场景介绍
本章节将向您介绍如何在地图的指定位置添加点注释以标识位置、商家、建筑等,并可以通过信息窗口展示详细信息。
点注释支持功能:
- 支持设置图标、文字、碰撞规则等。
- 支持添加点击事件。
PointAnnotation有默认风格,同时也支持自定义。由于内容丰富,以下只展示一些基础功能的使用,详细内容可分参见接口文档。

接口说明
添加点注释功能主要由PointAnnotationParams、addPointAnnotation和PointAnnotation提供,更多接口及使用方法请参见接口文档。
| 接口名 | 描述 |
|---|---|
| PointAnnotationParams | 点注释相关属性。 |
| addPointAnnotation(params: mapCommon.PointAnnotationParams): Promise<PointAnnotation> | 在地图上添加点注释。 |
| PointAnnotation | 点注释,支持更新和查询相关属性。 |
开发步骤
添加点注释
-
导入相关模块。
TypeScriptimport { MapComponent, mapCommon, map } from '@kit.MapKit'; import { AsyncCallback } from '@kit.BasicServicesKit'; -
添加点注释,在Callback方法中创建初始化参数并新建点注释。
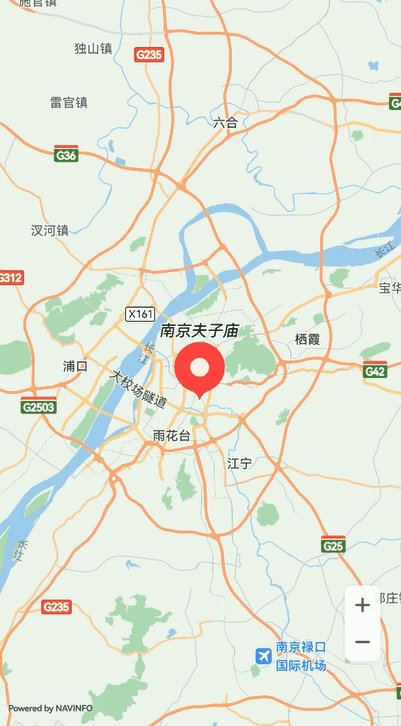
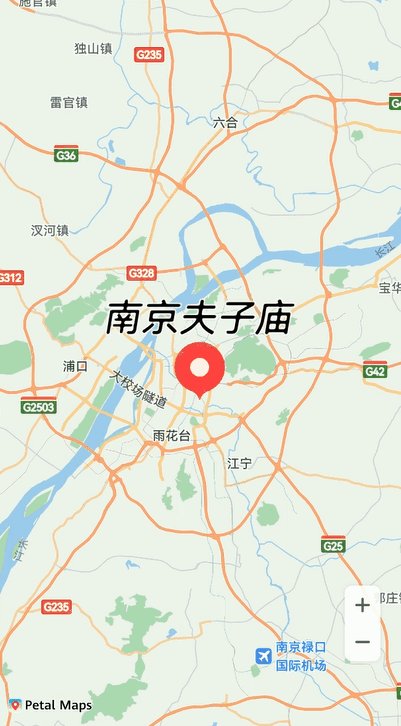
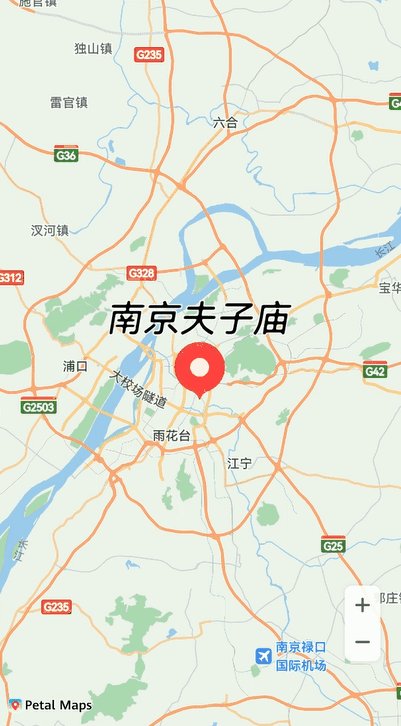
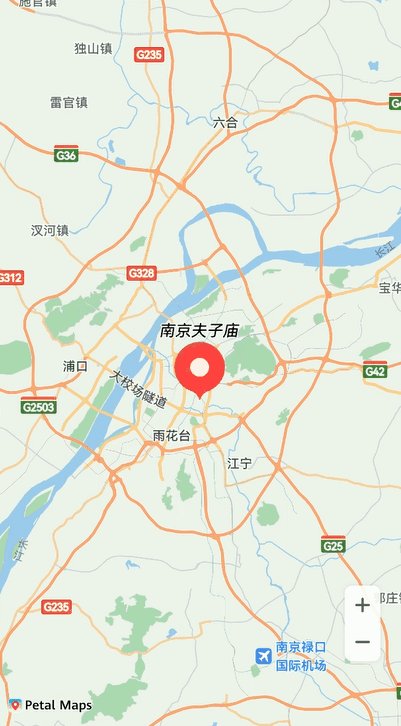
TypeScript@Entry @Component struct PointAnnotationDemo { private mapOption?: mapCommon.MapOptions; private mapController?: map.MapComponentController; private callback?: AsyncCallback<map.MapComponentController>; private pointAnnotation?: map.PointAnnotation; aboutToAppear(): void { this.mapOption = { position: { target: { latitude: 32.020750, longitude: 118.788765 }, zoom: 14 } }; this.callback = async (err, mapController) => { if (!err) { this.mapController = mapController; let pointAnnotationOptions: mapCommon.PointAnnotationParams = { // 定义点注释图标锚点 position: { latitude: 32.020750, longitude: 118.788765 }, // 定义点注释名称与地图poi名称相同时,是否支持去重 repeatable: true, // 定义点注释的碰撞规则 collisionRule: mapCommon.CollisionRule.NAME, // 定义点注释的标题,数组长度最小为1,最大为3 titles: [{ // 定义标题内容 content: "南京夫子庙", // 定义标题字体颜色 color: 0xFF000000, // 定义标题字体大小 fontSize: 15, // 定义标题描边颜色 strokeColor: 0xFFFFFFFF, // 定义标题描边宽度 strokeWidth: 2, // 定义标题字体样式 fontStyle: mapCommon.FontStyle.ITALIC } ], // 定义点注释的图标,图标存放在resources/rawfile icon: "", // 定义点注释是否展示图标 showIcon: true, // 定义点注释的锚点在水平方向上的位置 anchorU: 0.5, // 定义点注释的锚点在垂直方向上的位置 anchorV: 1, // 定义点注释的显示属性,为true时,在被碰撞后仍能显示 forceVisible: false, // 定义碰撞优先级,数值越大,优先级越低 priority: 3, // 定义点注释展示的最小层级 minZoom: 2, // 定义点注释展示的最大层级 maxZoom: 22, // 定义点注释是否可见 visible: true, // 定义点注释叠加层级属性 zIndex: 10 } this.pointAnnotation = await this.mapController.addPointAnnotation(pointAnnotationOptions); } }; } build() { Stack() { Column() { MapComponent({ mapOptions: this.mapOption, mapCallback: this.callback }); }.width('100%') }.height('100%') } }
-
在添加点注释之后,修改已经设置的标记属性。
TypeScript// 设置点注释的显示层级为3~14级 this.pointAnnotation.setZoom(3,14); // 设置点注释的碰撞优先级为10 this.pointAnnotation.setPriority(10);
设置监听点注释点击事件
TypeScript
this.mapController?.on("pointAnnotationClick", (pointAnnotation) => {
console.info("pointAnnotationClick", `on-PointAnnotationClick pointAnnotation = ${pointAnnotation.getId()}`);
});点注释动画
PointAnnotation调用setAnimation(animation: Animation)设置动画。
PointAnnotation调用startAnimation启动动画。
TypeScript
let animation: map.ScaleAnimation = new map.ScaleAnimation(1, 3, 1, 3);
// 设置动画单次的时长
animation.setDuration(3000);
// 设置动画的开始监听
animation.on("start", () => {
console.info('start ScaleAnimation');
});
animation.on("end", () => {
console.info('end ScaleAnimation');
});
// 设置动画执行完成的状态
animation.setFillMode(map.AnimationFillMode.BACKWARDS);
// 设置动画重复的方式
animation.setRepeatMode(map.AnimationRepeatMode.REVERSE);
// 设置动画插值器
animation.setInterpolator(Curve.Linear);
// 设置动画的重复次数
animation.setRepeatCount(100);
this.pointAnnotation.setAnimation(animation);
this.pointAnnotation.startAnimation();
点注释标题动画
PointAnnotation调用setTitleAnimation(animation:FontSizeAnimation )设置标题动画。
PointAnnotation调用startTitleAnimation启动标题动画。
TypeScript
let animation: map.FontSizeAnimation = new map.FontSizeAnimation(15, 45);
// 设置动画单次的时长
animation.setDuration(3000);
// 设置动画的开始监听
animation.on("start", () => {
console.info('start FontSizeAnimation');
});
animation.on("end", () => {
console.info('end FontSizeAnimation');
});
// 设置动画执行完成的状态
animation.setFillMode(map.AnimationFillMode.FORWARDS);
// 设置动画重复的方式
animation.setRepeatMode(map.AnimationRepeatMode.REVERSE);
// 设置动画插值器
animation.setInterpolator(Curve.Linear);
// 设置动画的重复次数
animation.setRepeatCount(100);
this.pointAnnotation.setTitleAnimation(animation);
this.pointAnnotation.startTitleAnimation();