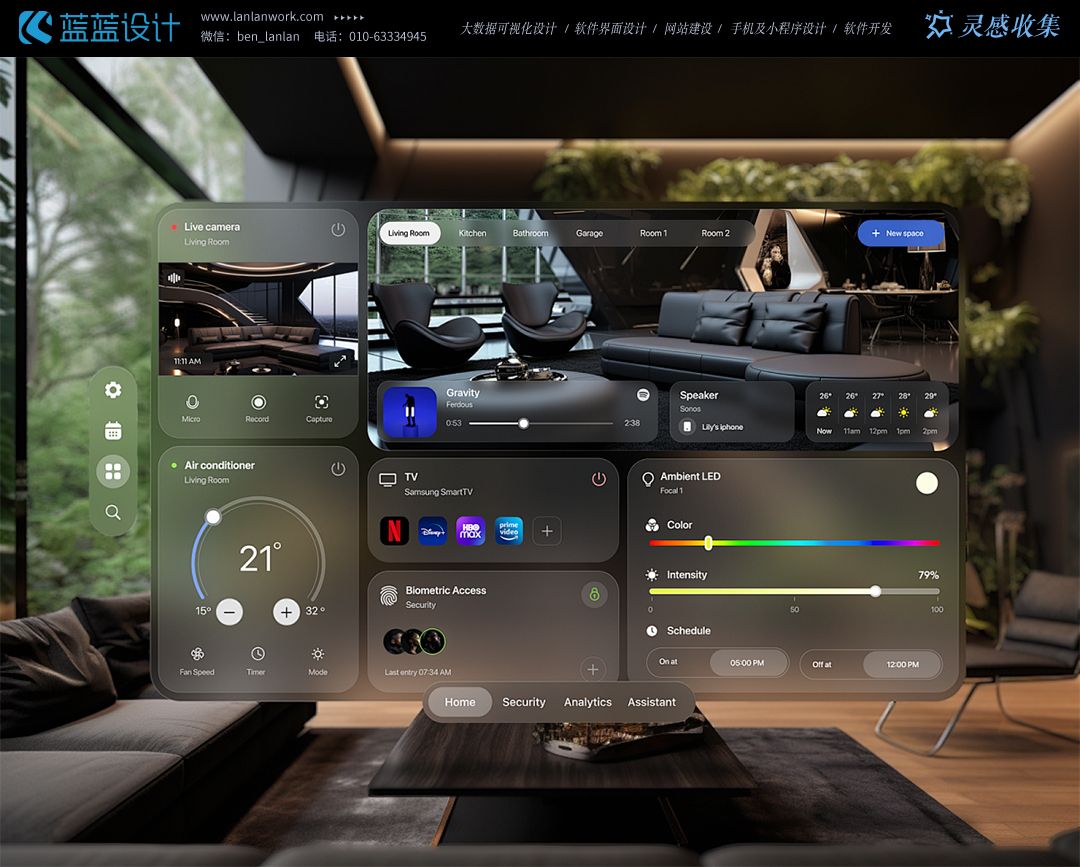
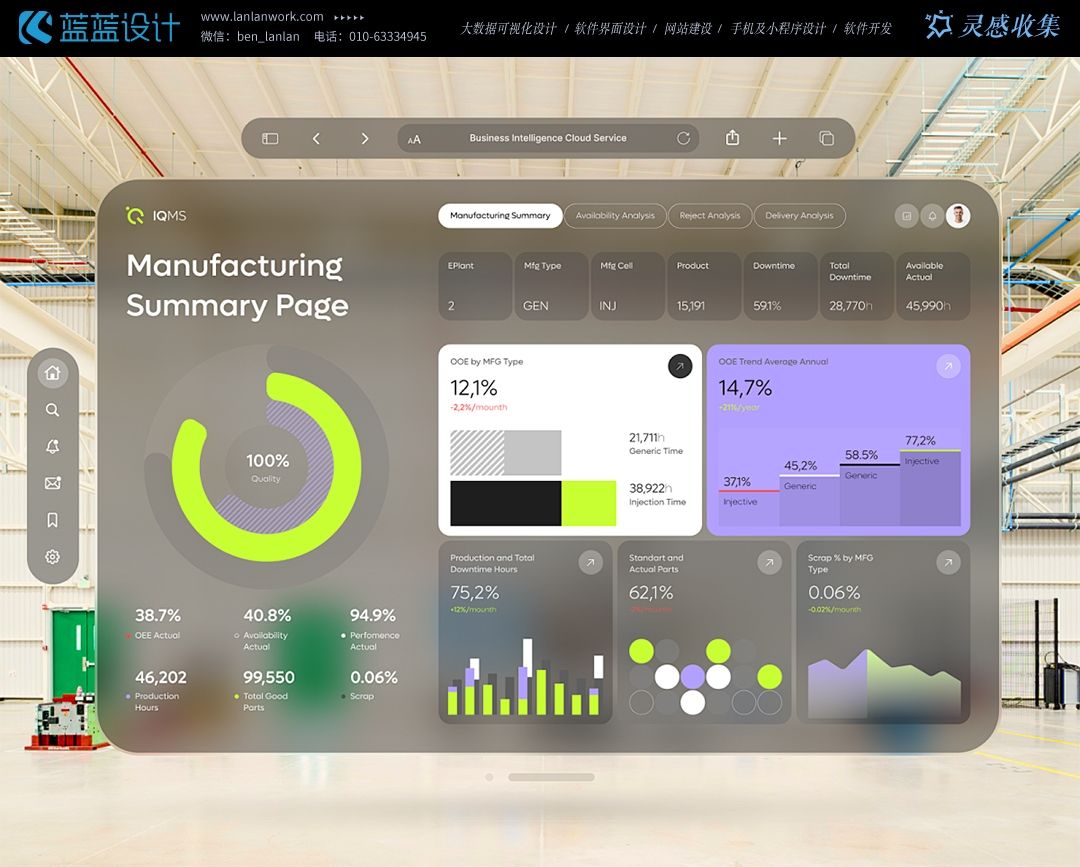
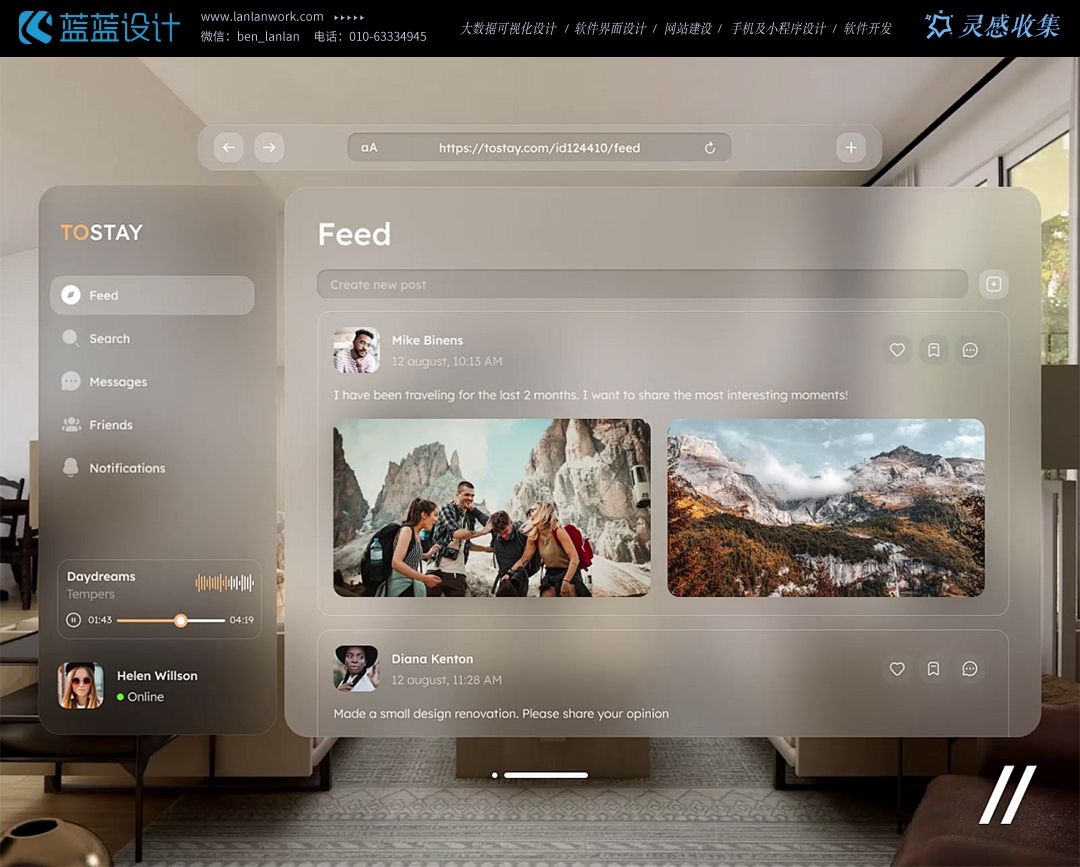
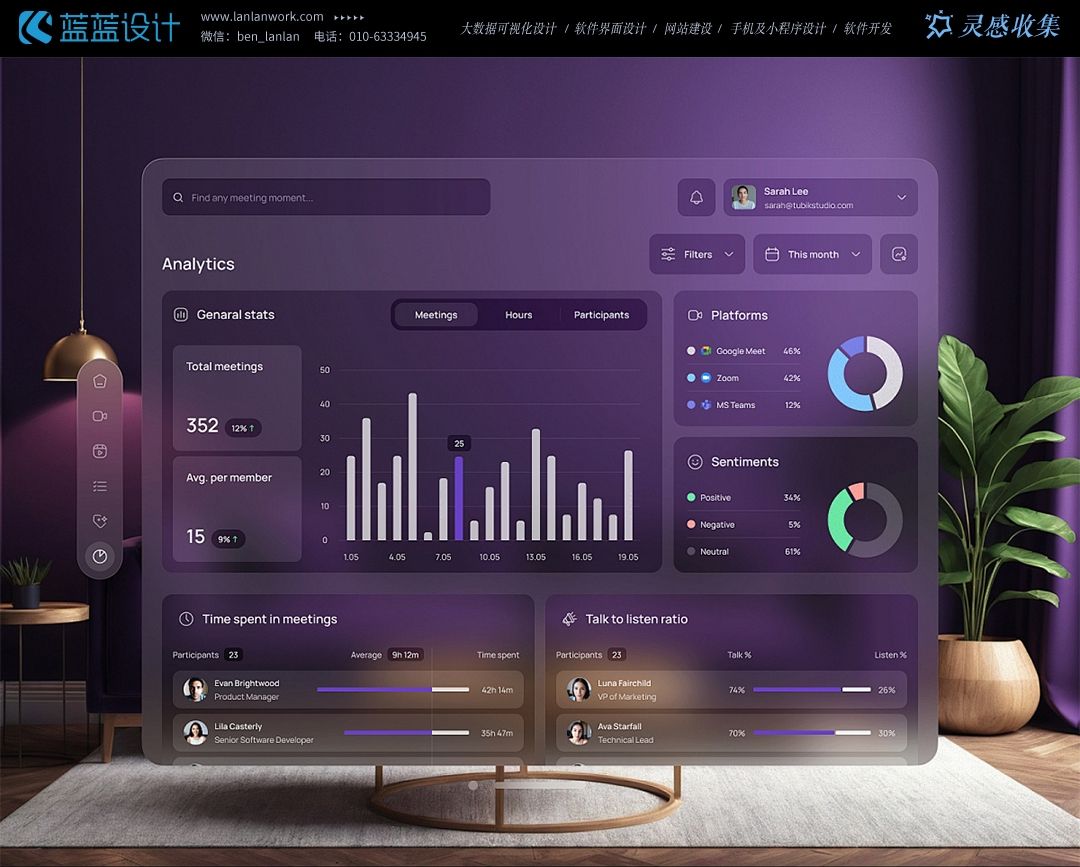
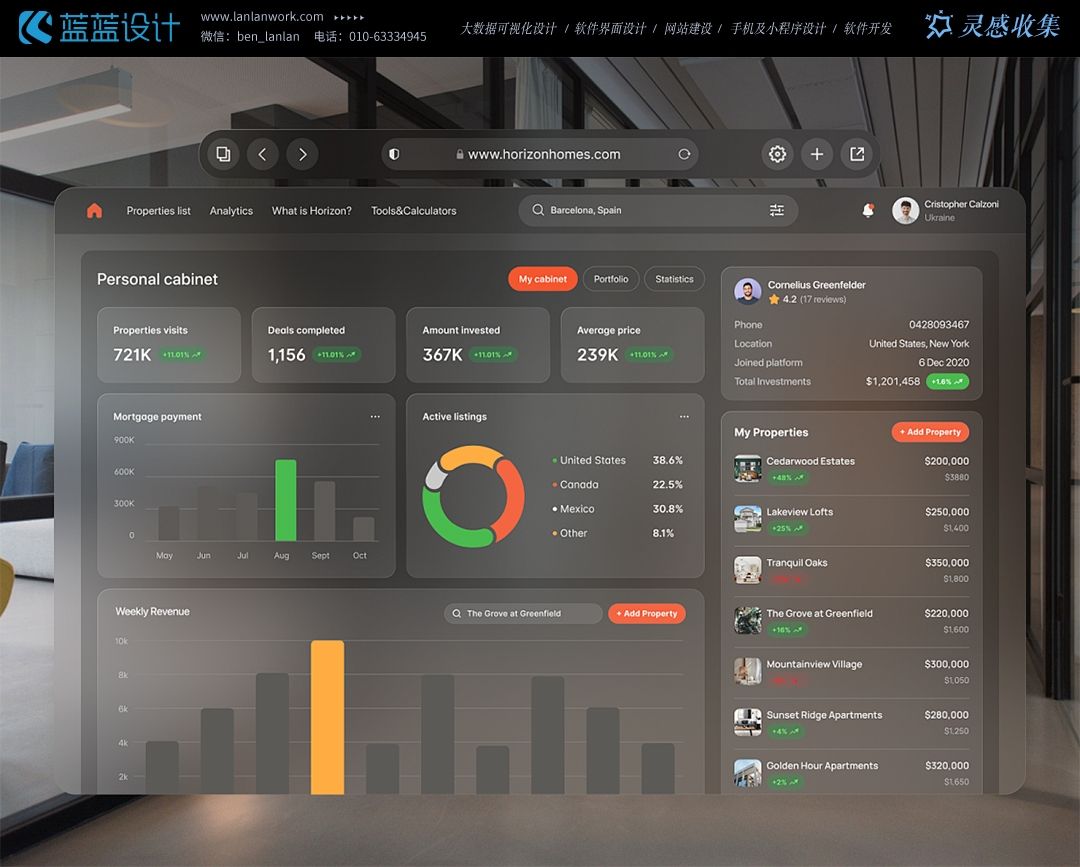
毛玻璃效果通过模糊和半透明特性,显著增强了UI界面的层次感和深度,使得元素之间界限清晰,同时赋予界面一种现代、高级的质感,提升了整体视觉吸引力。



 该效果不仅美观,还通过柔和的色彩和光照效果营造出清新、轻松的氛围,使用户在操作过程中感到舒适和愉悦,增强了界面的情感共鸣和用户体验。
该效果不仅美观,还通过柔和的色彩和光照效果营造出清新、轻松的氛围,使用户在操作过程中感到舒适和愉悦,增强了界面的情感共鸣和用户体验。
蓝蓝设计是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务。
#国外ui设计案例分享,#ui设计公司,#ui设计师,#界面设计,#网页设计