作为一名后端程序员,无论当前的工作是否需要,会一点点前端无疑对自己是有帮助的。今天就来介绍一下如何搭建Angular的开发环境。我也是摸着石头过河,所以很多东西也不熟悉,先按照Angular官网的介绍来配置吧。

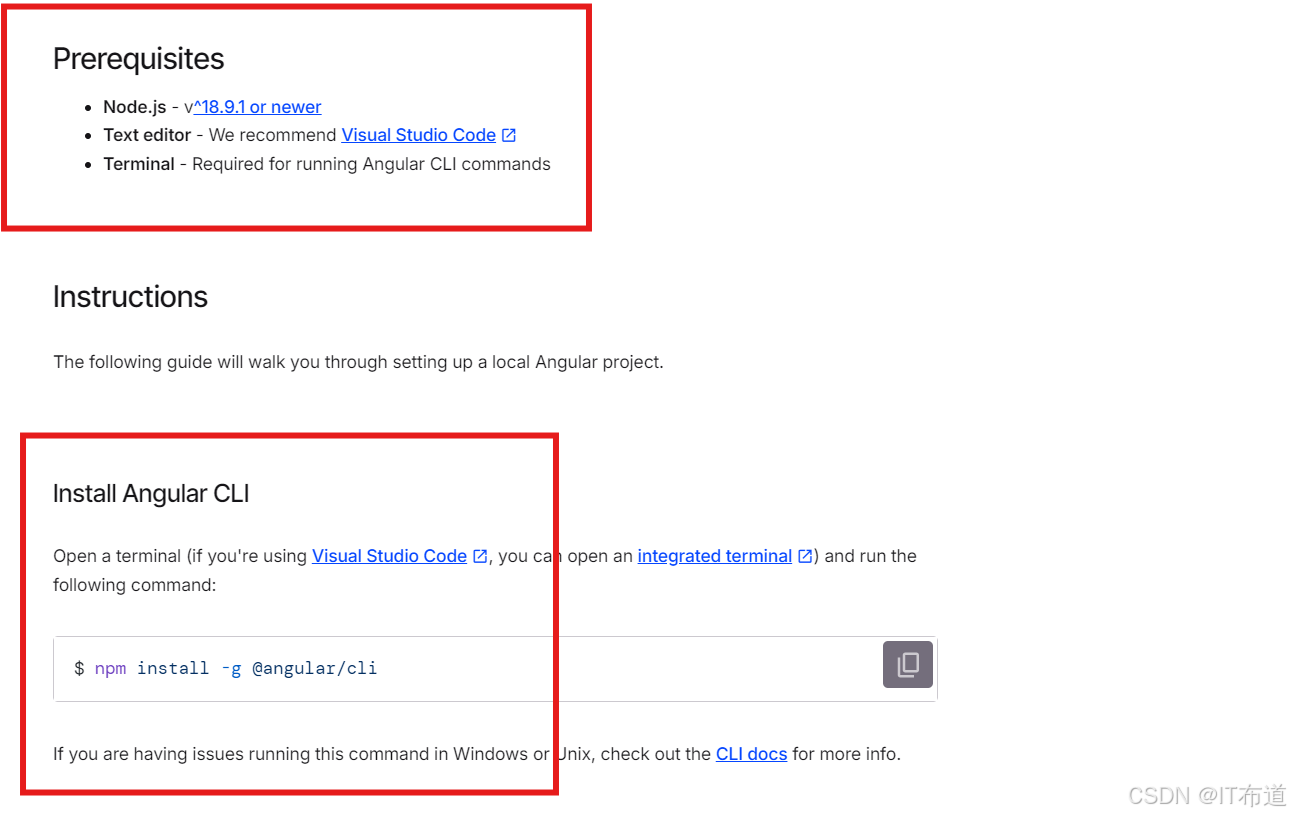
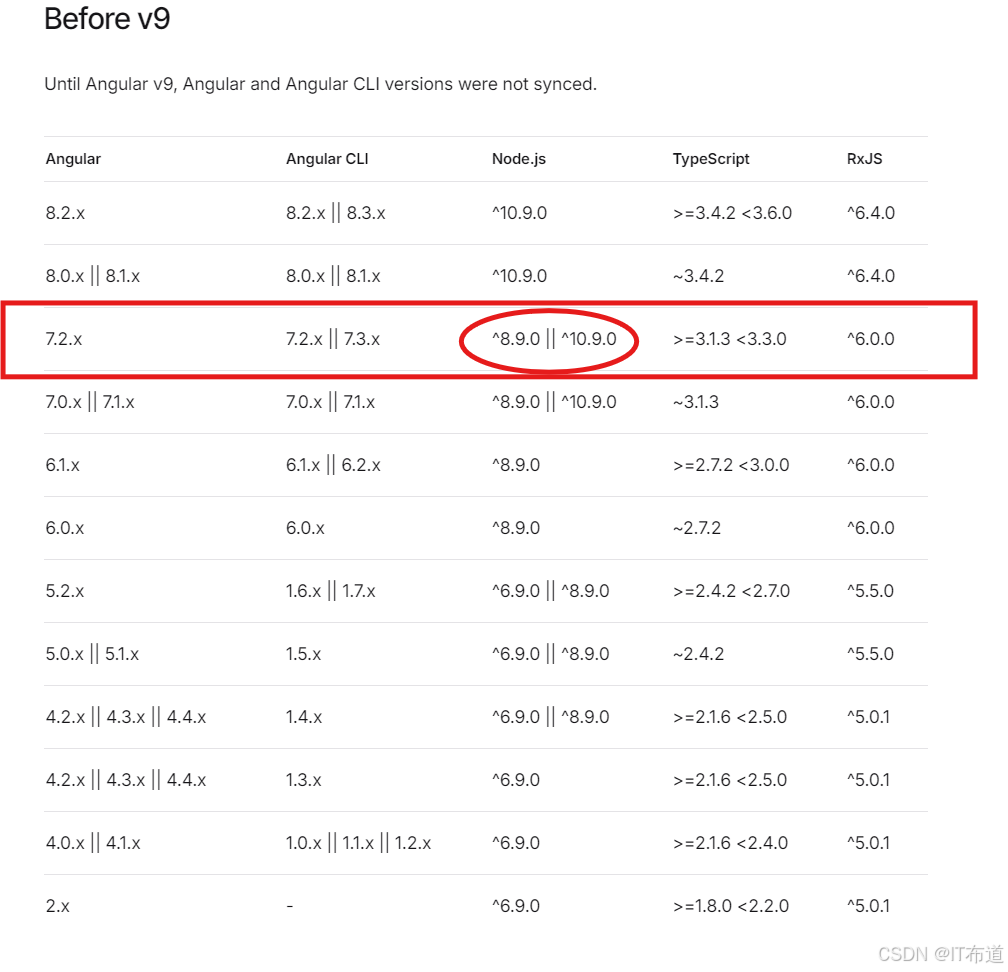
这个是Angular最新版本的安装说明,实际项目可能各个软件的版本较低,所以,不能完全按照这个来执行。同时,下面的安装顺序也不是严格按照上面的文档执行的。我将VSC的安装放在了最后,因为VSC的安装是独立的,调换顺序也不影响其他程序的安装。
一. 安装Node.js
上面提到,首先需要安装Node.js,但我们应该安装哪个版本呢?如果已有项目,则查看Angular项目里面的package.json文件,找到:
TypeScript
"dependencies": {
"@angular/animations": "^7.2.4",
"@angular/common": "^7.2.4",
"@angular/compiler": "^7.2.4",
"@angular/core": "^7.2.4", // 项目依赖的angular版本
......
}"@angular/core": "^7.2.4"表示大于等于7.2.4,小于8.0的版本都可以。这就是当前项目所需要的Node.js版本,更高或者更低的版本都会导致项目run不起来。如果是新项目或者自己搞个demo,则可以直接装最新的版本。
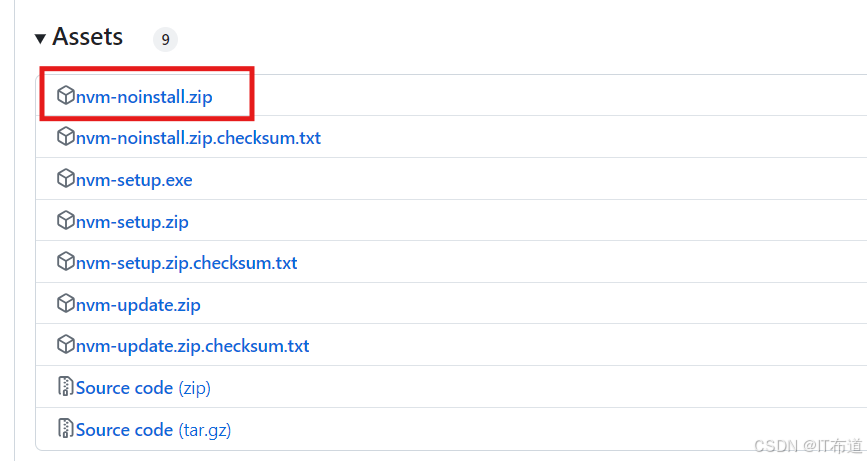
但我不推荐直接从Node.js官网下载对应安装包进行安装的方式,因为有可能会遇到多个项目,每个项目使用的Node.js版本不一致的场景,这就会给安装Node.js带来麻烦。推荐安装nvm-windows工具,这是专门用来管理Node.js版本的工具,有了它,可以轻松应对前述的多项目不同版本的问题,下载地址点这里。nvm-windows提供了多种安装包,我这里就选择免安装版本了:

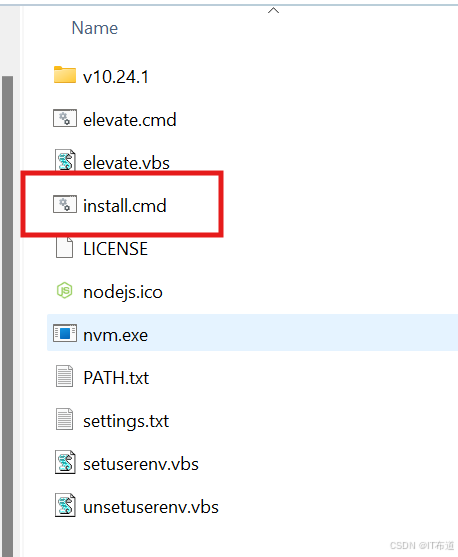
解压之后,注意以管理员权限执行install.cmd脚本,该脚本会自动进行相关的配置,比如环境变量等,非管理员权限可能会导致配置失败。如下图:

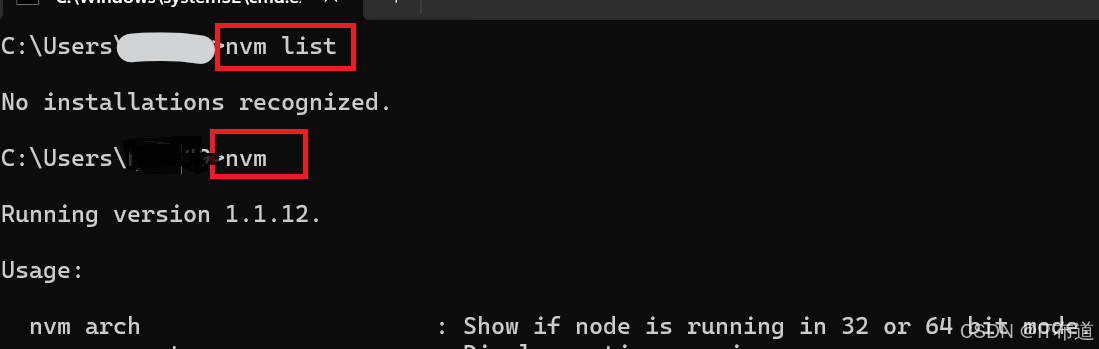
nvm配置好之后,打开命令行,输入nvm命令测试一下是否正常:

上图显示当前安装的nvm版本号是1.1.12,说明nvm配置没问题,接下来就可以安装Node.js了。通过Angular官网,查询Angular和Node.js的版本对应关系:

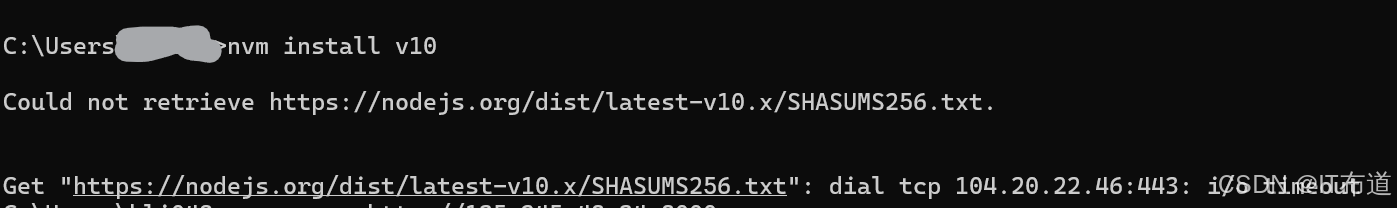
由上图可知,7.2.x版本的Angular对应的Node.js版本是^8.9.0||^10.9.0,我们这里就选择10.x的吧,俗话说,选新不选旧,是吧。在命令行中输入:nvm install v10

额,根据错误信息,访问网络失败。根据经验,应该是本机网络原因,需要设置代理才能连通,如下设置代理的命令:
nvm proxy http://www.example.com:port
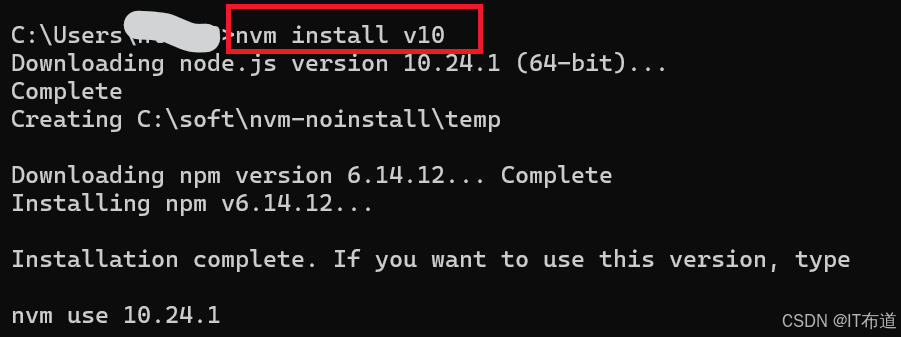
再试一下:

好了,网络问题解决,上述命令虽没有指定详细的版本,但它会自动帮我们选择v10里面最新且最稳定的版本,图片显示它正在下载10.24.1版本。图片上也能看到它同时还将npm也一同下载了,npm版本是6.14.12,我们可以通过命令验证一下:

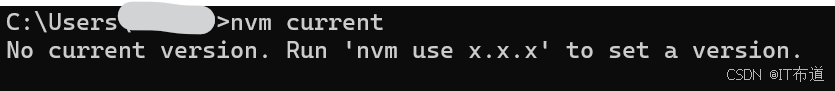
另外,注意前一图的最后一句,它提示我们如果要使用当前安装的Node.js,则需要再输入:nvm use 10.24.1才行。我们可以输入:nvm current命令查看下当前nvm使用的是什么版本:

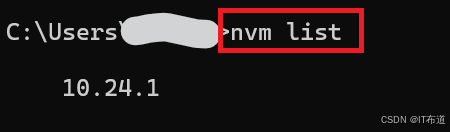
上图显示当前没有可用的版本,我们可以使用:nvm list 命令,查看当前已安装了哪些版本:

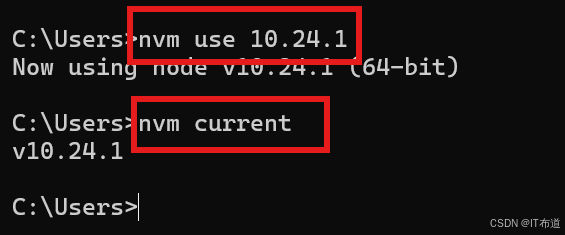
上图显示当前只安装了一个版本。我们按照前面的提示输入: nvm use 10.24.1,再查看一下:

显示当前版本为10.24.1了,说明设置成功了。至此,Node.js全部安装完成。
二. 安装Angular的CLI
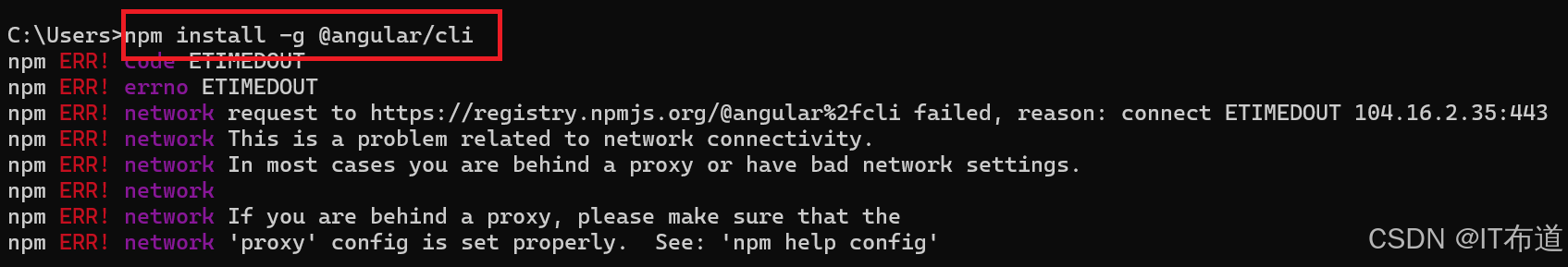
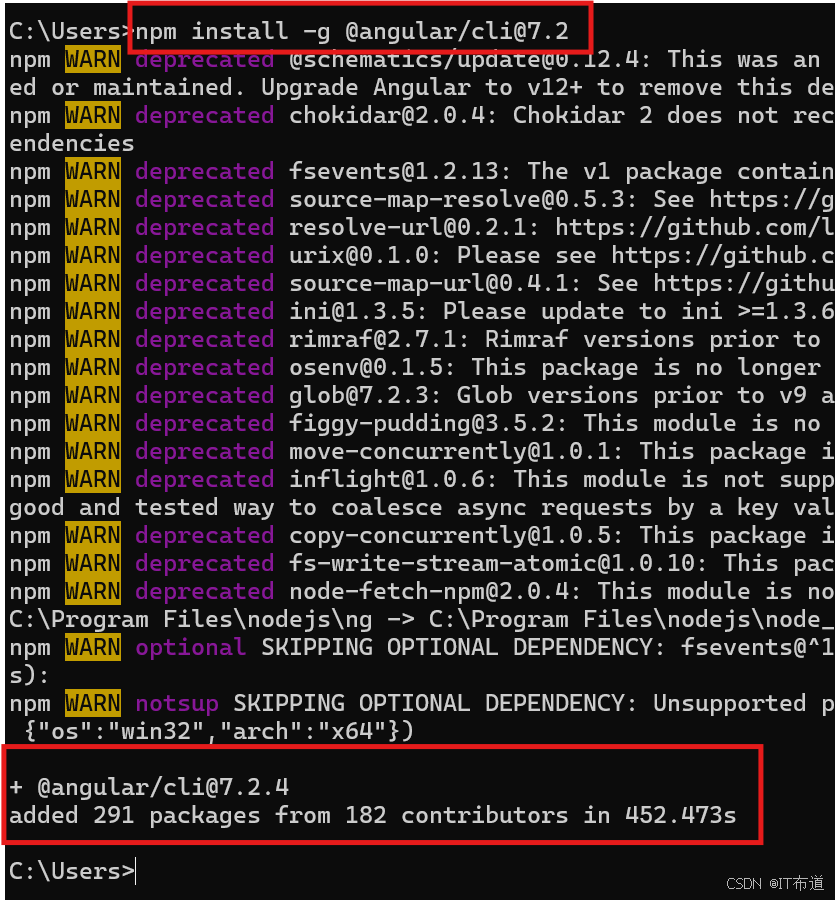
根据第一幅图的描述,现在应该安装Angular的CLI了。如果对Angular版本无要求,则可以使用图一的命令:npm install -g @angular/cli

它默认会安装当前最新且最稳定的Angular版本。注意看上图的错误信息,应该又是网络问题,需要设置代理才能访问。如何对npm设置代理,这里也顺便讲一下:
npm config set proxy http://<proxy-server>:<port>
npm config set https-proxy http://<proxy-server>:<port>
设置完成之后,再试一下,这里我就选择下载项目所依赖的7.2.x的版本:

看最后added那一行,就表示安装成功了。至此,Angular的CLI也安装好了。
三. 安装Visual Studio Code
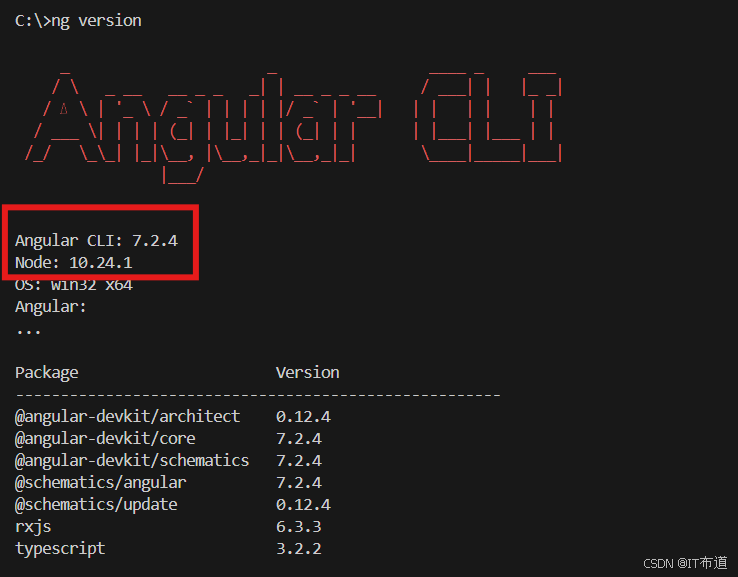
Angular官网推荐使用这个宇宙最强的工具作为IDE,简称VSC,安装方法就不说了,没啥难度。无论是之前已经装过或者新装的,可以在VSC里使用命令行(个人觉得在VSC里面输入各种命令比单独开个命令行界面要方便一点),测试一下上面安装的各种工具,是否能正常执行。如果提示不能识别命令,则可能需要重启一下VSC软件。以下是我测试刚安装的Angular CLI的版本信息:

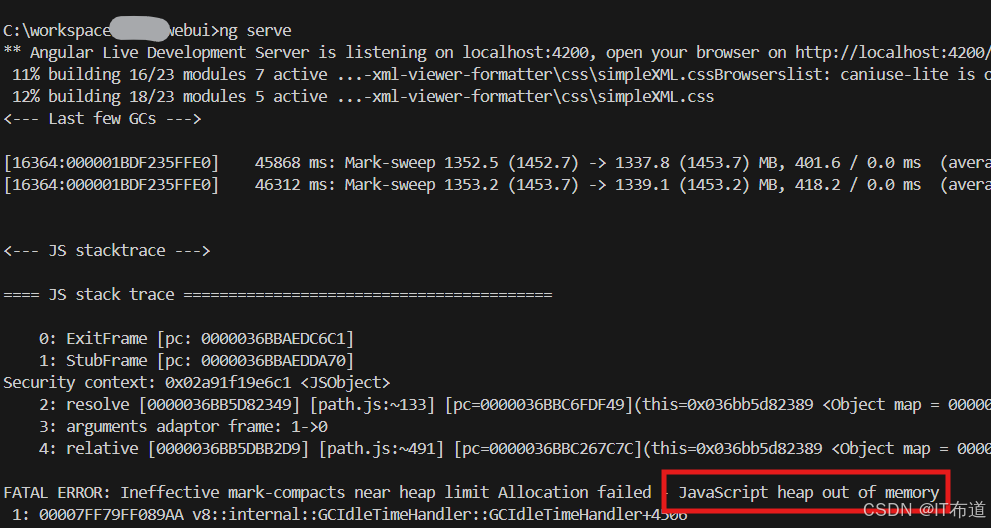
完美,命令执行正常 。接下来就可以run一下Angular项目了,看是否能正常run起来,输入命令:ng serve

额,从日志上看,提示内存不够,这个也算是经典问题了,有两种解决办法:
1. 直接在命令行中增加内存限制
在命令行中运行 ng serve 时,增加 --max_old_space_size 参数,指定更大的内存分配。例如:
node --max_old_space_size=8192 ./node_modules/@angular/cli/bin/ng serve
2. 在 package.json 中定义脚本
在 package.json 中定义一个带有内存限制的脚本,以后只需运行 npm start,就能自动应用内存限制:
TypeScript
"scripts": {
"start": "node --max_old_space_size=8192 ./node_modules/@angular/cli/bin/ng serve"
.....
.....
.....
}然后执行:
npm start
第二种方法可以简化命令,避免每次都手动设置内存限制。当然无论哪种方法,只要能run起来都是可以的。