title: Nuxt Kit 组件管理:注册与自动导入
date: 2024/9/15
updated: 2024/9/15
author: cmdragon
excerpt:
Nuxt Kit 为组件的注册和导入提供了灵活高效的解决方案。无论你是要批量导入组件,还是单独处理特定组件,这些工具都能够满足你的需求。使用这些方法可以显著提升开发效率、减少管理复杂性。
categories:
- 前端开发
tags:
- Nuxt
- 组件
- 管理
- 注册
- 导入
- 自动化
- 开发


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
组件的重要性
在 Nuxt.js 中,组件是构建用户界面的基本单元。它们是可重用的 Vue 实例,能够帮助开发者创建复杂的用户界面并提升应用的可维护性。Nuxt Kit 提供了一系列工具,以便于在项目中高效地注册和导入这些组件。
组件导入的默认行为
默认情况下,Nuxt 会自动导入 components 目录下的所有 Vue 组件。这意味着你可以直接在页面或布局文件中使用这些组件,而无需手动导入它们。这种自动导入的方式减少了代码的冗余和手动管理的复杂度。
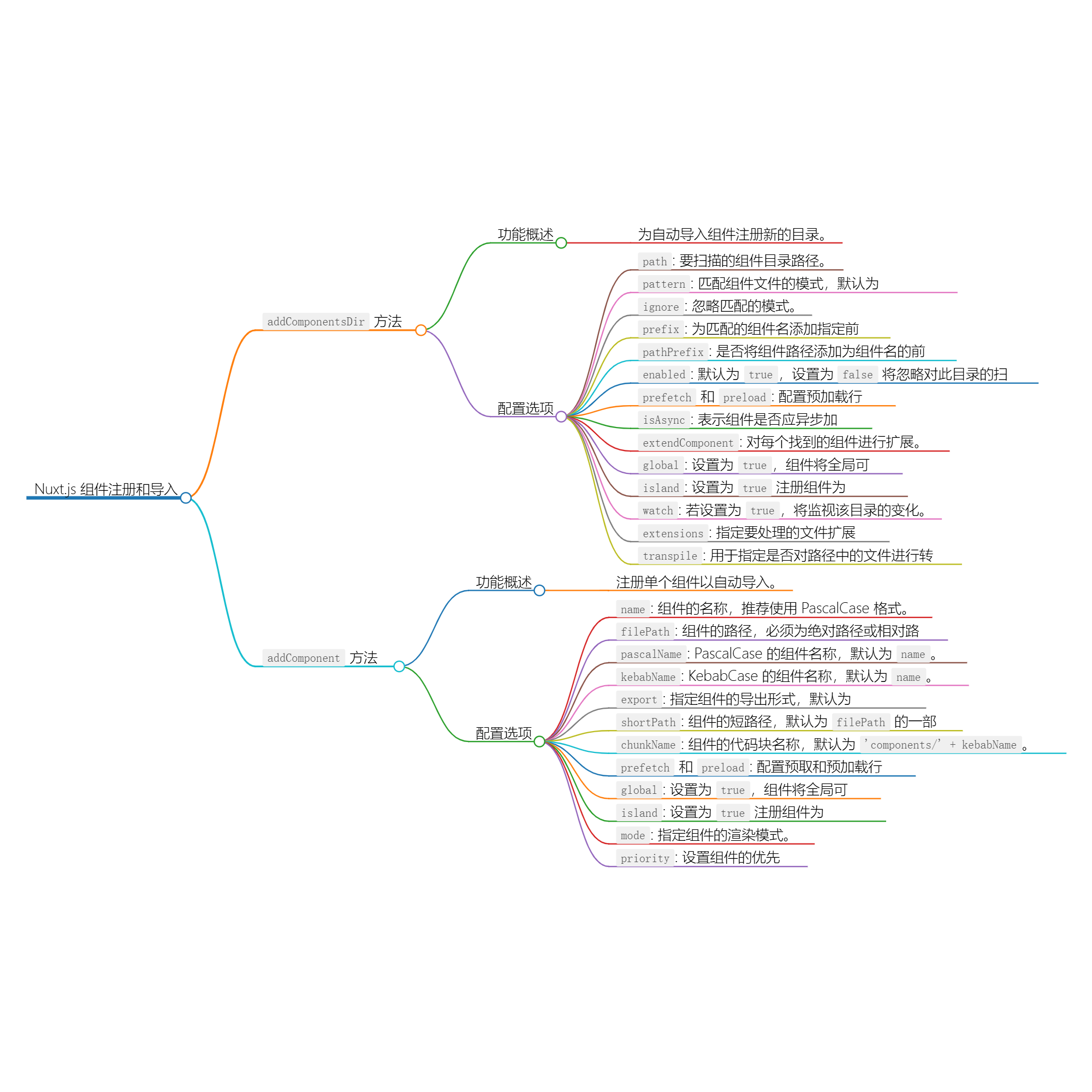
addComponentsDir 方法详解
功能概述
addComponentsDir 允许你注册一个新的目录,Nuxt 会自动扫描并导入该目录下的所有组件。它为你提供更多灵活性,以支持项目中特殊的组件需求,如使用非标准目录结构或按需加载组件。
函数签名
typescript
async function addComponentsDir(dir: ComponentsDir): voidComponentsDir 接口详解
该接口描述了配置的结构,以下是各个属性的详细信息:
-
path (必填):
- 类型:
string - 描述: 要扫描的组件目录路径。可使用 Nuxt 别名(如
~或@)或相对路径。
- 类型:
-
pattern (可选):
- 类型:
string | string[] - 描述: 指定匹配组件文件的模式。例如,
'**/*.vue'只匹配.vue文件。
- 类型:
-
ignore (可选):
- 类型:
string[] - 描述: 指定忽略匹配的模式。例如,用于排除特定的文件或目录。
- 类型:
-
prefix (可选):
- 类型:
string - 描述: 为匹配的组件名添加指定前缀。
- 类型:
-
pathPrefix (可选):
- 类型:
boolean - 描述: 是否将组件路径添加为组件名的前缀。
- 类型:
-
enabled (可选):
- 类型:
boolean - 描述: 如果该选项为
true,将忽略对此目录的扫描。
- 类型:
-
prefetch 和 preload (可选):
- 类型:
boolean - 描述: 用于配置组件在生产环境中的预加载行为,从而优化加载性能。
- 类型:
-
isAsync (可选):
- 类型:
boolean - 描述: 表示组件是否应异步加载,适用于大规模组件库的场景。
- 类型:
-
extendComponent (可选):
- 类型:
(component: Component) => Promise<Component | void> | (Component | void) - 描述: 对每个找到的组件进行扩展,允许你在注册前对组件对象进行修改。
- 类型:
-
global (可选):
- 类型:
boolean - 描述: 默认为
false,如果设置为true,组件将全局可用。
- 类型:
-
island (可选):
- 类型:
boolean - 描述: 设置为
true将注册组件为 islands。
- 类型:
-
watch (可选):
- 类型:
boolean - 描述: 若设置为
true,将监视该目录的变化。
- 类型:
-
extensions (可选):
- 类型:
string[] - 描述: 指定要处理的文件扩展名。例如,
['vue', 'js']。
- 类型:
-
transpile (可选):
- 类型:
'auto' | boolean - 描述: 用于指定是否对路径中的文件进行转译。
- 类型:
使用示例
javascript
import { defineNuxtModule, addComponentsDir } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
addComponentsDir({
path: '~/custom-components',
pattern: '**/*.vue',
prefix: 'My',
global: true,
watch: true,
});
},
});在此示例中:
- 我们注册了名为
custom-components的目录。 - 使用模式
**/*.vue来匹配其中的所有 Vue 文件。 - 所有组件名都将添加前缀
My。 - 该目录的组件将全局可用,并启用了更改监视。
addComponent 方法详解
功能概述
addComponent 方法用于注册一个单独的组件,让它在整个 Nuxt 应用中自动导入。这在处理少数重要组件时尤其有用。
函数签名
typescript
async function addComponent(options: AddComponentOptions): voidAddComponentOptions 接口详解
该接口定义了注册组件所需的选项,以下是各个属性的详细信息:
-
name (必填):
- 类型:
string - 描述: 组件的名称,推荐使用 PascalCase 格式。
- 类型:
-
filePath (必填):
- 类型:
string - 描述: 组件的路径,必须为绝对路径或相对路径。
- 类型:
-
pascalName (可选):
- 类型:
string - 描述: PascalCase 的组件名称。未提供时自动生成。
- 类型:
-
kebabName (可选):
- 类型:
string - 描述: KebabCase 的组件名称。未提供时自动生成。
- 类型:
-
export (可选):
- 类型:
string - 描述: 指定组件的导出形式,默认为
default。
- 类型:
-
shortPath (可选):
- 类型:
string - 描述: 组件的短路径,未提供时自动生成。
- 类型:
-
chunkName (可选):
- 类型:
string - 描述: 组件的代码块名称,默认为
'components/' + kebabName。
- 类型:
-
prefetch 和 preload (可选):
- 类型:
boolean - 描述: 用于生产环境中配置组件的预取和预加载行为。
- 类型:
-
global (可选):
- 类型:
boolean - 描述: 设置为
true将使组件全局可用。
- 类型:
-
island (可选):
- 类型:
boolean - 描述: 设置为
true注册组件为 islands。
- 类型:
-
mode (可选):
- 类型:
'client' | 'server' | 'all' - 描述: 指定组件的渲染模式,默认为
all。
- 类型:
-
priority (可选):
- 类型:
number - 描述: 设置组件的优先级,越高优先级越高。
- 类型:
使用示例
javascript
import { defineNuxtModule, addComponent } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
addComponent({
name: 'MyButton',
filePath: '~/components/MyButton.vue',
global: true,
});
},
});在此示例中,我们注册了名为 MyButton 的组件并设置其为全局可用。
结论
通过 addComponentsDir 和 addComponent 方法,Nuxt Kit 为组件的注册和导入提供了灵活高效的解决方案。无论你是要批量导入组件,还是单独处理特定组件,这些工具都能够满足你的需求。使用这些方法可以显著提升开发效率、减少管理复杂性。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
往期文章归档:
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon's Blog