文章目录
一、开发脚手架选择
当下热门流行的5个开源的Java项目快速开发脚手架。
- Guns
- pig
- RuoYi
- Jeecg-boot
- iBase4J
- ...
本次主要介绍Java热门快速开发脚手架------若依(RuoYi),包括若依介绍、环境搭建教程。
二、RuoYi框架
1、介绍
若依(Ruoyi)框架是一款基于 Spring Boot 2.5.5、Spring Cloud 2020.0、OAuth2 与 JWT 鉴权等核心技术,同时也支持Spring Security、Apache Shiro 等多种安全框架,以及 Mybatis、JPA 等流行持久化框架,提供了许多常用的功能模块,包括系统管理、监控管理、任务调度、代码生成、文件上传、高德地图等功能的快速开发平台。
若依官网:http://ruoyi.vip
演示地址:http://vue.ruoyi.vip
前后端分离版本代码下载:https://gitee.com/y_project/RuoYi-Vue
官方开发手册:https://doc.ruoyi.vip/ruoyi/
2、版本发展
从2018年一直开源维护到今天:
- 前后端混合版本 RuoYi(SpringBoot+Bootstrap):RuoYi结合了SpringBoot和Bootstrap的前端开发框架,适合快速构建传统的Web应用程序,其中前端和后端代码在同一项目中协同工作。https://gitee.com/y_project/RuoYi
- 前后端分离版本 RuoYi-Vue(SpringBoot+Vue):RuoYi-Vue利用SpringBoot作为后端开发框架,与Vue.js结合,实现了前后端分离的开发模式。这种架构有助于提高开发效率,前后端可以独立开发和部署,更适合现代化的Web应用开发。https://gitee.com/y_project/RuoYi-Vue、https://gitee.com/ys-gitee/RuoYi-Vue3
- 微服务版本 RuoYi-Cloud(SpringCloud+Vue):RuoYi-Cloud基于Spring Cloud & Alibaba微服务架构,为构建大型分布式系统提供了完整的解决方案。它支持服务发现、配置管理、负载均衡等微服务特性,适合需要高可扩展性和高可用性的企业级应用。https://gitee.com/y_project/RuoYi-Cloud
- 移动端版本 RuoYi-App(Uniapp+Vue):RuoYi-App采用Uniapp进行开发,结合了Vue.js的优势,可以实现跨平台的移动端应用开发。一次编写,多端运行的能力使得它成为开发iOS和Android应用的理想选择。https://gitee.com/y_project/RuoYi-App
- 芋道源码 ruoyi-vue-pro:RuoYi-Vue 全新 Pro 版本,优化重构所有功能。https://gitee.com/zhijiantianya/ruoyi-vue-pro
3、为什么选择若依
- 框架使用人群与热度分析:用户基数大,全网火爆,具有代表性,很多中小型公司脚手架的首选。
- gitee:

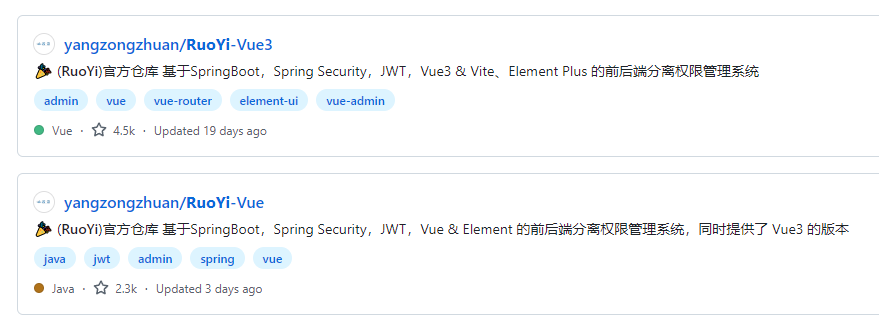
- github:

- 完全开源,免费商用,不光是代码,文档也是开源的。有些项目是代码开源,文档收费,虽然不贵,但免费的显然更香。
- 商用友好,MIT许可,想怎么改就怎么改,想怎么发版就怎么发版,完全不用担心侵权。
- 开源开发文档:中文支持友好,照着文档把项目跑起来并使用功能,上手相对容易。
- 社区活跃度:有一定的社区支持,虽然不如一些大型开源项目那样活跃,但对于解决常见问题和获取技术支持还是有帮助的。更新速度和频率也比较高。
4、优缺点
- 优点 :
(1)高效率开发:引入如代码生成等多种能力,可自动生成初代代码,只需关注业务逻辑实现。
(2)低代码/封装:只提供必要的封装以保持框架的简洁性,可灵活配置。
(3)前后端分离:前后端领域无关,简化开发,提高效率,通过屏蔽前后端技术栈,让前后端工程师更关注自己的业务以及交互效果。
(5)支持多种安全框架:OAuth2、JWT、Spring Security、Apache Shiro 都可以选择。
(6)权限认证使用Jwt,支持多终端认证系统。支持加载动态权限菜单,多方式轻松权限控制。
(6)支持多种持久化框架:Mybatis、JPA都可以选择。
(7)集成多种常用模块:系统管理、监控管理、任务调度、代码生成、文件上传、高德地图等功能的快速开发平台。
- 缺点 :
(1)使用RuoYi框架需要一定的JavaWeb开发经验,在没有JavaWeb基础的情况下,上手可能会困难。
(2)提供的代码生成器可能不能满足需求,并且代码生成的质量还需要另加一定的开发工作。
(3)支持的功能还比较简单,但是这也使得它更加轻量级,通用性更好。
(4)适合初学者,它满足一些没有技术积累的小型开发团队或者软件公司的快速开发的需求,这一点是值得肯定的,也是它在国内流行的主要原因。
5、项目内置功能
(1)用户管理:用户是系统操作者,该功能主要完成系统用户配置。
(2)部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
(3)岗位管理:配置系统用户所属担任职务。
(4)菜单管理:配置系统菜单,操作权限,按钮权限标识等。
(5)角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
(6)字典管理:对系统中经常使用的一些较为固定的数据进行维护。
(7)参数管理:对系统动态配置常用参数。
(8)通知公告:系统通知公告信息发布维护。
(9)操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
(10)登录日志:系统登录日志记录查询包含登录异常。
(11)在线用户:当前系统中活跃用户状态监控。
(12)定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
(13)代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
(14)系统接口:根据业务代码自动生成相关的api接口文档。
(15)服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
(16)缓存监控:对系统的缓存信息查询,命令统计等。
(17)在线构建器:拖动表单元素生成相应的HTML代码。
(18)连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
三、后端项目部署
1、拉取源码
- 若依版本选择:RuoYi-Vue + RuoYi-Vue3
- RuoYi-Vue版本,采用了前后端分离的单体架构设计。
- 软件环境:JDK、MySQL、Redis、Maven、Node
- 技术选型:Spring Boot、Spring Security、MyBatis、Jwt、Vue3、Element-Plus
xml
# 项目后端
git clone https://gitee.com/y_project/RuoYi-Vue.git
# 项目前端
git clone https://gitee.com/ys-gitee/RuoYi-Vue3.git2、环境要求
| 官方推荐 | 演示版本 |
|---|---|
| JDK >= 1.8 | JDK 17 |
| MySQL >= 5.7.0 | MySQL 8.0 |
| Redis >= 3.0 | Redis 3.2 (Win) |
| Maven >=3.0 | Maven 3.6.1 |
| Node >= 12 | Node 16(Vue3) |
3、Maven构建
使用idea打开项目后,等待环境检查(主要是Maven下载项目依赖)

4、MySQL相关
(1)导入SQL脚本
- 创建数据库
create schema ry-vue; - 执行下图的sql脚本文件,完成导入。

- 导入后
ry-vue库内置30张表

(2)配置信息
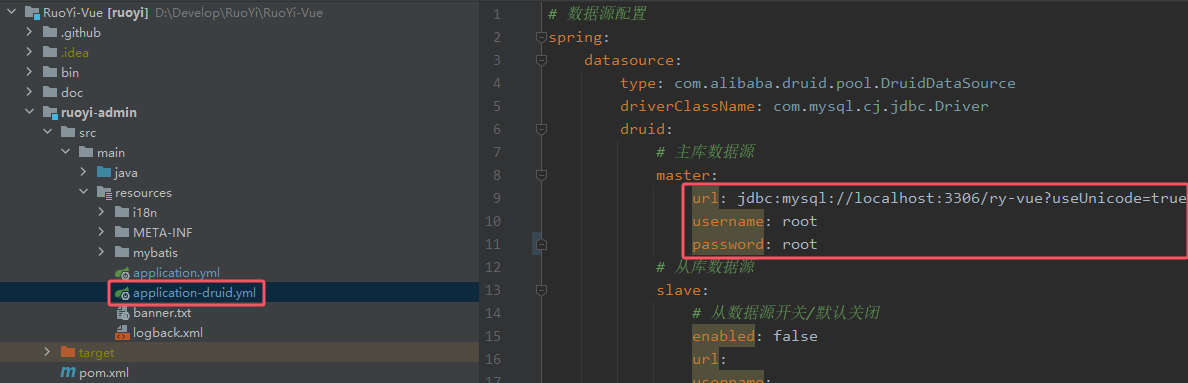
在ruoyi-admin模块下,编辑resources目录下的application-druid.yml,修改数据库连接。
yaml
# 数据源配置
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driverClassName: com.mysql.cj.jdbc.Driver
druid:
# 主库数据源
master:
url: 数据库地址
username: 数据库账号
password: 数据库密码
5、Redis相关
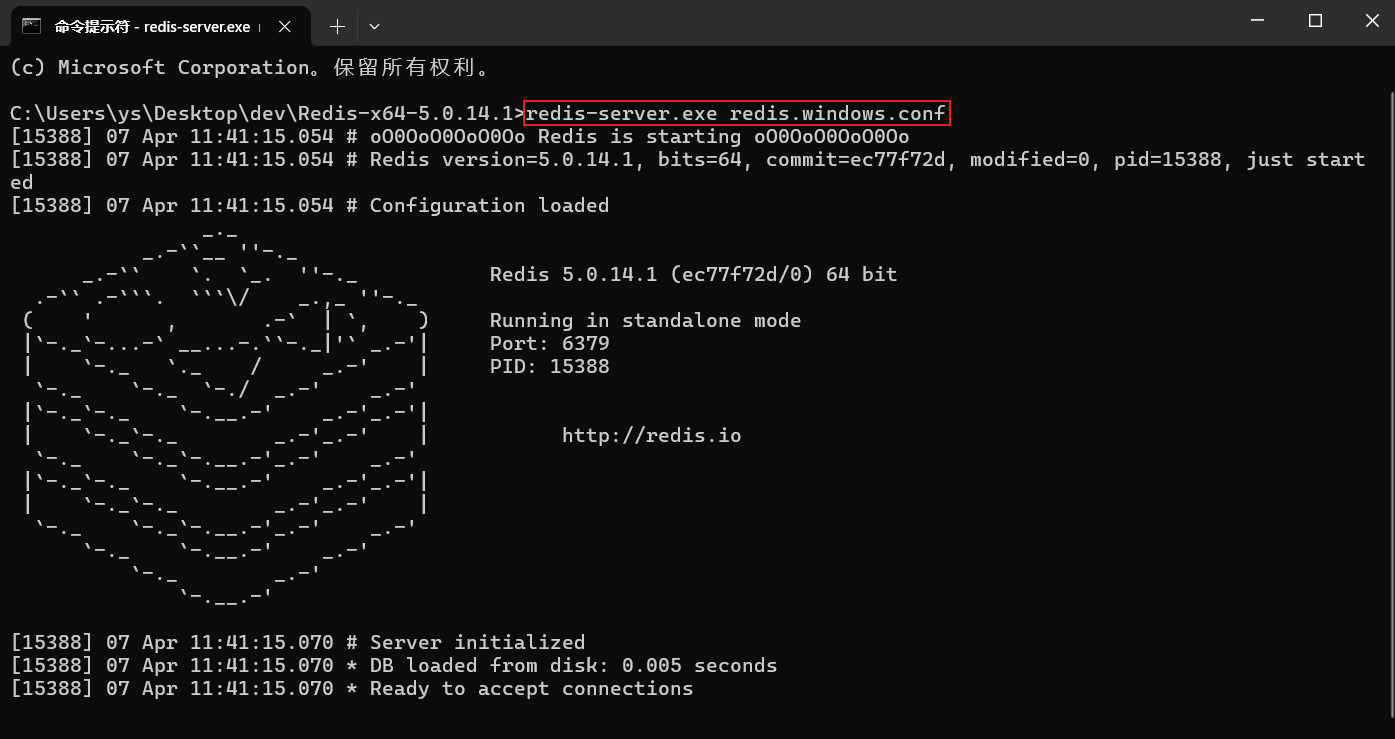
(1)启动Redis
在redis解压目录下,执行redis-server.exe redis.windows.conf启动。

(2)配置信息
在ruoyi-admin模块下,resources目录下的application.yml,可以设置redis密码等相关信息。

6、项目运行
在ruoyi-admin模块下,运行com.ruoyi.RuoYiApplication.java,出现如下图表示启动成功。

后端运行成功可以通过([http://localhost:8080)访问,但是不会出现静态页面,可以继续参考下面步骤部署ruoyi-ui前端,然后通过前端地址来访问。
四、前端项目部署
1、初始化项目
进入开发目录下,使用vscode命令code打开项目。
shell
# 克隆Vue3项目(之前已经拉取过了不用执行)
git clone https://gitee.com/ys-gitee/RuoYi-Vue3.git
# 通过vscode打开项目(在RuoYi-Vue3目录里直接输入code也可以)
code ./RuoYi-Vue32、项目运行
在vscode终端中输入以下命令:
bash
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
# 启动服务
npm run dev
打开浏览器,输入:([http://localhost:80) 默认账户/密码 admin/admin123)若能正确展示登录页面,并能成功登录,菜单及页面展示正常,则表明环境搭建成功。
