局安装 表示吧我们需要的依赖或者是一个工具安装到npm这个软件的目录下(由于npm软件目录被放入系统变量中) 因此我们电脑上的任何项目都可以使用这个依赖或者工具 比如说我们要安装vue 就会使用全局安装 这样就可以在左面上右击开启命令行的时候输入vue命令:如vue ui 开启可视化面板
2、本地安装 就是安装到我们当前项目文件夹 中 即依赖会被下载安装到本地文件夹中的node_module中 这样安装的依赖就只有本地项目可以使用 不同文件夹下的项目就不能使用这个依赖或者工具
1、全局安装:在任何目录路径下运行
npm install xxx -g即可
2、本地安装:进入项目目录然后运行npm install xxx
2.2 IDEA终端管理员模式运行
前面我们说的在IDEA的settings中修改文件为powershell而不是shell,此时IDEA中运行的就是管理员模式的终端。
但是管理员模式终端去进行一些操作时仍然会被阻挡,因为IDEA本身没有权限。因此IDEA也应该用管理员模式运行。
此时IDEA有管理员权限,作为IDEA中的插件的终端也是管理员终端
2.3 Vue和Vue CLI的区别
-
Vue核心库:Vue是一个JavaScript框架,用于构建用户界面。它提供了一系列的API和功能,用于组件化开发、响应式数据绑定、路由管理等。
-
Vue CLI:Vue CLI是一个命令行工具,用于快速创建和管理Vue项目。它提供了一套可配置的项目模板,并且集成了现代化的项目开发工具和构建流程,包括Webpack、Babel、ESLint等。Vue CLI可以帮助开发者轻松地搭建Vue项目,并提供了诸如代码生成、项目管理、构建优化等功能。
在本外卖小程序项目中,我们将使用Vue CLI工具来创建和管理Vue项目
当然,Vue CLI内部也是调用Vue来完成前端解析
3. Vue项目运行出现的问题
如果是第一次运行Vue项目将不可避免地出现许多问题,下面将总结一些常见地问题
3.1 IDEA中无法加载文件/无法运行脚本
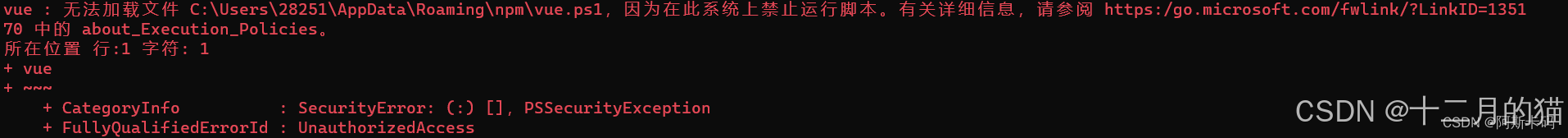
问题描述:
vue : 无法加载文件 C:\Users\9392\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=1351
70 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ vue
+ ~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
脚本无法运行/无法加载文件
问题解决:
-
先根据2.2中的操作,成功在IDEA中开启管理员模式的终端
-
执行如下代码:
set-ExecutionPolicy RemoteSigned
3.2 不是内部或外部命令,也不是可运行的程序
问题描述: 
问题思考:
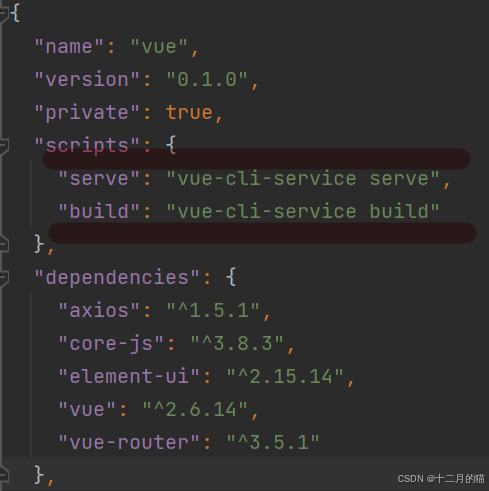
1、首先检查一下package.json 看其中是否有 vue-cli-service

如果没有则需要安装vue-cli-server
问题解决:
1、安装vue-cli-server
由于每个项目使用的vue/vue-cli-service可能是不同的,因此需要将vue-cli安装在项目中而不是全局中。于是进入项目所在的文件夹,如下: 运行如下代码:
运行如下代码:
npm i -D @vue/cli-service问题出现的原因:
1、项目是用@vue/cli来创建的,创建时就自然会带上@vue-cli-service依赖
2、由于我们的脚手架是下载的,依赖并没有装到我们的项目中,需要手动安装
@vue-cli-service一定要安装在项目中而不是安装在全局中
2、安装其他依赖
进入项目文件夹,运行如下代码:
npm i如下:
上面已经安装过一次依赖
这边重新安装一次是由于前面刚刚安装 @vue-cli-service,因此再检查一下其所需要的依赖
5. 总结
在下一篇文章中,我会对脚手架的代码进行深入的讲解
在充分理解脚手架的源码后,我们再基于脚手架进行外卖项目的开发
如果想要学习,大家可以点个关注并订阅,跟着猫猫一起
你的点赞就是我更新的动力,如果觉得对你有帮助,辛苦友友点个赞,收个藏呀~~~
