1. 安装QT5
安装时选择mingw的开发包
2. 使用qtdesigner 进行ui设计 生成ui文件
3. 将ui文件转换为.h 文件
bash
uic mywindow.ui -o ui_mywindow.h代码中指向生成的 UI 对象的地方 要改成这个Form

4. 编译
创建mainwindow.cpp
cpp
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::Form) // 指向生成的 UI 对象
{
ui->setupUi(this); // 设置 UI
connect(ui->pushButton, &QPushButton::clicked, this, &MainWindow::on_pushButton_clicked); // 连接按钮的点击事件到槽函数
}
MainWindow::~MainWindow()
{
delete ui; // 释放 UI 对象
}
void MainWindow::on_pushButton_clicked()
{
}创建mainwindow.h
cpp
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include "ui_mainwindow.h" // 包含生成的 UI 文件
#include <QMainWindow>
class MainWindow : public QMainWindow
{
Q_OBJECT // 使用 Qt 的信号和槽机制需要这个宏
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::Form *ui; // 指向生成的 UI 对象
private slots:
void on_pushButton_clicked(); // 当按钮被点击时调用的槽函数
};
#endif // MAINWINDOW_H创建main.cpp
cpp
#include <QApplication>
#include "mainwindow.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
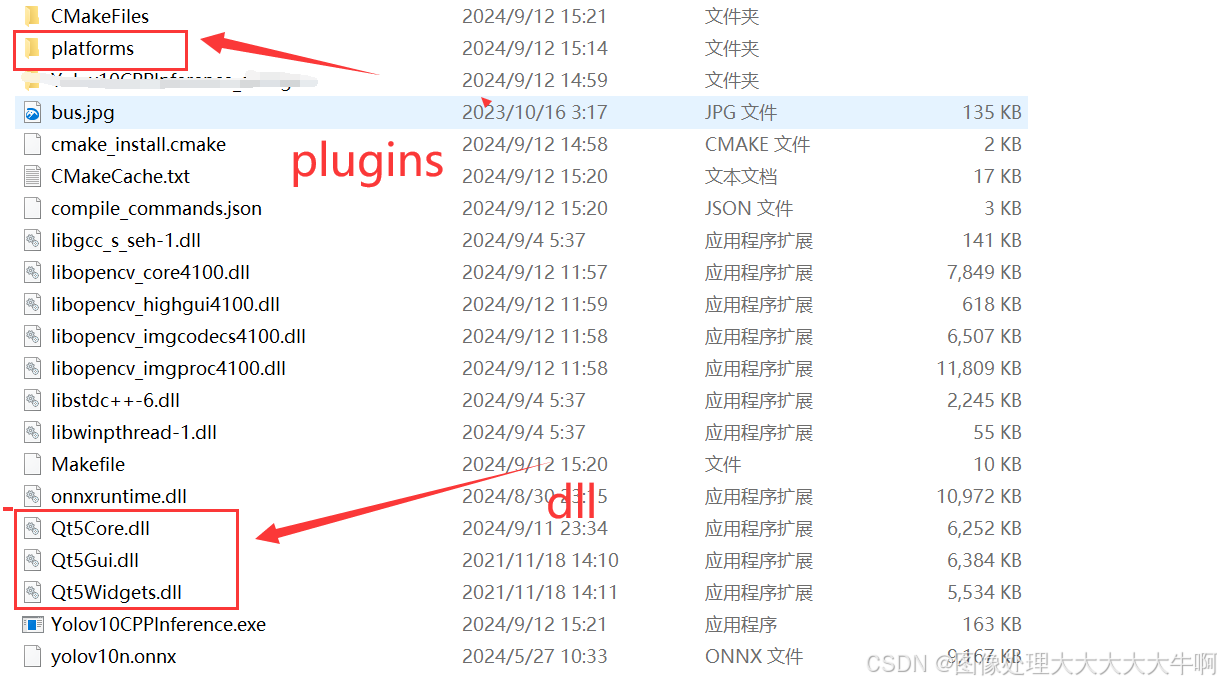
}5. 部署
- 需要将D:\5.12.12\mingw73_64\bin里面用到的dll 放入程序目录
- 需要将用到的plugins 放入目录中
比如platforms 缺失等