本文档注意参考官网(developer.fyne.io/) 编写, 只保留基本用法
go代码展示为Go 1.16 及更高版本, ide为goland2021.2
这是一个系列文章:Fyne ( go跨平台GUI )中文文档-入门(一)-CSDN博客
Fyne ( go跨平台GUI )中文文档-Fyne总览(二)-CSDN博客
Fyne ( go跨平台GUI )中文文档-绘图和动画(三)-CSDN博客
Fyne ( go跨平台GUI )中文文档-容器和布局 (四)-CSDN博客
Fyne ( go跨平台GUI )中文文档-小部件 (五)-CSDN博客
Fyne ( go跨平台GUI )中文文档- 数据绑定 (六)-CSDN博客
5. 小部件
5.1 标签(Label)
小部件是 Fyne 应用程序 GUI的主要组件,它们可以在fyne.CanvasObject可以使用的任何地方使用。他们管理用户交互,并将始终匹配当前主题。
Label 小部件是其中最简单的------它向用户呈现文本。不像canvas.Text它可以处理一些简单的格式(例如\n)和换行(通过设置Wrapping字段)。您可以通过调用创建标签widget.NewLabel("some text"),结果可以分配给变量或直接传递给容器。
Go
package main
import (
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/widget"
)
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("Label Widget")
content := widget.NewLabel("text")
myWindow.SetContent(content)
myWindow.ShowAndRun()
}
5.2 按钮
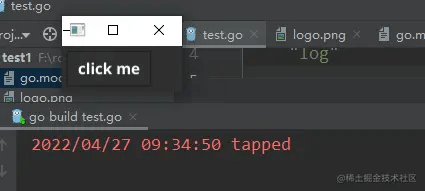
按钮小部件可以包含文本、图标或两者,构造函数是widget.NewButton()和widget.NewButtonWithIcon()。要创建一个文本按钮,只有 2 个参数,string内容和一个func()在点击按钮时将调用的 0 参数。请参阅示例以了解如何创建它。
带有图标的按钮构造函数包括一个附加参数,该参数fyne.Resource包含图标数据。包中的内置图标theme都可以适当地适应主题的变化。如果它作为资源加载,您可以传入您自己的图像 -fyne.LoadResourceFromPath()尽管可能会建议捆绑资源,但可能会提供帮助等帮助程序。
要创建一个只有图标的按钮,您应该将""作为标签参数传递给widget.NewButtonWithIcon().
Go
package main
import (
"log"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/widget"
//"fyne.io/fyne/v2/theme"
)
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("Button Widget")
content := widget.NewButton("click me", func() {
log.Println("tapped")
})
//content := widget.NewButtonWithIcon("Home", theme.HomeIcon(), func() {
// log.Println("tapped home")
//})
myWindow.SetContent(content)
myWindow.ShowAndRun()
}
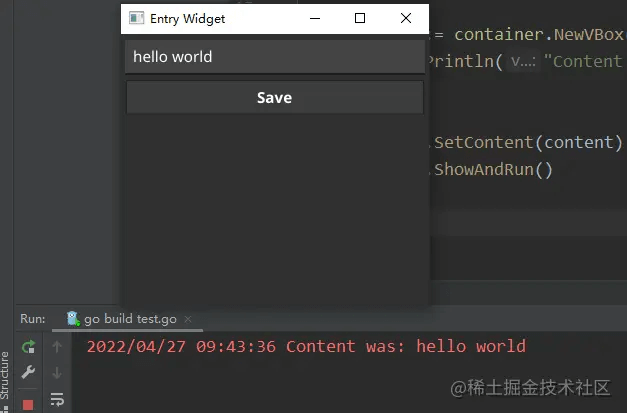
5.3 输入框(Entry)
条目小部件用于简单文本内容的用户输入。可以使用简单的widget.NewEntry() 构造函数创建条目。当您创建小部件时,请保留一个参考,以便您Text以后可以访问其字段。也可以使用OnChanged回调函数在每次内容变化时得到通知。
条目小部件还可以验证输入的文本输入。这可以通过将Validator 字段设置为 a来完成fyne.StringValidator。您还可以设置PlaceHolder 文本并将条目设置MultiLine为接受多行文本。
Go
package main
import (
"log"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/container"
"fyne.io/fyne/v2/widget"
)
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("Entry Widget")
input := widget.NewEntry()
input.SetPlaceHolder("Enter text...")
content := container.NewVBox(input, widget.NewButton("Save", func() {
log.Println("Content was:", input.Text)
}))
myWindow.SetContent(content)
myWindow.ShowAndRun()
}
NewPasswordEntry()您还可以使用该功能创建密码条目(内容被隐藏的地方) 。
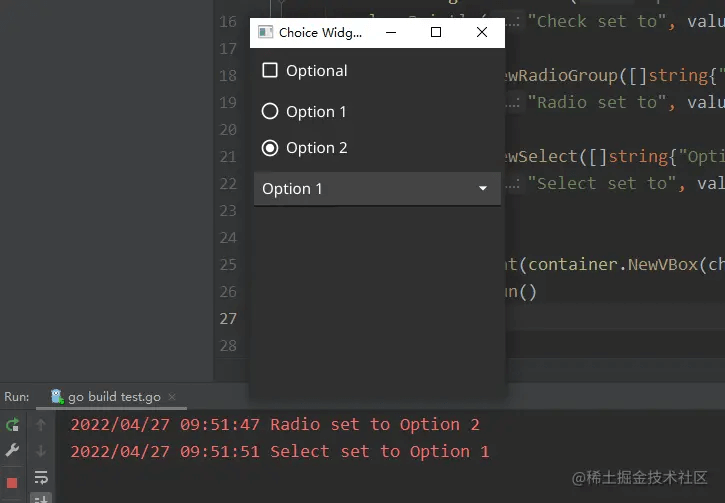
5.4 选项(Choices)
有多种小部件可用于向用户提供选择,其中包括复选框、单选组和选择弹出窗口。
widget.Check提供了一个简单的是/否选择,并使用字符串标签创建。这些小部件中的每一个也接受"更改" func(...),其中参数是适当的类型。widget.NewCheck(..)在此为标签提供string参数,为更改事件提供func(bool)参数。您还可以使用该Checked字段来获取布尔值。
radio 小部件类似,但第一个参数是string代表每个选项的string 切片。change函数string这次需要一个参数来返回当前选择的值。调用widget.NewRadioGroup(...)构造单选组小部件,您可以稍后使用此引用来读取Selected字段,而不是使用更改回调。
选择小部件在构造函数签名中与单选小部件相同。调用widget.NewSelect(...)将改为显示一个按钮,该按钮在点击时显示一个弹出窗口,用户可以从中进行选择。这对于较长的选项列表更好。
Go
package main
import (
"log"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/container"
"fyne.io/fyne/v2/widget"
)
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("Choice Widgets")
check := widget.NewCheck("Optional", func(value bool) {
log.Println("Check set to", value)
})
radio := widget.NewRadioGroup([]string{"Option 1", "Option 2"}, func(value string) {
log.Println("Radio set to", value)
})
combo := widget.NewSelect([]string{"Option 1", "Option 2"}, func(value string) {
log.Println("Select set to", value)
})
myWindow.SetContent(container.NewVBox(check, radio, combo))
myWindow.ShowAndRun()
}
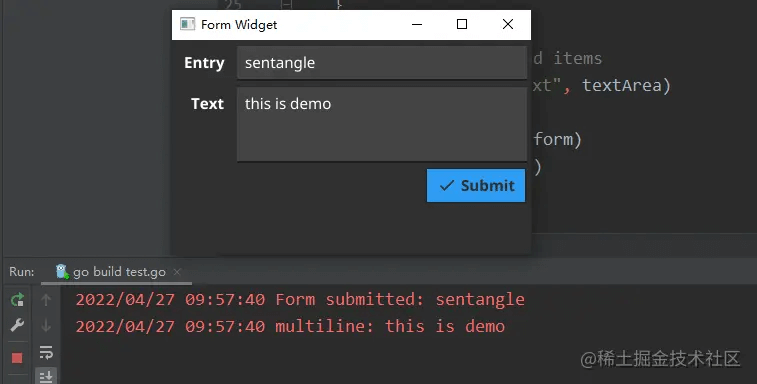
5.5 表单(Form)
表单小部件用于布置许多带有标签的输入字段以及可选的取消和提交按钮。在其最简单的形式中,它将标签对齐到每个输入小部件的左侧。通过设置 OnCancel 或 OnSubmit,表单将添加一个按钮栏,并在适当时调用指定的处理程序。
可以通过widget.NewForm(...)传递widget.FormItem列表或使用&widget.Form{}来创建小部件。还有一个有用Form.Append(label, widget)的可用于替代语法。
在此示例中,我们创建了两个条目,其中一个是"多行"(如HTML TextArea)来保存值。有一个 OnSubmit处理程序在关闭窗口(以及应用程序)之前打印信息。
Go
package main
import (
"log"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/widget"
)
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("Form Widget")
entry := widget.NewEntry()
textArea := widget.NewMultiLineEntry()
form := &widget.Form{
Items: []*widget.FormItem{ // we can specify items in the constructor
{Text: "Entry", Widget: entry}},
OnSubmit: func() { // optional, handle form submission
log.Println("Form submitted:", entry.Text)
log.Println("multiline:", textArea.Text)
//myWindow.Close()
},
}
// we can also append items
form.Append("Text", textArea)
myWindow.SetContent(form)
myWindow.ShowAndRun()
}
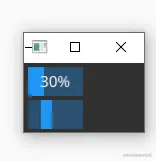
5.6 进度条
进度条小部件有两种形式,标准进度条显示Value已到达的用户,从Min到 Max。默认最小值为0.0,最大值默认为1.0。要使用默认值,只需调用widget.NewProgressBar(). 创建后,您可以设置Value字段。
要设置自定义范围,您可以手动设置Min和字段。Max标签将始终显示完成百分比。
进度小部件的另一种形式是无限进度条。这个版本通过从左到右再向后移动栏的一部分来简单地显示一些活动正在进行。您使用它创建widget.NewProgressBarInfinite()它,它会在显示后立即开始动画。
Go
package main
import (
"time"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/container"
"fyne.io/fyne/v2/widget"
)
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("ProgressBar Widget")
progress := widget.NewProgressBar()
infinite := widget.NewProgressBarInfinite()
go func() {
for i := 0.0; i <= 1.0; i += 0.1 {
time.Sleep(time.Millisecond * 250)
progress.SetValue(i)
}
}()
myWindow.SetContent(container.NewVBox(progress, infinite))
myWindow.ShowAndRun()
}
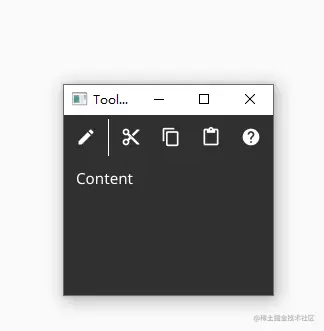
5.7 工具栏
工具栏小部件创建一行操作按钮,使用图标来表示每个按钮。构造widget.NewToolbar(...) 函数接受widget.ToolbarItem 参数列表。工具栏项的内置类型是操作、分隔符和间隔符。
最常用的项目是使用该 widget.NewToolbarItemAction(..)函数创建的操作。一个动作有两个参数,第一个是要绘制的图标资源,后者是func()点击时调用的资源。这将创建一个标准工具栏按钮。
您可以使用widget.NewToolbarSeparator()在工具栏中的项目之间创建一个小的分隔线(通常是一条细垂直线)。最后,您可以使用widget.NewToolbarSpacer()在元素之间创建灵活的空间。这对于右对齐在分隔符之后列出的工具栏项非常有用。
工具栏应始终位于内容区域的顶部,因此fyne.Container使用 将其添加到layout.BorderLayout其他内容上方是正常的。
Go
package main
import (
"log"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/container"
"fyne.io/fyne/v2/theme"
"fyne.io/fyne/v2/widget"
)
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("Toolbar Widget")
toolbar := widget.NewToolbar(
widget.NewToolbarAction(theme.DocumentCreateIcon(), func() {
log.Println("New document")
}),
widget.NewToolbarSeparator(),
widget.NewToolbarAction(theme.ContentCutIcon(), func() {}),
widget.NewToolbarAction(theme.ContentCopyIcon(), func() {}),
widget.NewToolbarAction(theme.ContentPasteIcon(), func() {}),
widget.NewToolbarSpacer(),
widget.NewToolbarAction(theme.HelpIcon(), func() {
log.Println("Display help")
}),
)
content := container.NewBorder(toolbar, nil, nil, nil, widget.NewLabel("Content"))
myWindow.SetContent(content)
myWindow.ShowAndRun()
}
5.8 列表
该List小部件是工具包的集合小部件之一。这些小部件旨在帮助在呈现大量数据时构建真正高性能的界面。您还可以看到具有类似 API的表和小部件。Tree由于这种设计,它们使用起来有点复杂。
使用List回调函数在需要时请求数据。有 3 个主要回调Length,CreateItem和UpdateItem。Length 回调(首先传递)是最简单的,它返回要呈现的数据中有多少项。其他与模板有关------如何创建、缓存和重用图形元素。
回调返回一个新的CreateItem模板对象。当显示小部件时,这将与真实数据一起使用。该MinSize对象的 将影响List最小尺寸。最后UpdateItem调用将数据项应用到缓存的模板。使用它来设置准备显示的内容。
Go
package main
import (
"fyne.io/fyne/v2"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/widget"
)
var data = []string{"a", "string", "list"}
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("List Widget")
list := widget.NewList(
func() int {
return len(data)
},
func() fyne.CanvasObject {
return widget.NewLabel("template")
},
func(i widget.ListItemID, o fyne.CanvasObject) {
o.(*widget.Label).SetText(data[i])
})
myWindow.SetContent(list)
myWindow.ShowAndRun()
}
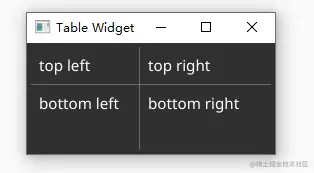
5.9 表格
Table部件就像List具有二维索引的小部件(工具包的另一个集合小部件)。这样List的设计旨在帮助在呈现大量数据时构建真正高性能的界面。因此,小部件不是在创建时嵌入所有数据,而是在需要时调用数据源。
使用Table回调函数在需要时请求数据。有3个主要回调Length,CreateCell和UpdateCell。Length回调(首先传递)是最简单的,它返回要呈现的数据中有多少项,它返回的两个整数代表行数和列数。另外两个与内容模板有关。
回调返回一个新的CreateCell模板对象,就像列表一样。不同之处在于MinSize它将定义每个单元格的标准大小和表格的最小大小(它至少显示一个单元格)。如前所述,UpdateCell调用将数据应用到单元格模板。传入的索引是相同的(row, col)int对。
Go
package main
import (
"fyne.io/fyne/v2"
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/widget"
)
var data = [][]string{[]string{"top left", "top right"},
[]string{"bottom left", "bottom right"}}
func main() {
myApp := app.New()
myWindow := myApp.NewWindow("Table Widget")
list := widget.NewTable(
func() (int, int) {
return len(data), len(data[0])
},
func() fyne.CanvasObject {
return widget.NewLabel("wide content")
},
func(i widget.TableCellID, o fyne.CanvasObject) {
o.(*widget.Label).SetText(data[i.Row][i.Col])
})
myWindow.SetContent(list)
myWindow.ShowAndRun()
}