点击首页,GIF 开始播放并透出下层内容。金色的芝士浪花完全消散后,可见趣味的小老鼠接奶酪特效。并且你可以左右滑动它们,着实妙趣横生。
素材形态
Slice
这一特效依托多组 GIF 布局而成,其主体可采用黑科技编辑器的「点击-播放GIF-伸长」,而切换后的滑动效果通过「浮层」和「半屏容器滑动(逆向)」进行组合实现。
素材准备
素材的特殊之处在于**金色的芝士浪花实际为透明 GIF,**因此可以自然而然露出 GIF 的结束画面(动态背景):
它们的实际结构图层关系如下,随着过场 GIF 的运行会逐步展示底层的背景动态和可滑动的透明小老鼠:

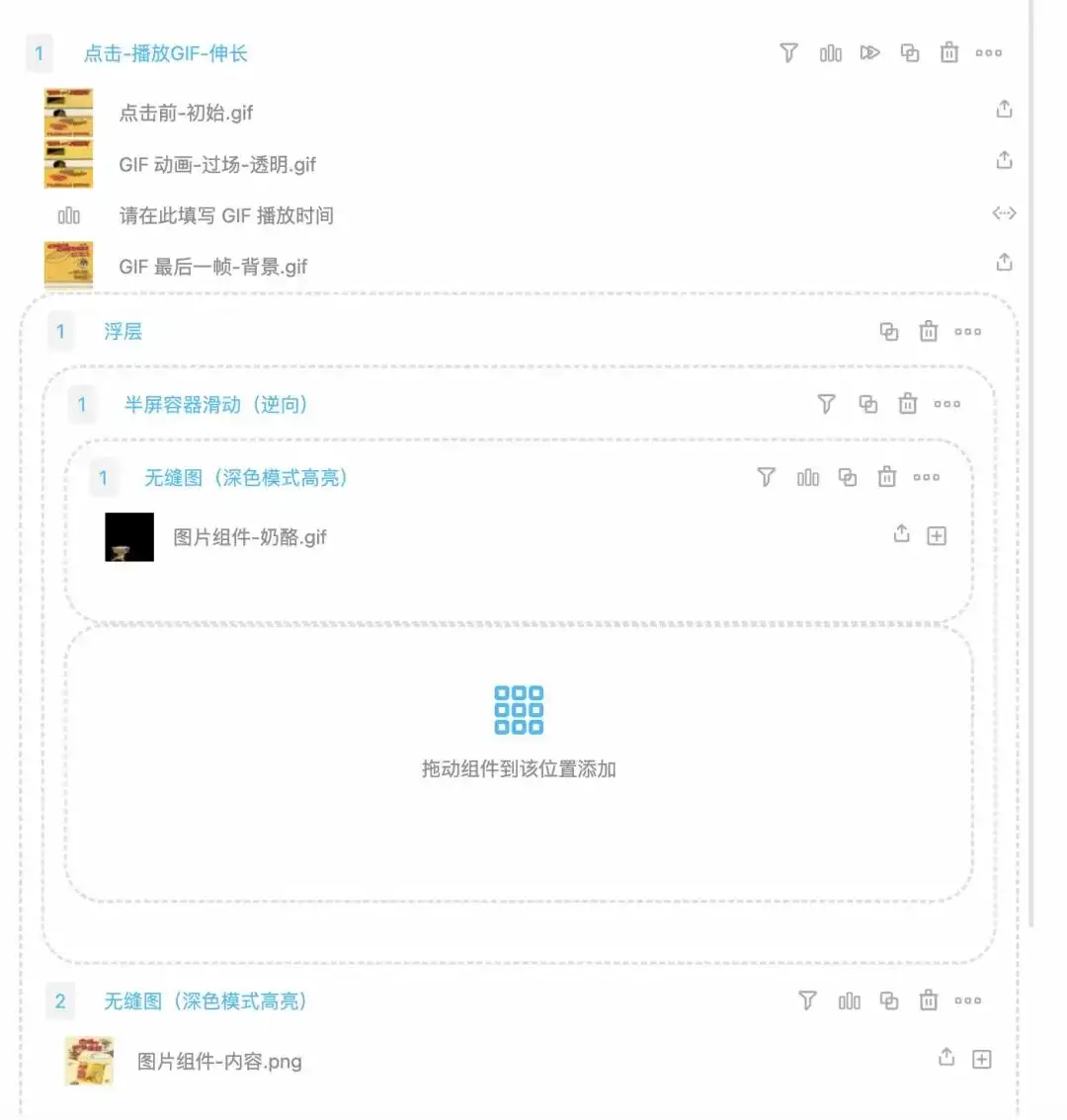
下方展示在黑科技 SVG 编辑器中的核心布局。其中 GIF 最后一帧上传的是过场动态结束时背景 GIF,「浮层」组件则巧妙地将「半屏容器滑动」反向叠加在了背景 GIF 上------这种模版应用策略充分体现操作者的变通能力。GIF 播放时间填写 3.4,无需单位(s)。