Axure RP实战:打造高效文字点选验证码
前言
在数字时代,网络安全和用户体验是设计在线表单时的两大关键考量。
验证码作为一种验证用户身份的技术,已经从简单的数字和字母组合,发展到了更为复杂和用户友好的形式。
今天,我要介绍的是一种创新的验证码解决方案------文字点选验证码,它不仅提升了安全性,同时也优化了用户的交互体验。
准备的材料
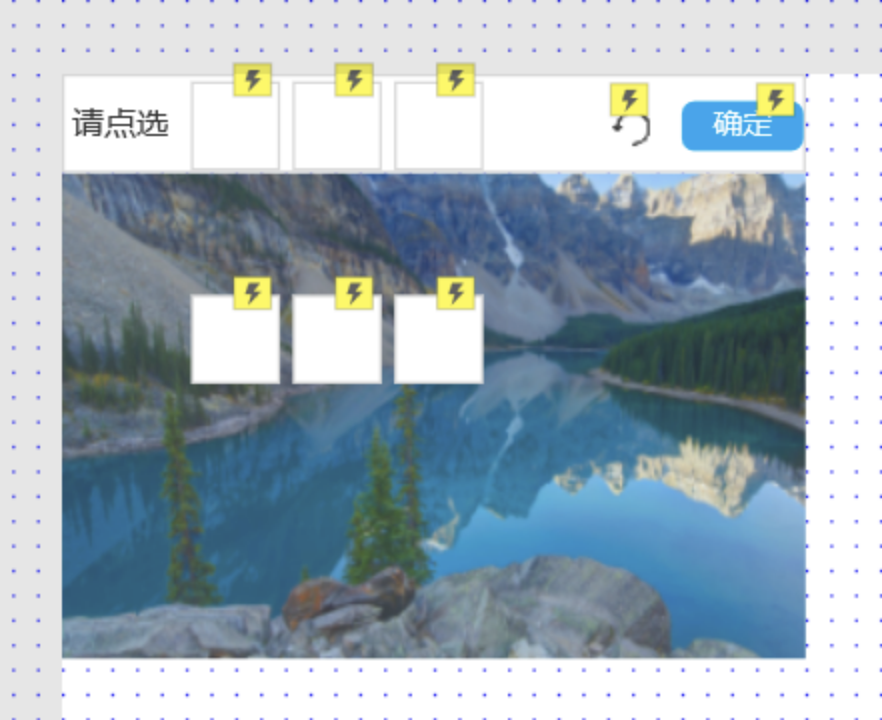
所需要用的东西很简单:3个显示的矩形,3个用户点击的矩形,一个刷新按钮,一个确定按钮,一个动态面板里面有默认背景图、成功、失败的三个状态。
我们要做的是从预设库中随机选3字,上方展示抽取文字及顺序,下方生成3个随机位置角度待选。
用户需按顺序点击,全对则成功。
接下来分享设计。

变量准备
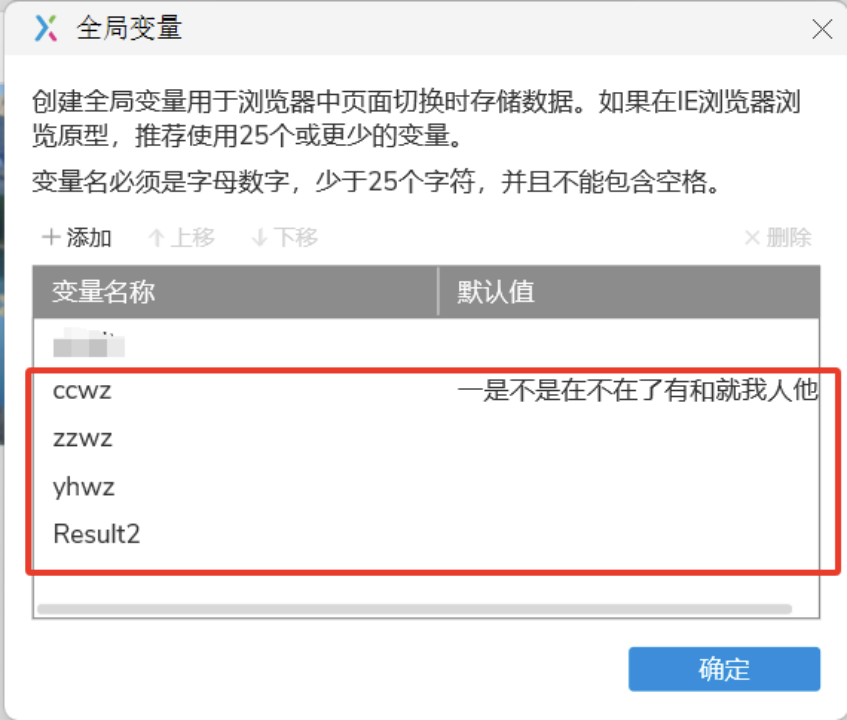
除了以上的内容之外,我们还需要准备几个全局变量
ccwz:我们用来生成文字的库
zzwz:最终要验证的文字以及顺序
yhwz:用户点击的文字以及顺序
Result2:用来标识验证是否通过

处理显示文字和用户所需点击的文字
我这里的【看】就是显示的验证文字,【点】就是用户所需点击的验证文字。
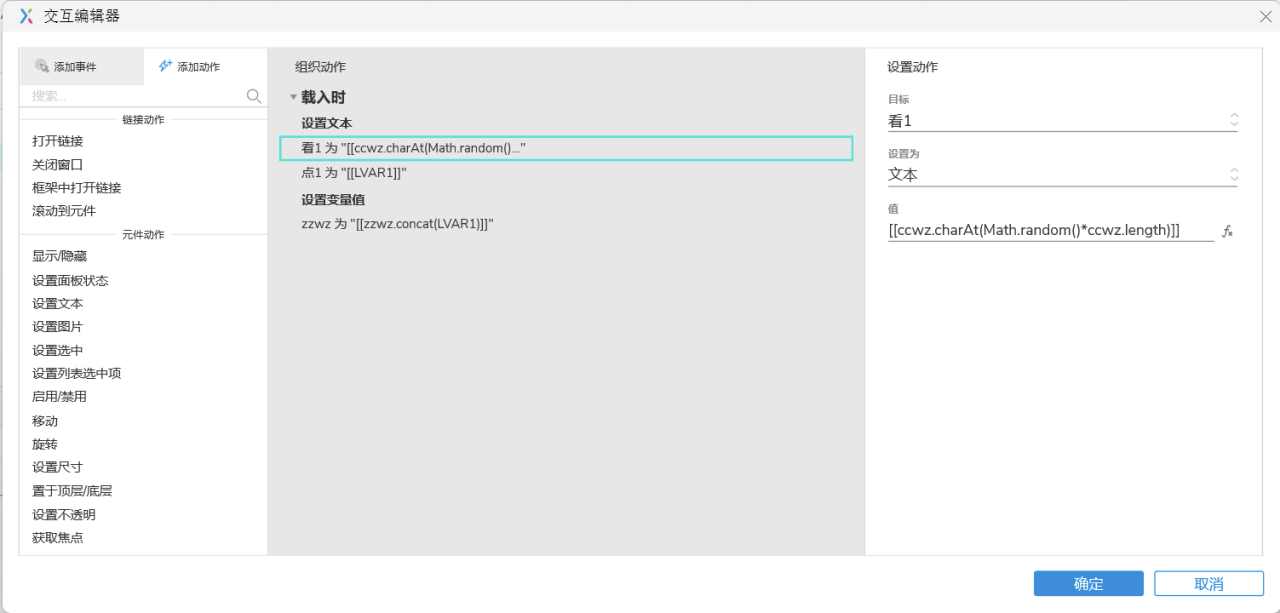
首先待验证的文字是从字库随机抽取出来的(就是ccwz,自己随机生成一点文字进去就行了),取出来之后,【看】和【点】的文字都同时【设置文本】为所抽取的文字,然后再把这个文字【追加】到变量【zzwz】中。
concat 的作用就是在原来的文字基础上追加文字,而不会把原来的文字覆盖掉,【看】和【点】的第二个和第三个矩形的文字都是一样的设置,如下图所示

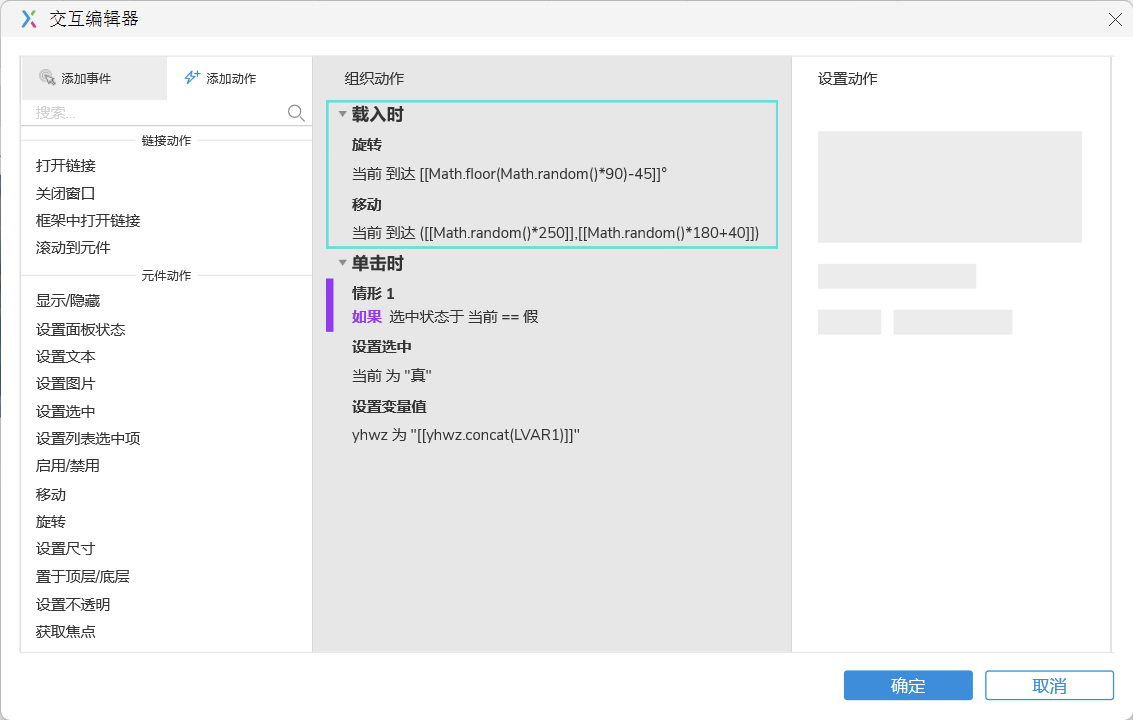
接下来我们再对用户所需点击的文字做一些处理:
用户点击的验证文字刷新的位置是随机的,所以我们在【载入时】去设置用户点击的验证文字的旋转角度和移动位置。
【旋转】随便旋转,【移动】在框内就行了。
还需要添加【单击时】判断当前的文字是否选中,如果未选中,就【设置选中】,并将当前选中的文字追击到到变量【yhwz】中
这里注意一点,一定要写判断条件,不然的话每点击一次,就会追加一次文字

刷新按钮
刷新按钮的主要功能就是
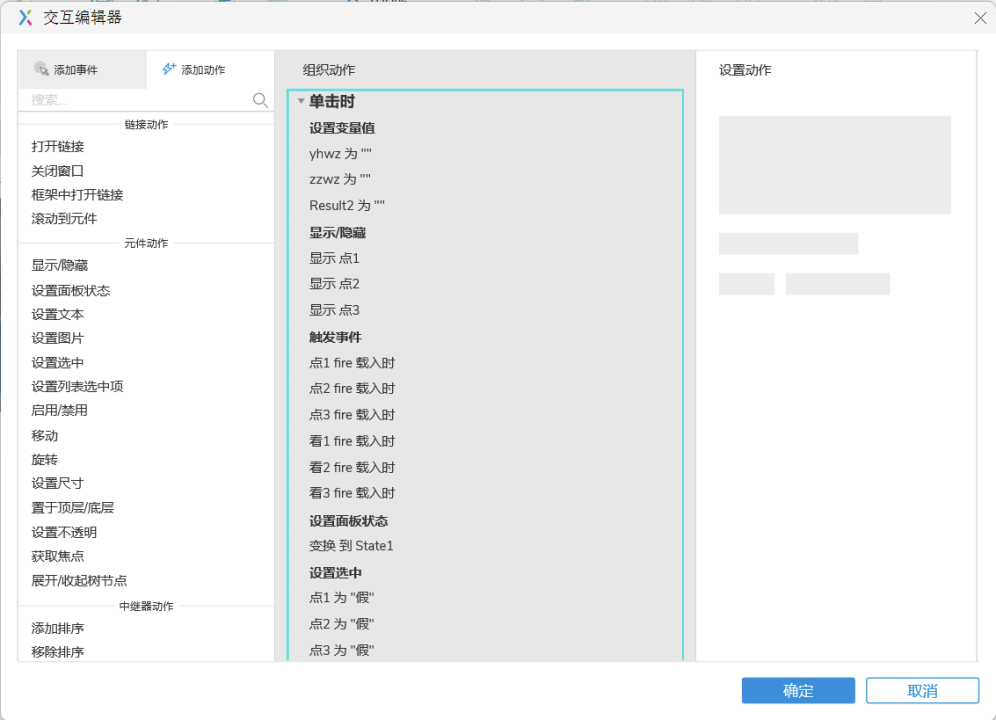
【设置变量值】清空用户点击的文字和顺序(yhwz),清空对比验证文字和顺序,清空结果;
【触发事件】让显示文字和所需点击的文字都重新载入;
【设置面板状态】回到默认背景
【设置选中】让所有所需点击的文字的选中状态为假

确认按钮
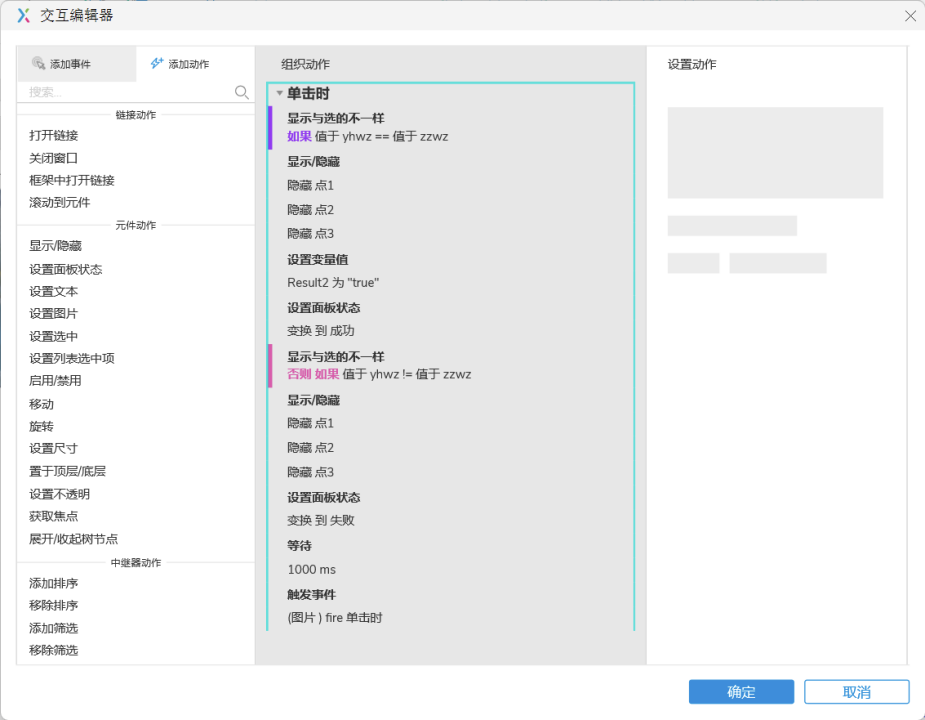
确认按钮就直接对比用户所点击的文字和顺序 和 存储的验证文字的文字和顺序,如果成功就【设置面板状态】为成功,【设置变量】 Result2 为 true ,隐藏点击文字
如果失败就【设置面板状态】为失败,【等待】一段时间,【触发事件】刷新按钮点击就行了

总结
随着技术的不断进步,用户体验的设计也变得越来越重要。
在本文中,我们探讨了如何使用 Axure 设计一个点选文字验证码,这不仅提高了用户验证的安全性,同时也优化了用户交互的流程。
通过精心设计的交互元素,我们能够确保用户在享受便捷服务的同时,也能感受到设计的温度和思考。
最后,让我们记住,设计不仅仅是为了解决问题,更是为了创造美好的体验。每一次的创新和尝试,都是我们向着更加人性化、智能化的数字世界迈出的一步。
让我们携手前进,共同期待一个更加精彩的明天。
-- 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。