我们的游戏还需要用户可操作的界面,比如开始游戏,退出以及显示分数等UI界面。
创建新场景,点击"其他节点"按钮,然后添加一个 CanvasLayer 节点并命名为 HUD。"HUD"是"heads-up display"(游戏信息显示)的缩写,是覆盖在游戏视图上显示的信息。
CanvasLayer节点可以让我们在游戏的其他部分的上一层绘制 UI 元素,这样它所显示的信息就不会被任何游戏元素(如玩家或敌人)所覆盖。
HUD 中需要显示以下信息:
- 得分,由
ScoreTimer更改。 - 消息,例如"Game Over"或"Get Ready!"
- "Start"按钮来开始游戏。
UI 元素的基本节点是 Control。要创建 UI,我们需使用 Control 下的两种节点:Label和 Button。
创建以下节点作为 HUD 的子节点:
- 名为分数标签
ScoreLabel的 Label。 - 名为消息
Message的 Label。 - 名为开始按钮
StartButton的 Button。 - 名为信息计数器
MessageTimer的 Timer。
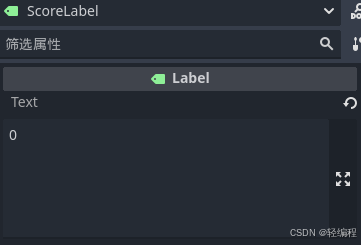
点击 ScoreLabel 并在"检查器"的 Text 字段中键入一个数字。

Control 节点的默认字体很小,不能很好地缩放。游戏资产包中有一个叫作"Xolonium-Regular.ttf"的字体文件。 使用此字体需要执行以下操作:
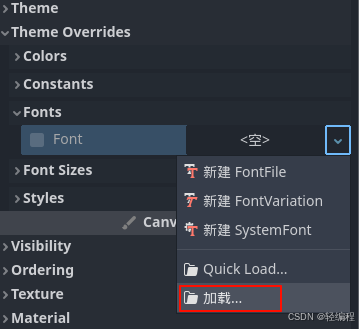
在"Theme Overrides > Fonts"(主题覆盖 > 字体)中选择"加载",然后选中"Xolonium-Regular.ttf"文件。

字体尺寸仍然太小,请在"Theme Overrides > Font Sizes"(主题覆盖 > 字体大小)下将其增加到 64。当 ScoreLabel 完成此操作后,请重复对 Message 和 StartButton 节点做同样的修改。
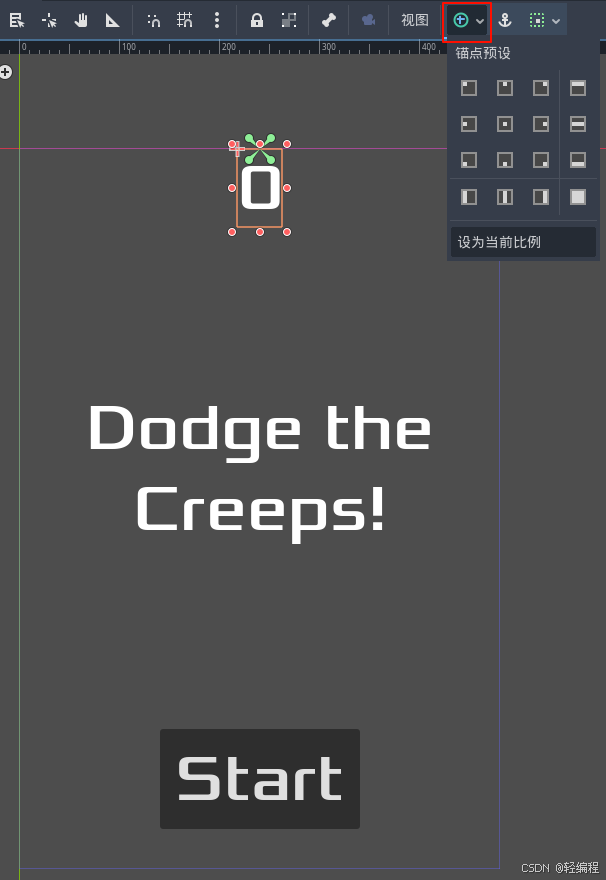
请将节点如下图排列。拖动节点可以手动放置,也可以使用"锚点预设(Anchor Preset)"进行更精确的定位。

ScoreLabel
- 添加文本
0。 - 将"Horizontal Alignment"和"Vertical Alignment"设置为
Center。 - 为"Anchor Preset"选择
Center Top。
Message
- 添加文本
Dodge the Creeps!。 - 将"Horizontal Alignment"和"Vertical Alignment"设置为
Center。 - 将"Autowrap Mode"设置为
Word,否则标签只会有一行。 - 在"Control - Layout/Transform"中将"Size X"设置为
480,使用屏幕的完整宽度。 - 为"Anchor Preset"选择
Center。
StartButton
- 添加文本
Start。 - 在"Control - Layout/Transform"中将"Size X"设置为
200、"Size Y"设置为100,在边框和文本之间添加间距。 - 为"Anchor Preset"选择
Center Bottom。 - 在"Control - Layout/Transform"中将"Position Y"设置为
580。
在 MessageTimer 中,将 Wait Time 设置为 2 并将 One Shot 属性设置为"启用"。
现将这个脚本添加到 HUD:
extends CanvasLayer
# 定义一个信号,通知主节点已按下按钮
signal start_game当想显示一条临时消息时,比如"Get Ready",就会调用这个函数
func show_message(text):
# 给节点文本赋值
$Message.text = text
# 显示该节点
$Message.show()
# 启动定时器,2s
$MessageTimer.start()我们还需要处理玩家死亡的情况。以下代码会显示 2 秒"Game Over",然后返回标题屏幕,暂停一会儿之后再显示"Start"按钮。
func show_game_over():
show_message("Game over")
# 等到定时器倒计时结束
await $MessageTimer.timeout
$Message.text = "Dodge the Creeps!"
$Message.show()
# 创建一个一次性的计时器并等待它完成
await get_tree().create_timer(1.0).timeout
# 显示开始按钮
$StartButton.show()当玩家死亡时调用这个函数。将显示"Game Over"2 秒,然后返回标题屏幕并显示"Start"按钮。
将以下更新分数代码添加到 HUD 中
func update_score(score):
$ScoreLabel.text = str(score)将 StartButton 的 pressed() 信号与 MessageTimer 的 timeout() 信号连接到 HUD 节点上,然后在新函数中添加以下代码:
func _on_start_button_pressed():
# 开始按钮按下时信号
# 隐藏按钮
$StartButton.hide()
# 发送开始游戏信号
start_game.emit()
func _on_message_timer_timeout():
# 定时器结束时隐藏消息
$Message.hide()将 HUD 场景连接到 Main 场景
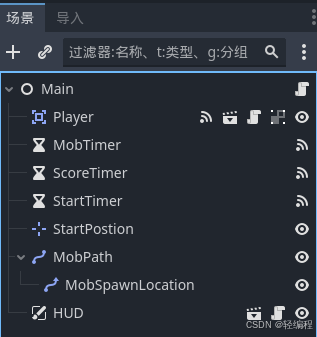
现在我们完成了 HUD 场景,保存并返回 Main 场景。和 Player 场景的做法一样,在 Main 场景中实例化 HUD 场景。如果你没有错过任何东西,完整的场景树应该像这样:

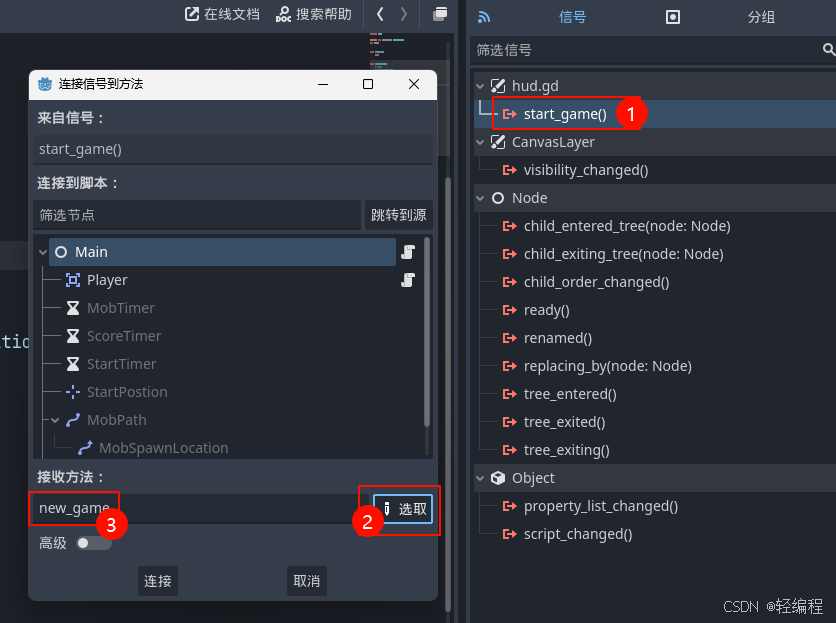
现在我们需要将 HUD 功能与我们的 Main 脚本连接起来。这需要在 Main 场景中添加一些内容:
在"节点"选项卡中,点击"连接信号"窗口中的"选取"按钮,选择 new_game() 方法或在窗口的"接收方法"下面输入"new_game",将 HUD 的 start_game 信号连接到 Main 节点的 new_game() 函数。请确认脚本中 func new_game() 的旁边出现了一个绿色的连接图标。

在 new_game() 函数中,更新分数显示并显示"Get Ready"消息:
func new_game():
score = 0
# 调用玩家start方法
$Player.start($StartPostion.position)
# 倒计时2秒开始
$StartTimer.start()
# 更新分数
$HUD.update_score(score)
# 显示消息
$HUD.show_message("Get Ready")在 game_over() 中我们需要调用相应的 HUD 函数:
func game_over():
# 定时器停止
$ScoreTimer.stop()
# 生成怪物定时器停止
$MobTimer.stop()
# 执行UI游戏结束的逻辑
$HUD.show_game_over()最后,将下面的代码添加到 _on_score_timer_timeout() 中,保持不断变化的分数的同步显示:
func _on_score_timer_timeout():
# ScoreTimer定时器结束时分数自增
score += 1
# 数值同步更新显示
$HUD.update_score(score)现在你就可以开始游戏了!点击"运行项目"按钮。此时会要求你选择一个主场景,选择 main.tscn 即可。
删除旧的小怪
如果你一直玩到"游戏结束",然后重新开始新游戏,上局游戏的小怪仍然显示在屏幕上。更好的做法是在新游戏开始时清除它们。我们需要一个同时让所有小怪删除它自己的方法,为此可以使用"分组"功能。
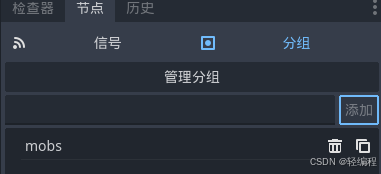
在 Mob 场景中,选择根节点,然后单击检查器旁边的"节点"选项卡(在该位置可以找到节点的信号)。 点击"信号"旁边的"分组",然后可以输入新的组名称,点击"添加"。

现在,所有小怪都将属于"mobs"(小怪)分组。我们可以将以下行添加到 Main 中的 new_game() 函数中:
get_tree().call_group("mobs", "queue_free")call_group() 函数调用组中每个节点上的删除函数------让每个怪物删除其自身。
游戏在这一点上大部分已经完成。在下一部分和最后一部分中,我们将通过添加背景,循环音乐和一些键盘快捷键来对其进行一些润色。