
引言
当我们构建复杂的应用程序时,经常会遇到处理对象层次结构的情况。这些层次结构通常是树形结构,由组合节点和叶子节点组成。在这样的情况下,JavaScript 设计模式之一的组合模式就能派上用场。
组合模式是一种结构型设计模式,它允许我们将对象组织成树形结构,以便按照统一的方式处理组合节点和叶子节点。通过使用组合模式,我们能够简化代码结构、提高一致性和灵活性,并且能够轻松地遍历和操作整个树形结构。
在本篇文章中,我们将探索 JavaScript 设计模式之组合模式的相关知识,帮助大家更好地理解和应用该设计模式。
一. 简介
什么是组合模式
JavaScript 组合模式是一种结构型设计模式,用于将对象组成树形结构,以表示"部分-整体"的层次结构。它允许在一个对象中嵌入其他对象,从而形成一个递归的组合结构。这使得用户可以统一地处理单个对象和组合对象,而无需关心对象的具体类型。
基本原理
简单来说,组合模式的基本原理是将对象组合成树形结构,构建一个"部分-整体"的层次结构,这样的结构可以使得用户可以统一地处理单个对象和组合对象,而无需关心对象的具体类型。
其基本原理的核心可以总结为以下几点:
-
共同接口或基类:创建一个共同的接口或基类,用于定义组合对象和叶子对象的共同操作方法。这个接口或基类可以包含添加子节点、移除子节点、获取子节点以及执行操作等方法。
-
组合节点类:创建一个组合节点类,表示组合对象。组合节点类包含一个数组或其他数据结构,用于存储子节点。组合节点类实现共同接口或继承共同基类中定义的方法。在组合节点类中,可以实现添加子节点、移除子节点、获取子节点等方法,来管理子节点。
-
叶子节点类:创建一个叶子节点类,表示叶子对象。叶子节点类也实现共同接口或继承共同基类中定义的方法。叶子节点类一般没有子节点,因此在添加子节点、移除子节点、获取子节点等方法中可以进行相应的处理。
-
对象层次结构的构建:在需要构建对象层次结构的地方,创建组合节点和叶子节点的实例,并将它们组织成树形结构。通过组合节点的添加子节点方法,可以构建多级的对象层次结构。
-
递归执行操作:通过触发根节点的执行操作方法,可以对整个对象层次结构进行递归操作。执行操作方法内部可以递归地执行每个节点的操作,实现对整个对象层次结构的统一操作。
核心概念

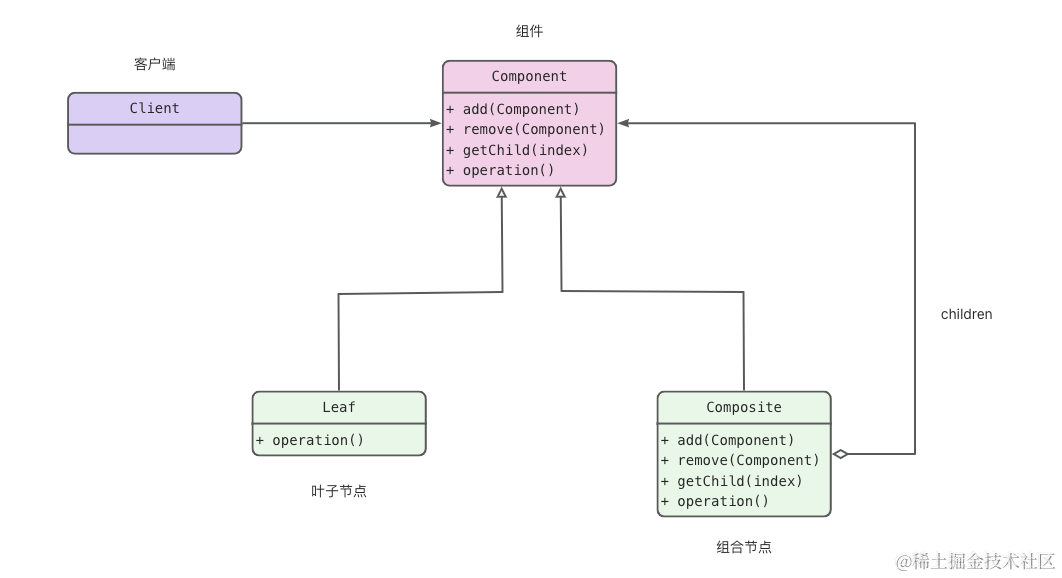
在组合模式中,有三个核心概念:
-
**组件(Component)**:表示组合中的对象,它定义了组合对象和叶子对象共同的接口。可以是一个抽象类或接口,声明了一些公共方法和属性,以及子对象的管理方法。
-
**叶子节点(Leaf)**:表示组合中的叶子对象,它没有子节点。它实现了组件接口,并定义了自身特有的行为。它是组合模式中的最小单位。
-
**组合节点(Composite)**:表示组合中的容器对象,它包含了子节点。它实现了组件接口,并定义了管理子对象的方法。组合节点可以包含其他组合节点或叶子节点,形成一个递归的组合结构。
基于组件、叶子节点和组合节点的定义,可以通过递归的方式构建出一个由多个对象组成的树形结构。这个树形结构可以是深层嵌套的,也可以是平坦的。同时,通过组合模式,用户可以以统一的方式处理单个对象和组合对象的操作,使得代码更加简洁和灵活。
二. 组合模式的作用
组合模式主要用于处理对象的层次结构,并且通过统一的方式对待组合节点和叶子节点,简化代码的结构和逻辑。组合模式的作用可以总结为以下几点:
-
简化复杂对象结构:帮助我们构建具有层次结构的对象,将对象组织成树形结构。这样可以简化对复杂对象结构的操作和管理,使得代码结构更加清晰,易于理解和维护。
-
统一对待节点和叶子:通过定义统一的接口,使得对待组合节点和叶子节点的操作具有一致性。这样我们无需在代码中区分对待不同类型的节点,可以直接对整个层次结构进行操作,减少了代码重复和冗余,提高了代码的复用性。
-
方便增加或删除节点:由于对象层次结构是动态的,我们可以方便地增加或删除节点。当需要添加新的节点时,我们只需要创建新的对象实例,并将其添加到合适的位置。当需要删除节点时,只需要将对应的节点从层次结构中移除即可。
-
支持递归操作:由于组合模式本质上是树形结构,因此支持递归操作。这意味着我们可以采用一种统一的方式对整个层次结构进行递归操作,无论是遍历节点、查找节点还是对节点进行其他操作,都可以通过递归来实现。
综上所述,组合模式能够帮助我们处理对象的层次结构,简化代码,统一接口,提高灵活性和可扩展性。它在许多领域和框架中得到广泛应用,如组件库、树形数据结构、文件管理系统等。掌握组合模式能够帮助我们更好地设计和构建复杂的 JavaScript 应用程序。
三. 实现组合模式
在 JavaScript 中,实现组合模式有不同的方法,其中最常使用的就是使用类的继承的方式来实现,下面我们来看一下实现组合模式都有哪些步骤。
实现步骤
-
定义一个共同的接口或基类,用于统一管理组合节点和叶子节点的操作。
-
创建组合节点类和叶子节点类,分别实现共同接口或继承共同基类。
-
在组合节点类中,包含一个数组或其他数据结构,用于存储子节点。
-
实现组合节点类的添加子节点、移除子节点、获取子节点等方法。
-
实现叶子节点类的具体操作。
-
在需要构建对象层次结构的地方,创建组合节点和叶子节点的实例,并将它们组织成树形结构。
-
通过触发根节点的方法,对整个层次结构进行递归操作。
通过以上的步骤,我们使用代码进行完整的说明,加深我们对组合模式的实现理解:
// 定义共同接口或基类
class Component {
constructor(name) {
this.name = name;
}
// 添加子节点
add(component) {}
// 移除子节点
remove(component) {}
// 获取子节点
getChild(index) {}
// 执行操作
operation() {}
}
// 创建组合节点类
class Composite extends Component {
constructor(name) {
super(name);
this.children = [];
}
// 添加子节点
add(component) {
this.children.push(component);
}
// 移除子节点
remove(component) {
const index = this.children.indexOf(component);
if (index !== -1) {
this.children.splice(index, 1);
}
}
// 获取子节点
getChild(index) {
return this.children[index];
}
// 执行操作
operation() {
console.log(`Composite ${this.name} operation.`);
for (const child of this.children) {
child.operation();
}
}
}
// 创建叶子节点类
class Leaf extends Component {
constructor(name) {
super(name);
}
// 执行操作
operation() {
console.log(`Leaf ${this.name} operation.`);
}
}
// 创建对象层次结构
const root = new Composite("root");
const branch1 = new Composite("branch1");
const branch2 = new Composite("branch2");
const leaf1 = new Leaf("leaf1");
const leaf2 = new Leaf("leaf2");
const leaf3 = new Leaf("leaf3");
root.add(branch1);
root.add(branch2);
branch1.add(leaf1);
branch2.add(leaf2);
branch2.add(leaf3);
// 使用组合模式进行操作
root.operation();按照步骤运行以上代码,你将会看到输出:
Composite root operation.
Composite branch1 operation.
Leaf leaf1 operation.
Composite branch2 operation.
Leaf leaf2 operation.
Leaf leaf3 operation.在以上的代码中,我们定义了一个共同的接口 Component,然后创建了组合节点类 Composite 和叶子节点类 Leaf。通过添加子节点、移除子节点、获取子节点等操作,我们构建了一个对象层次结构,并通过根节点的操作方法对整个树形结构进行了递归操作。
四. 组合模式的应用场景
组合模式在 JavaScript 中有许多应用场景,在日常的开发中,我们经常用来解决以下的功能场景:
-
树形结构的操作:组合模式非常适合处理树形结构的操作,如菜单、导航栏和文件系统等。通过使用组合模式,可以灵活地管理和操作树形结构,无论是叶子节点还是组合节点。
-
复杂数据结构的处理:在处理复杂的数据结构时,组合模式也是一个有用的工具。可以使用组合模式来处理嵌套的数据结构,如 JSON 对象、多层级的表格数据等。
-
文件和文件夹的管理:在处理文件和文件夹的管理时,组合模式提供了一种有效的方式。可以将文件和文件夹抽象为组合模式中的叶子节点和组合节点,通过递归地处理文件和文件夹的关系,实现文件系统的管理。
以上只是组合模式在 JavaScript 中的一些常见应用场景,实际上,组合模式在各种复杂的层级关系和结构中都能发挥作用,只要有层级关系需要管理和操作的地方,都可以考虑使用组合模式。
五. 经典案例分析:网页菜单的实现
当我们使用组合模式来实现网页菜单时,可以将菜单视为树形结构,每个菜单项可以是叶子节点,而包含子菜单项的菜单可以是组合节点。通过使用组合模式,我们可以灵活地管理和操作菜单的层级结构。
思路分析
要使用组合模式的思维实现一个网页菜单时,其实现步骤是十分明确的,下面我们来分析一下思路是如何的。
-
定义共同的接口或基类:首先需要定义一个共同的接口或基类,用于组合节点和叶子节点的统一管理。这个接口或基类可以包含添加子节点、移除子节点、获取子节点以及执行操作等方法。
-
创建组合节点类和叶子节点类:根据菜单的层次结构,我们可以创建两种类型的节点类。组合节点类代表菜单的父节点,可以包含其他子节点;叶子节点类代表菜单项,是最底层的节点,无子节点。这两个类需要实现共同接口或继承共同基类中定义的方法。
-
使用组合节点类构建菜单层次结构:在创建菜单时,我们可以通过组合节点类构建一个对象层次结构。通过添加子节点的方式,构建出菜单的层次结构,可以是多级菜单。
-
执行操作:最后,使用组合节点类的执行操作方法触发整个菜单层次结构的操作。这个方法内部可以递归地执行每个节点的操作,实现对整个菜单的统一操作。
有了以上思路分析,我们可以使用组合模式来创建和操作网页菜单的层次结构,达到代码简化、统一操作、灵活可扩展的效果。
详细实现
- 定义组件接口或抽象类
首先,我们可以定义一个菜单组件的接口或抽象类,其中声明公共的方法和属性,如显示菜单项、添加子菜单、移除子菜单等。
class MenuComponent {
constructor(name) {
this.name = name;
}
// 公共方法
display() {
throw new Error("This method must be overridden");
}
addChild(menuComponent) {
throw new Error("This method must be overridden");
}
removeChild(menuComponent) {
throw new Error("This method must be overridden");
}
getChild(index) {
throw new Error("This method must be overridden");
}
}- 定义叶子节点和组合节点
接下来,我们可以创建具体的叶子节点和组合节点类来实现菜单项。叶子节点表示单个菜单项,不包含子菜单,而组合节点表示包含子菜单的菜单项。
class MenuItem extends MenuComponent {
display() {
console.log(`Displaying menu item: ${this.name}`);
}
}
class Menu extends MenuComponent {
constructor(name) {
super(name);
this.children = [];
}
display() {
console.log(`Displaying menu: ${this.name}`);
this.children.forEach((child) => child.display());
}
addChild(menuComponent) {
this.children.push(menuComponent);
}
removeChild(menuComponent) {
const index = this.children.indexOf(menuComponent);
if (index !== -1) {
this.children.splice(index, 1);
}
}
getChild(index) {
return this.children[index];
}
}- 构建菜单结构
使用定义的叶子节点和组合节点类创建菜单的层级结构。可以根据需要添加菜单项和子菜单,形成树形结构。
// 创建菜单
const menu1 = new Menu("Menu 1");
const menuItem1 = new MenuItem("Menu Item 1");
const menuItem2 = new MenuItem("Menu Item 2");
// 将菜单项添加到菜单1中
menu1.addChild(menuItem1);
menu1.addChild(menuItem2);
const menu2 = new Menu("Menu 2");
const menuItem3 = new MenuItem("Menu Item 3");
// 将菜单项添加到菜单2中
menu2.addChild(menuItem3);
// 将菜单2作为子菜单添加到菜单1中
menu1.addChild(menu2);
// 显示菜单
menu1.display();在以上的实现步骤中,我们利用组合模式实现了一个简单的网页菜单。通过使用组合模式,我们可以递归地遍历整个菜单结构,并对每个菜单项进行操作,无论是叶子节点还是组合节点。这样,我们能够方便地添加、删除和显示菜单的层级关系。
六. 使用组合模式的优缺点分析
通过上文的概念了解以及深入分析,我们可以总结出使用组合模式有以下优点和缺点:
优点
-
简化代码结构:组合模式能够将对象的层次结构组织成树形结构,在处理复杂的对象关系时,可以简化代码的结构和逻辑,使代码更加清晰和易于理解。
-
灵活性和扩展性:通过使用组合模式,可以灵活地组合和扩展对象,可以方便地添加、删除和修改组合节点和叶子节点,使得系统更容易适应变化和扩展。
-
一致性和统一性:组合模式能够统一对待组合节点和叶子节点,使得调用者无需关心处理的是组合节点还是叶子节点,从而提高代码的一致性和统一性。
-
简化对树形数据结构的操作:组合模式非常适用于处理树形结构的数据,可以轻松地遍历和操作整个树形结构,提高开发效率。
缺点
-
可能引入过多的细粒度对象:当组合模式的层级结构非常复杂时,可能会引入过多的细粒度对象,增加了系统的复杂性和内存消耗。
-
可能需要递归操作:组合模式通常需要使用递归操作,这可能会降低性能和增加代码的复杂性,需要谨慎使用并进行性能优化。
-
适用场景有限:组合模式适用于具有层级结构的对象,但并不适用于所有的问题和场景。在一些简单的场景中使用组合模式可能会增加不必要的复杂性。
综上所述,JavaScript 使用组合模式可以提供一种灵活、简化和统一的方式来处理对象的层级结构,但需要根据具体需求和场景进行权衡和使用。
总结
通过本篇文章的学习,我们对 JavaScript 设计模式之组合模式进行了详细的解析和讨论。我们了解了组合模式的核心概念和原理,学习了如何使用组合模式来构建和操作对象的层次结构。
然而,我们也要注意使用组合模式时可能遇到的一些问题和限制。当层级结构过于复杂或需要频繁使用递归操作时,可能会增加复杂性和性能开销,需要权衡和优化。另外,组合模式并不适用于所有问题和场景,需要根据具体需求进行判断和应用。
无论是构建复杂的 UI 组件、管理树形数据结构还是其他需要处理对象层次结构的任务,掌握组合模式都能帮助我们更高效地编写 JavaScript 代码。
