坐标系
一、创建添加坐标系
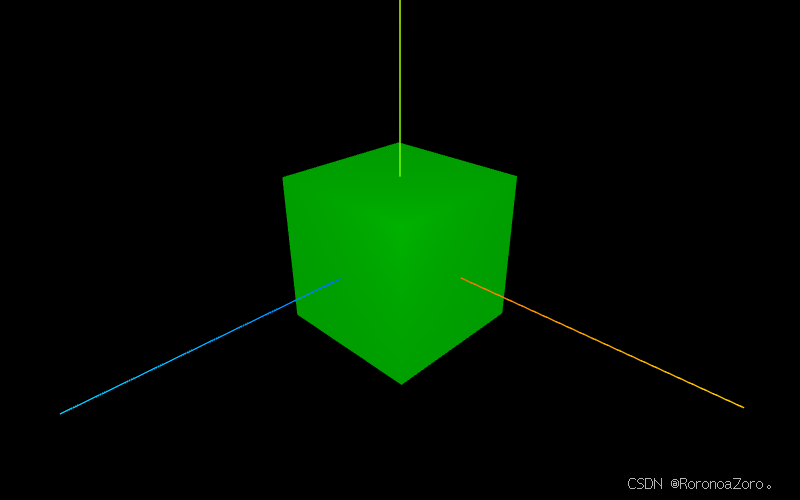
给场景添加坐标系THREE.AxesHelper()的参数表示坐标系坐标轴线段尺寸大小,你可以根据需要改变尺寸
javascript
const axesHelper = new THREE.AxesHelper(200)//数值是坐标的尺寸
scene.add(axesHelper)//添加到场景里坐标系包含三个坐标轴,xyz。分别是红,绿,蓝,x轴右偏下方向,Y轴默认向上,Z轴则是左偏下方向
光源
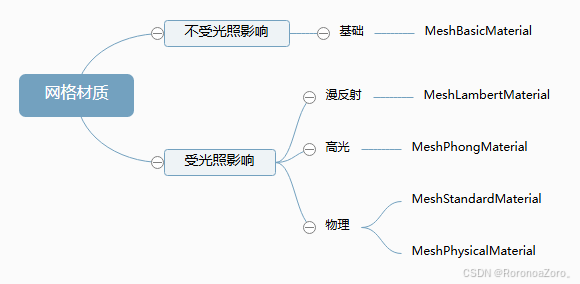
受光源影响材质
光源可以理解为,房间里有东西,可是没有光的话,就看不到。只是threejs中的物体并不是所有的都受光源限制,大致可以分为受光源限制的和不受光源限制的材质

不受光源限制的材质
javascript
const material = new THREE.MeshBasicMaterial()//不受光源限制的材质
受光源限制的材质
javascript
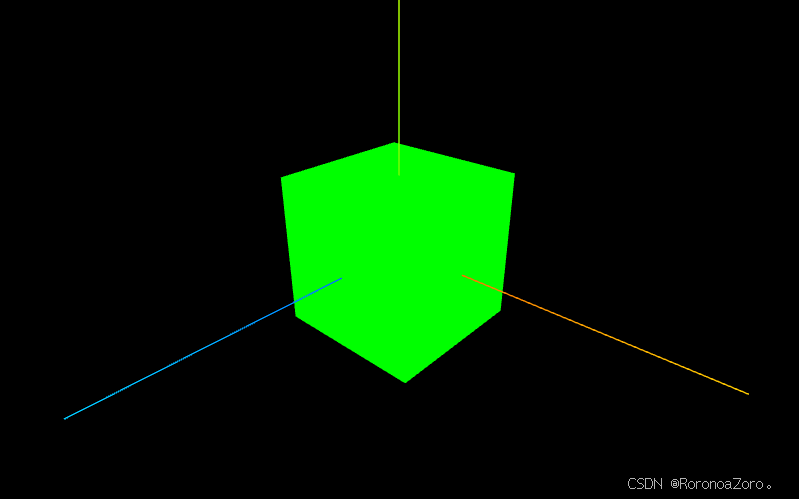
//MeshLambertMaterial受光照影响
const material = new THREE.MeshLambertMaterial(); 
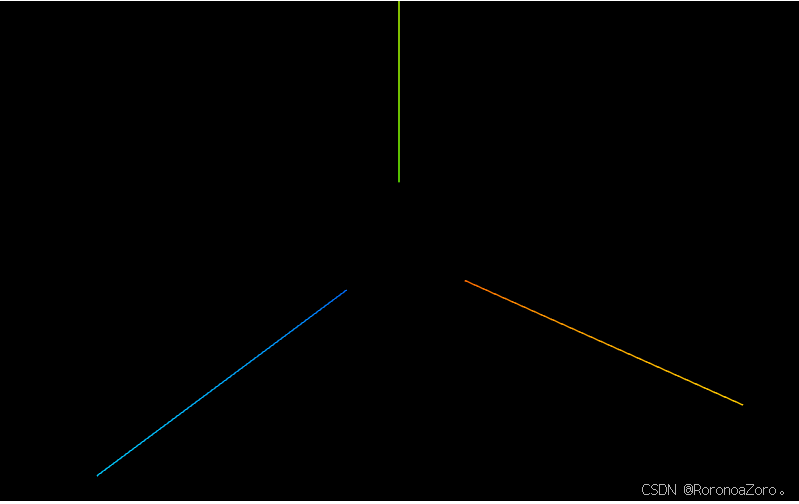
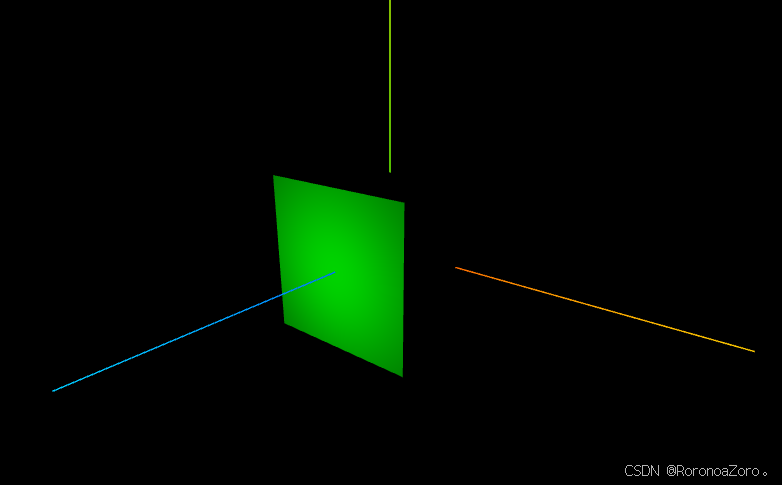
没有光源物体看不到了(其他受光源影响的是表现一样,就不一个个展示了)
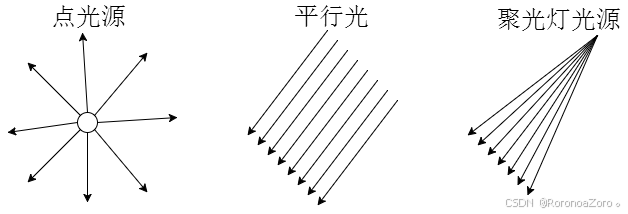
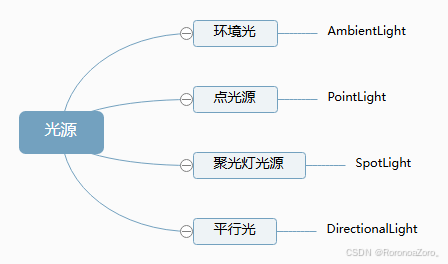
光源分类


光源分为四个类,点光源PointLight(灯泡),平行光 DirectionalLight,聚光灯灯源 SpotLight,环境光 AmbientLight。
1)、PointLight 点光源
color -(可选)一个表示颜色的 Color 的实例、字符串或数字,默认为一个白色(0xffffff)的 Color 对象。
intensity -(可选)光照强度。默认值为 1。
distance - 光源照射的最大距离。默认值为 0(无限远)。
decay - 沿着光照距离的衰退量。默认值为 2。

2)、DirectionalLight 平行光
color -(可选)一个表示颜色的 Color 的实例、字符串或数字,默认为一个白色(0xffffff)的 Color 对象。
intensity -(可选)光照强度。默认值为 1。

3)、SpotLight 聚光灯
color -(可选)一个表示颜色的 Color 的实例、字符串或数字,默认为一个白色(0xffffff)的 Color 对象。
intensity -(可选)光照强度。默认值为 1。
distance - 光源照射的最大距离。默认值为 0(无限远)。
angle - 光线照射范围的角度。默认值为 Math.PI/3。
penumbra - 聚光锥的半影衰减百分比。默认值为 0。
decay - 沿着光照距离的衰减量。默认值为 2。

4)、AmbientLight 环境光
color -(可选)一个表示颜色的 Color 的实例、字符串或数字,默认为一个白色(0xffffff)的 Color 对象。
intensity -(可选)光照强度。默认值为 1。

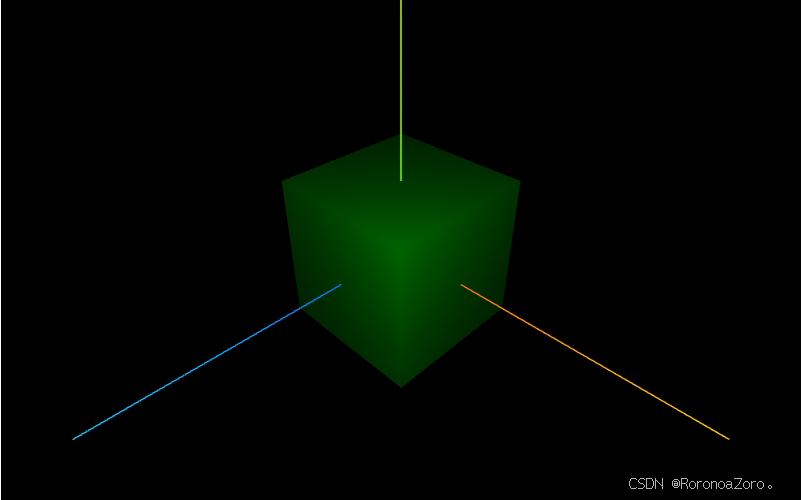
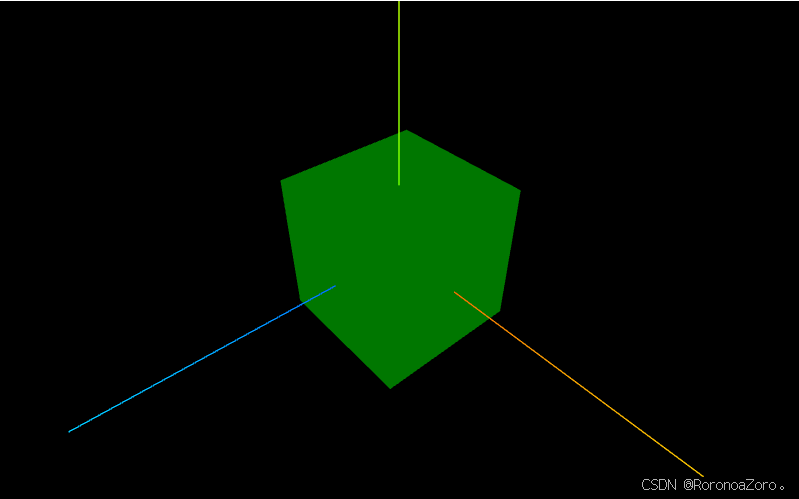
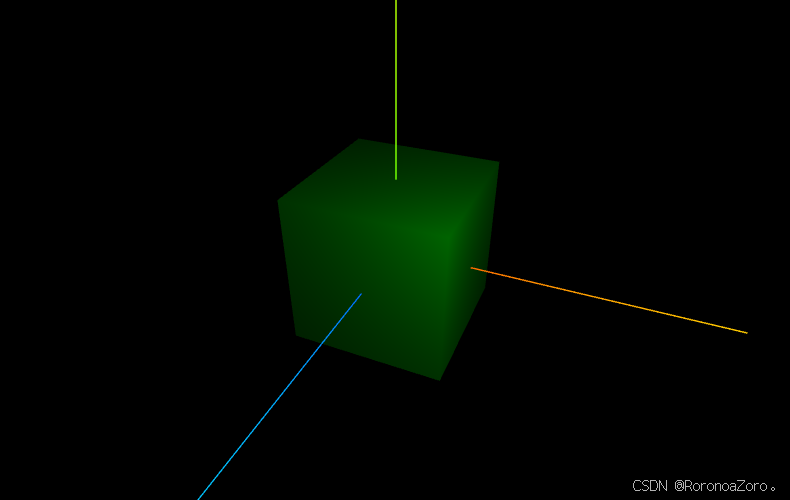
环境光是全方位的打光,其余三个都是从光源位置到物体,看不到背面。
点光源在Z轴上就可以看得出很明显的剩余面是黑色

创建光源
javascript
// 创建光源
const pointLight = new THREE.SpotLight(0xffffff, 10000);
pointLight.position.set(0, 0, 120); // 点光源在场景中的位置
// pointLight.intensity = 10000.0; //光照强度
// pointLight.decay = 2.0; //设置光源不随距离衰减
scene.add(pointLight);光源辅助
1)、点光源辅助观察PointLightHelper
javascript
// 光源辅助观察
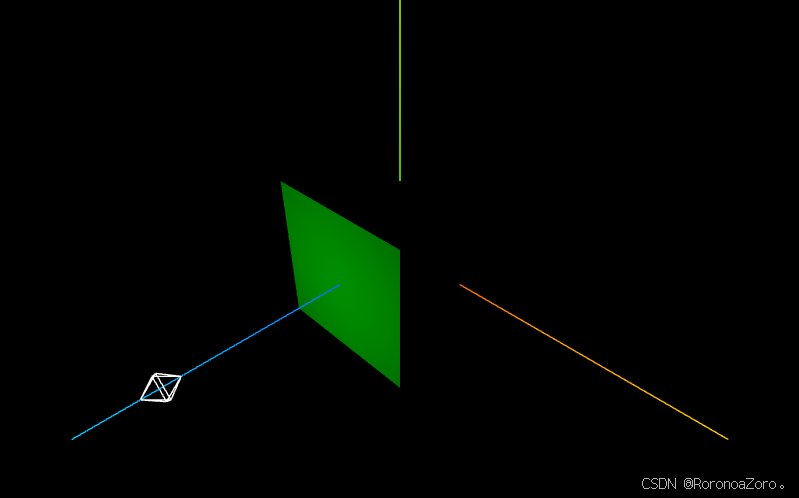
const pointLightHelper = new THREE.PointLightHelper(pointLight, 10);
scene.add(pointLightHelper);效果如下:我们可以看到有一个白色菱形,就是光源位置可视化

2)、平行光辅助观察DirectionalLightHelper
javascript
// 平行光光源辅助观察
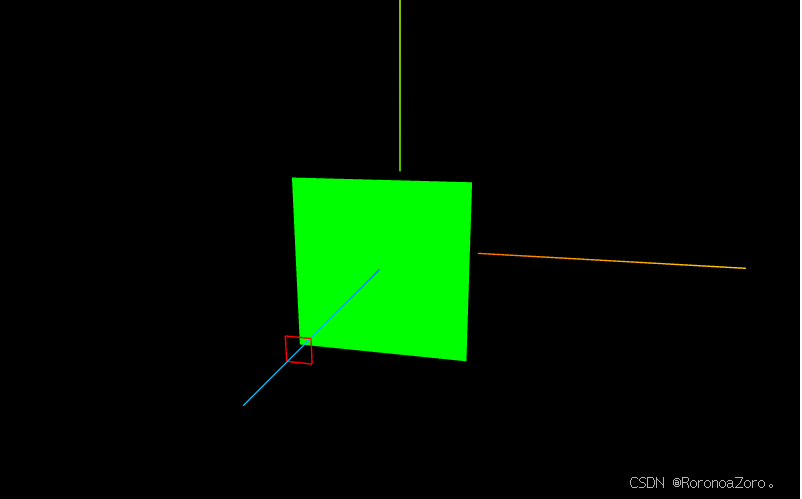
const dirLightHelper = new THREE.DirectionalLightHelper(
pointLight,
5,
0xff0000
);
scene.add(dirLightHelper);示例如下

相机控件OrbitControls
引入相机控件
javascript
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';使用
javascript
// 设置相机控件轨道控制器OrbitControls
const controls = new OrbitControls(camera, renderer.domElement);
// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景
controls.addEventListener('change', function () {
renderer.render(scene, camera); //执行渲染操作
});//监听鼠标、键盘事件控制器的本质就是监听鼠标移动,然后重新渲染场景
当然还有更安逸的用法
javascript
// 创建控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 动画循环
function animate() {
requestAnimationFrame(animate);
controls.update(); // 更新控制器
renderer.render(scene, camera); // 渲染场景
}
animate();随机创建大量的模型
javascript
// 随机创建大量的模型,测试渲染性能
const num = 1000; //控制长方体模型数量
for (let i = 0; i < num; i++) {
const geometry = new THREE.BoxGeometry(5, 5, 5);
const material = new THREE.MeshLambertMaterial({
color: 0x00ffff
});
const mesh = new THREE.Mesh(geometry, material);
// 随机生成长方体xyz坐标
const x = (Math.random() - 0.5) * 200
const y = (Math.random() - 0.5) * 200
const z = (Math.random() - 0.5) * 200
mesh.position.set(x, y, z)
scene.add(mesh); // 模型对象插入场景中
}