今天带来的是来自尚硅谷禹神2024年8月最新的TS课程的学习笔记,不得不说禹神讲的是真的超级棒!

文章目录
TS入门
JS中的困扰
- 不清不楚的数据类型
- 逻辑上的漏洞
- 访问不存在的属性
- 低级的拼写错误
静态类型检查
在代码运行前进行检查,发现代码的错误或不合理之处,减小运行时异常的出现的几率,此种检查叫做 静态类型检查。TypeScript和核心就是 静态类型检查,简而言之就是把运行时的错误前置。
编译TS
浏览器不能直接运行TypeScript代码,需要编译为JavaScript再交由浏览器解析器执行。
命令行编译
要把 .ts文件编译为 .js文件,需要配置TS的编译环境,步骤如下:
-
创建一个ts文件,作为实验对象。
-
全局安装TS
htmlnpm i typescript -g -
使用
tsc命令编译.ts文件htmltsc ts文件名
自动化编译
-
创建TS编译控制文件
htmltsc --init -
监视目录中的
.ts文件变化htmltsc --watch-
工程中会生成一个
tsconfig.json配置文件,其中包含着很多编译时的配置。 -
观察发现,默认编译的
JS版本是ES7,我们可以手动吊证其版本。html"target":"ES_"
-
-
(小优化)当编译出错的时候不生成
.js文件htmltsc --noEmitOnError --watch备注:当然也可以通过修改
tsconfig.json中的noEmitOnError配置
类型检查
变量和函数类型检查
语法:
html
限制变量类型:
let 变量名: 数据类型
限制函数参数:
function count(x:数据类型,y:数据类型){
//方法体
}
限制函数返回值类型:
function count(x:数据类型,y:数据类型):数据类型{
//方法体
}注意⚠️:数据类型写
小写
字面量类型检查
如果将 :数据类型里面的数据类型改成自己自定义的字符串,那么就会变成一个定值,以后都只能用这一个值。
例如:
html
let a: '你好' //a的值只能为字符串"你好"
a = "欢迎" //报错❌类型推断
TS会根据我们的代码,进行类型推导,例如下面代码中的变量d,只能存储数字:
html
let d = -99 //TS会推断出变量d的类型是数字
d = false //报错❌但要注意,类型推断不是万能的,面对复杂类型时推断容易出问题,所以尽量还是明确的编写类型声明!
类型声明
声明对象类型
实际开发随时,限制一般对象,通常使用以下👇形式:
html
//限制person对象必须有那么属性:age为可选属性
let person1:{name:string; age?:number}
//赋值
person1 = {name:'李四',age:18}索引签名 :允许定义可以具有 任意数量的属性,这些属性的 键和 类型是可变的,常用于:描述类型不确定的属性(具有动态属性的对象)。
语法:[索引签名:数据类型]:数据类型
例子:
html
let person:{
name:string
age?:number
[key:string]:any
}
//赋值
person={
name:'张三',
age:18,
gender:'男'
}声明函数类型
语法:let 函数名:(key1:数据类型,key2:数据类型) => 数据类型
例子:
html
//声明规范
let count:(a:number,b:number)=>number
//声明函数
count = function(x,y){
return x+y
}注意⚠️:
- TS中的
=>在函数类型声明的时候表示的是函数类型,描述其参数类型和返回类型。 - JS中的
=>是一种定义函数的语法,是具体的函数实现 - 函数类型声明还可以使用:接口、自定义类型等方式。
声明数组类型
语法:
- 普通形式:
let 数组名:数据类型[] - 泛型形式:
let 数组名:Array<数据类型>
例子:
html
let arr1:string[]
let arr2:Array<string>
arr1 = ['a','b','c']
arr2 = ['a','b']类型总览
JS中的数据类型:
StringNumberBooleanNullUnderfinedbigintsymbolobject(Object包含Array、Function、Date、Error等...)
TS中的数据类型:
- JS的所有类型
- 六个新类型:
anyunknownnevervoidtupleenum
- 自定义类型:
typeinterface
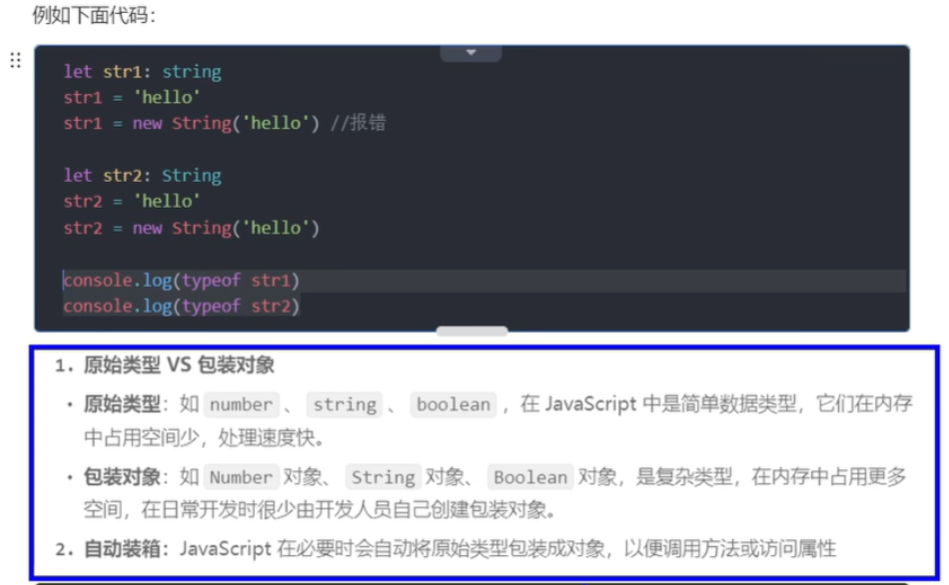
Object类型
关于
object与Object实际开发中用的相对较少,因为范围太大了。
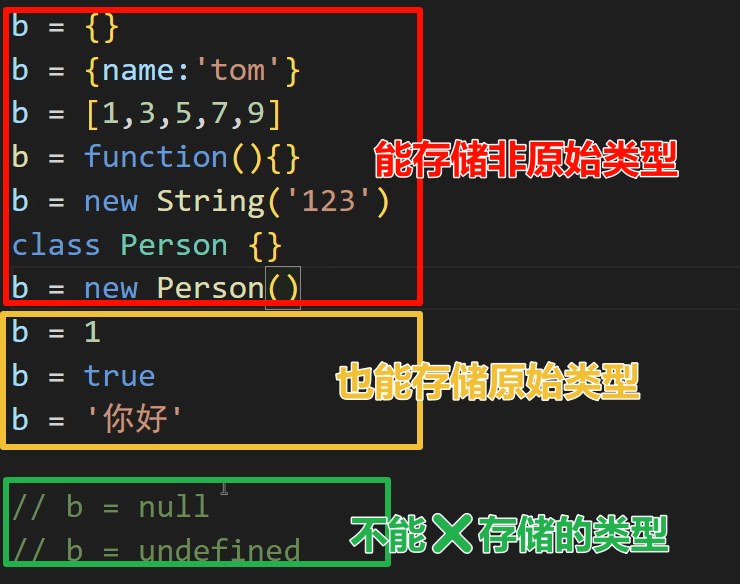
object(小写)的含义是:所有 非原始类型,可存储:对象、函数、数组等,由于限制的废物比较宽泛,在实际开发中使用的相对比较少。
object能存储非原始类型


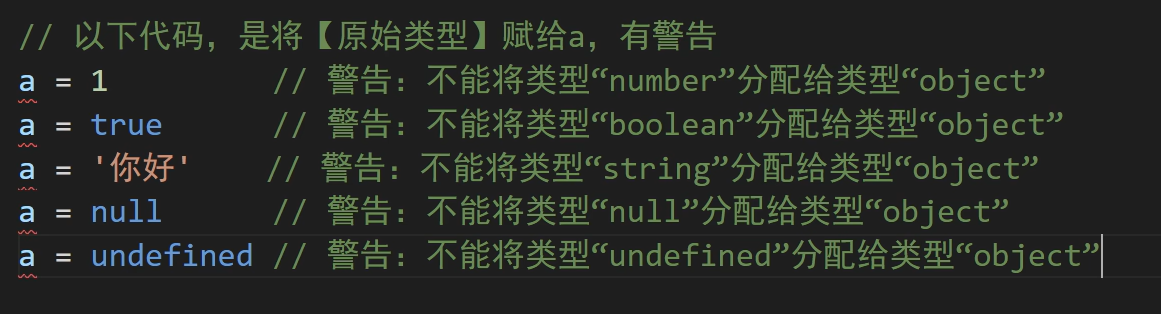
Object(大写)的含义是:能存储的类型是可以调用到object方法的类型。
简单记忆:除了 undefined和 null的任何值。

大小写的区别:
.lenght实现原理:
六种新类型
any
any的含义就是:任意类型,一旦将变量类型限制为 any,那就意味着放弃了对该变量的类型检查。
html
//【显示any】明确的表示a的类型是any
let a: any
//以下对a的复制,均无报错警告
a = 100
a = '你好'
a = false
//【隐式any】没有明确的表示b的类型是any,但是TS会自动推断出来是any类型
let a
//以下对b的复制,均无报错警告
b = 100
b = '你好'
b = false注意点:any类型的变量,可以赋值给任意类型的变量
html
let c :any
c = 9
let x:string
x=c //不会报错unknown
unknown的含义是:未知类型。
-
unknown可以理解为一个安全的any类型,适用于:不确定数据的具体类型。html//设置a的类型为unknown let a: unknown //以下对a的赋值均为正常 a = 100 a = false a = '你好'-
注意⚠️:
unknown类型的变量,不可以赋值给任意类型的变量html//设置x的数据类型为srting let x: string x = a //会出现警告,不能将类型"unknown"分配至类型"string"
-
-
unknown会强制开发者在使用之前进行类型检查,从而提供更强的类型安全性。-
断言:
htmlx = a as string 另一种写法: x = <string>a
-
-
读取
any类型数据的任何属性都不会报错,但是unknown都会报错htmllet str1:string str1 = 'hello' str1.toUpperCase() //无警告 let str2:any str1 = 'hello' str1.toUpperCase() //无警告 let str3:unknown str1 = 'hello' str1.toUpperCase() //报错❌ // 解决办法:使用断言强制指定str3的类型为string (str3 as string).toUpperCase()
never
never的含义就是:任何值都不是。
-
几乎不用
never去直接限制变量,因为没有意义。htmllet a: never //以下对a的所有赋值都报错❌ a = 1 a = true a = underfined a = null -
never一般是TS主动推断出来的htmllet a: string a = 'hello' if(typenof a === 'string'){ console.log(a.toUpperCase()) } else { console.log(a) //TS会会推断a是never,因为没有never,因为没有任何一个值符合此处的逻辑 } -
never也可用于限制函数的返回值html//function throwReeoe(str: string):never{ throw new Error('程序出错!'+ str) }
void
void通常用于函数返回值声明。
含义:函数不返回任何值,调用者也不依赖其返回值进行任何操作。
html
function a(msg:string):void{
console.log(msg)
}
a('你好')注意:编码者没有编写
return去指定函数的返回值,所以a函数是没有显式返回值的,但会有一个隐式返回值,就是undefined;即:虽然函数返回类型为
void,但也是可以接受undefined,简单记:undefined是void可以接受的一种"空"
以下三种都是符合规范的:

理解
void和undefined:
void是一个广泛的概念,用来表达"空",而undefined则是一种"空"的具体实现之一。- 因此可以说
undefined是void能接受的"空"状态的一种具体形式。
总结:若函数返回值类型为 void那么:
- 从语法上讲:函数是可以返回
undefined的,至于显示返回,还是隐式返回,这都无所谓~ - 从语义上讲:函数调用着不应该关心函数返回的值,也不依赖返回值进行任何操作!即使反悔了
undefined值。
特殊情况(?_?)
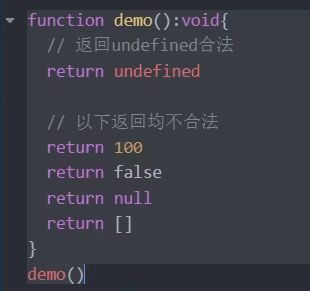
在函数定义时,限制函数返回值为void,那么函数的返回值就必须是空。
正常情况:

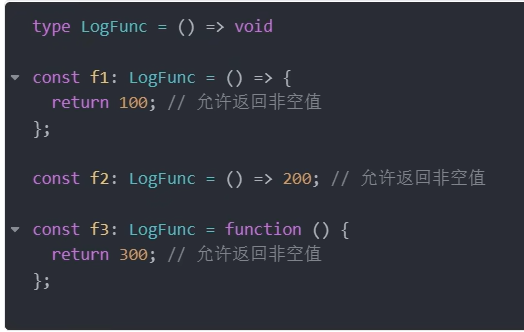
使用类型声明 限制函数返回值为 void的时候在,TS并不会严格要求函数返回为 空。
特殊情况:

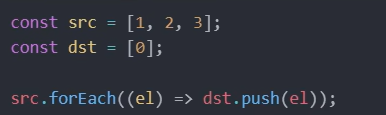
为什么会这样呢?
是为了确保如下代码成立,我们知道 Array·prototype.push的返回一个数字,而 Array·prototype.forEach方法期望其回调的返回类型是 void。

tuple
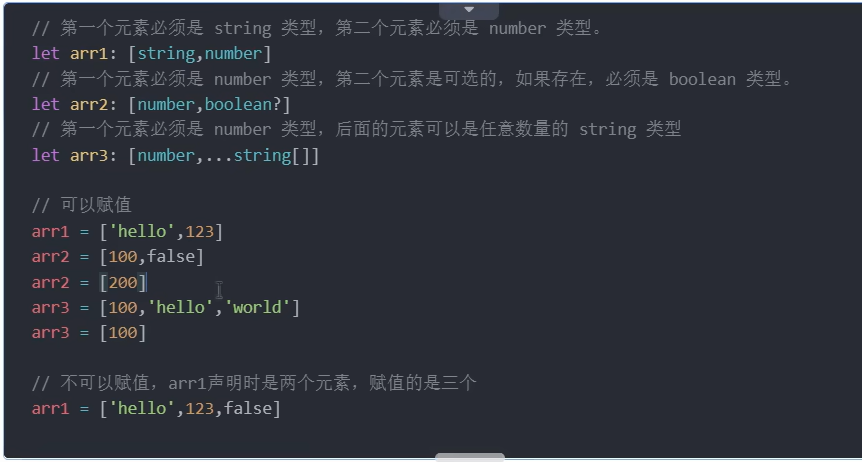
元组(tuple)是一种特殊的数据类型,可以存储固定数量的元素,并且每个元素的类型是已知的,并且而已不同。
元组用于精确的描述一组值的类型,?表示可选元素。...数据类型[]表示任意多个元素。
例子:

enum
枚举(enum)可以定义一组命名常量 ,它能增强代码的可读性,让代码更好的维护。
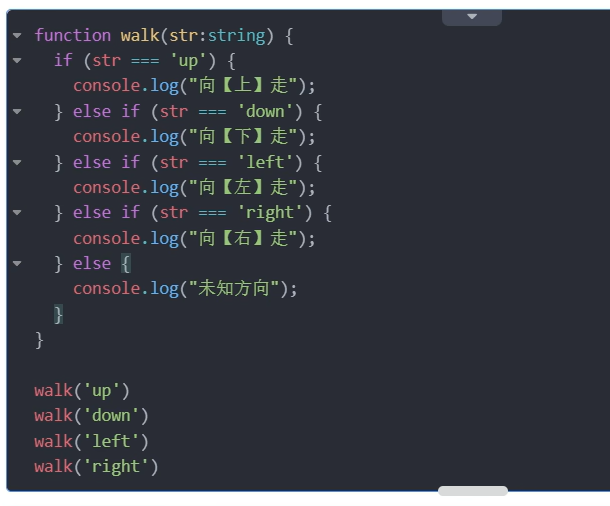
内容引入:
如下代码的功能是:根据调用walk时传入的不同参数,执行不同的逻辑,存在的问题是调用walk时传参时没有任何提示,编码者很容易写错字符串内容;并且用于判断逻辑的up、down、left、right是连续且相关的一组值,那此时就特别适合使用枚举举(enum)。
数字枚举
数字枚举一种最常见的枚举类型,其成员的值会自动递增,且数字枚举还具备反向映射的特点。
语法:enum 枚举名称{属性...}
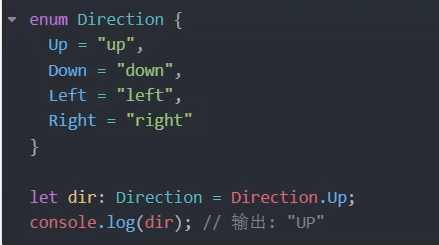
字符串枚举
枚举成员的值是字符串。

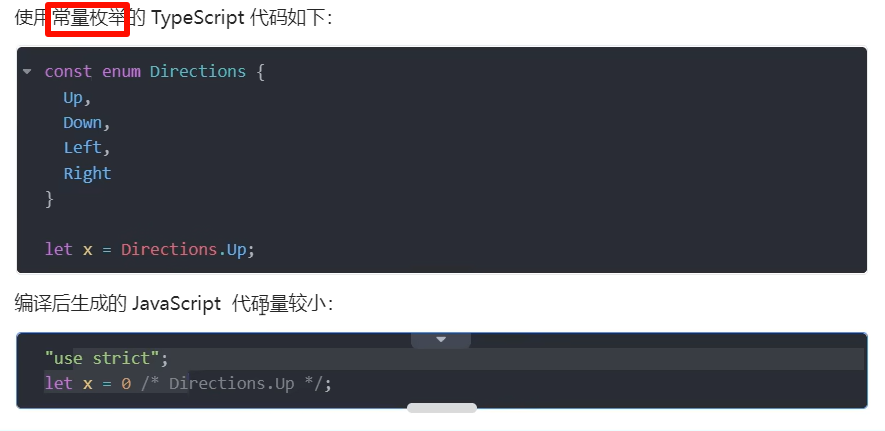
常量枚举
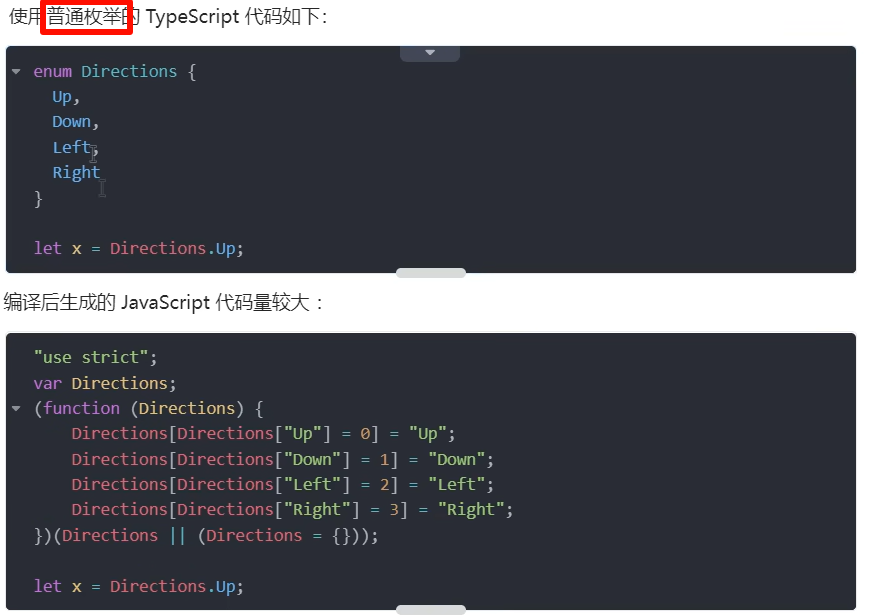
常量枚举是一种特殊枚举类型,它使用 const关键字定一车,在编译的时候会被内联,避免生成额外的代码。
何为编译时的内联?
所谓"内联"其实就是TS在编译的时候,会将枚举成员应用替换成他们的实际值,而不是生成额外的枚举对象。这可以减少生成的JS代码量,并提高运行的性能。
例子:
使用普通枚举:

使用常量枚举:
自定义类型
type
语法:type 新的类型名字 = 数字类型
联合类型:是一种高级类型,它表示一个值可以是几种不同类型之一。
html
联合声明:
type Status = number | string
字面量写法:
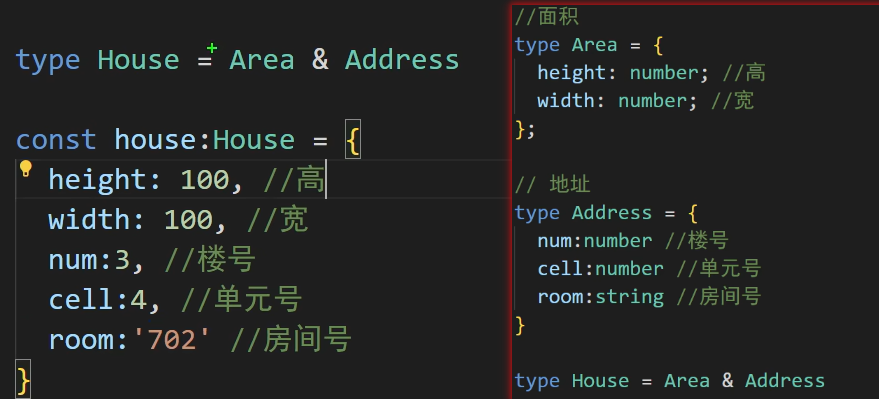
type Gender = '男'|'女'交叉类型:允许将多个类型合并为一个类型。合并后的类型将拥有所有被合并类型的成员。交叉类型通常用于对象类型。

代码模版:
html
//编写接口
export interface 接口名{
属性名:属性值,...
}
//一个自定义类型
export type 自定义类型名称 = 数据类型<接口名>
//导入
import { type 自定义类型名称 } from '@/路径'
//使用
let 对象名:自定义类型名称 = {属性名:属性值,...}interface接口
interface是一种定义结构的方式,主要作用是为:类、对象、、函数等规定一种契约这样可以确保代码的一致性和类型安全,但要注意interface只能定义格式,不能包含任何实现。
接口定义类的结构:
-
编写接口
htmlinterface 类名{ 属性名:数据类型,... 方法(参数:数据类型):void } -
实现接口
htmlclass 类名 implement接口名{ constructor( 定义属性:数据类型,... ){} 方法名(参数:数据类型):void{ //方法体 } }
接口定义函数结构:
-
编写接口
htmlinterface 接口名{ (属性名:数据类型,...):数据类型; } -
使用接口
htmllet 函数名:接口名 = (参数1,参数2...) => { return //函数体}
接口定义函数:
-
编写接口
htmlinterface 接口名{ 属性值:数据类型... 方法:(参数:数据类型) => void } -
使用接口
htmllet 对象名:接口名 ={ 属性名:属性值..., 方法(参数){ //方法体 } }
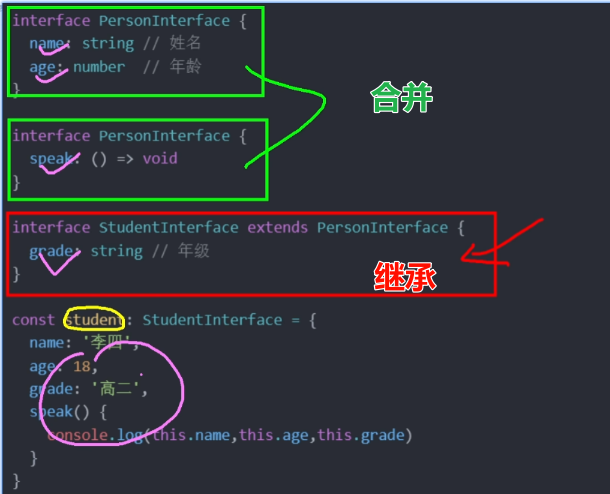
接口继承
interface继承另一个interface,从而实现代码的复用。
例子:

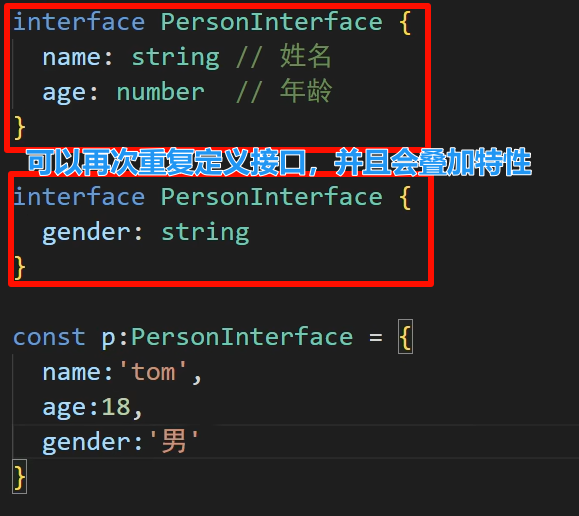
接口自动合并

接口总结
总结:何时使用接口?
-
定义对象的格式:描述数据模型、API响应格式、配置对象...等等,是开发中用的最多的场景。
-
类的契约:规定一个类需要实现哪些属性和方法。
-
自动合并:一般用于扩展第三方库的类型,这种特性在大型项目中可能会用到。
-
导出接口
htmlexport interface 接口名{ 属性名:属性值,... } -
导入接口
htmlimport { type 接口名 } from '@/路径'
type与接口区别
相同点:接口和 type都可以用来定义对象结构,两者在许多场景可以互换。
不同点:
- 接口:更专注定于对象 和类 的结构,支持
继承、合并。

- type:可以定义
类型别名、联合类型、交叉类型,但不支持继承和自动合并。
面向对象
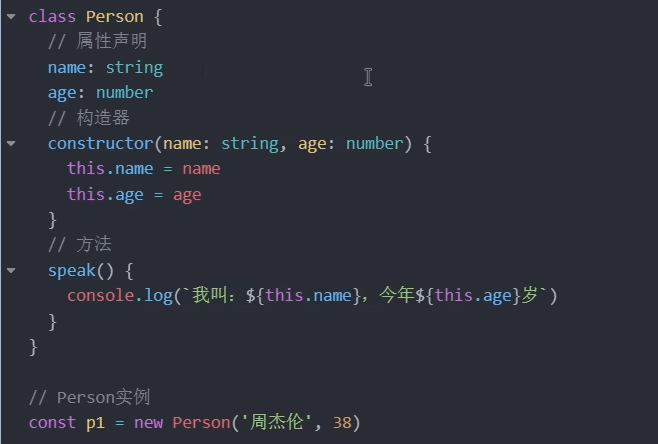
类

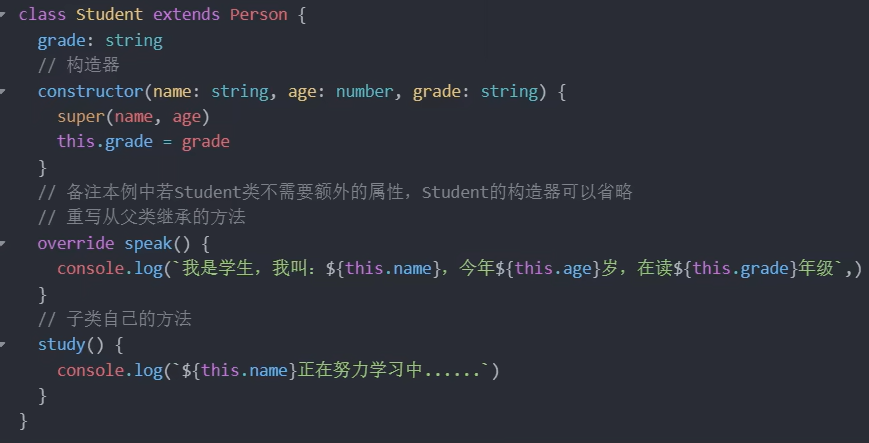
继承

属性修饰符
| 修饰符 | 含义 | 具体规则 |
|---|---|---|
| public | 公开的 | 可以被:类内部、子类、类外部访问。 |
| protected | 受保护的 | 可以被:类内部、子类访问。 |
| private | 私有的 | 可以被:类内部访问。 |
| readonly | 只读属性 | 属性无法修改。 |
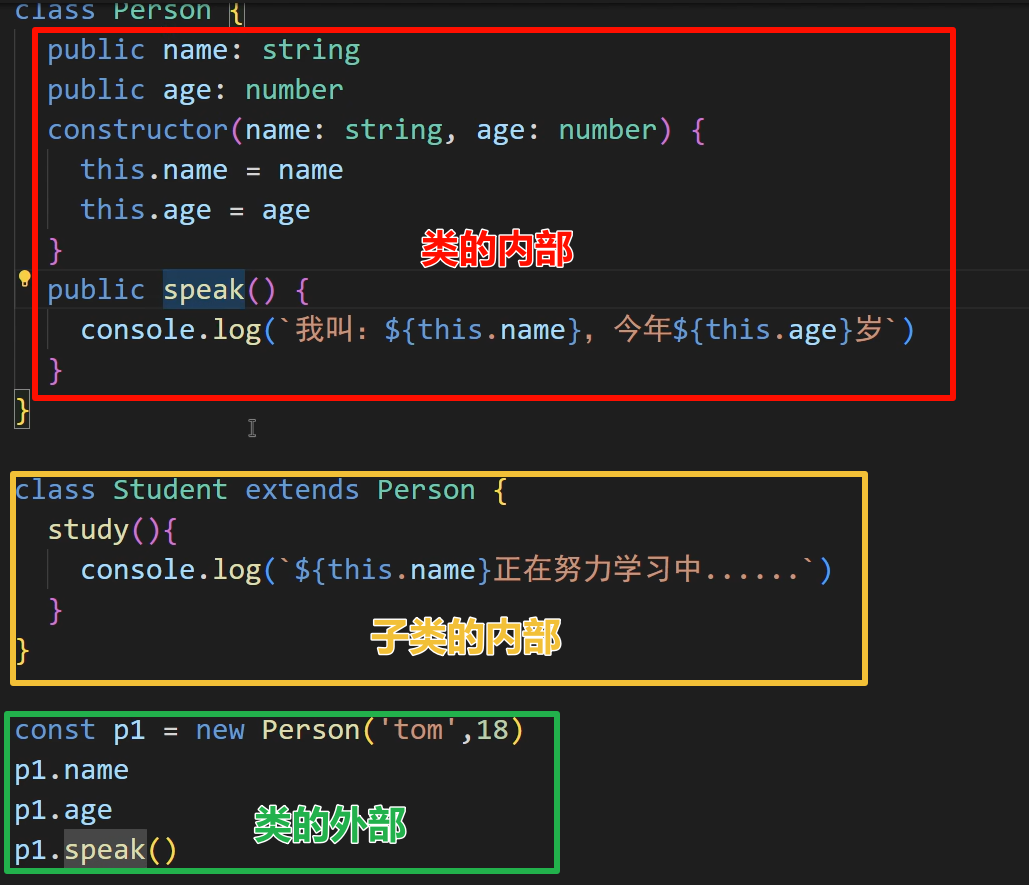
类的位置分析:
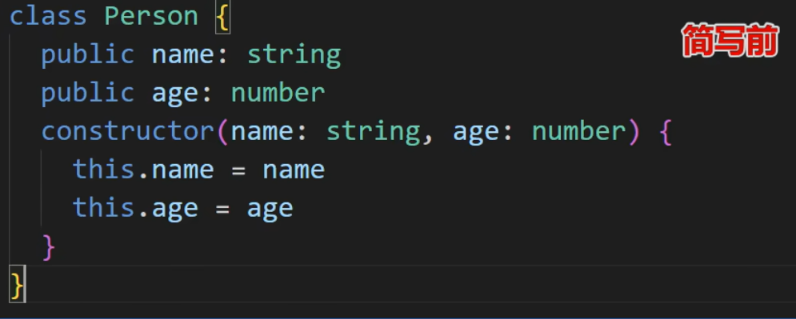
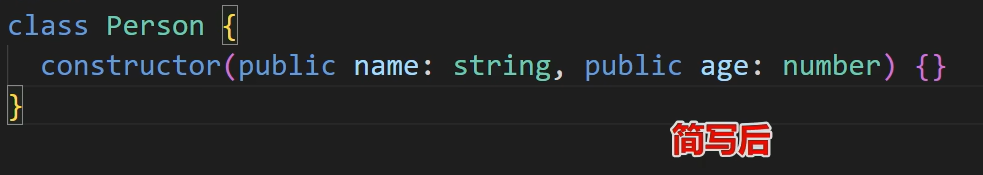
属性的简写


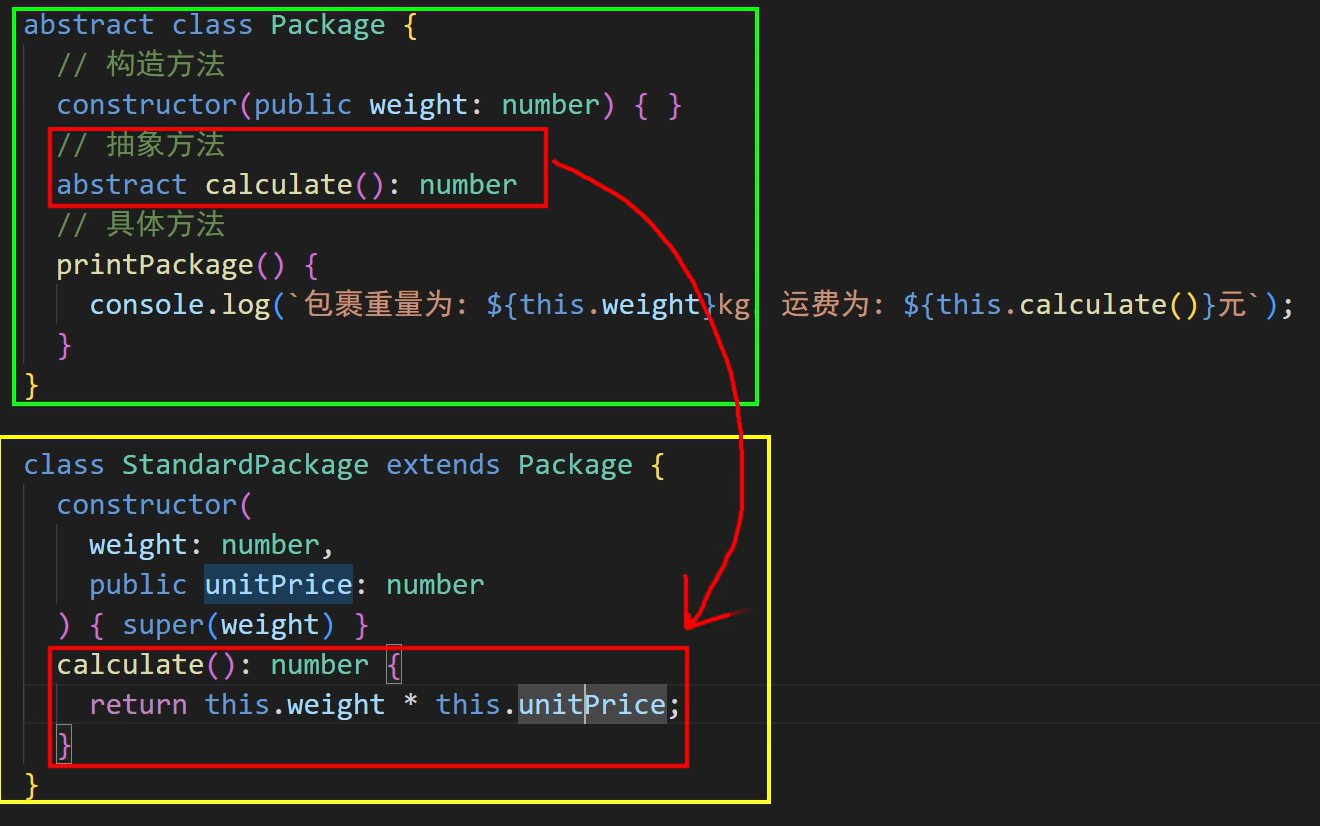
抽象类
概述:抽象类是一种 无法被实例化的类,专门用来定义类的 结果和行为,类中可以写 抽象方法,也可以写 具体实现。抽象类主要用来为其派生类提供一个基础结构,要求其派生类必须实现其中的抽象方法。
简写 :抽象类 不能实例化,其意义是可以被继承,抽象类可以有普通方法,也可以有抽象方法。
例子:

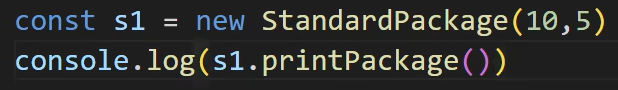
测试代码:

接口与抽象类的区别
相同点 :都用于定义一个 类的格式
不同点:
- 接口:只能描述
结构,不能有任何实现代码,一个类可以实现多个接口。 - 抽象类,既可以包含
抽象方法,也可以包含具体方法,一个类只能继承一个抽象类。
类的最佳实践
何时使用 抽象类?
- 定义
通用接口:为一组相关的类定义通用的行为(方法或属性)的时候。 - 提供
基础实现:在抽象类中提供某些方法或为其提供实现,这样派生类就可以继承这些实现。 - 确保
关键实现:强制派生类实现一些关键行为。 共享代码和逻辑:当多个类需要共享部分代码的时候,抽象类可以避免代码重复。
泛型
泛型允许我们在定义函数、类或接口时,使用类型参数来表示 未指定的类型,这些参数在具体使用时,才被指定具体的类型,泛型能 让同一段代码适用于多种类型,同时仍然保持类型的安全性。
语法::数据类型<接口名>
例子:

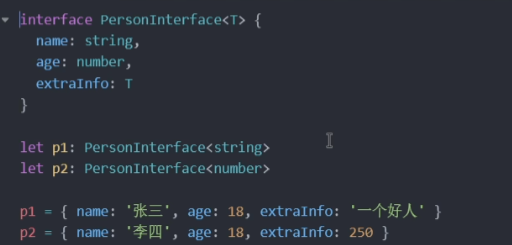
泛型接口
例子:

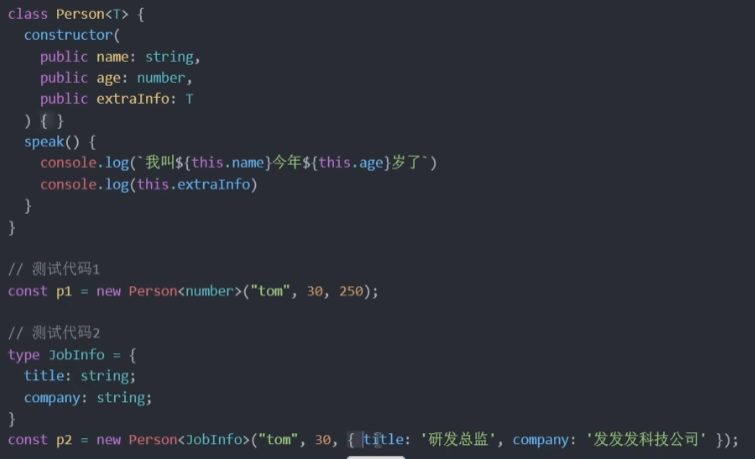
泛型类
例子:

类型声明文件
类型声明文件是TS中的一种特殊文件,通常以 .d.ts作为扩展名。
它主要作用是 为现有的JS代码提供类型信息,使得TS能够在使用这些JS库或模块的时候进行 类型检查和提示。
语法:declare
例子:
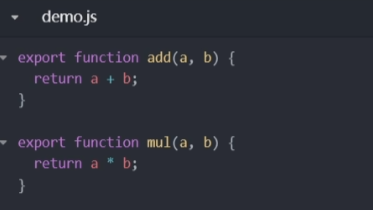
demo.js文件

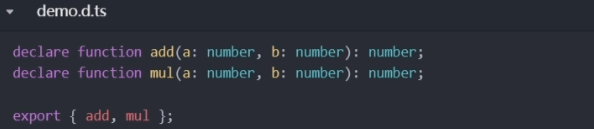
demo.d.ts文件

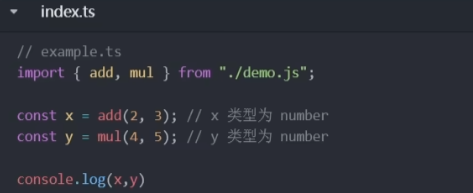
index.ts

props

html
// 定义一个接口,限制每个Person对象的格式
export interface PersonInter {
id:string,
name:string,
age:number
}
// 定义一个自定义类型Persons
export type Persons = Array<PersonInter>App.vue中代码:
vue
<template>
<Person :list="persons"/>
</template>
<script lang="ts" setup name="App">
import Person from './components/Person.vue'
import {reactive} from 'vue'
import {type Persons} from './types'
let persons = reactive<Persons>([
{id:'e98219e12',name:'张三',age:18},
{id:'e98219e13',name:'李四',age:19},
{id:'e98219e14',name:'王五',age:20}
])
</script>Person.vue中代码:
Vue
<template>
<div class="person">
<ul>
<li v-for="item in list" :key="item.id">
{{item.name}}--{{item.age}}
</li>
</ul>
</div>
</template>
<script lang="ts" setup name="Person">
import {defineProps} from 'vue'
import {type PersonInter} from '@/types'
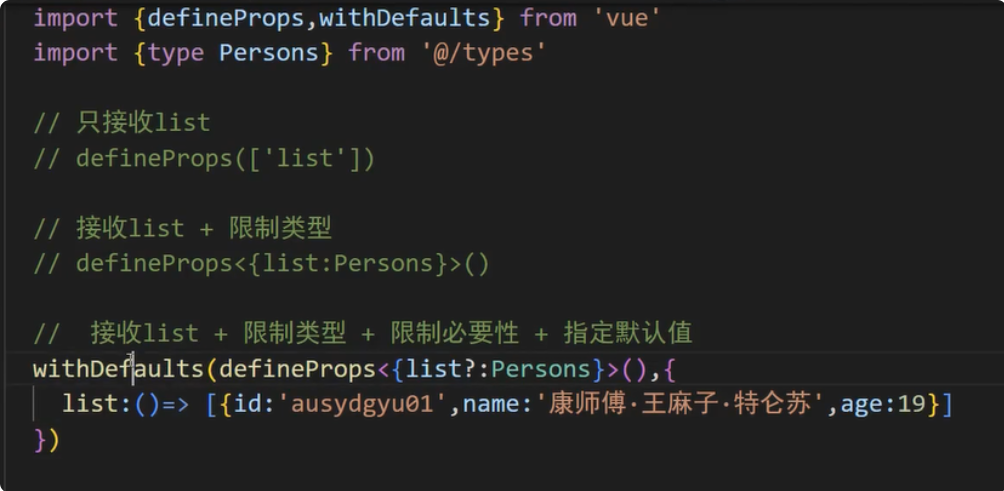
// 第一种写法:仅接收
// const props = defineProps(['list'])
// 第二种写法:接收+限制类型
// defineProps<{list:Persons}>()
// 第三种写法:接收+限制类型+指定默认值+限制必要性
let props = withDefaults(defineProps<{list?:Persons}>(),{
list:()=>[{id:'asdasg01',name:'小猪佩奇',age:18}]
})
console.log(props)
</script>